v-for指令;
1.用于展示列表数据
2.语法: v-for="(item, index) in xxx" :key=“yyy”
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本列表</title>
<script type="text/javascript" src="../js/vue.js"></script>
<link rel="shortcut icon" href="../ico—全图标/application/dd.ico" type="image/x-icon">
</head>
<body>
<div id="root">
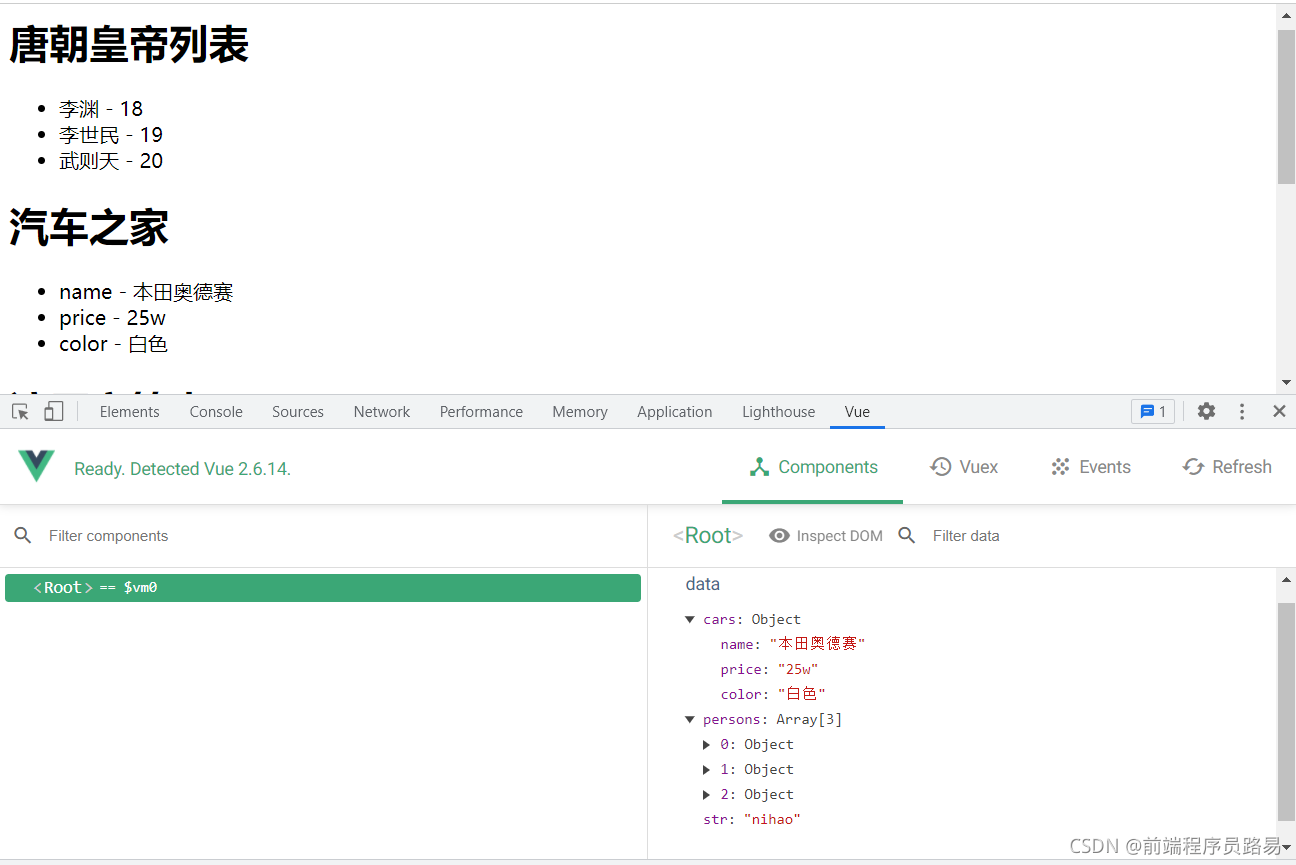
<!-- 遍历数组 -->
<h1>唐朝皇帝列表</h1>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}} - {{p.age}}
</li>
</ul>
<!-- 遍历对象 -->
<h1>汽车之家</h1>
<ul>
<li v-for="(value,k) of cars" :key="k">
{{k}} - {{value}}
</li>
</ul>
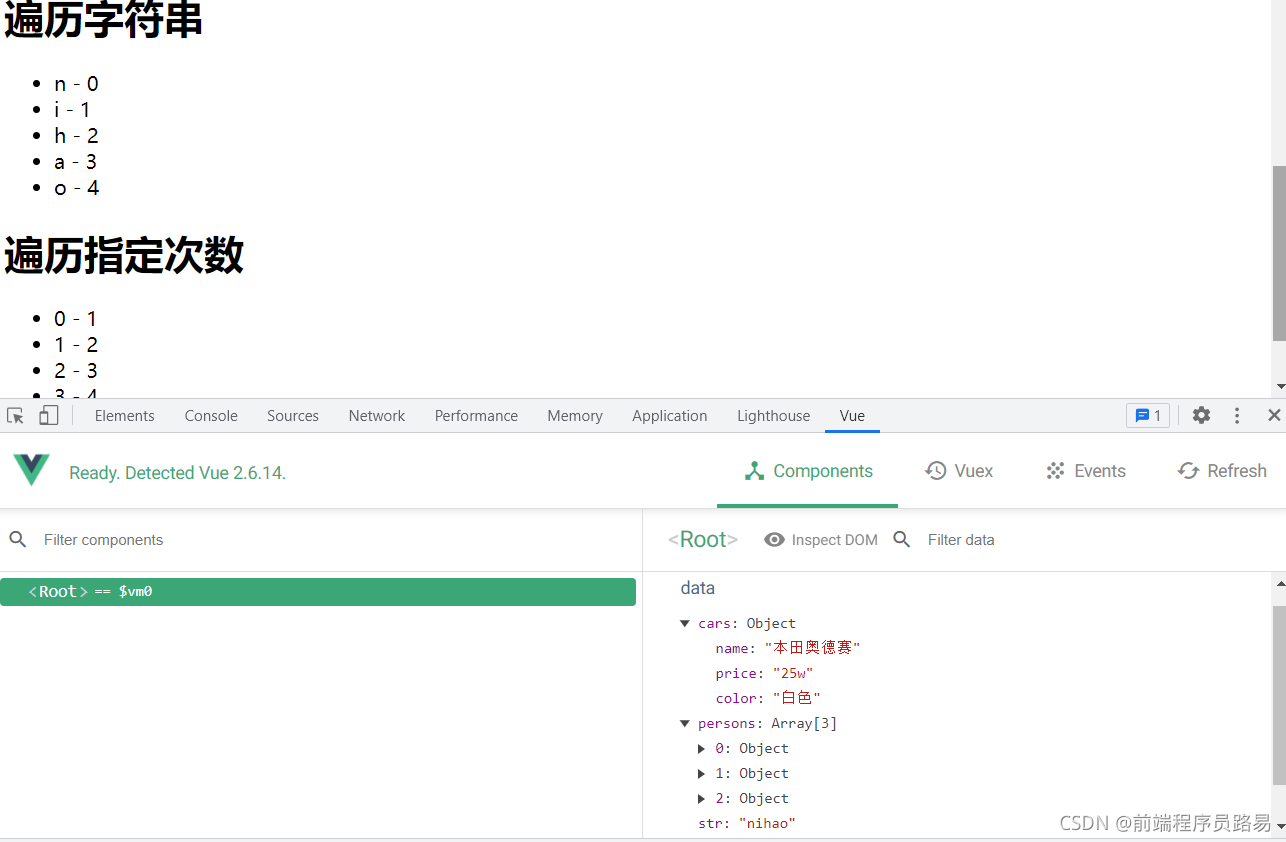
<!-- 遍历字符串 -->
<h1>遍历字符串</h1>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}} - {{index}}
</li>
</ul>
<!-- 遍历指定次数 -->
<h1>遍历指定次数</h1>
<ul>
<li v-for="(number,index) of 6" :key="index">
{{index}} - {{number}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id: '001' ,name:'李渊' ,age:18},
{id: '002 ' ,name:'李世民' ,age :19},
{id: '003 ' ,name:'武则天',age:20}
],
cars:{
name:'本田奥德赛',
price:'25w',
color:'白色'
},
str:'nihao'
}
})
</script>
</body>
</html>
结果:
1.

2.