
react 基础
1. react 的定义和特点
1.1 什么是 react
-
react 是一个用于构建用户界面的 JavaScript 库
-
用户界面:HTML页面(前端)
-
如果从MVC的角度看,react 仅仅是视图层(v),也就是只负责视图渲染,而并非提供了完整的 M 和 C 的功能
-
react 起源于 Facebook 的内部项目,后来用于开发 Instagram 网站,并于 2013 年 5 月开源
1.2 react 的特点
-
声明式
写法跟写 HTML 一样,把HTML 标签嵌入 js 中
const jsx = <div className="app"> <h1>Hello React!</h1> </div> -
基于组件
组件就是你看到的页面,由结构(HTML)、样式(CSS)、行为(JS)组成,且封装在一起。
体现出“独立、可复用、可组合”三个特点 -
学习一次,随处使用
使用 React 可以开发 Web 应用
使用 React 可以开发移动端应用
使用 React 可以开发 VR(虚拟现实)应用(react 360)等等
2. react 的基本使用
react 使用基本流程
- 开发环境搭建
- react 的安装
- react 的使用
2.1 开发环境搭建
- 创建项目
- 使用 npm init -y 命令初始化项目配置
- 检查 package.json 文件是否生成
2.2 react 的安装
- 安装命令:
npm install react react-dom- react 包是核心,提供创建元素、组件等功能
- react-dom 包提供 DOM 相关功能等
- 在 package.json 文件中确认安装包
- 确认当前目录下生成的 node_modules 文件夹
- npm 5.x.x 版本之后会生成 package-lock.json 文件
2.3 react 的使用
-
创建 index.html 文件,引入 react 和 react-dom 两个 js 文件
<div id="root"></div> <script src="./node_modules/react/umd/react.development.js"></script> <script src="./node_modules/react-dom/umd/react-dom.development.js"></script> -
创建 react 元素,使用API是 React.createElement()
<script> const el = React.createElement('h1', null, 'Hello React') </script> -
渲染 react 元素到页面中,使用的API是 ReactDOM.render()
<script> const el = React.createElement('h1', null, 'Hello React') ReactDOM.render(el, document.getElementById('root')) </script>
方法说明
React.createElement()
// 返回值:React元素 // 第一个参数:要创建的React元素名称 // 第二个参数:该React元素的属性 // 第三个及其以后的参数:要创建的React元素的子节点 const el = React.createElement('h1', { id: ‘h1-001' }, 'Hello React')ReactDOM.render()
// 第一个参数:要渲染的React元素 // 第二个参数:DOM对象,用于指定渲染到页面中的位置 ReactDOM.render(el, document.getElementById('root'))
下面做一个小练习
-
使用 React.createElement() 方法和 React.render() 方法
-
创建一个p标签,包含“Hello React”这个文本,渲染到
<div id="root"></div>节点下const el = React.createElement('p', null, 'Hello React') ReactDOM.render(el, document.getElementById('root'))
3. react 脚手架的使用
3.1 为什么使用脚手架
- 脚手架是开发现代 web 应用的必备
- 充分利用 Webpack、Babel 等工具辅助项目开发
- 关注业务,而不是工具配置
- Vue 中的@vue/cli,React 中的 create-react-app 都是脚手架
3.2 使用 react 脚手架初始化项目
-
初始化项目,命令:npx create-react-app my-app
-
npx 命令介绍
-
npm V5.2.0 引入的一条命令
-
目的:提升包内提供的命令行工具的使用体验
-
原来:先安装脚手架包,再使用这个包中提供的命令
-
现在:无需安装脚手架包,就可以直接使用这个包提供的命令
npm install create-react-app -g create-react-app my-app // 等同于 npx create-react-app my-app
-
-
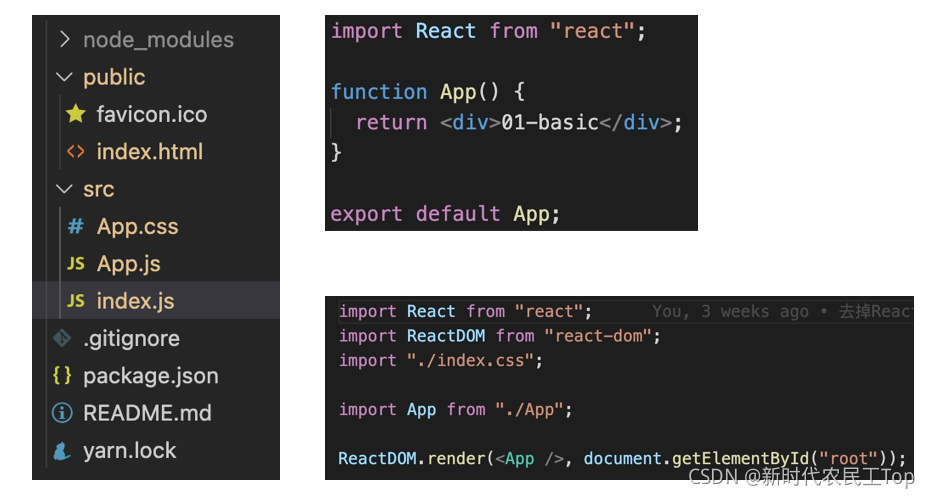
精简脚手架项目

-
脚手架项目运行流程分析
- App.js 具体组件,一般对应页面上的一个显示区域。样式定义在同名的App.css 文件中,在 App.js 文件中导入使用
- index.js 是项目入口,一般在这里导入根组件,并将根组件挂载到 public/index.html 中定义的 root 节点
-
-
启动项目,在项目的根目录执行命令:npm start
3.3 在脚手架使用 react
-
导入 react 和 react-dom 两个包
import React from 'react' import ReactDOM from 'react-dom' -
使用 React.createElement() 方法创建 react 元素,使用 ReactDOM.render() 方法渲染 react 元素
const el = React.createElement('h1', null, 'Hello React 脚手架!’) ReactDOM.render(el, document.getElementById('root’)) -
使用 JSX 语法创建 react 元素, 使用 ReactDOM.render() 方法渲染 react 元素
const jsx = <h1>Hello React JSX 脚手架!</h1> ReactDOM.render(jsx, document.getElementById('root'))
小结
- React 是构建用户界面的JavaScript库
- 初始化项目命令: npx create-react-app my-app
- 启动项目命令: npm start
- JSX是React.createElement() 方法的语法糖,可以直接以书写HTML结构的方式创建 react 元素
- ReactDOM.render() 方法负责渲染 react 元素到页面中