目录
- 一、使用过渡类名实现动画
- 二、自定义v-前缀
- 三、钩子函数实现半场动画的介
- 四、钩子函数实现小球半场动画
- 五、小球动画每次重新开始的位置
- 六、使用transition-group元素实现群体动画
- 七、实现列表删除和删除时候的动画
- 八、transition-group中appear和
一、使用过渡类名实现动画
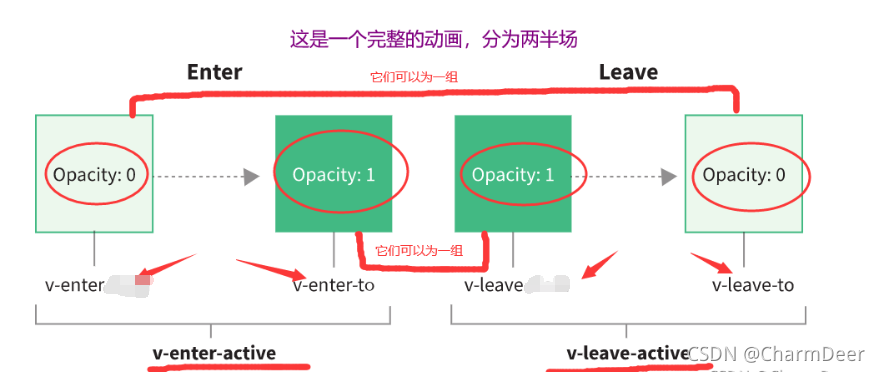
图解vue动画:

我们先看看不使用动画的显示与消失的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="button" value="toggle" @click="flag=!flag">
<!--需求:点击按钮,让h3显示,再点击,让h3隐藏-->
<h3 v-if="flag">这是一个H3</h3>
</div>
<script src="../js/vue.js"></script>
<!--我这里是局部引入Vue.js-->
<script>
const app = new Vue({
el: '#app',
data: {
flag:false
},
methods:{
}
});
</script>
</body>
</html>
效果大家自己试试
我们再试试使用过渡类名实现动画:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<!--2.自定义两组样式,来控制transition内部的元素实现动画-->
<style>
/*v-enter 【这是一个时间点】是进入之前,元素的起始状态,此时还没有开始进入*/
/*v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时 元素动画已经结束了*/
/*第一组*/
.v-enter-from,
.v-leave-to{
opacity: 0;
}
/*v-enter-active 【入场动画的时间段】*/
/*v-leave-active 【出场动画的时间段】*/
/*第二组*/
.v-enter-active,
.v-leave-active{
transition: all 0.4s ease;
}
</style>
</head>
<body>
<div id="app">
<input type="button" value="toggle" @click="flag=!flag">
<!--需求:点击按钮,让h3显示,再点击,让h3隐藏-->
<!--1.使用 transition 元素,把需要被动画控制的元素,包裹起来-->
<!--transition元素,是Vue官方提供的-->
<transition>
<h3 v-if="flag">这是一个H3</h3>
</transition>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flag:false
},
methods:{
}
});
</script>
</body>
</html>
效果大家也可以试试
我们再加上位移:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<!--2.自定义两组样式,来控制transition内部的元素实现动画-->
<style>
/*v-enter 【这是一个时间点】是进入之前,元素的起始状态,此时还没有开始进入*/
/*v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时 元素动画已经结束了*/
/*第一组*/
.v-enter,
.v-leave-to{
opacity: 0;
transform: translateX(150px);
}
/*v-enter-active 【入场动画的时间段】*/
/*v-leave-active 【出场动画的时间段】*/
/*第二组*/
.v-enter-active,
.v-leave-active{
transition: all 0.8s ease;
}
</style>
</head>
<body>
<div id="app">
<input type="button" value="toggle" @click="flag=!flag">
<!--需求:点击按钮,让h3显示,再点击,让h3隐藏-->
<!--1.使用 transition 元素,把需要被动画控制的元素,包裹起来-->
<!--transition元素,是Vue官方提供的-->
<transition>
<h3 v-if="flag">这是一个H3</h3>
</transition>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flag:false
},
methods:{
}
});
</script>
</body>
</html>
二、自定义v-前缀
给transition设定name属性,区别不同动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<!--2.自定义两组样式,来控制transition内部的元素实现动画-->
<style>
/*v-enter 【这是一个时间点】是进入之前,元素的起始状态,此时还没有开始进入*/
/*v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时 元素动画已经结束了*/
/*第一组*/
.v-enter,
.v-leave-to{
opacity: 0;
transform: translateX(150px);
}
/*v-enter-active 【入场动画的时间段】*/
/*v-leave-active 【出场动画的时间段】*/
/*第二组*/
.v-enter-active,
.v-leave-active{
transition: all 0.8s ease;
}
.my-enter,
.my-leave-to{
opacity: 0;
transform: translateY(70px);
}
.my-enter-active,
.my-leave-active{
transition: all 0.8s ease;
}
</style>
</head>
<body>
<div id="app">
<input type="button" value="toggle" @click="flag=!flag">
<!--需求:点击按钮,让h3显示,再点击,让h3隐藏-->
<!--1.使用 transition 元素,把需要被动画控制的元素,包裹起来-->
<!--transition元素,是Vue官方提供的-->
<transition>
<h3 v-if="flag">这是一个H3</h3>
</transition>
<hr>
<input type="button" value="toggle2" @click="flag2=!flag2">
<transition name="my">
<h6 v-if="flag2">这是一个H6</h6>
</transition>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flag:false,
flag2:false
},
methods:{
}
});
</script>
</body>
</html>
三、钩子函数实现半场动画的介绍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<!--2.自定义两组样式,来控制transition内部的元素实现动画-->
<style>
/*v-enter 【这是一个时间点】是进入之前,元素的起始状态,此时还没有开始进入*/
/*v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时 元素动画已经结束了*/
/*第一组*/
.v-enter,
.v-leave-to{
opacity: 0;
transform: translateX(150px);
}
/*v-enter-active 【入场动画的时间段】*/
/*v-leave-active 【出场动画的时间段】*/
/*第二组*/
.v-enter-active,
.v-leave-active{
transition: all 0.8s ease;
}
</style>
</head>
<body>
<div id="app">
<input type="button" value="toggle" @click="flag=!flag">
<!--需求:点击按钮,让h3显示,再点击,让h3隐藏-->
<!--1.使用 transition 元素,把需要被动画控制的元素,包裹起来-->
<!--transition元素,是Vue官方提供的-->
<!-- <transition>-->
<!-- <h3 v-if="flag">这是一个H3</h3>-->
<!-- </transition>-->
<!--使用 :duration="毫秒值" 来统一设置 入场 和 离场 时候的动画时长-->
<!--<transition>
<h3 v-if="flag" class="animated">这是一个H3</h3>
</transition>-->
<!--使用 :duration="{ enter: 200 , leave: 400}" 来分别设置 如场的时长 和 离场的时长-->
<transition
enter-active-class="bounceIn"
leave-active-class="bounceOut"
:duration="{enter: 200 ,leave: 400}"
>
<h3 v-if="flag" class="animated">这是一个H3</h3>
</transition>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flag:false
},
methods:{
}
});
</script>
</body>
</html>
四、钩子函数实现小球半场动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<style>
.ball{
width: 15px;
height: 15px;
border-radius: 50%;
background-color: red;
}
</style>
</head>
<body>
<div id="app">
<input type="button" value="快到碗里来" @click="flag=!flag">
<!--1、使用transition元素把小球包裹起来-->
<transition
@before-enter="TheBeforeEnter"
@enter="entered"
@after-enter="afterEnter"
>
<div class="ball" v-show="flag"></div>
</transition>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flag:false
},
methods:{
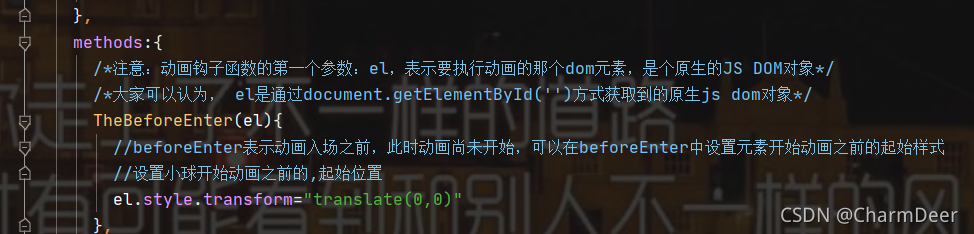
/*注意:动画钩子函数的第一个参数:el,表示要执行动画的那个dom元素,是个原生的JS DOM对象*/
/*大家可以认为, el是通过document.getElementById('')方式获取到的原生js dom对象*/
TheBeforeEnter(el){
//beforeEnter表示动画入场之前,此时动画尚未开始,可以在beforeEnter中设置元素开始动画之前的起始样式
//设置小球开始动画之前的,起始位置
el.style.transform="translate(0,0)"
},
entered(el,done){
/*//这句话没有实际作用,但是如果不写,出不来动画效果
//可以认为el.offsetWidth会强制刷新动画
el.offsetWidth
//enter表示动画开始之后的样式,这里,可以设置小球完成动画之后的,结束状态
el.style.transform="translate(150px,450px)"
el.style.transform="all 1s ease"*/
// 不知道为什么使用el.offsetWidth没有效果了,这里找到了一个新的方法:
setTimeout(() => {
//动画完成后的样式
el.style.transform = 'translate(150px,450px)'
//动画transition样式
el.style.transition = 'all 1s ease'
}, 20)
/*这里的done,起始就是afterEnter这个函数,也就是说done是afterEnter的引用*/
done()
},
afterEnter(el){
/*动画完成之后会调用afterEnter*/
this.flag=!this.flag
}
}
});
</script>
</body>
</html>
五、小球动画每次重新开始的位置
返回目录
因为每次点击都会重新执行TheBeforeEnter函数

六、使用transition-group元素实现群体动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<style>
li{
border: 1px dashed #999;
margin: 5px;
line-height: 35px;
padding-left: 5px;
font-size: 12px;
}
li:hover{
background-color: hotpink;
transition: all 0.5s ease;
}
.v-enter,
.v-leave-to{
opacity: 0;
transform: translateY(80px);
}
.v-enter-active,
.v-leave-active{
transition: all 0.6s ease;
}
</style>
</head>
<body>
<div id="app">
<div>
<label for="">
Id:
<input type="text" v-model="id">
</label>
<label for="">
Name:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
</div>
<ul>
<!--在实现列表过渡的时候,如果需要过渡的元素,是通过v-for循环渲染出来的,不能使用transition包裹,需要使用transitionGroup-->
<!--如果要为v-for设置动画,必须为每一个元素设置:key属性-->
<transition-group>
<li v-for="item in list" :key="item.id">
{{item.id}}----{{item.name}}
</li>
</transition-group>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
id:'',
name:'',
list:[
{id:1,name:'赵高'},
{id:2,name:'秦桧'},
{id:3,name:'严嵩'},
{id:4,name:'魏忠贤'},
]
},
methods:{
add(){
this.list.push({id:this.id,name: this.name.toString()})
}
}
});
</script>
</body>
</html>
七、实现列表删除和删除时候的动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<style>
li{
border: 1px dashed #999;
margin: 5px;
line-height: 35px;
padding-left: 5px;
font-size: 12px;
width: 100%;/*防止li在执行动画的时候宽度变短*/
}
li:hover{
background-color: hotpink;
transition: all 0.5s ease;
}
.v-enter,
.v-leave-to{
opacity: 0;
transform: translateY(80px);
}
.v-enter-active,
.v-leave-active{
transition: all 0.6s ease;
}
/*下面的 .v-move 和 .v-leave-active配合使用,能够实现列表后续的元素,渐渐地飘上来的效果*/
.v-move{
transition: all 0.6s ease;
}
.v-leave-active{
position: absolute;
}
</style>
</head>
<body>
<div id="app">
<div>
<label for="">
Id:
<input type="text" v-model="id">
</label>
<label for="">
Name:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
</div>
<ul>
<!--在实现列表过渡的时候,如果需要过渡的元素,是通过v-for循环渲染出来的,不能使用transition包裹,需要使用transitionGroup-->
<!--如果要为v-for设置动画,必须为每一个元素设置:key属性-->
<transition-group>
<li v-for="(item,index) in list" :key="item.id" @click="del(index)">
{{item.id}}----{{item.name}}
</li>
</transition-group>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
id:'',
name:'',
list:[
{id:1,name:'赵高'},
{id:2,name:'秦桧'},
{id:3,name:'严嵩'},
{id:4,name:'魏忠贤'},
]
},
methods:{
add(){
this.list.push({id:this.id,name: this.name.toString()})
},
del(index){
this.list.splice(index,1)
}
}
});
</script>
</body>
</html>
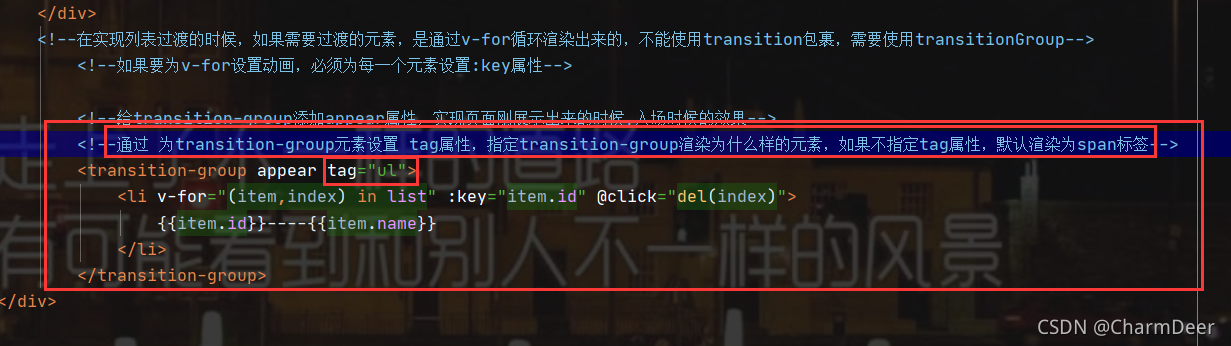
八、transition-group中appear和

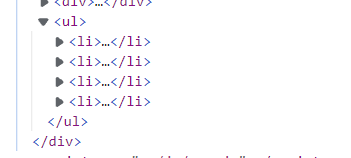
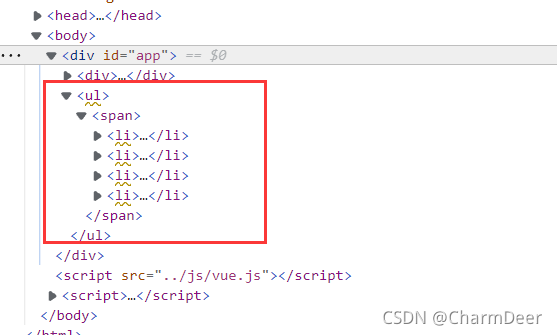
transition-group引发的不规范:

对此我们应该做出修改:

解决: