问题描述
今天在使用vue安装插件后,在添加生命周期钩子函数created()时显示unused function created,运行后报错export ‘default’ (imported as ‘Vue’) was not found in 'vue并且加载不出页面。听信网上的解决办法,卸载新版本安装低版本(3.x.x)的脚手架,结果始终不能解决问题,因为创建项目会始终通过npm安装新版本,由于镜像的问题会一直报错npm err! a complete log of this run can be found in。弄了一下午加一晚上终于搞好了,对于网上的解决方案我非常无语,想借此让更多朋友避坑。
原因分析
原来是引入插件的写法问题。而这个问题是vue不同版本导致写法不一样,而不是像网上其他人说的脚手架(vue-cli)版本不同导致的!
在main.js中,老版本的写法如下:
import Vue from "vue";
import App from './App.vue';
import router from "./router";
new Vue({
router,
render: h => h(App)
}).$mount("#app");
而新版本:
import {createApp} from 'vue';
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
由于新特性的不稳定不可靠性,很多人还是用的老写法,因此网上关于此的教程不多。为了求稳,不想用新的写法,于是一直想办法用老写法。
解决方案
如果有老版本,先卸载npm -g uninstall @vue/cli 和npm -g uninstall @vue-cli
卸载不掉先执行npm cache clean --force清除npm缓存,再次卸载
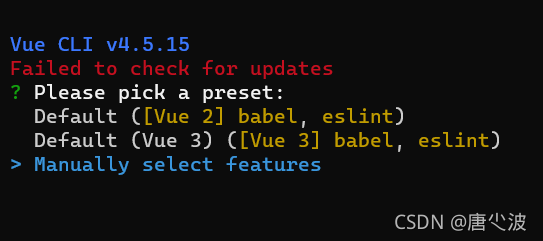
通过cnpm安装最新版本的cli:cnpm install -g @vue/cli (关于cnpm不会的可以搜索,网上很多),然后再创建项目vue create xxx。首先选择手动安装如下:
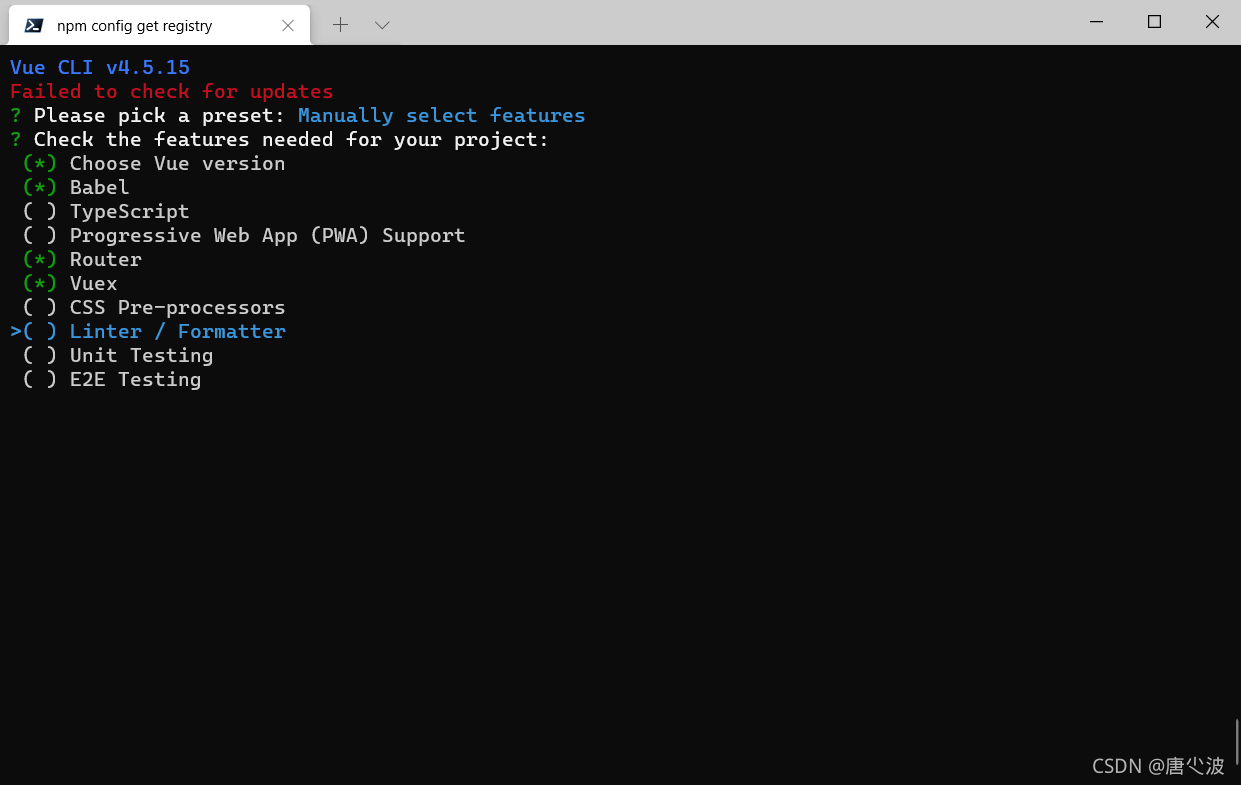
 回车后设置如下(空格设置):(可明显看到此版本不同的是,4.5.0以后多了一个“choose vue version”,原因是有了vue 3.x,我们往后看就知道了)
回车后设置如下(空格设置):(可明显看到此版本不同的是,4.5.0以后多了一个“choose vue version”,原因是有了vue 3.x,我们往后看就知道了)
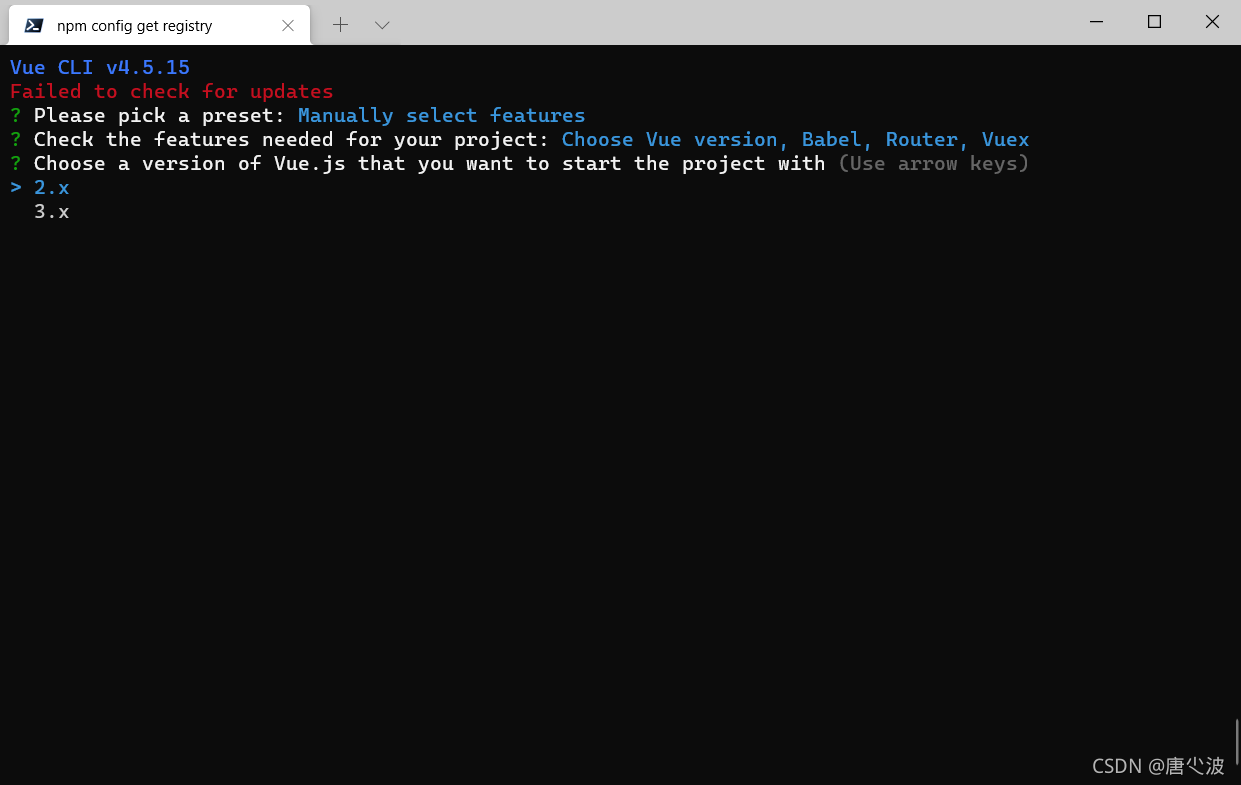
 问题的关键来了,如下图,如果想使用老版本的写法(现在教程的主流),则选择2.x(也是我想要的)。
问题的关键来了,如下图,如果想使用老版本的写法(现在教程的主流),则选择2.x(也是我想要的)。
 这样创建出来的项目就能使用老的写法
这样创建出来的项目就能使用老的写法import Vue from "vue";了!
如果想使用新写法,参考https://blog.csdn.net/m0_49159526/article/details/112987355