JS动画
JS动画:也被称为 逐帧动画,在时间帧上绘制内容,一帧一帧的,所以它的可再造性很高,几乎可以完成任何想要的动画形式。
缺点:
- 有可能造成丢帧的情况。JavaScript在浏览器的主线程中运行,而主线程中还有其它需要运行的JavaScript脚本、样式计算、布局、绘制任务等,对其干扰导致线程可能出现阻塞,从而造成丢帧。
- 代码的复杂度高于CSS动画。
优点:
- JavaScript动画控制能力很强,可以在动画播放过程中对动画进行控制:开始、暂停、回放、终止、取消都是可以做到的。
- 动画效果比css3动画丰富,有些动画效果,比如曲线运动、冲击闪烁、视差滚动效果,只有JavaScript动画才能完成。
- CSS3有兼容性问题,而JS大多时候没有兼容性问题。
CSS3动画
CSS3动画:也被称为 补间动画,原因是只需要添加关键帧的位置,其他的未定义的帧会被自动生成
缺点:
- 运行过程控制较弱,无法附加事件绑定回调函数。CSS动画只能暂停,不能在动画中寻找一个特定的时间点,不能在半路反转动画,不能变换时间尺度,不能在特定的位置添加回调函数或是绑定回放事件,无进度报告
- 代码冗长。想用 CSS 实现稍微复杂一点动画,最后CSS代码都会变得非常笨重。
优点:
-
浏览器可以对动画进行优化。
- 浏览器使用与 requestAnimationFrame类似的机制,requestAnimationFrame比起setTimeout,setInterval设置动画的优势主要是:
- requestAnimationFrame会把每一帧中的所有DOM操作集中起来,在一次重绘或回流中就完成,并且重绘或回流的时间间隔紧紧跟随浏览器的刷新频率,一般来说,这个频率为每秒60帧。
- 在隐藏或不可见的元素中requestAnimationFrame不会进行重绘或回流,这当然就意味着更少的cpu,gpu和内存使用量。
- 强制使用硬件加速 (通过 GPU 来提高动画性能)
- 浏览器使用与 requestAnimationFrame类似的机制,requestAnimationFrame比起setTimeout,setInterval设置动画的优势主要是:
-
代码相对简单,性能调优方向固定
-
对于帧速表现不好的低版本浏览器,CSS3可以做到自然降级,而JS则需要撰写额外代码
总结:
- 如果动画只是一些简单的状态切换,滑动等效果,不需要中间的控制过程,CSS33是比较好的选择,它直接在CSS文件中就可以实现,并不需要引入太多的JS库。
- 而想做一些复杂的客户端界面,开发一个复杂 UI的App,实现一个复杂纹理动画等,需要对页面进行精准的控制计算,应该使用JS动画,这样动画可以保持高效,并且工作流也更可控。
因此,在实现一些小的交互动效的时候,就多考虑考虑CSS动画。对于一些复杂控制的动画,使用javascript比较可靠。
浏览器的渲染流程
- 解析 HTML 生成DOM 树
- 解析 CSS 样式生成 CSSOM 树,CSSOM 树与 DOM 树结合生成 Render 树
- 布局 Render 树 对每个节点进行布局处理,确定在屏幕上的位置
- 绘制 Render 树,遍历渲染树将每个节点绘制出来
注意:为了优化用户体验,渲染引擎不会等到 HTML 解析完才创建布局渲染树
1、生成 DOM 树
- DOM 树的构建是一个深度遍历过程,也就是说只有在所有子节点都构建好后才会去构建当前节点的下一个兄弟节点
2、生成 Render 树
- 生成 DOM 树的同时会生成 CSSOM 树,根据 CSSOM 和 DOM 树构建 Render 树,渲染树包括颜色,尺寸等显示属性的矩形
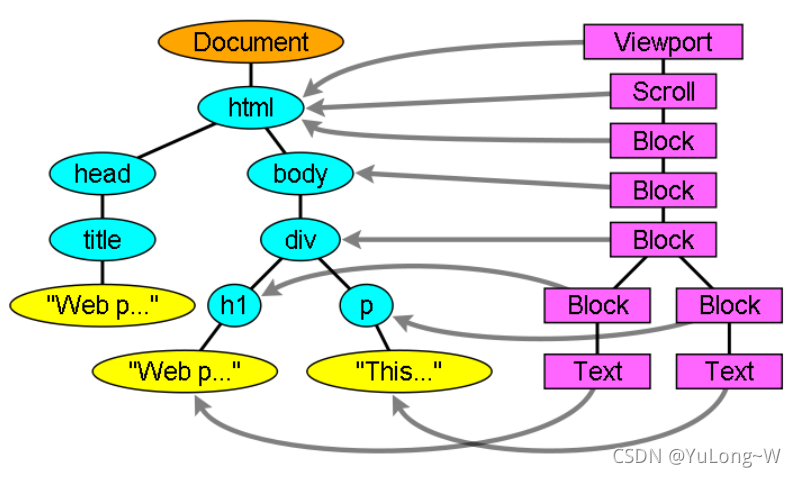
DOM 树 和Render 树 对应关系如下图:

回流(重排) 和 重绘
1、回流 (Reflow) (重排):
当Render Tree中 部分或全部元素的 尺寸、结构、或某些属性 (例如:几何属性:display、float、grid、width、padding等)发生改变时,影响了该节点的几何属性,导致该节点位置发生变化,触发浏览器重新渲染部分或全部文档的过程称为回流。
渲染树的节点发生改变,影响了该节点的几何属性,,此时就会触发浏览器回流并重新生成渲染树。
会导致回流的操作:
- 页面首次渲染
- 浏览器窗口大小发生改变
- 元素尺寸或位置发生改变
- 元素内容变化(文字数量或图片大小等等)
- 元素字体大小变化
- 添加或者删除可见的DOM元素
- 激活CSS伪类(例如::hover)
- 查询某些属性或调用某些方法
一些常用且会导致回流的属性和方法:
- clientWidth、clientHeight、clientTop、clientLeft
- offsetWidth、offsetHeight、offsetTop、offsetLeft
- scrollWidth、scrollHeight、scrollTop、scrollLeft
- scrollIntoView()、scrollIntoViewIfNeeded() getComputedStyle()
- getBoundingClientRect()
- scrollTo()
2、重绘 (Repaint):
当页面中元素样式的改变并不影响它在文档流中的位置时(例如:外观属性:color、background-color、visibility、text等),浏览器会将新样式赋予给元素并重新绘制它,这个过程称为重绘。
相比于回流,重绘的作用不会那么强烈。
渲染树的节点发生改变,但不影响该节点的几何属性,并且回流对浏览器性能的消耗是远大于重绘的。
注意:回流必将引起重绘,重绘不一定会引起回流。
3、性能影响:
有时即使仅仅回流一个单一的元素,它的父元素以及任何跟随它的元素也会产生回流。
现代浏览器会对频繁的回流或重绘操作进行优化:
浏览器会维护一个队列,把所有引起回流和重绘的操作放入队列中,如果队列中的任务数量或者时间间隔达到一个阈值的,浏览器就会将队列清空,进行一次批处理,这样可以把多次回流和重绘变成一次。
当访问以下 属性或方法 时,浏览器会立刻清空队列:
- clientWidth、clientHeight、clientTop、clientLeft
- offsetWidth、offsetHeight、offsetTop、offsetLeft
- scrollWidth、scrollHeight、scrollTop、scrollLeft
- width、height
- getComputedStyle()
- getBoundingClientRect()
因为队列中可能会有影响到这些属性或方法返回值的操作,即使希望获取的信息与队列中操作引发的改变无关,浏览器也会强行清空队列,确保拿到的值是最精确的。
4、避免回流和重绘:
CSS:
- 避免使用table布局。
- 尽可能在DOM树的最末端改变class。
- 避免设置多层内联样式。
- 将动画效果应用到position属性为absolute或fixed的元素上。
- 避免使用CSS表达式(例如:calc())。
JavaScript:
- 避免频繁操作样式,最好一次性重写style属性,或者将样式列表定义为class并一次性更改class属性。
- 避免频繁操作DOM,创建一个documentFragment,在它上面应用所有DOM操作,最后再把它添加到文档中。
- 也可以先为元素设置display:none,操作结束后再把它显示出来。因为在display属性为none的元素上进行的DOM操作不会引发回流和重绘。
- 避免频繁读取会引发回流 / 重绘的属性,如果确实需要多次使用,就用一个变量缓存起来。
- 对具有复杂动画的元素使用绝对定位,使它脱离文档流,否则会引起父元素及后续元素频繁回流。
参考优秀文章: