依赖
"vue-router": "^4.0.1"
安装依赖
yarn
注意,引入组件时, .vue 后缀不能少,不然会访问不到页面,然后再App.vue中加入 路由容器
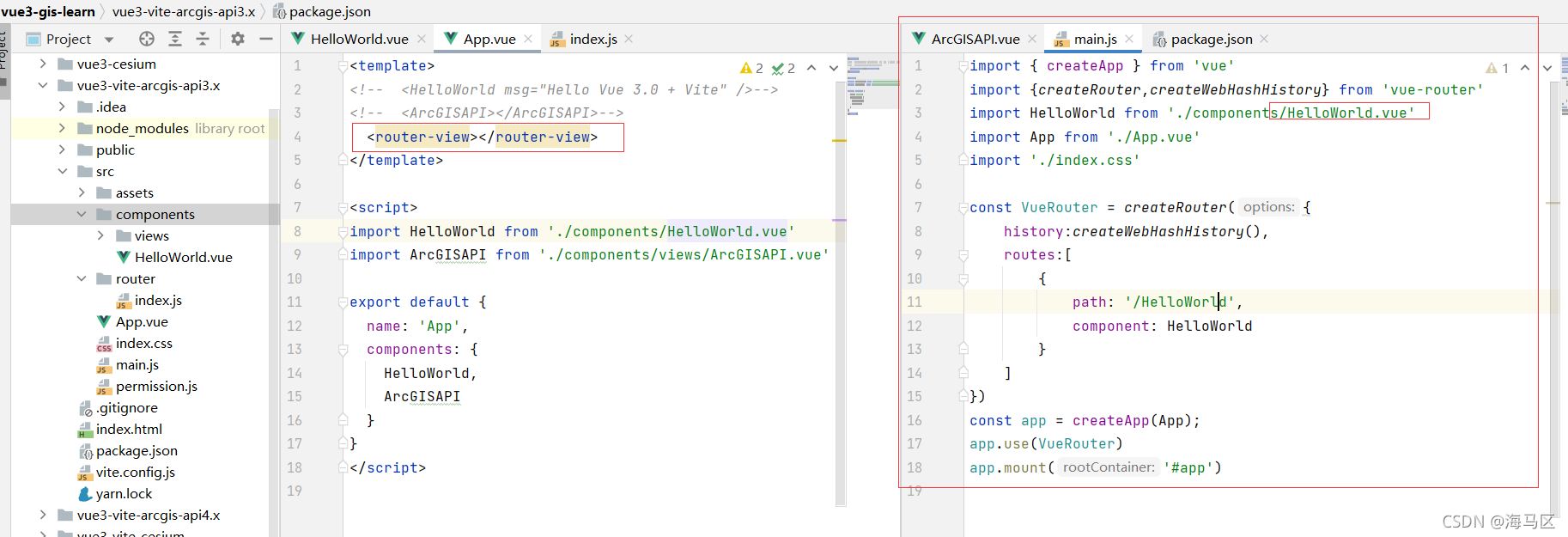
方式一:
import { createApp } from 'vue'
import {createRouter,createWebHashHistory} from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
import App from './App.vue'
import './index.css'
const VueRouter = createRouter({
history:createWebHashHistory(),
routes:[
{
path: '/HelloWorld',
component: HelloWorld
}
]
})
const app = createApp(App);
app.use(VueRouter)
app.mount('#app')
方式二:

main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import Router from './router'
createApp(App).use(Router).mount('#app')
router/index.js
import {createRouter, createWebHashHistory} from 'vue-router'
import HelloWorld from "../components/HelloWorld.vue";
const Router = createRouter({
history: createWebHashHistory(),
routes: [{
path: "/",
redirect: "/HelloWorld"
},
{
path: '/HelloWorld',
name: 'HelloWorld',
component: HelloWorld,
children: [{}]
}]
})
export default Router
/**
* 权限控制,动态路由添加等
*/
Router.beforeEach((to, from, next) => {
console.log(to, from, 1111);
next();
})