今天突发奇想 用了React怎么久还没有写过关于函数组件里useEffect在组件的执行顺序 下面我会按照自己的一些想法介绍 创作不易 望大家多多支持 点赞
我们需要探讨的就是 在父组件嵌套多层子组件的情况下每个组件里useEffect与页面渲染顺序 以及在修改父组件或子组件时 的执行顺序
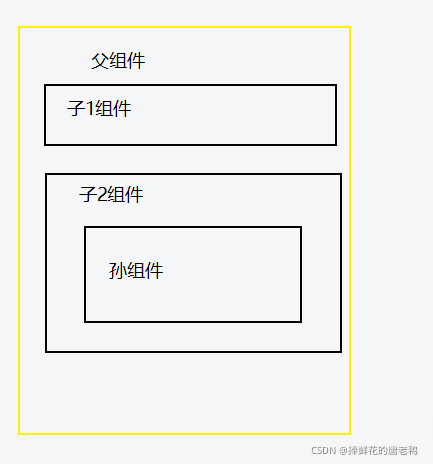
?大致结构是这样的

以下是我的测试代码?
import React, { useState, useEffect } from 'react'
import ReactDOM from 'react-dom'
function Com3 () {
const [isShow, setisShow] = useState(true)
console.log('孙组件主线程')
useEffect(() => {
console.log('孙组件副作用')
return () => {
console.log('孙组件清理函数')
}
})
return (
<div style={{ backgroundColor: '#f09', height: 50, width: 50 }}>
孙组件
{console.log('孙')}
<button
onClick={() => {
setisShow(false)
}}>
{isShow}按钮
</button>
</div>
)
}
function Com2 () {
const [isShow, setisShow] = useState(true)
console.log('子2组件主线程')
useEffect(() => {
console.log('子2组件副作用')
return () => {
console.log('子2组件清理函数')
}
})
return (
<div style={{ backgroundColor: '#f99', height: 100, width: 100 }}>
子2组件
<Com3 />
{console.log('子2')}
<button
onClick={() => {
setisShow(false)
}}>
{isShow}按钮
</button>
</div>
)
}
function Com1 () {
const [isShow, setisShow] = useState(true)
console.log('子1组件主线程')
useEffect(() => {
console.log('子1组件副作用')
return () => {
console.log('子1组件清理函数')
}
})
return (
<div style={{ backgroundColor: 'red', height: 100, width: 100 }}>
子1组件
{console.log('子1')}
<button
onClick={() => {
setisShow(false)
}}>
{isShow}按钮
</button>
</div>
)
}
export default function App () {
const [isShow, setisShow] = useState(true)
console.log('父组件主线程')
useEffect(() => {
console.log('父组件副作用')
return () => {
console.log('父组件清理函数')
}
})
return (
<div style={{ backgroundColor: 'green', height: 250, width: 250 }}>
{console.log('父1')}
父组件 {isShow}
<button
onClick={() => {
setisShow(false)
}}>
{isShow}按钮
</button>
<Com1 />
<Com2 />
{console.log('父2')}
</div>
)
}
ReactDOM.render(<App />, document.getElementById('root'))
?这是我的测试界面
?
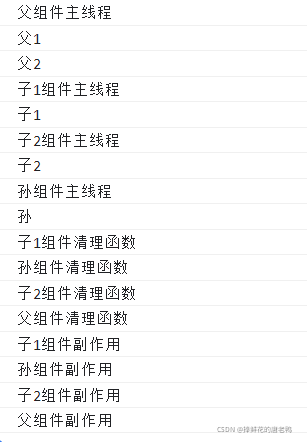
?第一种情况 页面第一次渲染时的执行顺序

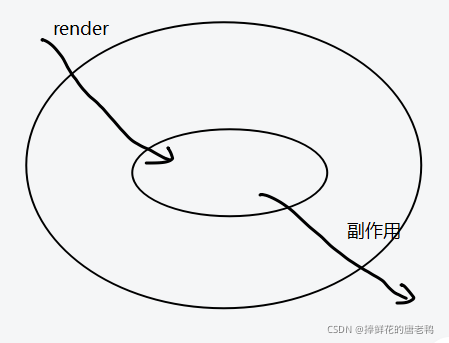
?可以发现 render 渲染永远在副作用前面?
为了方便理解? 我先介绍如下俩种情况
父子结构 先父组件渲染 然后子组件渲染 出来时则是 子组件的副作用先执行 后父组件执行? 这种结构也是大名鼎鼎的"洋葱结构"

?对于兄弟之间组件的渲染 会按照顺序 先render 然后副作用 我们这里简称'梯子结构'

?我们回过头来理解多层嵌套结构是不是要好理解多了?
?第二种情况 改变父组件
点击父组件的改变数据按钮?

如图所示 清理函数也是按照'剥洋葱''梯子结构'的顺序来执行的??

?第三种情况改变子组件
修改子1里的数据

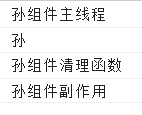
修改孙里的数据

?在子2删除 孙

?
?可以看的到 无论是改变那一个子组件都不触发 父组件或其他组件?
只有在删除孙组件时 才会触发孙组件里的清理函数 这个基础大家应该都知道?
实际应用中的话 无论多么 复杂的 大家都可以按照 '洋葱''梯子'结构去分析?
欢迎━(*`?′*)ノ亻!大家在react中发现其他情况的一起研究讨论
