如果项目中一开始没有使用云开发,在后续才需要使用云开发功能,这时,相关的操作如下:
- 在微信开发者工具中左上角菜单栏点击
云开发,打开云开发控制台 - 在微信开发者工具中的项目文件
app.js的方法onLaunch中进行云开发环境的初始化,代码实现如下
// app.js
App({
onLaunch() {
// 云开发初始化
wx.cloud.init({
// 云开发环境
env:"xiuxiudiary-9gl6o5zi5e614f21"
})
},
- 在微信开发者工具中的项目文件
project.config.json中添加云函数目录配置,实现代码如下
{
"description": "项目配置文件",
// 云函数目录 cloudfunctions
"cloudfunctionRoot": "cloudfunctions/",
……
}
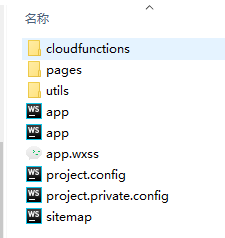
cloudfunctions目录需要在本地项目所在目录下创建,并配置后,项目中将显示cloudfunctions目录,如图所示
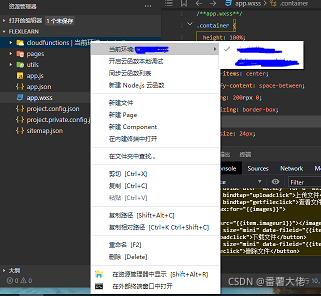
显示后需要设置云开发对应的环境,如图所示
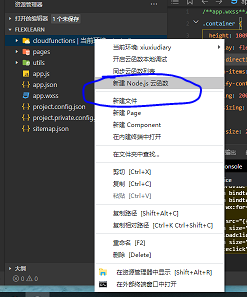
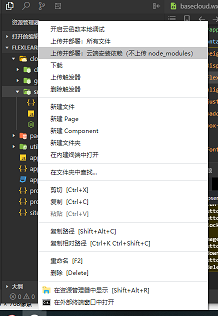
- 使用云函数时,即新建去函数,操作方法如下,如图所示
- 右击
cloudfunctions - 弹窗菜单栏中,选择
新建Node.js云函数
- 右击
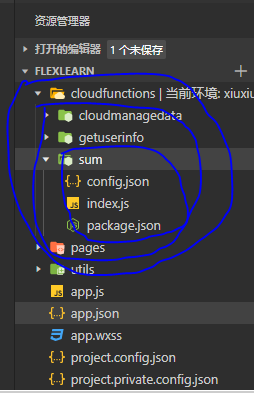
创建云函数后,系统自动生成相关的代码文件,如云函数
sum中的config.json、index.js、package.json
示例图如下所示
- 云函数代码实现,如
sum函数在文件index.js文件中的代码实现示例
// 云函数入口函数(两个数相加的和)
exports.main = async (event, context) => {
return {
sum: event.a + event
}
}
- 云函数编辑,或有修改需要提交到云开发控制台,操作方法为
右击云函数目录——>弹窗菜单栏中选择上传并部署:云端安装依赖(不上传mode_modules),如图所示
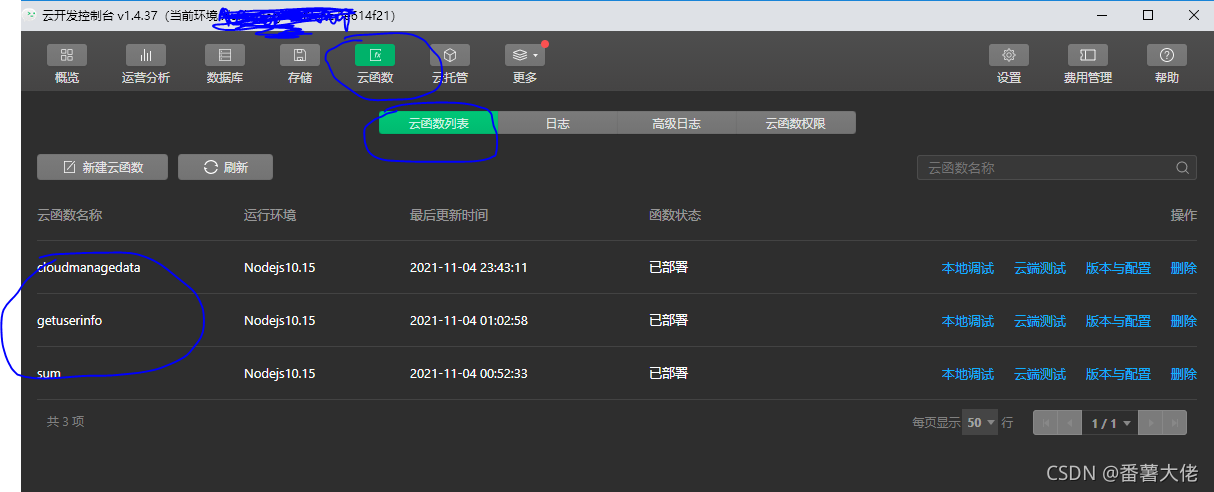
上传成功后,云开发控制台会显示相应的函数名,如图所示
- 云函数使用,代码示例如下
// 使用callFunction方法调用
wx.cloud.callFunction({
// 云函数方法名称
name:"sum",
// 云函数参数
data:{
a:10,
b:2
}
}).then(res => {
console.log(res)
}).catch(err => {
console.error(err)
})