
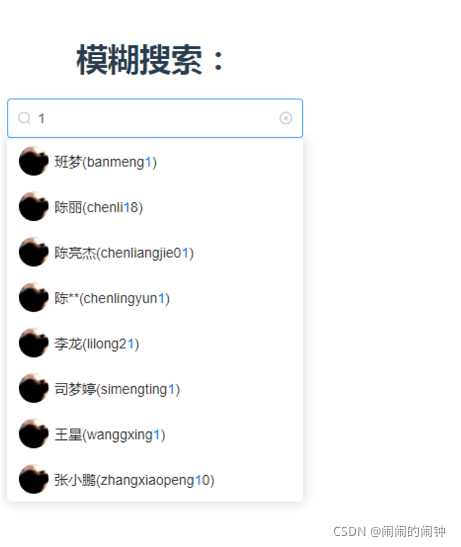
项目中遇到一个模糊搜索高亮的需求,现在将此功能做一个总结,并分享给用得到人。
此demo中使用到的接口是简单mock的数据,接口也是随意定义的,此处只进行了参数为 1 和不传参两种情况的查询举例,mock的接口也是对应的两个接口(本人前端不会写接口 ̄□ ̄||),真正开发中使用的是一个接口,根据传参不同返回对应的数据。
接下来步入正题:
将封装好的核心代码highLight.js引入utils文件下,
export function highLightTableMsg(msg, highLightStr) {
if (msg == null) {
msg = ''
}
if (highLightStr == null) {
highLightStr = ''
}
if (msg instanceof Object) {
msg = JSON.stringify(msg)
}
if (highLightStr instanceof Object) {
highLightStr = JSON.stringify(highLightStr)
}
if (!(msg instanceof String)) {
msg = msg.toString()
}
if (!(highLightStr instanceof String)) {
highLightStr = highLightStr.toString()
}
var htmlStr = ''
if (highLightStr.length > 0) {
if (msg.indexOf(highLightStr) !== -1) {
assemblyStr(msg, highLightStr)
} else {
htmlStr = '<span>' + msg + '</span>'
}
} else {
htmlStr = '<span>' + msg + '</span>'
}
function assemblyStr(msgAssembly, highLightAssembly) {
if (msgAssembly.indexOf(highLightAssembly) !== -1) {
var length = highLightAssembly.length
var start = msgAssembly.indexOf(highLightAssembly)
htmlStr = htmlStr + '<span>' + msgAssembly.substring(0, start) + '</span>' + '<span style="color:#007af5;">' + highLightAssembly + '</span>'
msgAssembly = msgAssembly.substring(start + length, msgAssembly.length)
assemblyStr(msgAssembly, highLightAssembly)
} else {
htmlStr = htmlStr + '<span>' + msgAssembly + '</span>'
}
}
return htmlStr
}方法的调用:
将工具函数引入组件中,并取到highLightTableMsg方法,通过自定义的highLightMsg方法将传入的 完整字符串 item 和 搜索的字符串 str 传给工具函数,通过工具函数内部的转换就将对应的字符串进行高亮 return 给 highLightMsg方法。
<script>
import { highLightTableMsg } from '../utils/highLight.js'
export default {
data() {
return {
showNoData: true,
searchStr: '',
userLists: []
}
},
mounted() {
},
methods: {
highLightMsg(item, str) {
return highLightTableMsg(item, str)
},
onFocus() {
this.showNoData = false
this.getAllUsers()
},
onInput() {
if (!this.searchStr) {
this.$https.get('https://www.fastmock.site/mock/8061c1aeb850aa082f2e1fb8d19d47ef/search/searchUsers')
.then((res) => {
this.userLists = res.data.data.userList
})
} else if (this.searchStr == 1) {
this.$https.get('https://www.fastmock.site/mock/8061c1aeb850aa082f2e1fb8d19d47ef/search/searchUsersStr')
.then((res) => {
this.userLists = res.data.data.userList
})
} else {
this.showNoData = true
this.userLists = []
}
},
onBlur() {
this.userLists = []
this.searchStr = ''
this.showNoData = true
},
getAllUsers() {
this.$https.get('https://www.fastmock.site/mock/8061c1aeb850aa082f2e1fb8d19d47ef/search/searchUsers')
.then((res) => {
this.userLists = res.data.data.userList
})
}
}
}
</script>组件中的使用:?
使用vue的v-html指令将转换高亮后的用户名替换原始的用户名。
<div
v-for="(it, index) in userLists"
:key="index"
class="item"
>
<img
v-if="it.iconUrl !== 'null'"
:src="it.iconUrl"
alt=""
class="user-icon">
<img
v-else
src="../assets/icon.jpg"
alt=""
class="user-icon">
<div
v-html="highLightMsg(it.username + '(' + it.userId + ')', searchStr)"
class="user-name"
>
{{ it.username }}({{ it.userId }})
</div>
</div>以上是搜索高亮的核心代码,需要完整交互逻辑的童鞋们可以去git下载,有不懂的及时沟通哦~