一、初始化云函数
请确认小程序?app.js?里有如下代码
将:wx.cloud.init里env:'修改为自己的环境ID'
// app.js
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力');
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: 'cloud1-0gamrsyq53e8a987',
traceUser: true,
});
}
this.globalData = {};
}
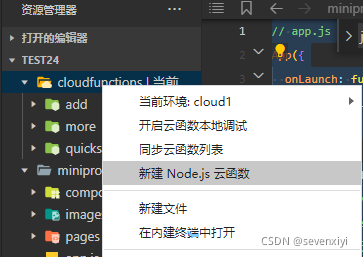
});二、新建云函数
右键云函数,新建Node.js云函数。用函数名命名这个文件夹

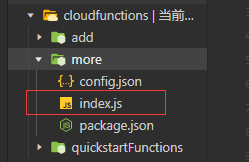
?创建之后,如下创建了函数more.

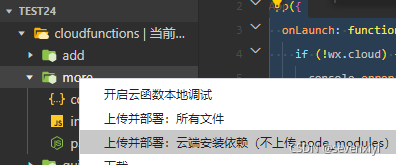
?右键这个文件夹,上传并部署

?云函数index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}三、使用云函数
这里写在绑定事件里调用,也可以写在onLoad,可以按照自己需求写测试地方在事件里调用
onAdd() {
console.log('00000000');
//调用云函数
wx.cloud.callFunction({
// 云函数名称
name:'more',
data:{},
success:res=>{
console.log('调用成功:',res);
console.log(res.result.openid);
},
fail:err=>{
console.log('调用失败:',err)
}
})
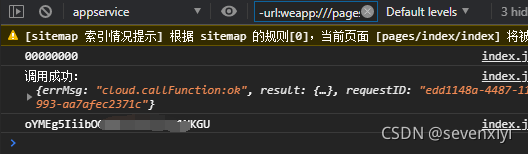
},返回结果:

?