Situation
一个后台项目,现在有三个模块,除了模块名字和个别需求不一样之外,其他几乎一模一样,我们想要把他们合并一下,这样就不用写三个路由建三个文件夹了

Task
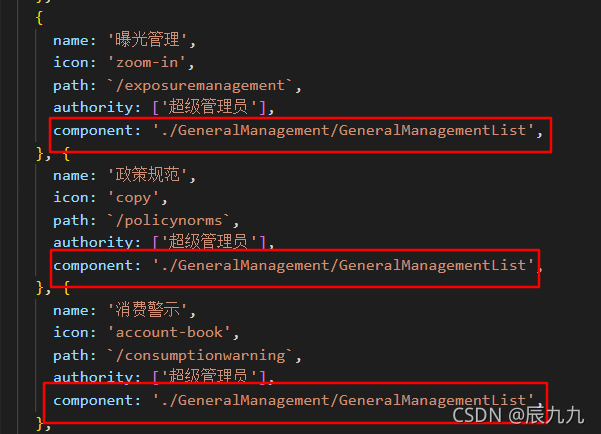
配置三个
URL区分模块,同时为三个模块配置同一个路由。
因为每一个模块对应的接口都是不同的,
那么问题来了,我们如何区分当前页面是哪一个模块呢?

Action
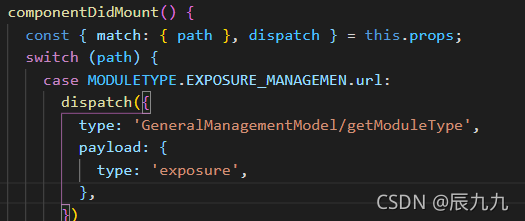
1.最开始的解法是在index的ComponentDidMount中根据URL判断当前页面的moduleType并将其存在state中;
这样就存在一个致命的问题,后面每一次的的数据操纵都需要判断当前moduleType,每次调用函数的时候,都得多加一个参数表示当前moduleType。
事实证明,这个方法非常不妥,存在诸多劣势:
(1)存在大量冗余代码,例如查看详情函数,除了请求接口不同,其他的内容几乎一模一样。
(2)代码可读性变差,使得后面的维护变得非常困难。现在是3个模块,如果以后增加模块呢?可想而知,我们又会重蹈覆辙,写大量重复的代码,效率很低。
所以,后面,意识到问题的时候,及时对代码进行了重构。
2.使用策略模式实现不同API对应同一路由并且解决了切换页面数据不变的bug
我们换一个思路,平时写一个模块的时候,我们都是将status存在index的state中,如今有3个模块,我们可以将moduleType存在model的namespace中,因为每次发送请求也是调用model中的函数,这样使用的时候直接取出model中存的moduleType即就会方便很多。
删掉了index大量的重复代码,比如三个模块都可以调用getModuleList函数,在model中再根据moduleType去调用不同的函数请求数据。
我们只需要在
index的ComponentDidMount中根据路由判断moduleType发送一个请求修改model中存的moduleType即可。

取出model存的moduleType,再根据不同模块调用不用函数请求接口获取数据。
const moduleType = yield select((state) => state.GeneralManagementModel.moduleType);

这时候,我们测试的时候会发现一个问题,就是当两个模块的面包屑都没有关掉的时候,返回上一个模块,请求数据详情会发生请求错误
为什么呢?
因为打开一个新的面包屑时,
ComponentDidMount执行,将moduleType更改为新打开模块的moduleType,此时返回到上一个未关闭的模块时,页面不会重新挂载,ComponentDidMount不会重新执行,自然model中存的moduleType还是不会改变。
那么,该如何解决这个问题呢?
此处,我们使用订阅模式来解决这个问题。
参考Dva的subscriptions,其中有个功能就是监听路由的变化改变数据。
它获取到了URL的变化,就会执行函数,改变数据。
subscriptions: {
setupHistory({ dispatch, history }) {
// 获取当前变化的history路径以及参数
history.listen((location) => {
const { pathname } = location;
switch (pathname) {
case MODULETYPE.EXPOSURE_MANAGEMEN.url:
dispatch({
type: 'getModuleType',
payload: {
type: 'exposure',
},
})
break;
case MODULETYPE.POLICY_NORMS.url:
dispatch({
type: 'getModuleType',
payload: {
type: 'policy',
},
})
break;
case MODULETYPE.CONSUMPTION_WARNING.url:
dispatch({
type: 'getModuleType',
payload: {
type: 'caution',
},
})
break;
default:
break;
}
})
}
},
至此,我们的问题就解决了。
Result
现在就可以随意切换啦,哪怕没有关掉面包屑,也不会存在请求错误的
bug了,因为subscription会根据路由的变化去改变对应的moduleType值。