回顾
上一篇中我们学习了 js 的第二篇运算符和表达式,在运算符和表达中我们简单的讲述了算术运算符、比较运算符和逻辑运算符等这些的内容,这些都是工作中比较常用的内容,也是逻辑中满足了最基本和最常用的这些运算。除此之外,我们讲述了流程控制中的内容。流程控制也就是if-else 这些控制,这些内容和运算符共同构成了最基本也是最常用的 js 语法。未来基本上程序都是围绕这些内容来展开的。
这次我们就来看看程序中也相当重要的一点:循环,在循环中你会发现一切重复的东西都需要简化,这也就是循环所做的事情。在往后的工作当中很好的利用循环会让你的代码看上去更简洁更高效,除此之外我们末尾还会说以下 js 命名规范的问题。
for 循环
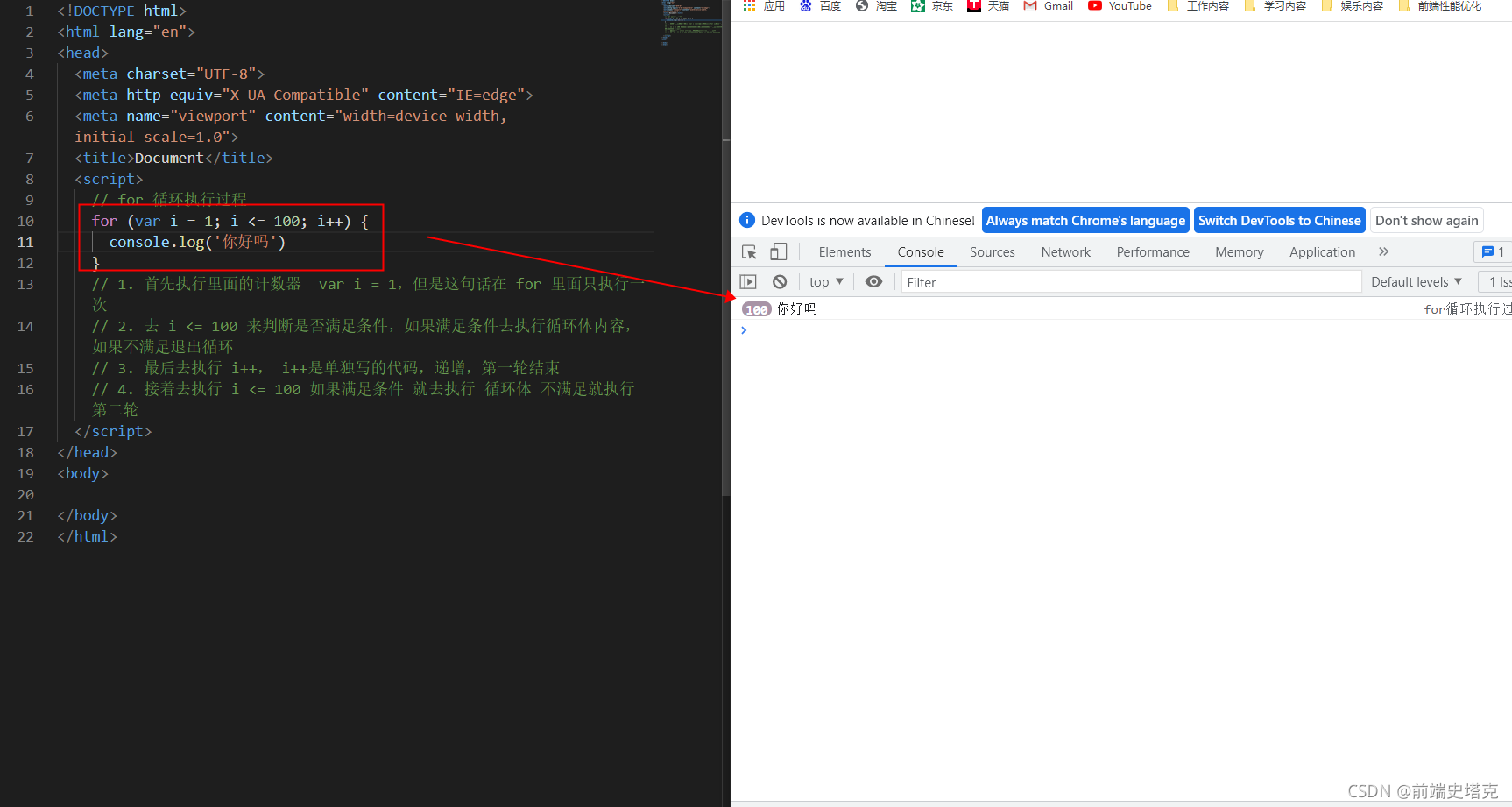
for 循环简而言之就是重复的去执行某些代码。首先我们看下代码体验:重复的打印100句你好。

在这段程序中首先来看看 for 循环的语法结构
for(初始化变量;条件表达式;操作表达式){
// 循环体
}
对应的就是程序中的表达式:
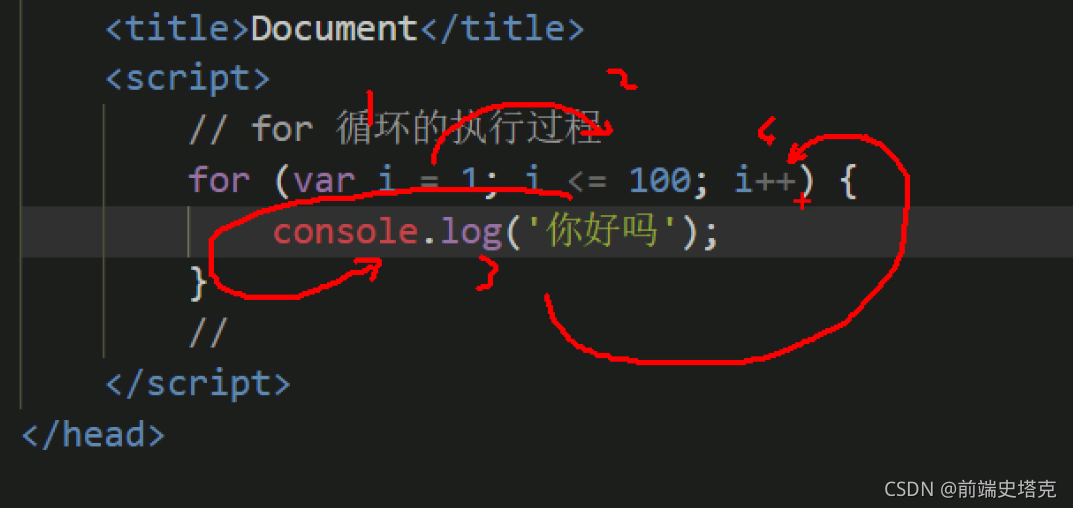
for (var i = 1; i <= 100; i++) {
console.log('你好')
}
-
初始化变量:就是 var 声明一个普通的变量,通常用于计数器使用
-
条件表达式:就是用来决定每一个循环是否继续执行,就是终止条件
-
操作表达式:每次循环最后执行的代码,通常用于我们计数器变量进行更新(递增或者递减)
for 循环的流程图如下:

之后我们可以在 chrome 中查看执行过程,然后进行调试。调试也是在 js 中比较重要的一点常识 如下图:
F12 > sources > 找到需要调试的文件 > 在程序的某一行设置断点

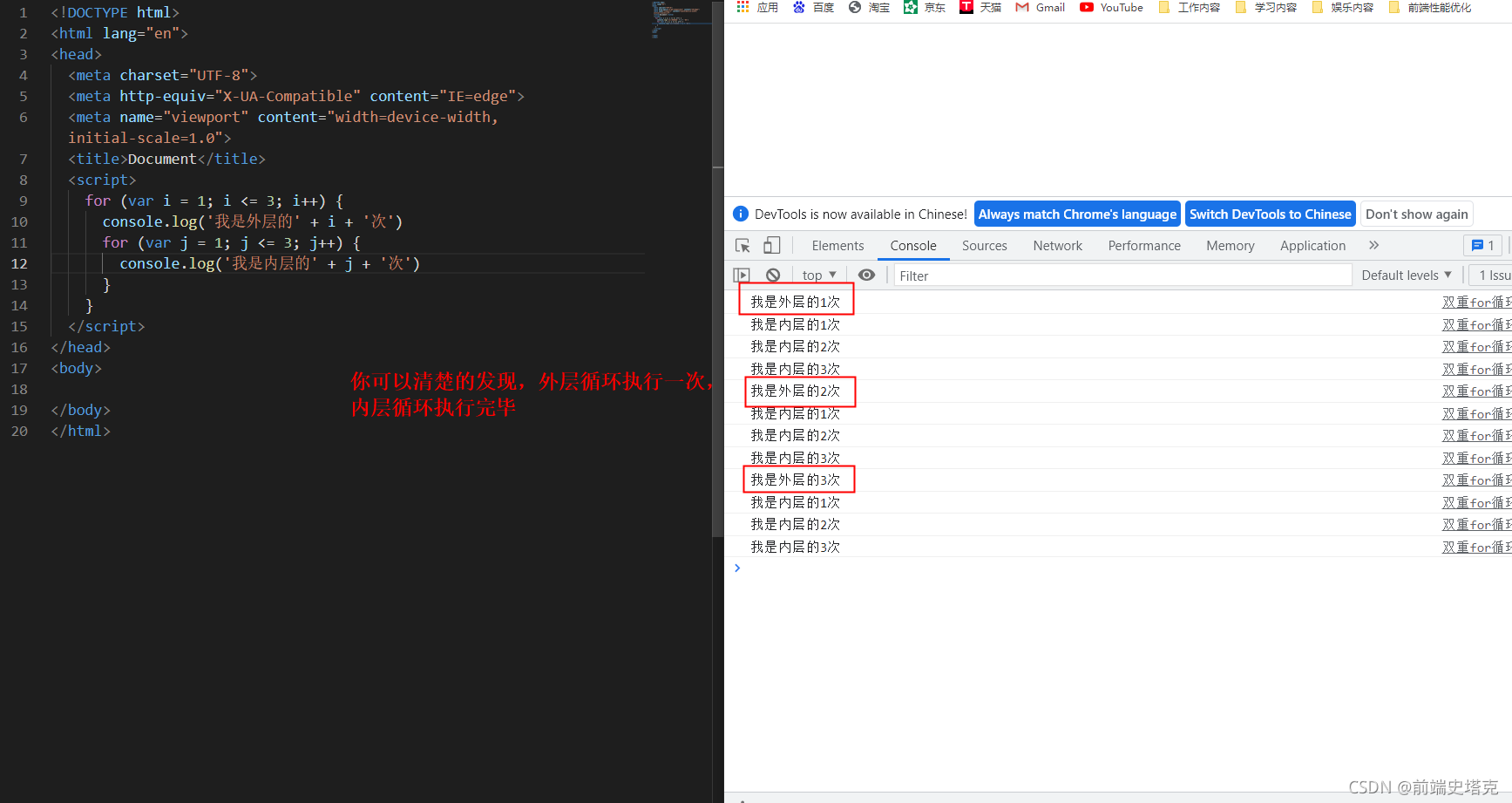
双重 for 循环
双重 for 循环就是所谓的循环嵌套,在外层一个for循环内层再有一个for循环来嵌套,构成了双重 for 循环。一般来看,外层的for循环控制的行数,内层的for循环控制的是列数,这个意思自己慢慢琢磨。在调试工具上多看几遍就可以很好的理解。需要记住的是:双重 for 循环 外层循环一次,内层需要执行完毕

可以自己在编辑器中好好感受感受双重 for 循环的魅力。也可以尝试尝试在打印一下 99乘法表,99乘法表就是利用双重 for 循环来打印的,自己可以试试。
while 循环
while 也是一个循环结构,它和 for 看上去在写法上是有些不同的地方,但是实现的功能和逻辑基本上是一样的。
// while 循环
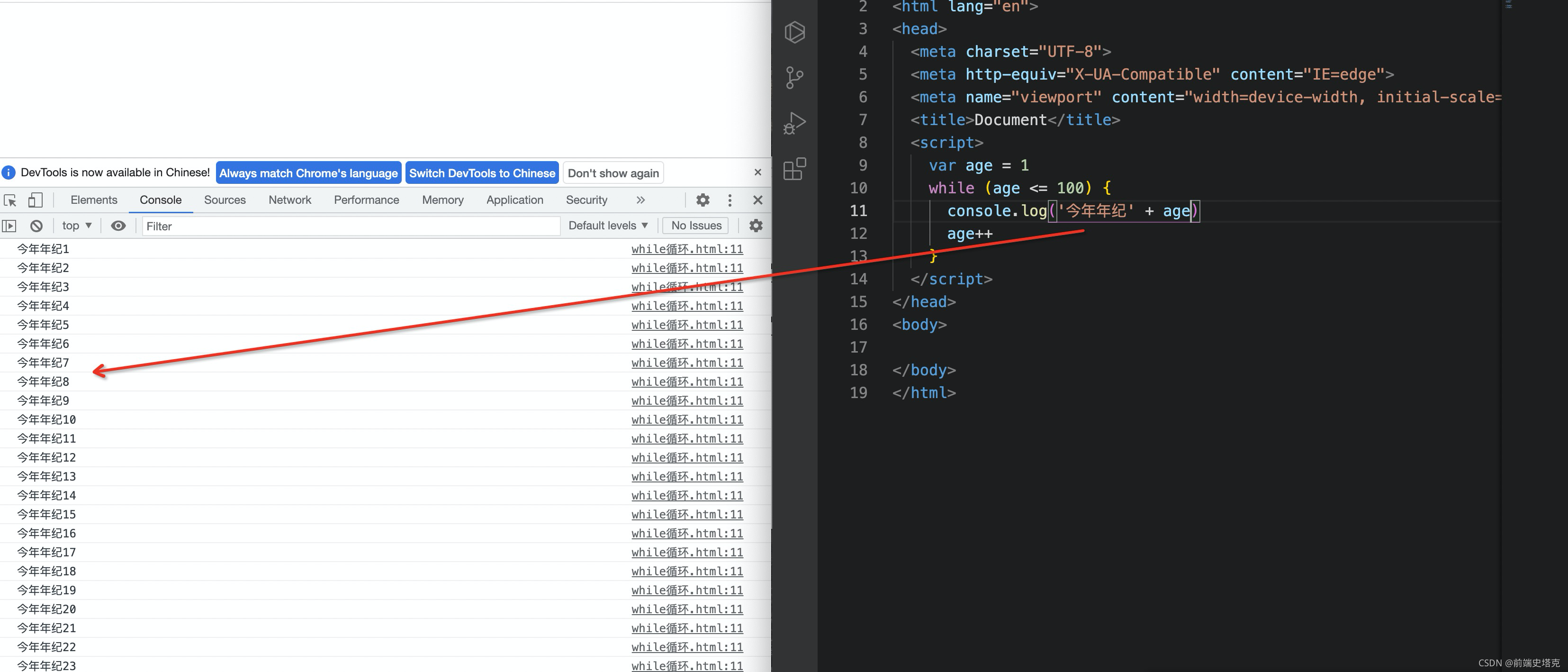
var age = 1
while (age <= 100) {
console.log('今年' + age + ‘年纪’)
age++
}
试想一下,如果在 while 循环中不写 age++ 会怎样,综合来看,虽然 while 看上去和 for 循环不相同,但是 添加上 age++ 之后其实实现的逻辑和for循环是一样的道理。
这里其实也可以扩展一下,在 while 内部可以再添加一点判断逻辑,例如等于某一个数就退出循环等等。可以自己在编辑器中尝试尝试

do while 循环
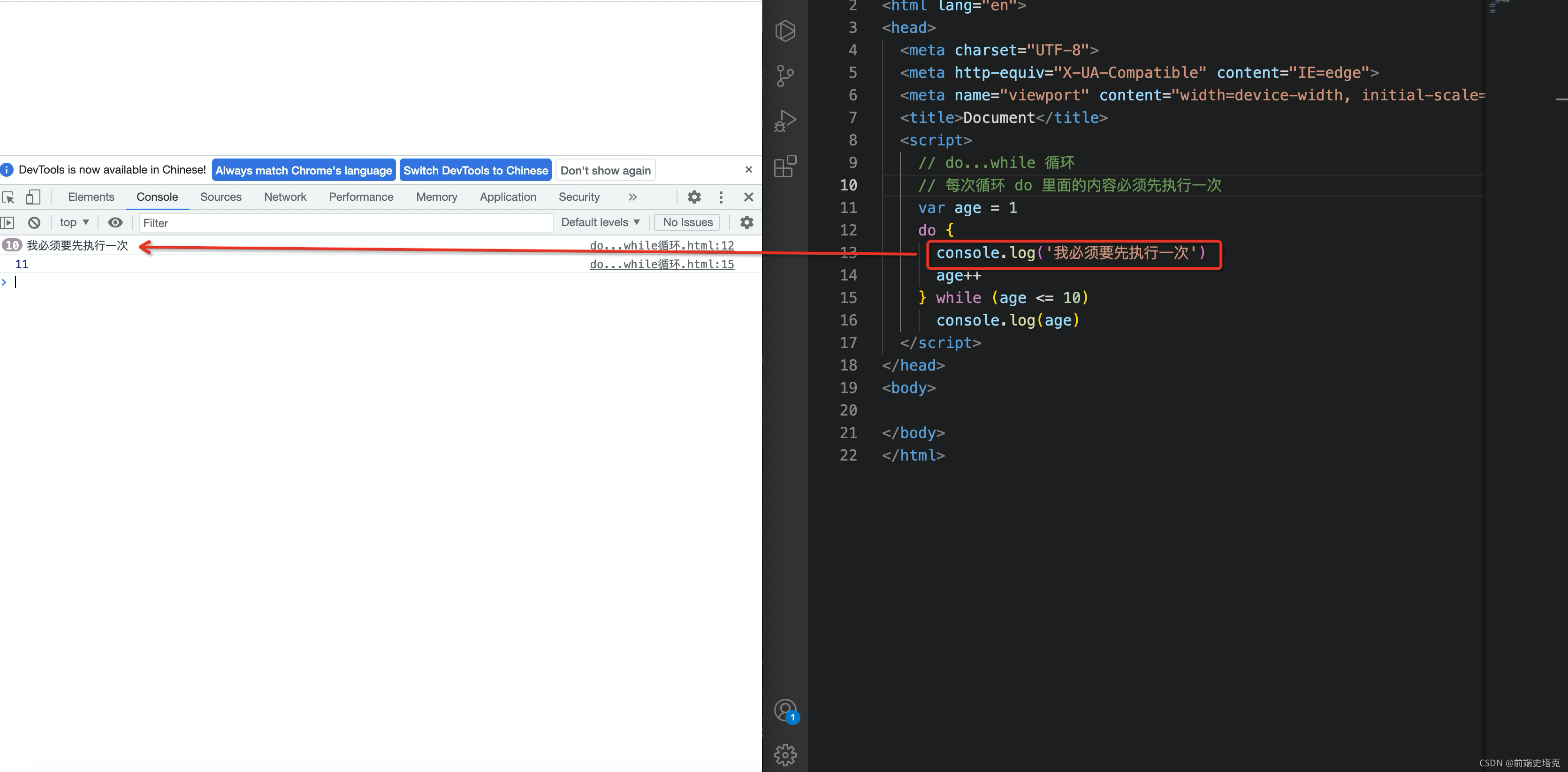
do…while 循环语句其实就是 while 循环语句的一个变体,该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真就会重复执行循环体,否则退出循环。
// do...while 循环结构
// 在每次循环 do 里面的内容必须先执行一次
do {
// 循环体
} while (条件表达式) {
// 先执行循环体,再判断条件,如果条件表达式结构为真,则继续执行循环体,否则退出
}

虽然看着挺神奇的,但是在日常的开发中 do…while 循环用的不是太多
循环总结
-
js 中的循环有 for、while、do…while
-
三个循环中很多情况下都可以相互代替使用
-
如果是用来计数,跟数字相关的。三者使用上基本相同,但是我们更喜欢用for
-
while 和 do…while 执行次数不一样,do…while 至少会执行一次循环体,而 while 可能一次也不执行。
break continue 的区别
continue 关键字:立即跳出本次循环,继续下一次循环
break 关键字:立即退出整个循环
举例:
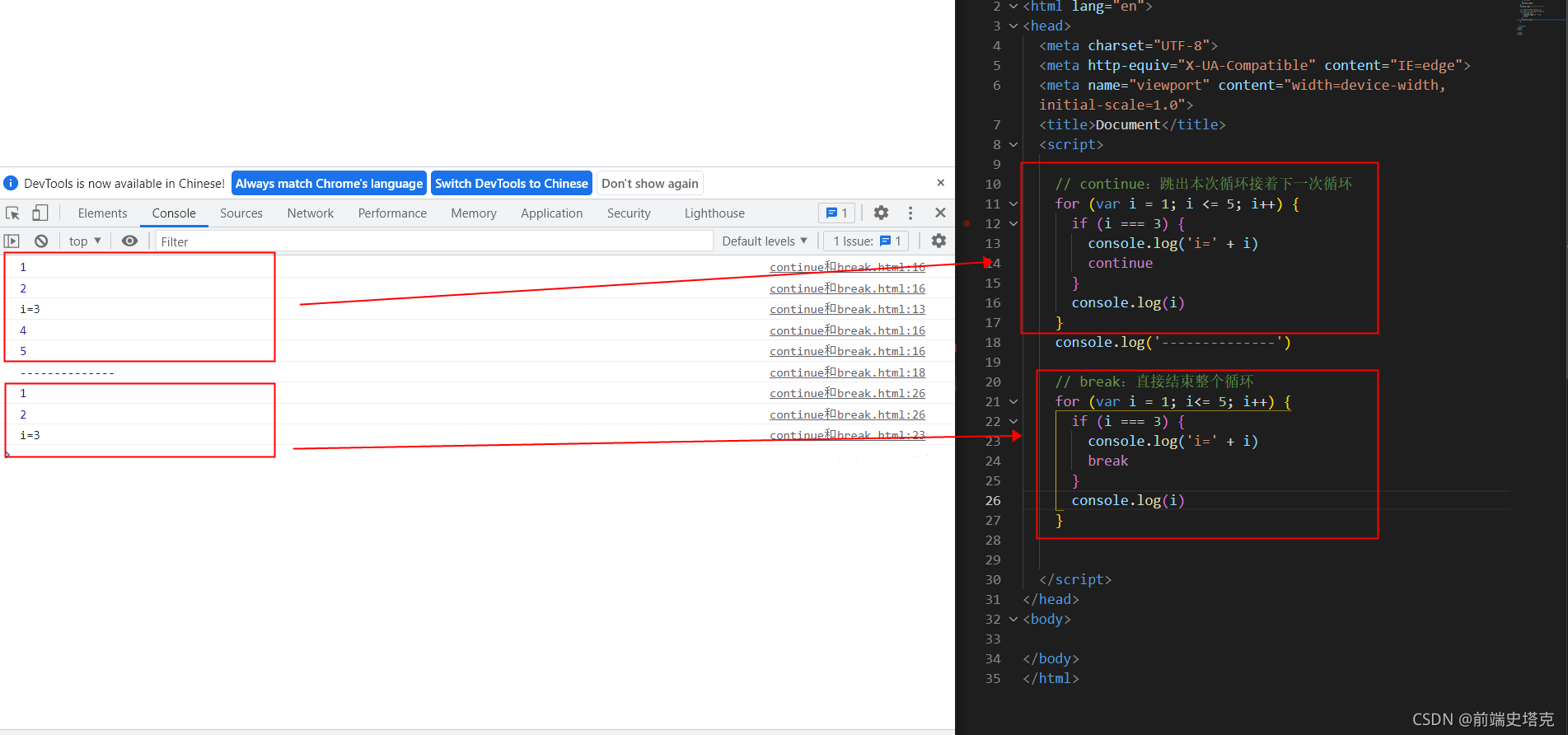
// continue:跳出本次循环接着下一次循环
for (var i = 1; i <= 5; i++) {
if (i === 3) {
console.log('i=' + i)
continue
}
console.log(i)
}
console.log('--------------')
// break:直接结束整个循环
for (var i = 1; i<= 5; i++) {
if (i === 3) {
console.log('i=' + i)
break
}
console.log(i)
}

js 命名规范
在日常的开发中 js 的命名规范也是一件十分重要的事情,和之前所说的 css 的书写顺序是同等重要。当然每个公司的命名规范就不相同,所以一般来讲 变量的命名必须是有意义的,函数一般是用动词来声明。除此之外的部分可以看看公司的文档等内容,不过在 css 和 js 也需要有一套自己的规范让别人之后看代码能更舒适一些。
好了,关于 js 循环的这一讲就基本上完结了,循环是 js 中相当重要的一部分,在日常的工作上运用的十分普遍,需要好好练习练习。欢迎虽然留言交流~