MVC web项目中引入jquery插件
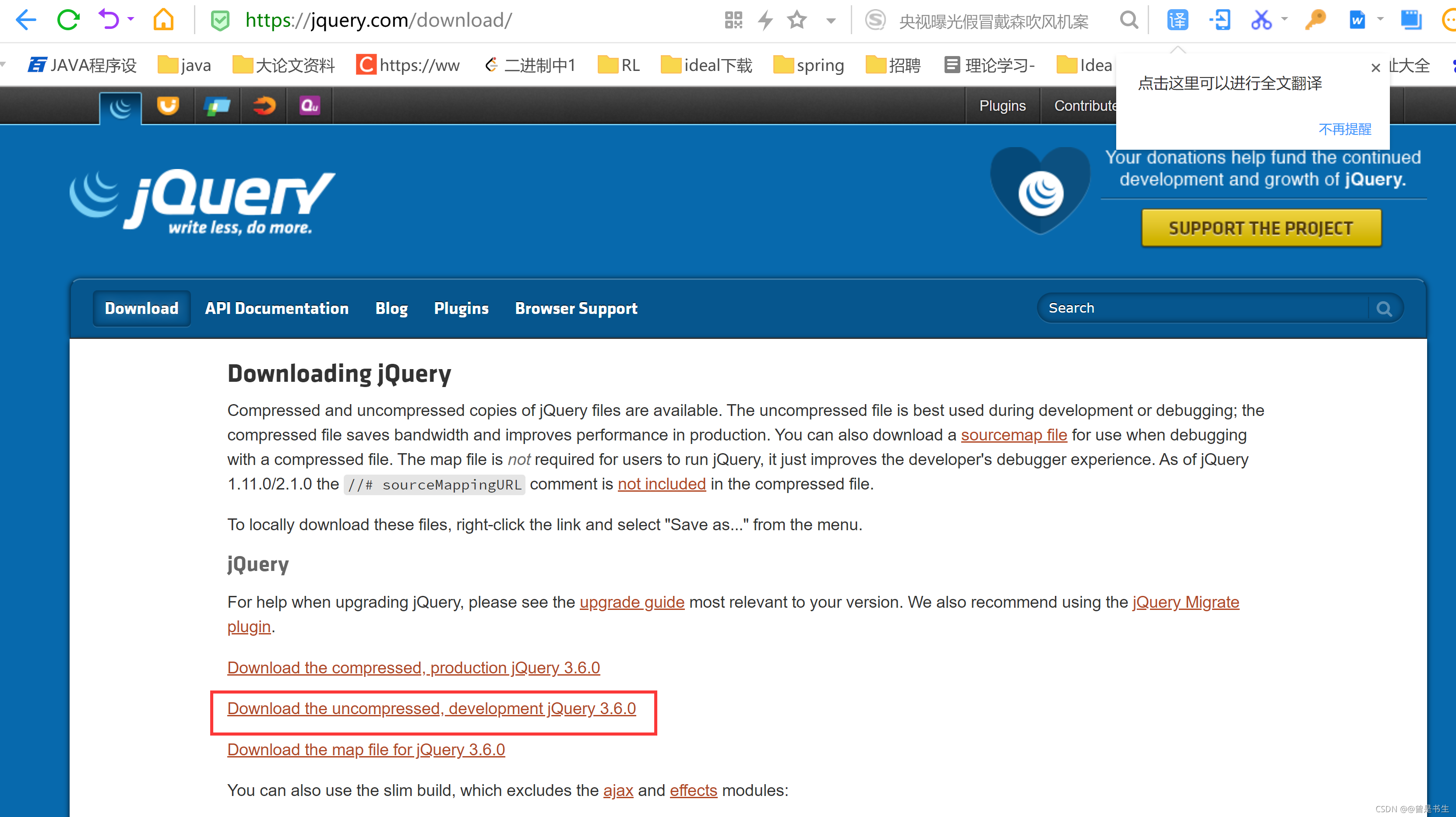
1.下载jquery
[https://jquery.com/]


看到这样的文档,直接CTRL+S保存到自己的文件夹

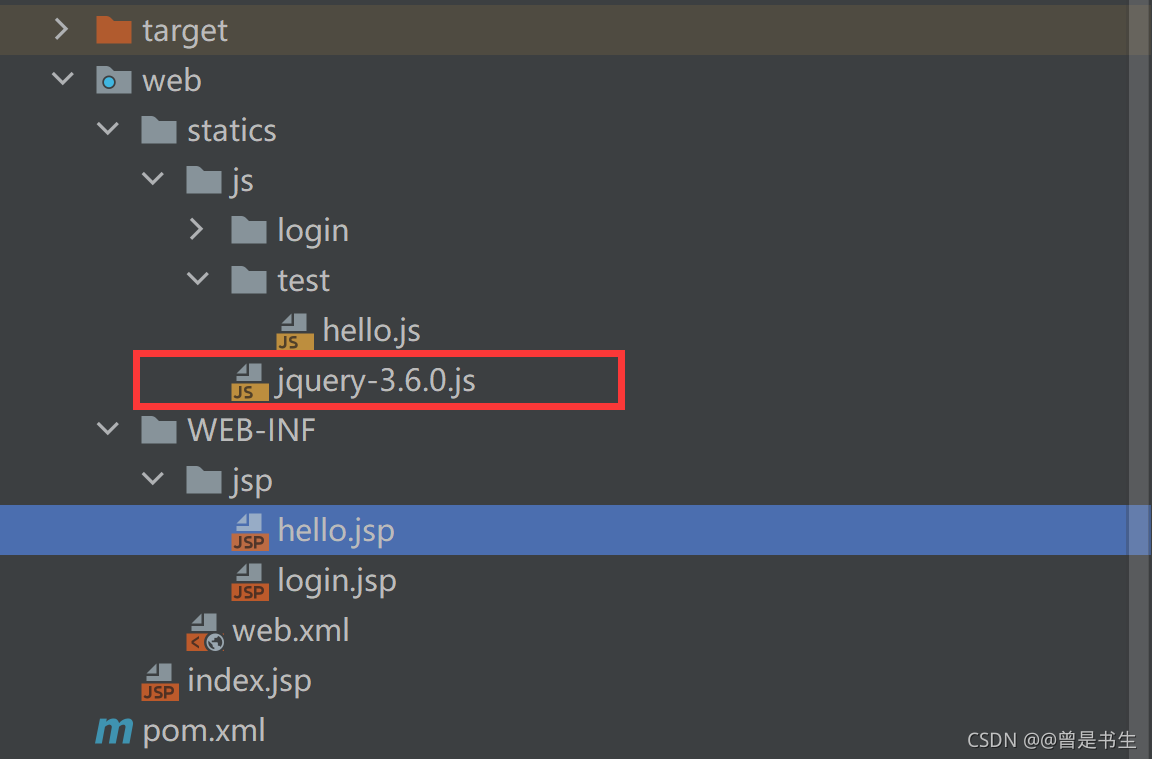
2.将文件夹中的js文件直接拖拽导入到项目中的web文件下,我的路径如下: static/js/jquery-3.6.0.js

3.JSP中引入jquery和js文件
直接在文件头部引入指定路径的js文件和导入的jquery,比如在hello.jsp中引入hello.js文件和jquery包;然后就可以在hello.jsp中使用hello.js中的script函数和jQuery提供的功能。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="statics/js/test/hello.js"></script>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script>
</head>
<body>
${msg}
<!-- html中使用函数-->
<input type="button" value="test" onclick="test();">
<input type="button" value="login" onclick="login();">
</body>
</html>