一、响应式开发
1.1 响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而达到适合不同设备的目的。
| 设备划分 | 小区间 |
|---|---|
| 超小屏幕(手机) | < 768 像素 |
| 小屏设备(平板) | >= 768px ~ < 992px |
| 半屏幕(屏幕显示器) | >= 992px ~ < 1200px |
| 宽屏设置(大桌面显示器) | >= 1200 像素 |
1.2 响应式布局组件
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果。
就是在不同的屏幕下,通过媒体来改变组件这个容器的大小,再改变里面子元素的排列方式和大小,从而实现不同的屏幕下,看到不同的页面布局原理和样式变化。
【平时我们的响应式规模化】
- 超小屏幕(手机,小于768px):设置宽度为100%
- 小屏幕(平板,大于等于 768px):设置宽度为 750px
- 中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
- 大屏幕(大桌面显示器,大小等于1200px):宽度设置为1170px
但是我们也可以根据自己的情况定义划分。
?二、Bootstrap前端开发框架
2.1 Bootstrap简介
Bootstrap 来自 Twitter(推特),是现在用网的前端框架。
Bootstrap 是基于 HTML、CSS 和 JavaScript 的,它简单快捷,Web 开发更快捷。
- 中文官网:Bootstrap中文网
 http://www.bootcss.com/
http://www.bootcss.com/ - 官网:Bootstrap · The most popular HTML, CSS, and JS library in the world.
 https://getbootstrap.com/
https://getbootstrap.com/
框架:顾名思义方案是一个完整的架构,它有没有比较的网页功能解决,而且控制权在框架上,有预制的样式库、组件和插件。用户要按照框架所规定的规则进行开发。
(1)优点
- 标准化的html+css编码规范
- 提供了简单、简洁、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发效率
(2)版本
- 2.xx:停止维护,好,代码简陋,功能改进
- 3.xx:目前使用已过期,稳定,但放弃了IE6-IE7。对IE8支持但界面效果不佳,偏用于开发响应式布局、移动设备向优先的Web项目
- 4.xx:最新版,现在还不是很流行
2.2 Bootstrap 使用
在现阶段我们还没有接触 JavaScript 相关课程,所以我们只考虑使用它的 CSS 样式库。
控制权在框架约定,用户要按照框架所规定的规范进行开发。
Bootstrap 使用四步曲:
- 创建文件夹结构
- 创建 html 结构
- 引入相关样式文件
- 书写内容
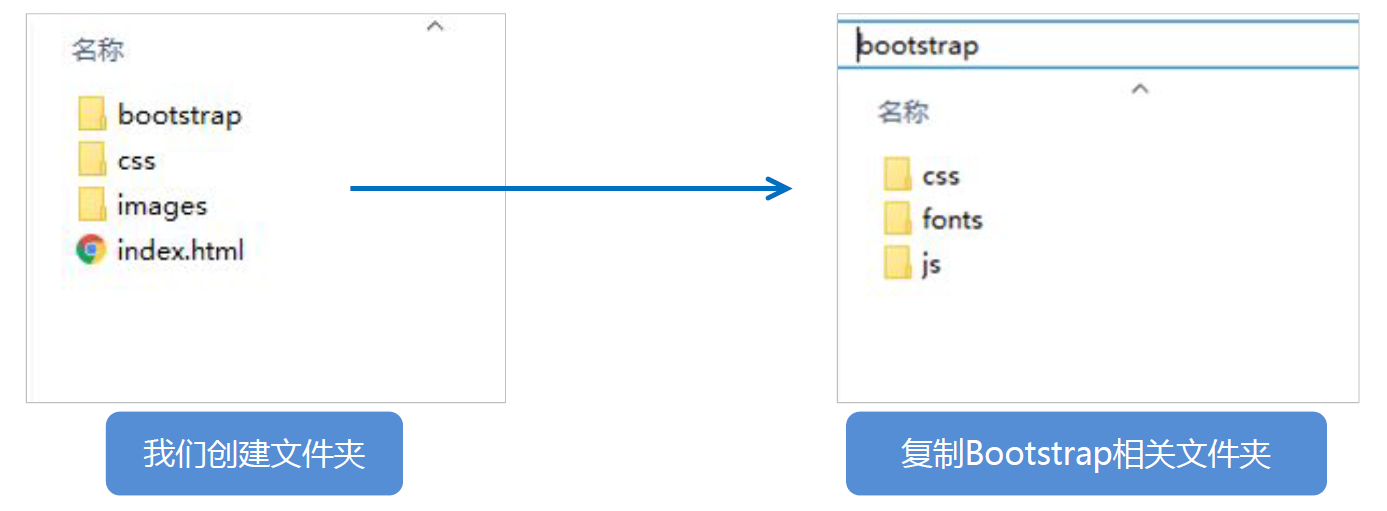
(1)创建文件夹结构
(2)创建html结构
<!-- 要求当前网页使用 IE 浏览器最高版本的内核来渲染 -->
< meta http-equiv =" X-UA-Compatible " content =" IE=edge " >
<!-- 视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自动缩放 -->
< meta name =" viewport " content =" width=device-width, initial-scale=1, user-scalable= 0》>
<!--[if lt IE 9]>
<!-- 解决ie9以下浏览器对html5添加标签的不识别,并导致CSS关注的问题-->
< script src =" https: //oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js " > </脚本>
<!-- 解决ie9以下浏览器对css3 Media Query的不识别 -->
< script src =" https://oss.maxcdn.com/respond/1.4.2/respond.min.js " > </ script >
<![endif]-- >注:<!--[if lt IE 9]>及<![endif]-->:为HTML的条件注释判断,当条件满足时便执行。
(3)引入相关样式文件
<!-- Bootstrap 核心样式-->
< link rel =" stylesheet " href =" bootstrap/css/bootstrap.min.css " >(4)可通信内容
- 复制 Bootstrap 挖掘自定义设计来使用
- 修改 Bootstrap 原来的样式,注意权重问题
- 学好 Bootstrap 的关键在于知道它定义了哪些样式,以及这些样式能实现的效果
2.3 布局组件
Bootstrap 需要为页面内容和显示器系统包裹一个.container容器,它提供了两个作此用处的类。
注意:Bootstrap 中默认使用的就是 normalize.css 初始化样式表,所以我们就不用再过了。
- 容器类
- 响应式布局组件固定宽度
- 大屏(>= 1200px)宽度定为1170px
- 中屏(>= 992px)宽度定为970px
- 小屏(>= 768px)宽度定为750px
- 超小屏(100%)
- 流式布局容器
- 百分百宽度
- 占全部视口(viewport)的容器
- 适合于单独做移动开发
?三、栅格系统简介
3.1 栅格系统简介
栅格系统英文为(grid systems),也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
Bootstrap 提供了更精准的响应式、移动设备优先的屏幕窗口,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
3.2 栅格选项参数
栅格系统用于通过一系列的(行)与列(列)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
| 超小屏幕(手机)< 768px | 小屏设备(平板)>= 768px | 中等屏幕(桌面显示器)>= 992px | 宽屏设备(大桌面显示器) >= 1200px | |
|---|---|---|---|---|
| .container 最大宽度 | 自动(100%) | 750 像素 | 970 像素 | 1170 像素 |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(列)数 | 12 | 12 | 12 | 12 |
- 按照不同的屏幕划分为1~12等份
- 行(row)必须放到container布局容器里面
- 我们实现列的平均划分 需要给列添加类前缀
- 行(row)可以去除父容器默认的15px内边距
- xs-extra small:超小;sm-small:小;md-medium:中等;lg-large:大;
- 列(colum)大于12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的padding
- 同时可时为一列指定多个设备的类名,以便在不同的画面尺寸下划分不同的份数,例如:
class="col-md-4 col-sm-6" - 仅指定一个类目时,更多类目数的每份目数一般目数所规定的,几乎是类目目数的每一个目数占12份
3.3 列编码
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的.row元素和一系列.col-sm-*元素到已经存在的.col-sm-*元素内。
<!-- 列编码 -->
< div class =" col-sm-4 " >
< div class =" row " >
< div class =" col-sm-6 " >小列</ div >
< div class =" col-sm-6 " >小列</ div >
</ div >
</ div >我们列嵌套最好加1个行row这样可以取消父元素的padding值 而且高度自动和父级一样高?
3.4 列偏移
使用.col-md-offset-*类可以将列向右侧偏移。
这些类实际上是通过使用*选择器为当前元素增加了左侧边距(margin)。
<!-- 列偏移 -->
< div class =" row " >
< div class =" col-lg-4 " > 1 </ div >
< div class =" col-lg-4 col-lg-offset -4 " > 2 </ div >
</ div >3.5 列排序
通过使用.col-md-push-*和.col-md-pull-*类就可以很容易地改变列(列)的顺序。
<!-- 列排序-->
< div class =" row " >
< div class =" col-lg-4 col-lg-push-8 " >左侧</ div >
< div class =" col-lg -8 col-pull-4 " >环境</ div >
</ div >3.6 响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同的设备展示或隐藏页面内容。
| 类名 | 超小屏 | 小屏 | 中屏 | 大屏 |
|---|---|---|---|---|
.hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
.hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
.hidden-md | 可见 | 可见 | 隐藏 | 可见 |
.hidden-lg | 可见 | 可见 | 可见 | 隐藏 |
与之相反的,是visible-xs? visible-sm? visible-md? visible-lg? 是显示某个页面内容