webpack
尚硅谷最新版Webpack5实战教程(从入门到精通)
webpack现实中的使用
使用webpack进行项目优化的视频
一、什么是webpack



webpack常用命令总结

二 、webpack的组成
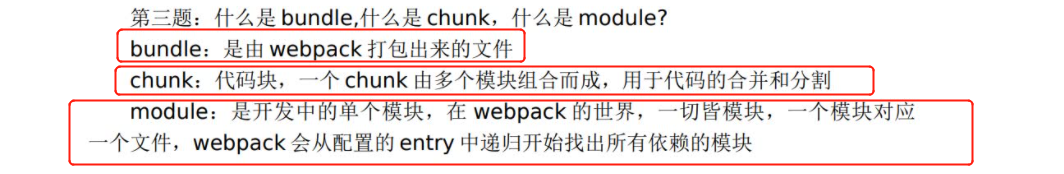
1、module chunk bundle区别



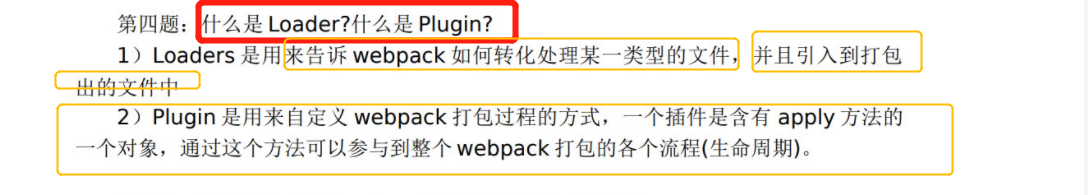
2、loader和plugins的区别
区别




plugin

loder
什么是loder
识别非js文件: 把css、图片等翻译成webpack能识别的文件,类比 把英文、法文翻译成中文,这样中国人(webpack)就可以处理这些信息,即webpack只能对js文件进行打包,但是通过loader对另一些文件进行了编译和压缩,webpack就可以打包其他的文件了

常用的loder

babel、typeScript
③ dev-server
自动编译,不用每次改动都手动执行webpack命令
npm run dev命令 和 webpack dev-server
三、如何借助webpack来优化前端性能


①优化开发环境打包速度(热更新)
背景:修改了一个部分css文件,所有的js和css等都要重新打包——打包速度变慢了
② css、压缩
压缩CSS使用一个插件

③ js 、HTML代码压缩
js压缩 :把mode设置为production即可


④ tree shaking
满足下边两个条件就可以自动启用 tree shaking
四、webpack,grunt,gulp
前端项目构建工具

五、Webpack proxy工作原理?为何能实现跨域?


在vue.config.js文件,新增以下代码

我项目中使用的优化策略
性能优化

如何重新配置webpack

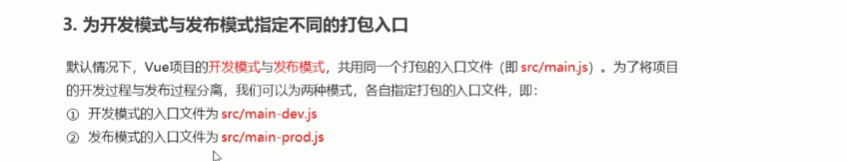
为开发模式和发布模式使用不同的打包入口
开发模式和发布模式代码会有细微的差别,
代码上线运行的话会有各种各样的代码优化措施和兼容措施(比如路由懒加载,bable兼容之类的,所以代码会有所不同)




通过external来加载外部CDN资源




通过CDN优化element-ui的打包

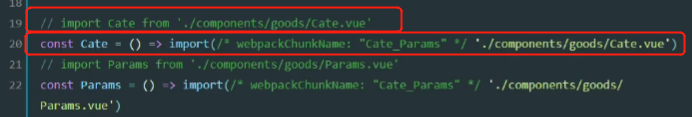
路由懒加载


这种import语法必须安装了这个babel插件之后才可以用(babel应该是一个可以兼容语法格式的东西)


webpack的具体使用
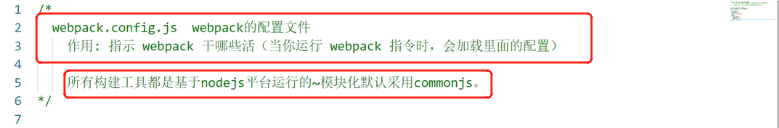
1、webpack.config.js 和vue.config.js有什么区别

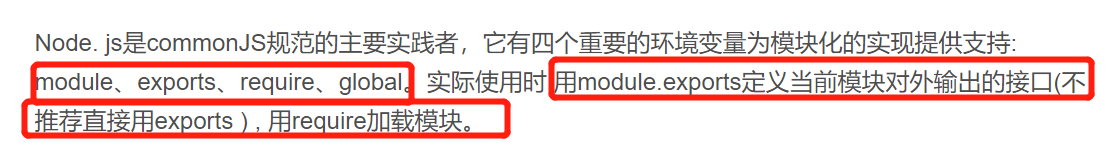
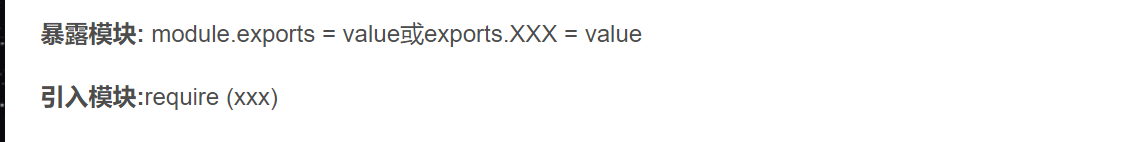
① 前端模块化规范—CommonJS
其实就是export和import的不同的使用形式
- commonjs是模块化的一种规范,主要是node.js在用,webpack(所有的构建工具)是基于node.js这个规范的,所以webpack.config.js使用的这个模块规范
- 项目中的模块化规范使用的es6



② es6模块化


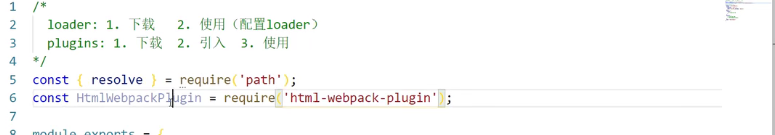
2、 webpack.config.js的基本配置


3、使用webpack打包css资源
① css-loader和style-loader


② less loder的设置

③ url loader
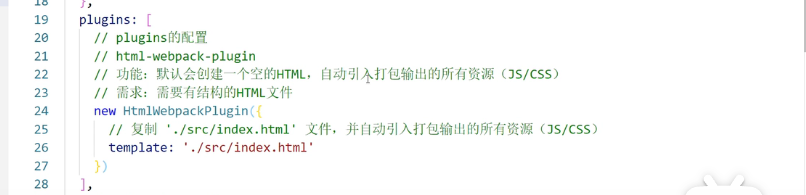
③ 使用plugin打包html资源


npm