一、Vue2:
elementui官方网站:https://element.eleme.cn/
安装:
npm i element-ui -S
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
二、Vue3:
vue3使用的不是elementui官网了,而是这个:https://element-plus.gitee.io/
安装:
npm install element-plus --save
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
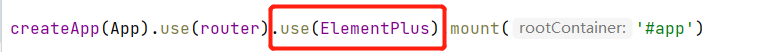
createApp(App).use(router).use(ElementPlus).mount('#app')
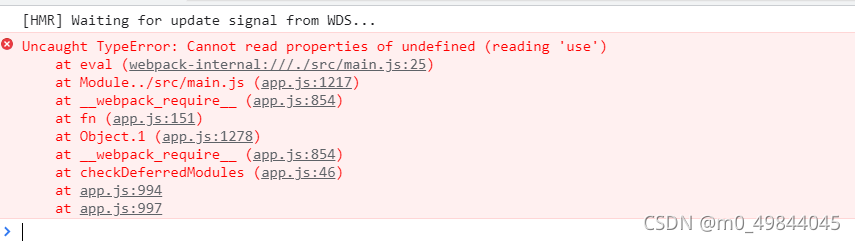
这个必须这样写,不然就会报以下的错误,如果在vue3使用vue2的elementui也会报这种错误