方法一:创建一个解决了浏览器同源策略的跨域浏览器副本
前提:只有谷歌浏览器可以实现
步骤:
1.将谷歌浏览器的快捷方式复制一份

2.在任意地方新建一个空文件夹

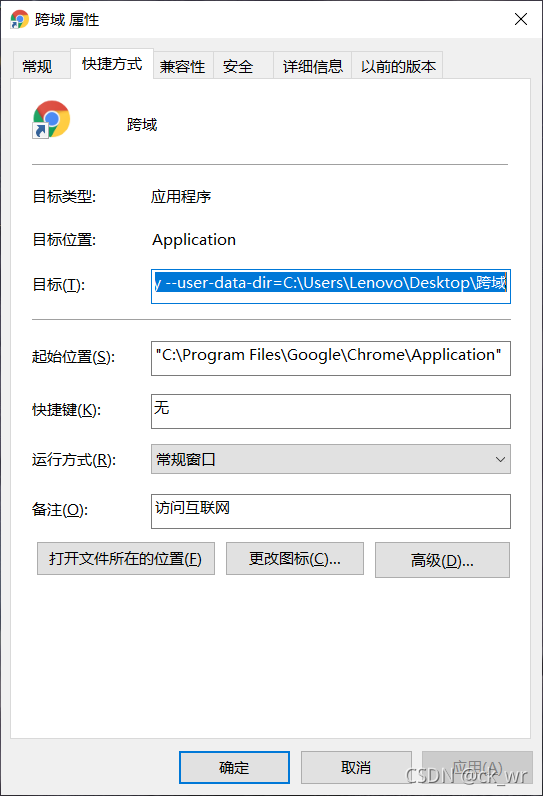
3.在浏览器副本的属性目标最后加入如下代码

–disable-web-security --user-data-dir=C:\Users\Lenovo\Desktop\跨域
注意:
- =号后面的是你新建的空文件夹的路径
- 该代码在目标的最后加入,在原本内容之外,并且该代码前面需要加入一个空格
方法二:
在vue.config.js文件中,加入如下代码
devServer: {
proxy: {
‘/api’: {
target: ‘http://119.91.150.211:3000’
}
}
},
其中api是在开发环境.env.development文件中写入的基地址
内容如下:
VUE_APP_BASE_API = ‘/api’
其中VUE_APP是固定项,后面的_BASE_API是自定义的名字,‘/api’是接口地址,与proxy下的‘/api相呼应’
如果不想写成‘/api’,也可以如下写:
VUE_APP_BASE_API = ‘/abc’
devServer: {
proxy: {
‘/abc’: {
target: ‘http://119.91.150.211:3000/api’,
pathRewite: {
‘^/abc’: ‘’
}
}
}
},