前言
经历了项目初始化,本篇主要介绍 项目初始化之后路由的配置,以及前几个组件的配置,可以把一个组件理解为一个页面,每个页面就是一个组件。
Login组件

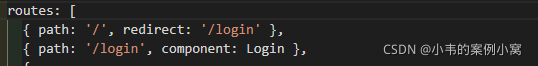
?首先,我们需要在router.js中引入我们创建好的Login.vue组件,
![]()
?通过实例化router对象,以及router的hash模式完成配置

?当用户访问'/login'时,向用户展示 我们写好的Login组件,并且添加路由的重定向,来设置,如果用户访问了'/'时,我们也让用户跳转到'/login' 中
接下来进入到Login组件的配置
<template>
<div class="login_container">
<div class="login_box">
<!-- 头像区 -->
<div class="avatar_box">
<img src="../assets/logo.png">
</div>
<!-- 登录表单区 -->
<el-form ref='loginFormRef' :model="loginForm" :rules="loginRules" label-width="0px" class="login_form">
<!-- 用户名 -->
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="iconfont icon-user" type="text"></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
<el-input v-model="loginForm.password" prefix-icon="iconfont icon-3702mima" type="password"></el-input>
</el-form-item>
<!-- 按钮 -->
<el-form-item class="btns">
<el-button type="primary" @click="login('loginFormRef')">登录</el-button>
<el-button type="info" @click.enter="resetForm('loginFormRef')">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>?Login作为我们所配置的子组件,需要在内容首位放入一对template标签,此外,在template中,我们需要唯一的一个根节点进行包裹。
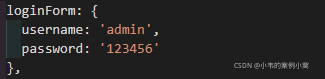
表单登录区域 我们在el-form设置了v-model=‘loginForm’ 用来绑定 整个表单用到的数据,在input中可以通过,v-model=‘loginForm.name'的方式 来进行数据的双向绑定

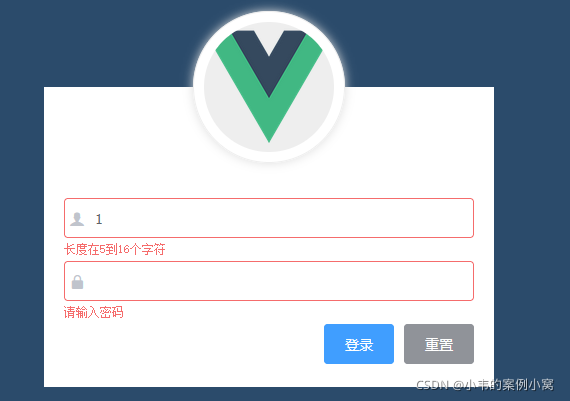
?el-form 中 :rules='loginRules' 用来绑定表单的验证规则

?在el-form-item中我们只需要通过prop属性绑定验证规则即可

?验证效果如图。
再往下是登录和重置按钮,通过@click来绑定点击事件
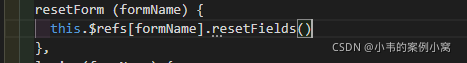
重置的点击事件

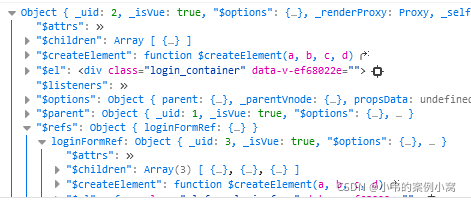
?这里的this指向的是我们vue的实例对象,$refs是 element-ui 帮我们挂在到实例对象上的。

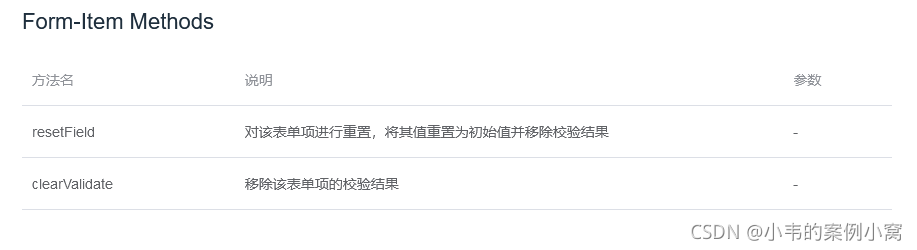
翻看element-ui提供的文档

?由此可以得知,resetField可以帮我们移除表单里的数据,以及验证结果
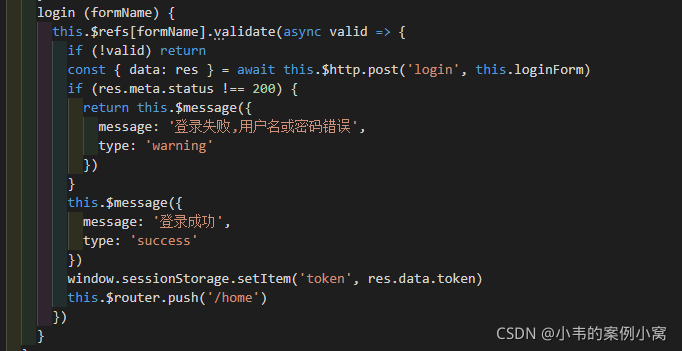
登录按钮


?眼下我们需要讲用户所填写的用户名密码,提交到服务器进行验证,但是在这之前,我们需要先让用户通过表单的验证,减少没必要的请求,减小服务器端的压力。
validete就是用来帮助我们进行表单的预校验的,它返回一个boolean 如果校验成功返回true,如果失败返回false 因此我们这里需要 调用if (!valid) 如果valid 为false 就让函数return出去。
校验成功我们就可以向服务器发起请求了
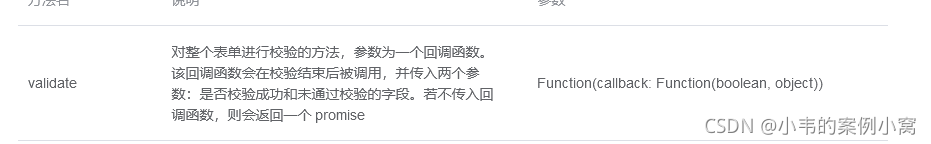
查看接口文档

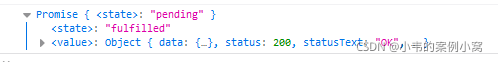
?发起请求成功以后发现服务器返回了一个promise对象

?因此我们需要es7 为我们提供的async/await 方法 来简化 我们的异步请求操作
此外利用解构赋值 接收服务器返回的参数
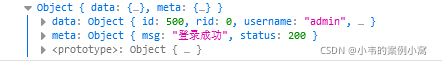
我们log看一下

?返回了一个对象,以及服务器返回的数据
通过res.meta.status判断请求是否成功,如果失败,就通过this.$message提示用户,登录失败。
请求成功通过window.sessionStorage.setItem('token', res.data.token)保存 服务器返回 回来的token值,并且通过$router.push让页面跳转到我们所需要的页面即组件上。
为什么需要保存token呢 因为它是一种身份认证的机制,接下来将用于我们的路由守卫,以及后续相关请求中。

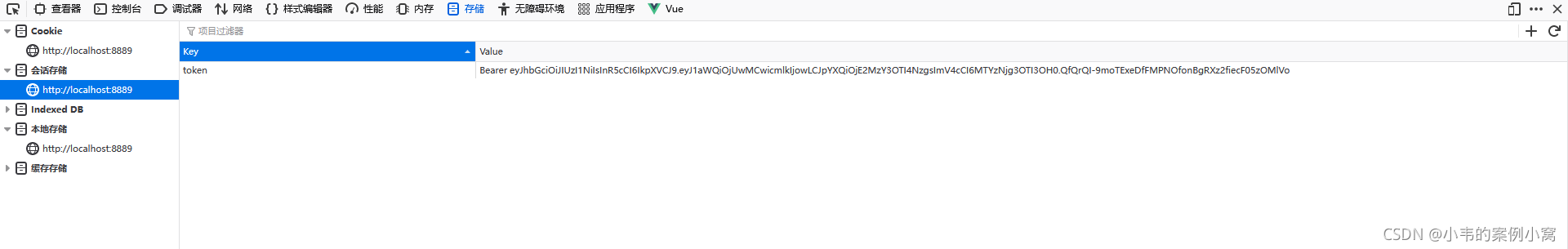
?我们F12看看我们的sessionstorage

token以及被保存下来了
登录成功以后自动跳转到后台管理页面

?
?全局路由守卫

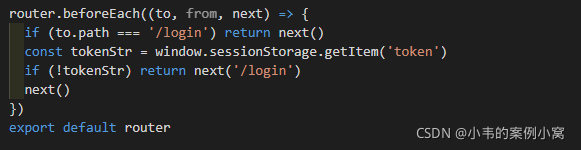
?在我们的router文件中,我们需要添加一个路由守卫,保护我们的用户信息。
根据以上代码,我们逐行分析
如果用户访问的是'/login' 此页面 我们不需要用户提供token 因为token是在页面登录成功以后,服务器才会发放的。
接下来通过window.sessionStorage.getItem('token') 获取刚刚我们用window.sessionStorage.setItem所保存下来的键名为token的值,并且用tokenStr接受
如果tokenStr为空,强制返回'/login'组件,如果存在,放行。
最后我们需要通过export 将router 暴露出去供其他组件使用。
?补充
我们每次发起请求,访问的url都应该带根目录,但是每次都填根目录,显得很繁琐,因此我们用上了一个axios为我们提供的方法,设置我们的根目录
![]()
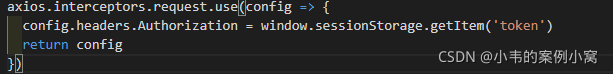
?在接下来的组件中,我们发起请求是,都应该添加我们的请求头,我们在此也配置一下。

?通过axios提供的请求拦截器,在我们每次发起请求时,过滤一下我们的数据,为我们的请求添加请求头,请求头则是刚刚获取到服务器颁发给我们的token? 此外 拦截器 我们必须要用return 返回值
?总结
考虑到家人们可能需要复制代码段,但是我又喜欢截图。我把gitee链接发布给大佬们浏览
?