事件
v-on可以在方法中绑定事件,里面有一个参数$event用于指定事件作用的元素对象
var vm=new Vue({
el:'#app',
methods: {
showInfo(a){
console.log(a);
}
}
});
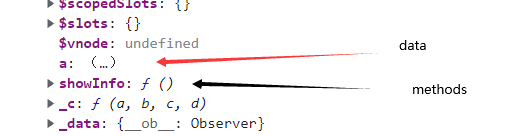
console.log(vm)
在methods中定义的方法是没有数据代理的,数据代理是用一个对象来表示对另一个对象的操作,data中的数据就是经过代理的数据
数据代理是通过Object.defineProperty()方法中的访问器属性控制的,data的定义的数据经过赋值给_data,然后后再VM实例上通过数据代理的方法设置了a这个数据。在_data这个对象会进行数据劫持的操作,完成响应式的更新

事件修饰符
事件修饰符就是和事件相关的方法在vue中实现,比如说事件的冒泡和捕获,这里的内容可以看js高级程序设计中有说明

.stop阻止事件继续传播,事件流会有两个方向的传递,他不断的触发嵌套层级的元素的同一时间,这样会导致一些我们不想触发的事件被触发,我们要阻止这个行为就可以采用stop
.capture 以事件捕获的方式触发事件,就是一种从根元素向向下面的层级传递的过程
.prevent阻止默认行为
其他的用到的也不多。
按键
通过按键触发事件
1.keydown2.keyup
一个是按键抬起一个是按键按下时触发,像一些系统键位比如(tab,shift,ctrl)这些就需要使用keydown,当他们按键抬起的时候,事件焦点已经失去了就不会有效果,而其他的

同时我们可以自定义按键
Vue.config.keyCodes.f1 = 112
在config的keycodes中添加属性就可以使用了
计算属性
复杂的数据处理都放到计算属性中去
计算属性完整写法
computed: {
full:{
get(){
console.log('计算属性被调用');
}
}
}
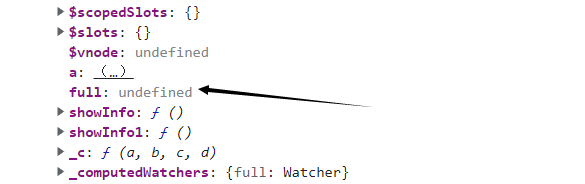
他是通过访问器属性定义的,同时定义的数据也会被添加到VM实例上
同时在计算属性中this已经被VUE设定为this实例对象,所以我们可以通过这个实例对象获得vue实例上的data数据,同时计算属性的值发生了改变也会反映到data,data同时会通知它所依赖的数据发生变化
计算属性的好处:
他会缓存计算过的结果,只有在修改的情况下在会重新计算,method方法无法判断值是否有修改每次访问都需要重新执行函数体的内容
计算属性的简写
计算属性简写就是使用函数,但前提是只考虑访问器的getter属性时可以简写。
监视属性
watch选项可以监视data和computed中的数据
handler是在作为一个回调函数,当数据被监听时调用
watch:{
ishot:{immediate:true,
handler(oldval,newval){
console.log(oldval,newval);
}
}
}
immediate用于指定第一次被监听到时是否调用回调函数
深度监听
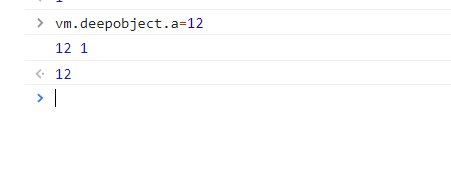
对一个值设置监听属性,只有当这个值发生改变了之后才会触发,最常见是对象,监听对象,修改对象中的值并不会被监听对象监听到
watch:{
deepobject:{immediate:true,
handler(oldval,newval){
console.log(oldval,newval);
}
}
}

如果想要能够监听到数据的变化第一是将监听的值设置为对象属性的字符串形式
‘deepobject.a’
第二种方式设置深度监听的属性
deep:ture,他会监听你对象中的所有的属性
监视简写
当你有deep,immediate时就不能简写,简写时直接将handler函数简写为一个函数
在外部我们也可以为数据设置监听
vm.$watch(‘属性’,{配置项})
监听属性和计算属性
计算属性是通过返回值来返回,一些需要采用命令式的任务就无法执行,但是计算属性写法简单,watch属性都能完成计算属性的任务,同时他可以进行一些异步操作,在异步操作中会遇到this指针问题,在异步任务中采用箭头函数的可以将this指针静态化,从而获取vue的对象
类名绑定
1.字符串绑定
2.数组绑定
3.对象绑定
三种绑定方式的作用范围也都不一样,第一种字符串绑定用于绑定一个动态的类名,第二种方式用于设置多个类名,对象绑定用于在已知类名情况下去选择要适用那几个类名
绑定style样式
用vue来绑定样式,在标签里面设置style=’ xxx '中以对象的形式被绑定就能让style样式能够正常解析
data: {
classarray: [],
vuestyle: {
width: '200px',
height: '100px',
backgroundColor: 'aqua'
}
}

css属性带-的写法在js中要转换为驼峰式的写法才能生效,我们可以给css的属性设置动态的值从而达到动态修改的目的,在vue中千万不要再以获取dom元素修改的方式去修改dom页面的内容,这会让vue的功能形同虚设
条件渲染
v-show:‘表达式’,v-show通过display:none的方法来让v-show隐藏和显示,这个dom节点还在页面中
v-if:‘表达式’,在页面中不会保留页面 v-else-if v-else这两个指令的逻辑和我们正常的控制语句一样,这是一个逻辑块中的判断条件,和多个v-if是想独立的
区别:切换频率高的采用v-show
列表渲染
列表渲染有四个用途
- 遍历数组
- 遍历对象
- 遍历字符串
- 遍历值
当参数只有一个值的时候,代表的是key-value中的value,当有两个参数的时候,按照(value,key)的形式传递,遍历值是从1开始到你要遍历的值
vue key有什么用?和使用什么值?
key用于在vue的虚拟dom进行diff运算,在对比新旧虚拟dom时,会通过查询key值(如果没有指定,vue会帮我们设置为index的值)来看看旧的虚拟dom是否有发生变化或者说不存在,如果不存在添加,如果有修改就取代。
使用index作为key的缺点
1.在真实dom上的操作不会反应到虚拟dom节点上会然页面产生错位
2.效率低,如果是逆序插入会导致相关节点的重新渲染
所以大多数开发的时候都会选择一个独一无二的自定义标号
元素过滤
第一中方法是采用watch
var vm = new Vue({
el: '#app',
data: {
dataScanf:'',
dataPerson:[{id:0,name:'张三',age:18},
{id:1,name:'李四',age:19},
{id:2,name:'王武',age:20}],
dataArray:[]
},
watch:{
dataScanf:{
immediate:true,
handler(val){
this.dataArray= this.dataPerson.filter((p)=>{
return p.name.indexOf(val)!= -1;
});
}
}}
});
console.log(vm)
第二种采用computed,之前也讲过了watch和compute的区别,用computed在某些条件下比watch要好