前后端分离部署上线完整历程
提示:我这边按我的项目来说,具体都差不多的
项目结构
? 前端vue + 后端中转api接口node + 后端主程序 + mongoDB
二 台服务器 分别是 阿里云 2核2G 3M , 腾讯云 4核8G 5M
详细的清单
注意 放行 服务器安全组的端口
- 一台阿里云服务器==> ( 放置前端代码 + api接口)
? 环境: Linux+CentOs7.6 + 宝塔面板
? 在宝塔面板中安装
? web环境: nginx
? node启动器: pm2
-
一台腾讯云服务器==> (放置主程序后端 + mongodb)
? 环境: Linux+CentOs7.6 + 宝塔面板
? 在宝塔面板中安装
? 数据库:mongodb
? web环境: nginx
? node启动器: pm2
开始操作
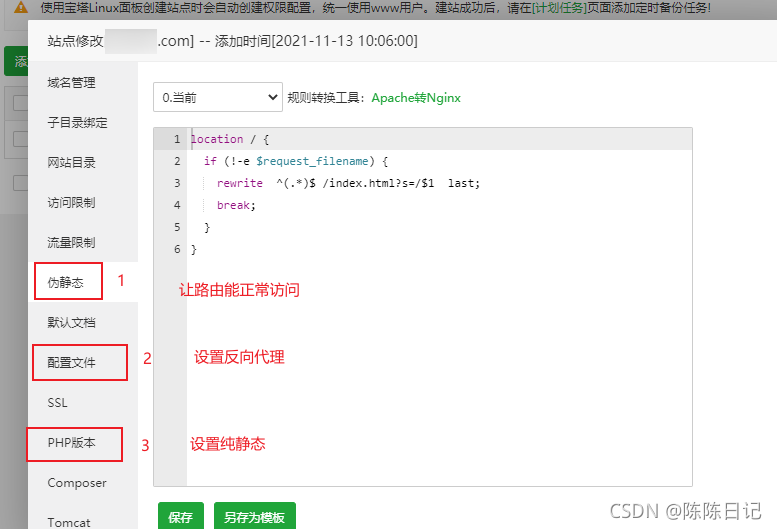
一 . 配置前端nginx 和反向代理
? 为什么要配置? 如果你不配置, 就会是
? ①访问任意一个路由 都会显示404,访问首页正常
? ② 所有请求后端的接口 都失效
首先在, 前端服务器宝塔中创建网站,并绑定域名,然后再浏览器中打开域名看看是否正常,正常即可下一步
伪静态
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=/$1 last;
break;
}
}

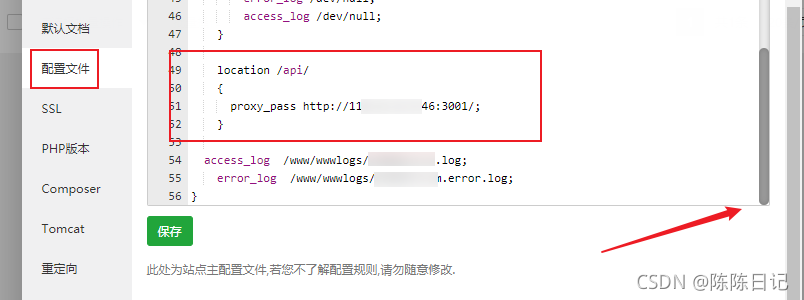
配置文件
因为我有2个后端程序,所以需要代理2个地址
/v1 的后台是跟前端搭建在一起的,所以可以使用内网的本地地址127.0.0.1
/api 的后台是搭建在另一台服务器上的,
api 是我在前端跨域设置的 代理目录
procy_pass 这里设置你后端的 ip地址或者域名+端口/
? ip的话: http:// 113.25.456.123:3085/; 端口自定义,但是要对应就好
? 域名的话: http://www.xxx.com:3085/;
location /v1/
{
proxy_pass http://127.0.0.1:3000/v1;
}
location /api/
{
proxy_pass http://113.88.456.993:3085/;
}

PHP版本

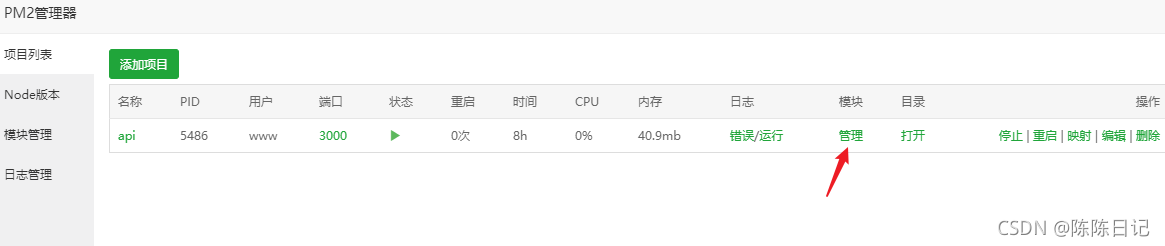
二 . 配置后端中转api
① 打开PM2 管理面板, 添加项目, 把你的node项目 在本地打包压缩成zip, 注意,打包的时候不需要把 node_modules这个文件夹的依耐包,
上传pm2 项目中,并选中启动入口文件即可
② 打开这里,后一键安装依耐即可

三 . 配置后端主程序
? 如果你是只用一个服务器的话, 上面的步骤已经完成了前后端部署了,不过还有一点就是还没有对源码修改ip这些
后端代码直接按照 二 的步骤来即可
四 . 配置mongoDB数据库
## content
systemLog:
destination: file
logAppend: true
path: /www/server/mongodb/log/config.log
# Where and how to store data.
storage:
dbPath: /www/server/mongodb/data
directoryPerDB: true
journal:
enabled: true
# how the process runs
processManagement:
fork: true
pidFilePath: /www/server/mongodb/log/configsvr.pid
# network interfaces
net:
port: 27017
bindIp: 0.0.0.0
#operationProfiling:
#replication:
# replSetName: bt_main
security:
authorization: enabled
javascriptEnabled: false
#sharding:
# clusterRole: shardsvr
? 图二: 的 authorization 的值 改成 enabled 这样本地就能访问服务器的mongodb数据库,
? 如果不需要远程访问的 填 disabled
? bindIP 的值 改成 127.0.0.1 这样外网的就不能访问了,改成 0.0.0.0 也是让外网访问


五 . 修改代码
前端代码
修改跨域代理的指向后端的ip获取域名, 然后编译打包 npm run build 上传到前端服务器即可
ip的话: http://113.88.456.993:3085
?域名的话: http://xxxx.com:3085
devServer: {
port: 8000,
proxy: {
'/api': {
target: 'http://xxxx.com:3085',
ws: false,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
},

后端代码
? 暂时没有需要修改的
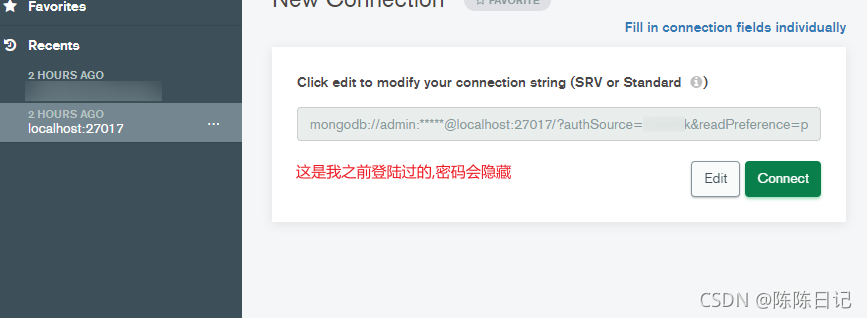
六 . 数据库的导出本地导入服务器
? 我用的是mongodb可视化工具 mongoDB Compass 可到官网自行下载,
这个工具可登陆远程的数据,也可以登陆本地的数据,操作非常方便

本地: localhost:27017
服务器: 113.88.456.993:27017
mongodb://账号:密码@localhost:27017/?authSource=数据库名&readPreference=primary&appname=MongoDB%20Compass&directConnection=true&ssl=false

总结
以上都是图形上的安装, 还有一种是全程 使用命令行来安装的.后续有时间,我也会更新补充进来,
正常的话,我们需要使用git 来上传代码到服务器
结束!