ts简介:
- ts是什么:ts是js的超集
- 特点:提供类的类型和es6的支持
- 优点:
- 增加代码的可读性和可维护性以及包容性
- 类型系统是最好的文档
- 在编译阶段就发现错误,比运行时发现错误好
- 增加了编辑器和ide的功能,代码不全、接口提示、跳转到定义、重构
- js文件可重命名为.ts文件
- 不显式的定义类型,也能自动作出类型推论
- 可定义一切类型
- 即使typescript编译报错,也可生成js文件
- 兼容第三方库,即使第三方库不是用ts写的,也可编写单独的类型文件供ts读取
- 缺点:
- 集成到构建流程需要工作量,可能和一些库结合的不是很完美
- 安装:
- npm i -g typescript 执行tsc ts文件来编译会生成js文件或者ide支持
(1)数据类型
数据类型主要作用是:方便数据维护和数据校验
布尔类型 boolean
数字类型 number
字符串类型 string
数组类型 array
元组类型 tuple
枚举类型 enum
任意类型 any
null 和 undefined
void类型
never类型
数组的三种写法:
var arr:number[] = [11,22,33];
console.log(arr);
var arr:Arrary<number> =[11,22,33];
console.log(arr);
var arr:any[] =['1yhuyhub1',22,33,true];
console.log(arr);
枚举类型
字面意思理解就是 单独每一个拿出来 进行举例说明
enum Flag = {success =11; error=2}
let s:Flag = Flag.success;
console.log(s); //11
enum Color = {blue,red,success =1; error=2}
let c:Color = Color.blue;
console.log(c); //1
如果没有类型进行赋值,就是没有赋值,则打印的就是下标;
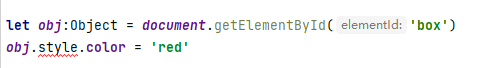
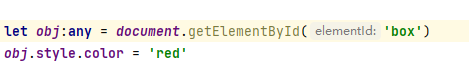
任意类型
任意类型可以解决很多问题,比如处理元素节点;

如上图:如果使用Object 这样就会报错, 但是如果使用any 就不会出现这样 报错

null和undefined
null 和 undefined是其他类型(never)的子类型;
let num: number;
console.log(num) // undefined
那么 正确使用呢,
let num: number | undefined;
num = 123
console.log(num) // 123
如果没有值的话,可以同时定义一个当前类型和其他的null或者undefined类型
那么 一个元素可能是 number类型 可能是 null 也可能是undefined类型
所以 定义未赋值 或者 定义赋值都不会报错;
viod类型
void表示没有任何类型,一般用于定义方法的时候没有返回值
// 表示方法没有返回任何类型
function par(): void {
console.log('par')
}
par()
有返回值的话,那么就要指定返回值类型
function par(): number {
return 123
}
par()
never类型