目录
?
功能需求:
1. 鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
2. 点击右侧按钮一次,图片往左播放一张,以此类推, 左侧按钮同理。
3. 图片播放的同时,下面小圆圈模块跟随一起变化。
4. 点击小圆圈,可以播放相应图片。
5. 鼠标不经过轮播图, 轮播图也会自动播放图片。
6. 鼠标经过,轮播图模块, 自动播放停止
1.鼠标经过focus显示与隐藏
var focus = document.querySelector('.focus');
var arrow_l = document.querySelector('.arrow-l');
var arrow_r = document.querySelector('.arrow-r');
focus.addEventListener('mouseenter', function() {
arrow_l.style.display = 'block';
arrow_r.style.display = 'block';
})
focus.addEventListener('mouseleave', function() {
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
})2.动态生成小圆圈
1. 核心思路:小圆圈的个数要跟图片张数一致
2. 所以首先先得到ul里面图片的张数(图片放入li里面,所以就是li的个数)
3. 利用循环动态生成小圆圈(这个小圆圈要放入ol里面)
4. 创建节点 createElement(‘li’)
5. 插入节点 ol. appendChild(li)
6. 第一个小圆圈需要添加 current 类?
3.点击小圆圈时当前小圆圈添加current
1. 小圆圈的排他思想
2. 点击当前小圆圈,就添加current类
3. 其余的小圆圈就移除这个current类
4. 注意: 我们在刚才生成小圆圈的同时,就可以直接绑定这个点击事件了。
// 2.动态生成小圆点
var ol = document.querySelector('.circle');
var ul = focus.querySelector('ul');
for (var i = 0; i < ul.children.length; i++) {
lis = document.createElement('li');
// 点击小圆圈添加current属性
lis.addEventListener('click', function() {
// 干掉所有人
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = ''
}
// 留下我自己
this.className = 'current'
})
ol.appendChild(lis);
}
// 将ol里面第一个li添加current
ol.children[0].className = 'current';?4.点击小圆圈滚动图片
1. 此时用到animate动画函数,将js文件引入(注意,因为index.js 依赖 animate.js 所以,animate.js 要写到 index.js 上面)
2. 使用动画函数的前提,该元素必须有定位
3. 注意是ul 整体移动从而带着li移动 而不是小li?
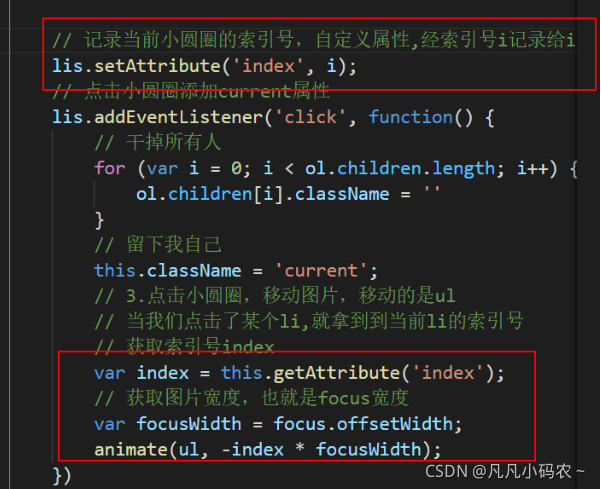
4. 滚动图片的核心算法: 点击某个小圆圈 , 就让图片滚动 小圆圈的索引号乘以图片的宽度做为ul移动距离
5. 此时需要知道小圆圈的索引号, 我们可以在生成小圆圈的时候,给它设置一个自定义属性,点击的时候获取这个自定
义属性即可。
?
animate动画函数:
?
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
// 短路运算符,左右都为true才执行,有callback这个参数的话,指向callback函数,如果callback没有就直接结束
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
?
?5.点击右侧按钮
1.点击右侧按钮一次,就让图片滚动一张。
2. 声明一个变量num, 点击一次,自增1, 让这个变量乘以图片宽度,就是 ul 的滚动距离。
3. 图片无缝滚动原理
4. 把ul 第一个li 复制一份,放到ul 的最后面
5. 当图片滚动到克隆的最后一张图片时, 让ul 快速的、不做动画的跳到最左侧: left 为0
6. 同时num 赋值为0,可以从新开始滚动图片了
// 5. 克隆第一张图片
firstli = ul.children[0].cloneNode(true);
ul.appendChild(firstli)
// 6.点击右侧按钮,图片滚动
// 声明一个num记录点击次数
var num = 0;
arrow_r.addEventListener('click', function() {
// 如果走到了最后复制的一张,此时我们的ul要快速复原left改为0
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul, -num * focusWidth);
})6.?点击右侧按钮,小圆圈跟随变化
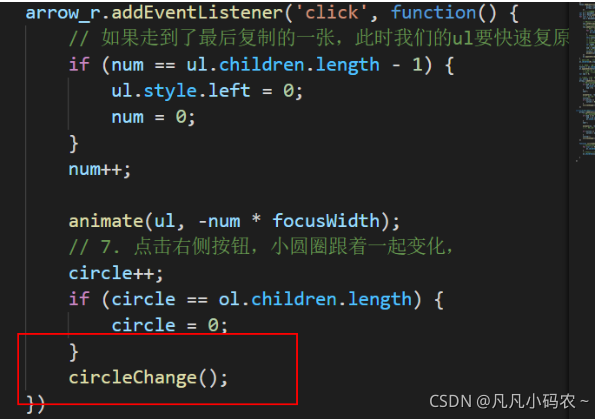
1.最简单的做法是再声明一个变量circle,每次点击自增1,注意,左侧按钮也需要这个变量,因此要声明全局变量。
2. 但是图片有5张,我们小圆圈只有4个少一个,必须加一个判断条件
3. 如果circle == 4 就 从新复原为 0
 ?
?
?7.小圆圈和左右箭头播放连接起来
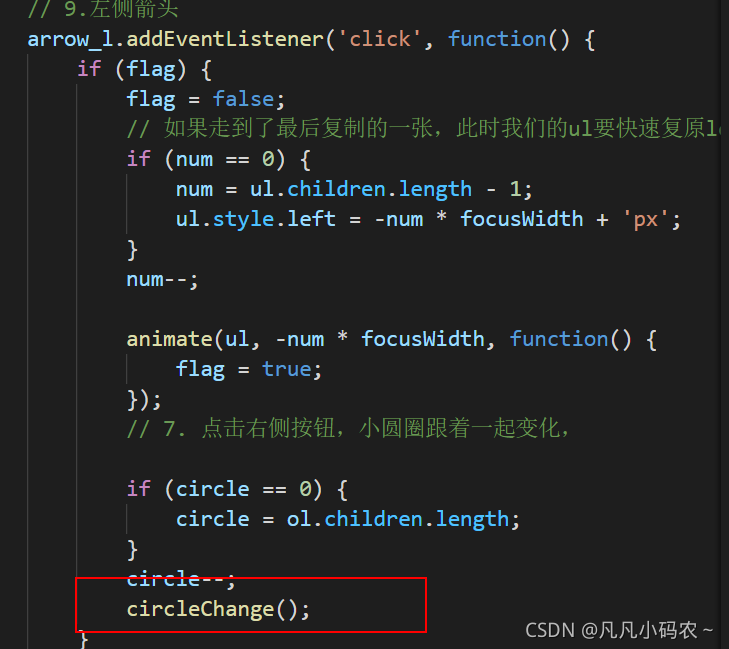
8.左侧按钮
// 9.左侧箭头
arrow_l.addEventListener('click', function() {
// 如果走到了最后复制的一张,此时我们的ul要快速复原left改为0
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * focusWidth + 'px';
}
num--;
animate(ul, -num * focusWidth);
// 7. 点击右侧按钮,小圆圈跟着一起变化,
if (circle == 0) {
circle = ol.children.length;
}
circle--;
circleChange();
})封装circleChange函数
function circleChange() {
// 先清除其余小圆圈的current类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下当前小圆圈的current
ol.children[circle].className = 'current';
}
?
?9.自动播放
1.添加一个定时器
2. 自动播放轮播图,实际就类似于点击了右侧按钮
3. 此时我们使用手动调用右侧按钮点击事件 arrow_r.click()
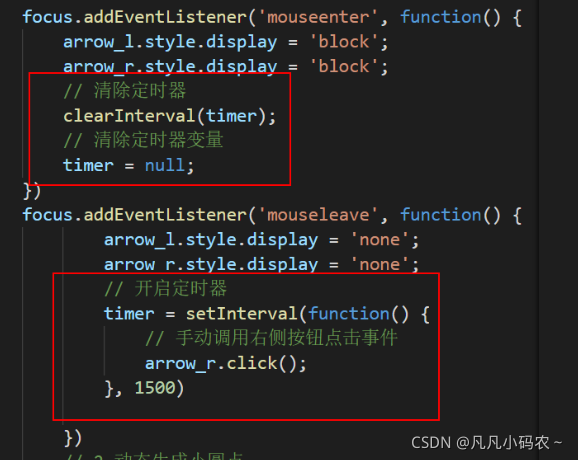
4. 鼠标经过focus 就停止定时器
5. 鼠标离开focus 就开启定时器
// 10自动播放功能
var timer = setInterval(function() {
// 手动调用右侧按钮点击事件
arrow_r.click();
}, 1500)?鼠标经过focus停止定时器,鼠标离开开启

?10.节流阀
防止轮播图按钮连续点击造成播放过快。
节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
开始设置一个变量 var flag = true;
If(flag) {flag = false; do something} 关闭水龙头
利用回调函数 动画执行完毕, flag = true 打开水龙头
?在轮播图中,即使很快的点击左右箭头,图片依旧是一张一张播放,而不是快速播放

?左边箭头如上
