1、javascript介绍
概念
JavaScript 是脚本语言,是一种解释性脚本语言(代码不进行预编译)
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码
JavaScript 是弱类型语言
作用
- 为网页添加各式各样的动态功能,是网页上的行为
- 为用户提供更流畅美观的浏览效果。 通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的
- 对页面的节点增删改查
2、调用js的几种方式
在内容上调用js
这种方式把点击事件写在了标签里面,也就是写在了网页内容上。
<body>
<p onclick="javascript:fun1()">点击p</p>
<sapn onclick="javascript:fun1()">点击span</span>
<a href="#" onclick="javascript:fun1()">点击a</a>
<input type="button" value="点击" onclick="fun1()">
<input id="bt" type="button" value="点击1">
<div id="div1"></div>
</body>
<script>
function fun1(){
document.getElementById("div1").innerHTML = "div1";
}
</script>
在script里面绑定行为
写在script标签里,属于把内容、样式、行为分离了。提高了代码的扩展性,大部分教都是用的第二种,因为前后端分离,大部分的javascript都是由后端人员写,你不可能不去改他的样式或者内容,只是去增加行为,呈现数据
<body>
<p onclick="javascript:fun1()">点击p</p>
<sapn onclick="javascript:fun1()">点击span</span>
<a href="#" onclick="javascript:fun1()">点击a</a>
<input type="button" value="点击" onclick="fun1()">
<input id="bt" type="button" value="点击1">
<div id="div1"></div>
</body>
<script>
window.onload = function(){
var elem = document.getElementById("bt");
alert(elem);
elem.onclick=function(){
alert("dd");
document.getElementById("div1").innerHTML = "div1";
}
}
</script>
3、介绍DOM编程
Dom编程简介
HTML DOM 定义了访问和操作HTML文档的标准方法。
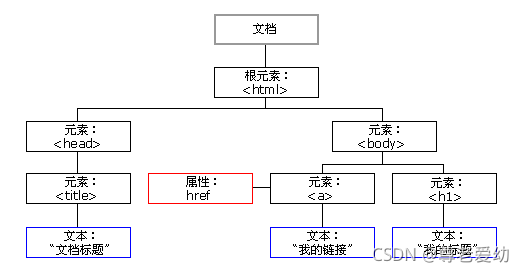
HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。

节点的类型?
整个文档就是一个文档节点。
? 而每一个HMTL标签都是一个元素节点。
? 标签中的文字则是文本节点。
? 标签的属性是属性节点。
? 都是节点……
html dom节点信息
1、nodeName
nodeName 属性含有某个节点的名称。
元素节点的 nodeName 是标签名称
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #
alert(document.getElementById("in1").nodeName);???????????????????????? ?????? alert(document.getElementById("in1").getAttributeNode("id").nodeName);???? ?????? alert(document.getElementById("div6").firstChild.nodeName);
2、nodeType
nodeType 属性可返回节点的类型。
3、.nodeValue
返回给定节点的当前值(字符串)
4、访问节点的方法
document.getElementById()
document.getElementsByName()
document.getElementsByTagName()
?4、js动态的创建、删除元素和文本节点
1、创建元素节点
createElement():创建元素
appendChile():添加节点
?代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!--内容 样式 行为 分离
动态的创建,删除元素 和文本节点
-->
<body>
<span id="span1" class="person">女人</span>
<span id="span2" class="person">男人</span>
<input type="button" value="点击" id="input1">
<input type="button" value="创建按钮" id="input2">
<input type="button" value="删除按钮" id="input3">
<div style="width:500px;height:300px;background:yellow;" id="div1"></div>
<script type="text/javascript">
window.onload= function(){
var btn = document.getElementById("input1");
var btn2 = document.getElementById("input2");
var btn3 = document.getElementById("input3");
btn.onclick = function(){
var span = document.createElement("span");
span.innerHTML="好人";
document.getElementById("div1").appendChild(span);
var a = document.createElement("a");
a.href="https://www.baidu.com/";
a.target = "_blank";
a.innerHTML="跳转"
document.getElementById("div1").appendChild(a);
}
btn2.onclick = function(){
var input = document.createElement("input");
input.type = "button";
input.value = "按钮";
input.id="i1";
document.getElementById("div1").appendChild(input);
}
btn3.onclick = function(){
var i1 = document.getElementById("i1");
document.getElementById("div1").removeChild(i1);
}
}
</script>
</body>
</html>实现效果:
?2、在某个节点之前插入新的节点
insertBefore():在某个节点之前插入新的节点
?代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!--
某个节点之前插入新的节点
-->
<body>
<div style="width:200px;height:100px;"id="div2">
<span id="span1">好人</span>
<span id="span2">坏人</span></div>
<div id="div1">点击</div>
<script>
window.onload = function(){
document.getElementById("div1").onclick = function(){
var span = document.createElement("span");
span.innerHTML = "外星人";
var span2 = document.getElementById("span2");
document.getElementById("div2").insertBefore(span,span2);
}
}
</script>
</body>
</html>实现效果:? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
| 点击前? | 点击后 |
 |  |
3、修改属性的值
setAttribute("属性名","属性值"):给语句设置一个属性。
代码:?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 对属性节点操作 -->
<body>
<span id="span1">男人</span>
<span id="span2">女人</span>
<div id="div1">点击</div>
<div style="width:100px;height:100px;background:blue">
<img id="img1" src="img/b91070e7b4a449938594568fb7cae7bf!400x400.jpeg">
</div>
<script>
window.onload = function(){
var div = document.getElementById("div1");
div.onclick = function(){
document.getElementById("img1").setAttribute("src","img/re1.jpg");
alert(document.getElementById("img1").getAttributeNode("id"));
}
}
</script>
</body>
</html>实现效果:
| 点击前 | 点击后 |
 |  |
4、访问子节点
?children: 属性返回元素的子元素的集合,是一个 HTMLCollection 对象。
?代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 访问子节点的方法 -->
<body>
<div id="div1">
<span id="span1"></span>
<a id="a1"></a>
<span></span>
</div>
<script>
window.onload = function(){
var div1 = document.getElementById("div1");
alert(div1.children[0].nodeName);
}
</script>
</body>
</html>实现效果:
?