传输加载优化
之前的章节都是把资源加载到本地以后作出的相关优化,现在来看看传输过程中,我们可以做那些优化。章节所介绍的不同的服务器需要不同的配置,但是知道做法即可,如果你没有服务器相关的知识,到时候善意的提醒一下相关的后台开发人员即可。最好的还是自己要掌握,如果你要进阶这些东西都是必不可少的。
启用Gzip压缩
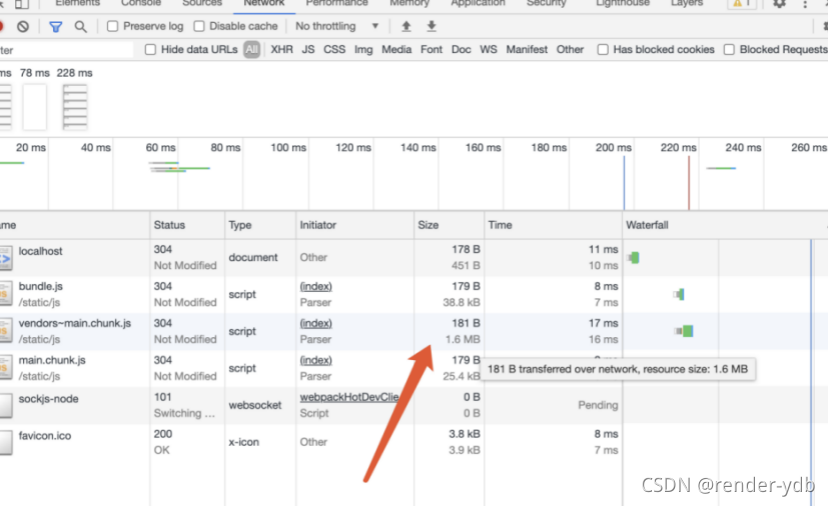
当客户端向服务器获取资源的时候,服务器可以开启Gzip压缩,来减少请求资源的体积。

可以看到实际大小为1.6M的资源经过压缩以后,变成了181B,如果你使用的是webpack,那么可以开发webpack-devServer中的Gzip压缩,达到开发过程中的传输优化。
开启Keep-Alive
应该说这个设置基本上各种服务器上都是默认开启了的,它允许我们复用之前的TCP链接。

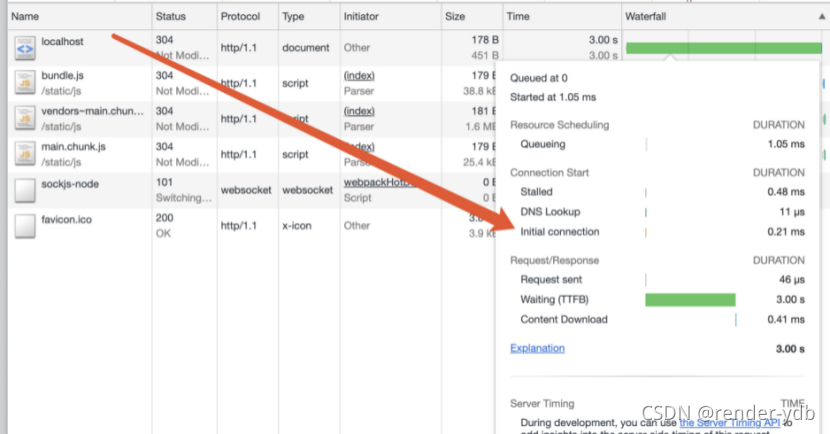
上述图片是我在本地开发时截图的第一个请求的waterfall,可以看见有一个网络链接的过程,之后的请求如下:

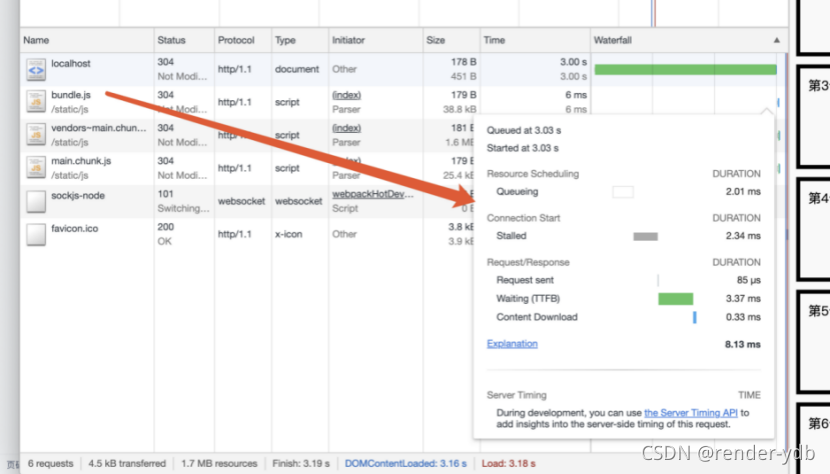
没有了建立链接的耗时,实现了复用。从请求信息中的报文头部信息可以看出是否启用了Keep-Alive:

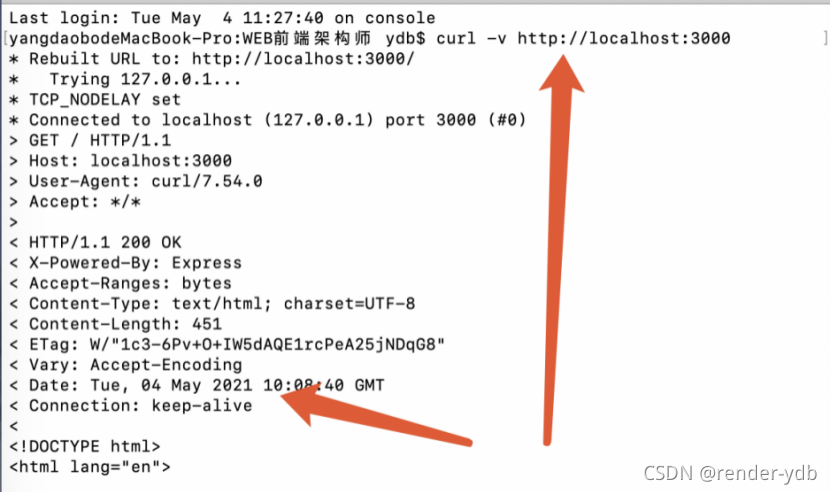
对于无法可视化查看的请求,可以使用curl命令查看:

利用HTTP缓存
合理使用HTTP缓存可以提高重复访问资源时的加载速度。
Cache-Control/Expires
针对现在流行的spa应用,由于所有内容都是有一个HTML文件来输出的,所做的任何修改都要靠它来呈现,所以一般不对这种类型的资源设置缓存:

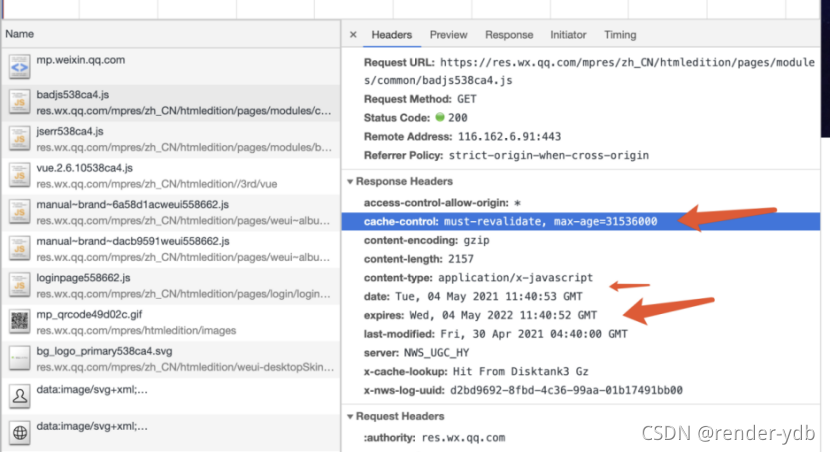
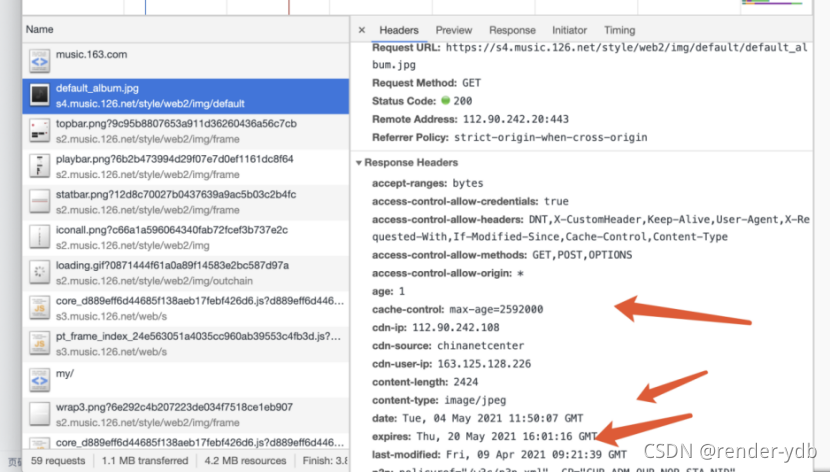
对于其他的资源类型,比如CSS,JavaScript,图片等资源,则看具体的业务需求而进行针对性的设置。刚兴趣的可以去看看别人的网站是怎样针对这些资源进行缓存设置的。


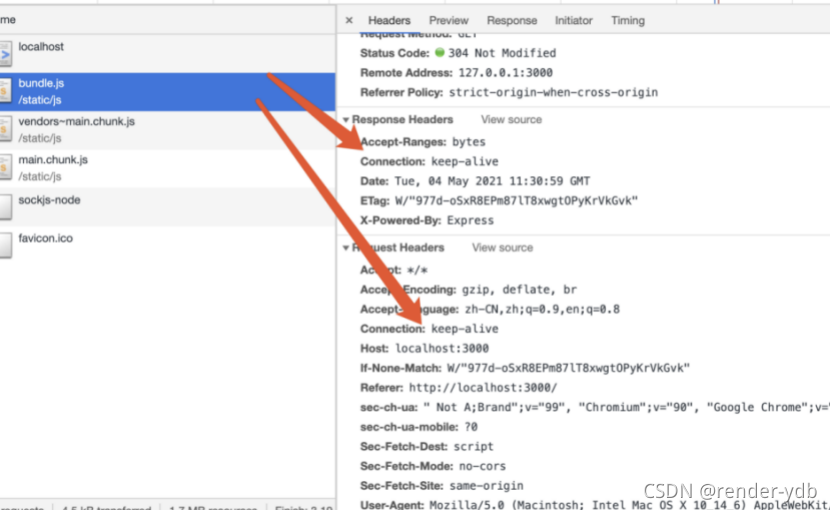
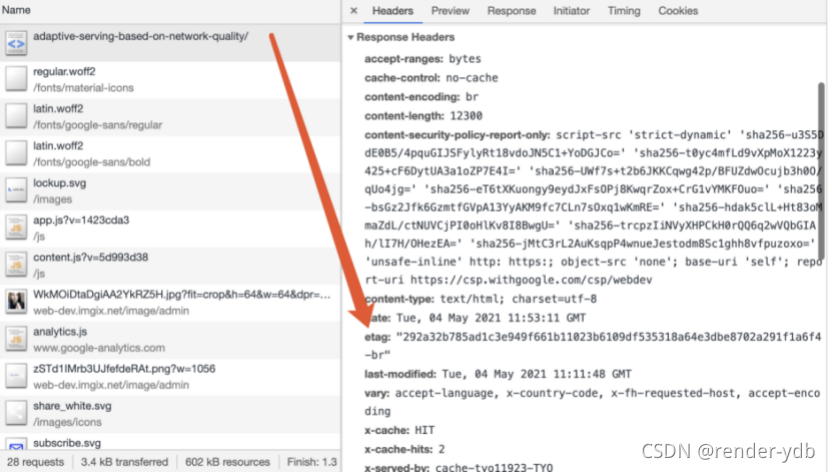
值得注意的是,即使配置给spa应用的HTML文件不实用缓存,但是它可能还是会从缓存读取资源。原因是因为,在此访问网站的时候,请求HTML文件的时候,客户端会询问服务器该文件有没有走出修改,如果服务器返回的是304:

那么就是告诉客户端,该文件最近没有发生变化,你还是从缓存取吧(这个文件没有变化,你从缓存取吧,别烦我了,忙着了,还要处理其他请求)。
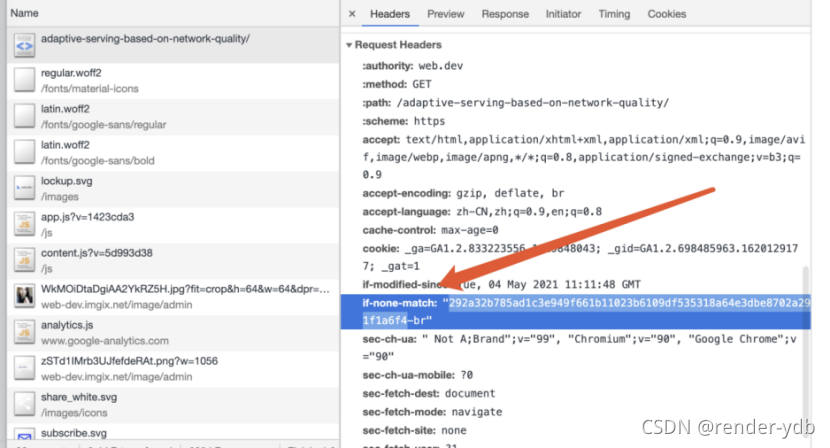
其中确定文件有没有修改的凭证就是Etag:


Etag是资源在服务器的特殊凭证,当资源发生改变后,对应的Etag也会发生变化。
有关HTTP缓存的更多信息,可以前往MDN查阅。
使用Service Workers
Service Workers应该不感到陌生,如果条件运行,那还是使用它吧。其好处大致如下:
- 加快重复访问:在客户端添加一个缓存,下次访问加速。
- 离线访问:使得web应用有了和原生应用(支持离线访问)PK的能力。
- 可以控制网络请求
但是其还是有很多不足:
- 延长了首屏加载,页面总体加载时间减少。
- 兼容性
- 只能在HTTPS和localhost下使用
Service Workers的配置还是有点小复杂,但如果你使用的是webpack,那么可以很快集成Service Workers。(这部分应该百度了,懂得都懂)
使用HTTP2
HTTP2相对于HTTP1.X,做了很多优化和缺陷的修改。
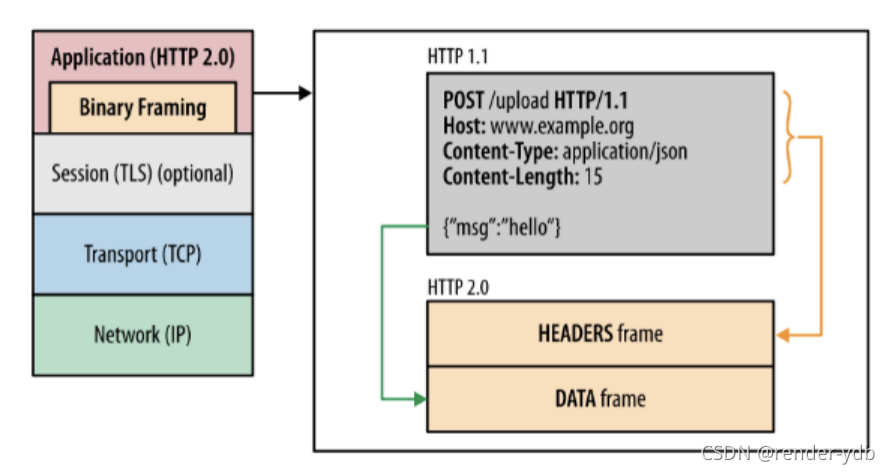
二进制传输
之前的HTTP的版本中,我们传输数据方式–文本传输。
在HTTP 2.0中引入了新的编码机制,所有传输的数据都会被分隔,并采用二级制格式编码。

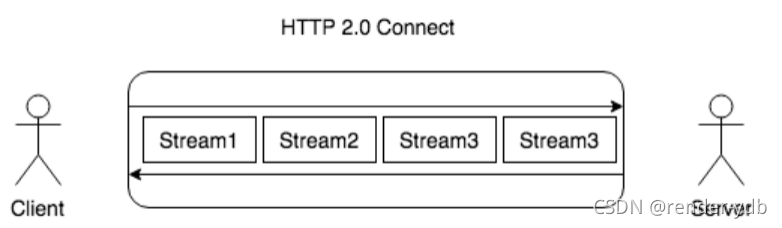
请求响应多路复用
在 HTTP 2.0 中,有两个非常重要的概念,分别是帧(frame)和流(stream)。
帧代表着最小的数据单位,每个帧会标识出该帧属于哪个流,流也就是多个帧组成的数据流。
帧代表着最小的数据单位,每个帧会标识出该帧属于哪个流,流也就是多个帧组成的数据流。

服务端推送(Server push)
在 HTTP 2.0 中,服务端可以在客户端某个请求后,主动推送其他资源。
可以想象以下情况,某些资源客户端是一定会请求的,这时就可以采取服务端 push 的技术,提前给客户端推送必要的资源,这样就可以相对减少一点延迟时间。
使用Server push后,最明显的变化就是没有了TTFB,优化了传输过程。
压缩header
在 HTTP 1.X 中,我们使用文本的形式传输 header,在 header 携带 cookie 的情况下,可能每次都需要重复传输几百到几千的字节。
在 HTTP 2.0 中,使用了 HPACK 压缩格式对传输的 header 进行编码,减少了 header 的大小。并在两端维护了索引表,用于记录出现过的 header ,后面在传输过程中就可以传输已经记录过的 header 的键名,对端收到数据后就可以通过键名找到对应的值。
HTTP2使用于HTTPS和较高的请求量场景。(据我观察,全面使用HTTP2的网站,国内还是很少的,Google都在使用HTTP3了)
服务端渲染(SSR)
至于是否使用服务端渲染,是多方面因素决定的。我们要做的是根据不同的技术栈,完成SSR。例如vue技术相关的Nuxt.js,React技术相关的Next.js。
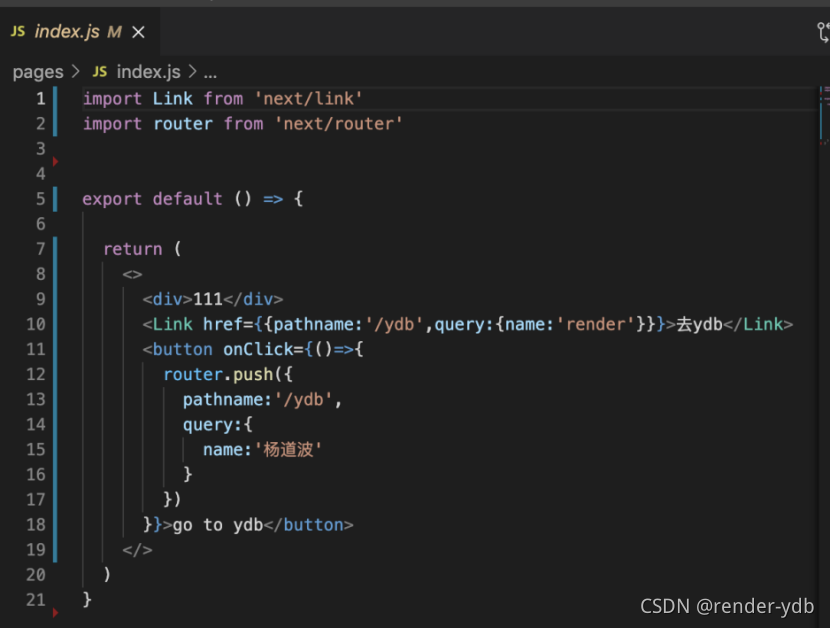
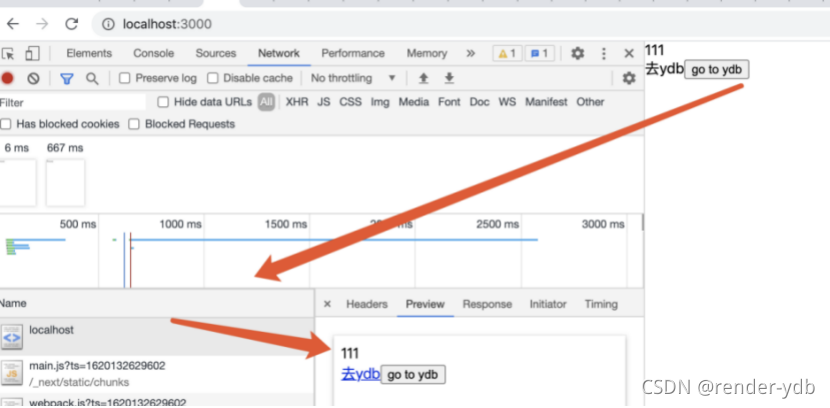
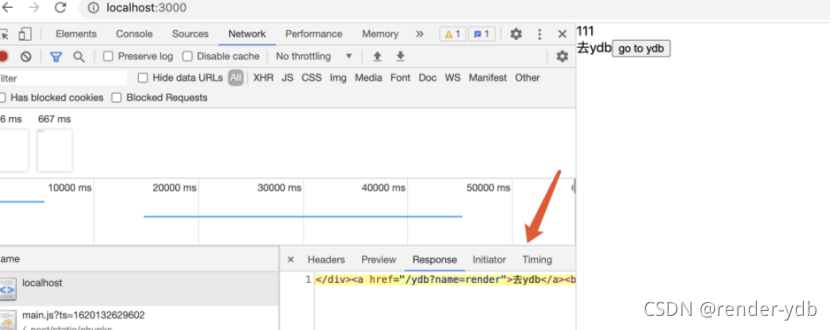
看一个Next.js的简单实现



我们所需要渲染的内容都已经在请求的资源中了。