前言:
了解Map之前,我们先来看看什么是键值对。
JavaScript 的对象(Object),本质上是键值对的集合(Hash 结构),也就是{ key:value }的形式。
但是传统上只能用字符串当作键。这给它的使用带来了很大的限制。
所以ES6提供了Map来解决这个问题,它类似于对象,也是键值对的集合,但是 “键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
也就是 由原来的 字符串 - 值 ,变成了 值 - 值
一、Map的特性
Map对象支持使用复杂数据结构作为key,所以Map对象会接收一个二维数组。且里层数组的 [ 0 ] 接收的是 key,[ 1 ] 接收的是 value。
const map = new Map([
['name', '三笠'],
['age', 16],
['isMan',false]
]);
console.log(map);

当然,里层的数组不只能放字符串,数字,布尔值那些,还可以放函数,NaN等
const map = new Map([
[{function () {console.log('a');}},{function () {console.log('b');}}],
[NaN,NaN],
[undefined,undefined],
['','']
]);
console.log(map);

二、实例的属性和操作方法
| 实例属性 | 描述 |
|---|---|
| size | size属性返回 Map 结构的成员总数。 |
| 实例方法 | 描述 |
| set(key, value) | set方法设置键名key对应的键值为value,然后返回整个 Map 结构。 |
| get(key) | get方法读取key对应的键值,如果找不到key,返回undefined。 |
| has(key) | has方法返回一个布尔值,表示某个键是否在当前 Map 对象之中。 |
| delete(key) | delete方法删除某个键,返回true。如果删除失败,返回false。 |
| clear() | clear方法清除所有成员,没有返回值。 |
const map = new Map([
['name', '三笠'],
['age', 16],
['isMan',false]
]);
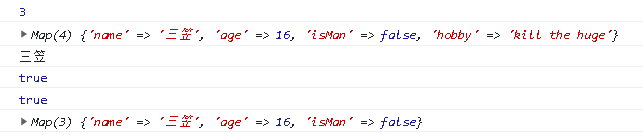
console.log(map.size);
map.set('hobby', 'kill the huge')
console.log(map);
console.log(map.get('name'));
console.log(map.has('age'));
console.log(map.delete('hobby'));
console.log(map);

三、Map的遍历
| 方法 | 描述 |
|---|---|
| keys() | 返回 键名 的遍历器 |
| values() | 返回 键值 的遍历器 |
| entries() | 返回 键值对 的遍历器 |
| forEach() | 使用 回调函数 遍历 每个成员 |
只要明白Map中哪一个是key,哪一个是value,那么这三种方法 keys(),values(),entries() 和前面的ES6对象用法一致,就不多赘述。
const map = new Map([
['F', 'no'],
['T', 'yes'],
]);
for (let item of map.entries()) {
console.log(item[0], item[1]);
}
// "F" "no"
// "T" "yes"
// 或者
for (let [key, value] of map.entries()) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
// 等同于使用map.entries()
for (let [key, value] of map) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
map.forEach((value,key) => {
console.log(key, value);
});
// "F" "no"
// "T" "yes"
四、与其他数据结构的互相转换
(1)Map 转为数组
Map 转为数组最方便的方法,就是使用扩展运算符(…)。
const myMap = new Map()
myMap.set(true, 7)
myMap.set({foo: 3}, ['abc']);
console.log([...myMap]);
// [ [ true, 7 ], [ { foo: 3 }, [ 'abc' ] ] ]
(2)数组 转为 Map
将数组传入 Map 构造函数,就可以转为 Map。
(3)Map 转为对象
如果所有 Map 的键都是字符串,它可以无损地转为对象。
function strMapToObj(strMap) {
let obj = Object.create(null);
for (let [k,v] of strMap) {
obj[k] = v;
}
return obj;
}
const myMap = new Map()
.set('yes', true)
.set('no', false);
strMapToObj(myMap)
// { yes: true, no: false }
(4)对象转为 Map
对象转为 Map 可以通过Object.entries()。
let obj = {"a":1, "b":2};
let map = new Map(Object.entries(obj));
此外,也可以自己实现一个转换函数。
function objToStrMap(obj) {
let strMap = new Map();
for (let k of Object.keys(obj)) {
strMap.set(k, obj[k]);
}
return strMap;
}
objToStrMap({yes: true, no: false})
// Map {"yes" => true, "no" => false}