组件通信的5种方法
一、使用 props 和 emit,进行父子组件的通信
父传子 props
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 父子组件间的通信 -->
<!-- 父到子使用props -->
<div id = 'app'>
<!-- 在调用子组件前,以属性形式传入 -->
<cpn :cmovies="movies" :cmsg='msg'></cpn>
</div>
<template id = 't1'>
<div>
<ul>
<li v-for="item in cmovies">{{item}}</li>
</ul>
<!-- 写的数据必须在props里面存在 -->
<div>{{cmovies}}</div>
<h1>{{cmsg}}</h1>
</div>
</template>
<script src = '../vue.js'></script>
<script>
const cpn = {
template:'#t1',
props:{
//1. 可以简单设置数据类型
// cmsg: String,
// cmovies: Array
//2. 对象写法可以限定传入的数据
// 还可以设置默认值和设置是否该数据必须传入
cmsg:{
type: String,
default:'hello world',
required: true
},
cmovies:{
type: Array,
default(){
return [];
},
required: true
}
}
//3. 数组写法, 写父组件传入的数据名
// props:['cmovies', 'cmsg']
}
const app = new Vue({
el: '#app',
data:{
movies:['海王', '海贼王', '海绵宝宝'],
msg: '你好,李焕英'
},
components:{
cpn
}
})
</script>
</body>
</html>
渲染效果

当父组件的数据发生改变,子组件的数据也会动态变化,通过控制台修改值验证
数据热更新
修改前

修改后

子传父 emit
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 子向父传递数据 -->
<div id = 'app'>
<!-- 监听子组件的 emit 事件, 默认会把传来的数据作为实参传入 -->
<cpn :c-btns='btns' @cpn-click='dealEvent'></cpn>
</div>
<template id = 't1'>
<div>
<button v-for = 'item in cBtns' @click="btnClick(item)">{{item.name}}</button>
</div>
</template>
<script src = '../vue.js'></script>
<script>
// 通过自定义事件来传递参数,跟socket-io类似
const cpn = {
template: '#t1',
props:{
cBtns:{
type: Array,
default(){
return [];
}
}
},
methods: {
btnClick(item){
console.log('发送子组件数据');
this.$emit('cpn-click', item); // 触发父组件的cpnClick事件,传入item值
}
},
}
const app = new Vue({
el: '#app',
components:{
cpn
},
data:{
btns:[
{id: 'aaa', 'name':'热门推荐'},
{id: 'bbb', 'name':'家用电器'},
{id: 'ccc', 'name':'生活用品'},
{id: 'ddd', 'name':'水果鲜蔬'}
]
},
methods:{
// 处理子组件传来的数据
dealEvent(item){
console.log(item);
}
}
})
</script>
</body>
</html>
效果:点击 “热门推荐” 后,通过 $emit 传递 当前 item 给父组件监听函数打印输出

二、使用 event-bus 事件总线,进行任意组件的通信
有时候兄弟组件、相隔很远的爷孙组件想要通信,对于 兄弟组件通信,方法一是行不通的,对于爷孙组件通信,方法一会比较麻烦,需要通过父子通信间接实现。而 event-bus 能够解决上述需求,它就像是开通了一条直达线路一样,通过在需要通信的组件中使用 on 和 emit 建立站点,实现任意组件之间的直接通信。
实现原理:借助一个外部独立的组件,来将信息直接传送到目的地。
缺点:由于任意组件都可以随意传递信息,一旦使用错误就难以维护。

原型方式创建事件总线 (全局事件总线)
工作原理
使用发布/订阅方法,通常也称为 pub/sub
组件是订阅者,也是数据提供者
-
通过 emit (“eventName”, payload) 来供稿给发布者
-
通过 on(“eventName”, callback) 来阅读订阅稿
Event Bus 是发布者,将组件提供的稿,发布给订阅者

在 main.js 文件中创建一个 新的 Vue 对象,将其赋值为 Vue 类的原型属性
// main.js
import Vue from 'vue'
import App from './App.vue'
// 原型方式创建事件总线
Vue.prototype.$bus = new Vue()
new Vue({
render: h => h(App),
}).$mount('#app')
例子:在 home.vue 里向孙组件 userCard.vue 传递用户信息
组件发送数据
// 爷组件 home.vue
data(){
user: {
name:'fya',
age:22
}
}
this.$bus.$emit("userInfo", this.user) // 发送用户信息
组件接收数据
// 孙组件 userCard.vue
this.$bus.$on("userInfo", payload => {
displayUser(payload); // 展示用户信息
})
独立模块创建事件总线 (局部事件总线)
创建一个名为 event-bus.js 的模块,创建一个Vue实例赋值为EventBus常量,并将其导出。它是不具备 DOM 的组件,它具有的仅仅只是它实例方法而已,因此它很轻便。
与全局事件不同的是,vue 实例下的所有的子组件都是全局事件总线的订阅者;而对于局部事件总线,只有导入 EventBus 的组件才是局部事件总线的订阅者。
// event-bus.js
import Vue from 'vue'
export const EventBus = new Vue()
还是上一个例子,在 home.vue 里向孙组件 userCard.vue 传递用户信息
组件发送数据
// 爷组件 home.vue
import { EventBus } from "../event-bus.js"; // 导入 EventBus
data(){
user: {
name:'fya',
age:22
}
}
EventBus.$emit("userInfo", this.user) // 发送用户信息
组件接收数据
// 孙组件 userCard.vue
import { EventBus } from "../event-bus.js";
EventBus.$on("userInfo", payload => {
displayUser(payload); // 展示用户信息
})
event-bus 的不足
其实 event-bus 还有个弊端,那就是发送的信息做了更新后,不能自动让订阅者接收到新的数据,必须再次调用 emit 方法。
使用 Event-bus 实现组件“远程控制”
由于 event-bus 是以事件方式发送和接收数据,我们可以利用事件特性,在一个组件中很方便地操作另一个远程组件的某些行为
例子:在任务编辑组件 taskEdit.vue 中修改了任务完成的状态,修改成功后页面返回任务列表页 taskAll.vue 并且触发刷新任务列表页。
触发事件
// taskEdit.vue
// 返回列表页并刷新列表
goBackRefresh(){
clearTimeout(this.timer)
this.$bus.$emit("refresh") // 触发刷新事件
this.goBack() // 返回列表页
}
监听事件
// taskAll.vue
this.$bus.$on("refresh", () => {
this.$refs.todoTasks.refresh(); // 刷新待完成任务列表
this.$refs.finishedTasks.refresh(); // 刷新已完成任务列表
})
三、使用 Vuex 共享数据,进行任意组件的通信
由于Event-bus通过组件共用相同的事件中心,可以向该事件中心注册发送事件或接收事件,所以组件都可以上下平行地通知其他组件,但也就是太方便所以若使用不慎,就会造成难以维护的灾难。因此我们需要既方便又安全的通信媒介,Vuex 应运而生!Vuex 作为一种状态管理中心,将通知的概念上升到共享状态层次,它在数据管理中心做了很多安全措施。想详细了解 Vuex 请查看 Vuex 官方文档。
Vuex 核心
- State:保存所有组件的共享状态
- Getters:类似状态值的计算属性
- Mutations:修改 State 中状态值的唯一方法,里面包含状态变化监听器和记录器
- Actions:用于异步处理 State 中状态值,异步函数结束后调用Mutations
- Modules:当一个 State 对象比较庞大时,可以将 State 分割成多个 Modules 模块。
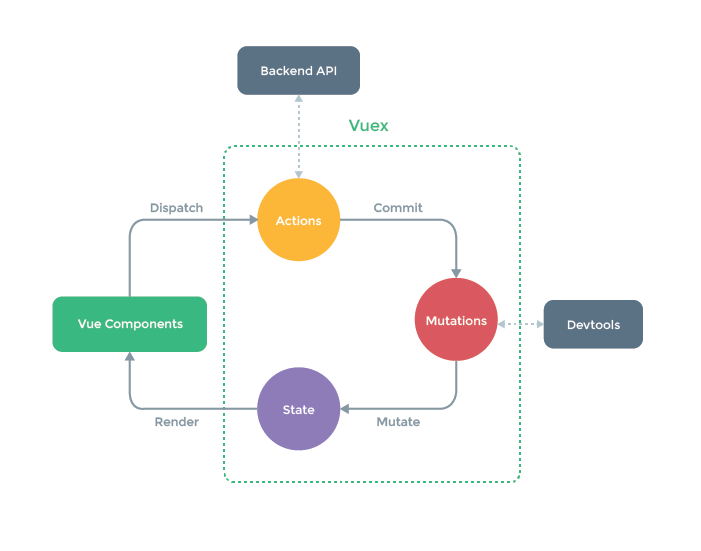
Vuex 工作流程

列子:通过 Vuex 保存用户登录返回的信息,实现各组件共享用户信息。
// login.vue 登录页面组件
login("loginApi", {id:134,pwd:122}).then(res => {
if(res.status == 200){
// 登录成功
this.$store.commit('addUser', red.data); // 发送用户信息到 mutations 中,保存用户信息到 state 对象中 user 属性中
}
})
// userPane.vue 用户信息面板组件
computed:{
user: this.$store.user // 通过计算属性获取 store 对象 user 用户信息,当 store.user 更新时,计算属性 user 也同步更新
}
四、使用 $attrs / $listeners,实现父组件传递数据给子/孙组件
$attrs / $listeners 都是 vue 实例的 property
$attrs
包含了父作用域中不作为 prop 被识别 (且获取) 的 attribute 绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件——在创建高级别的组件时非常有用。
这啥玩意?还是直接上代码吧!
创建 user 组件,使用组件时传入 name 和 age 属性,在 user组件中显示 $attrs 内容
<div id="app">
<user name="小明" age="18" class="user"></user>
</div>
<!-- user 组件 -->
<template id="user">
<div>
<div>user: {{$attrs}}</div>
</div>
</template>
<script>
// user 组件
const user = {
template: '#user'
}
// vue 实例
const app = new Vue({
el: '#app',
components: {
user
}
})
</script>

我们可以看到,在user 组件中调用 $attrs 返回了一个在使用 user 标签时设置 name 属性和 age 属性,但是 class 属性没有在里面
而在 user 实例中显示设置 props:[“age”] 属性的话
// user 组件
const user = {
template: '#user'
props: ["age"]
}

现在发现 age 属性不再包含在 $attrs 对象里面,因为在 user 实例中 props 已经识别了 age!
使用 $attrs 实现父向孙组件快速简便传值
当想要跨越中间组件向后代组件传递参数时,在中间组件中使用 v-bind="$attrs" 可以直接传递上一层组件参数到下一层,无需使用 在实例中 props 声明。
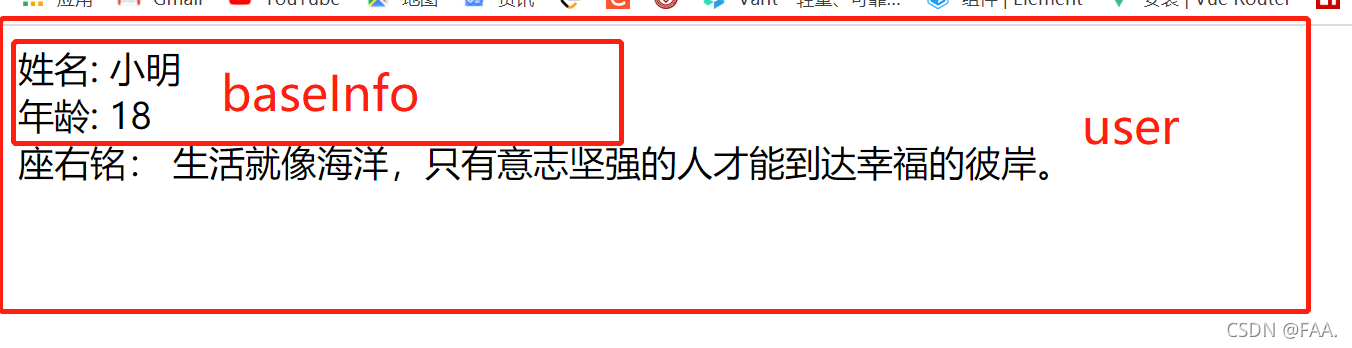
例子:user 组件展示用户内容,而其中又有 baseIfo 子组件展示姓名和年龄信息,使用 $attrs 传入 name 和 age 到 baseInfo 一步到位

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- app 外层 -->
<div id="app">
<!-- 调用 user 组件 -->
<user :name="name" :age="age" :motto="motto" @edit="editHandeler"></user>
</div>
<!-- user 组件 -->
<template id="user">
<div>
<base-info v-on="$listeners" v-bind="$attrs"></base-info>
<div>座右铭: {{motto}}</div>
</div>
</template>
<!-- 子组件 -->
<template id="baseInfo">
<div>
<div @click="editName">姓名: {{$attrs.name}}</div>
<div>年龄: {{$attrs.age}}</div>
</div>
</template>
<script src='../vue.js'></script>
<script>
// 子组件
const baseInfo = {
template: '#baseInfo',
methods: {
editName() {
console.log(this.$listeners);
// 可以直接调用爷组件监听的事件
this.$listeners.edit('大明');
}
},
}
// user 组件
const user = {
template: '#user',
props: ["motto"],
components: {
baseInfo
},
inheritAttrs: false
}
// vue 实例
const app = new Vue({
el: '#app',
components: {
user
},
data: {
name: "小明",
age: "18",
motto: "生活就像海洋,只有意志坚强的人才能到达幸福的彼岸。"
},
methods: {
editHandeler(newName) {
console.log("监听到了孙组件触发函数");
console.log(newName);
}
}
})
</script>
</body>
</html>

数据热更新
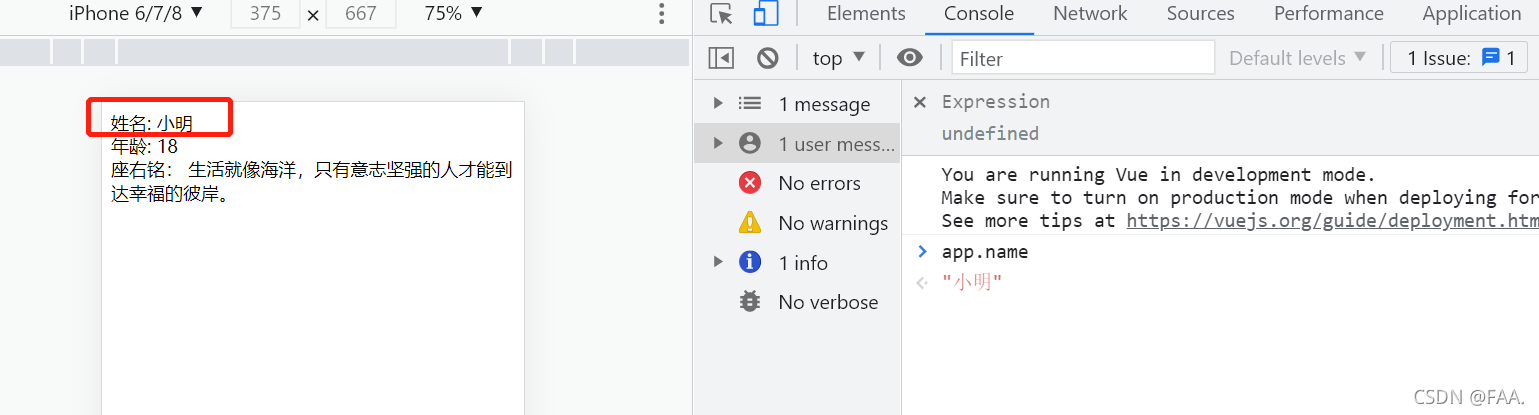
当父组件的数据发生变化,$attrs 的值也会动态改变,通过控制台修改值验证
修改前

修改后

$listeners
包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用。
这又是啥意思?再上代码!
还是用上一个 user 组件做展示,在 使用 user 组件时设置 edit 监听事件,在 user 组件内设置 click 鼠标点击事件,打印 $listeners
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<user name="小明" age="18" class="user" @edit="editHandeler"></user>
</div>
<!-- user 组件 -->
<template id="user">
<div>
<div @click="edit">user: {{$attrs}}</div>
</div>
</template>
<script src = '../vue.js'></script>
<script>
// user 组件
const user = {
template: '#user',
methods: {
editUser(){
console.log(this.$listeners); // 打印出了包含 edit 方法的对象
this.$listeners.edit('大明'); // 调用 edit 函数,并传入参数,就像调用自身方法一样
}
}
}
// vue 实例
const app = new Vue({
el: '#app',
components: {
user
},
methods: {
editHandeler(newName) {
console.log('监听到了子组件触发的事件');
console.log(newName);
}
}
})
</script>
</body>
</html>

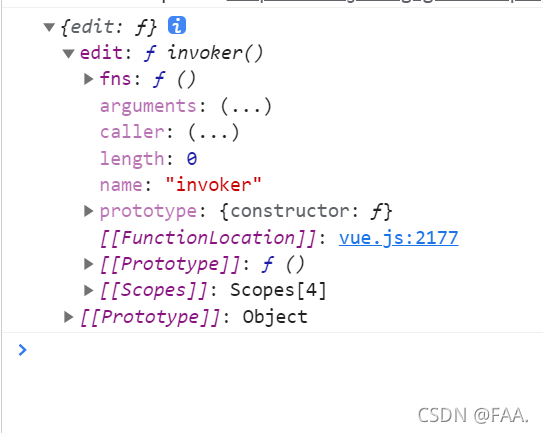
打印发现,$listeners 对象里面包含了 父级 设置 的 edit 监听事件方法,我们可以通过调用该函数,并传入参数 newName=‘大明’,触发该函数,查看打印结果。

使用 $listeners 实现孙向父组件快速调用监听函数
在中间主组,通过 v-on="$listeners" 可以将上一级组件的监听函数传送到下一级组件中
还是上上个 user 组件 + baseInfo 组件的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- app 外层 -->
<div id="app">
<!-- 调用 user 组件 -->
<user name="小明" age="18" motto="生活就像海洋,只有意志坚强的人才能到达幸福的彼岸。" @edit="editHandeler"></user>
</div>
<!-- user 组件 -->
<template id="user">
<div>
<base-info v-on="$listeners" v-bind="$attrs"></base-info>
<div>座右铭: {{motto}}</div>
</div>
</template>
<!-- 子组件 -->
<template id="baseInfo">
<div>
<div @click="editName">姓名: {{$attrs.name}}</div>
<div>年龄: {{$attrs.age}}</div>
</div>
</template>
<script src = '../vue.js'></script>
<script>
// 子组件
const baseInfo = {
template: '#baseInfo',
methods: {
editName(){
console.log(this.$listeners);
// 可以直接调用爷组件监听的事件
this.$listeners.edit('大明');
}
},
}
// user 组件
const user = {
template: '#user',
props: ["motto"],
components:{
baseInfo
}
}
// vue 实例
const app = new Vue({
el: '#app',
components: {
user
},
methods: {
editHandeler(newName){
console.log(newName);
}
}
})
</script>
</body>
</html>

使用 $listeners 对象 可以实现像调用自身方法一样,来调用父辈组件设置的监听函数,无需使用 $emit 方法一层层的传递。
五、使用 provide / inject
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。 官网链接,这对属性解释挺详细的
provide 和 inject 实现模式也是 发布者订阅者的 父组件通过配置privode公开各类信息,子孙组件通过 inject 订阅自己想要的信息
provide可以是一个对象或返回对象的函数
inject 可以是一个字符串数组或对象,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- app 外层 -->
<div id="app">
<!-- 调用 user 组件 -->
<user ></user>
</div>
<!-- user 组件 -->
<template id="user">
<div>
<base-info></base-info>
<div>座右铭:{{motto}}</div>
</div>
</template>
<!-- 子组件 -->
<template id="baseInfo">
<div>
<div>姓名: {{name}}</div>
<div>年龄: {{age}}</div>
</div>
</template>
<script src='../vue.js'></script>
<script>
// 子组件
const baseInfo = {
template: '#baseInfo',
inject: ["name","age"]
}
// user 组件
const user = {
template: '#user',
components: {
baseInfo
},
inject:["motto"]
}
// vue 实例
const app = new Vue({
el: '#app',
data: {
name: '小明',
age: 18,
motto: '生活就像海洋,只有意志坚强的人才能到达幸福的彼岸。'
},
provide(){
return {
name: this.name,
age: this.age,
motto: this.motto
}
},
components: {
user
}
})
</script>
</body>
</html>

在 app组件提供 provide 了 name, age, motto 属性给后代调用,user 组件注入 inject 了motto并显示出来,baseInfo 组件注入 inject name 和 age并显示出来。所以说只要在父组件 provide 了数据,其后代组件(无论多深)都能通过 inject 引用到。
无数据热更新
当父组件数据更新后,后代组件的数据不会动态更新
修改前

修改后

总结
看到很多博客说组件有6种或9种或者更多,其实另外那一些都不是专门组件通信设计,只是可以实现通信的方式而已,这里就不再讲了。还有一个原因是写不下去了,太累了,呜呜(不是)。最后再总结一下吧!
- 可以实现任意组件的通信的方法有两个:
事件总线和Vuex,事件总线难维护数据但轻量,Vux维护数据方便但比较重量。 - 可以实现父与子孙跨越层级通信的方法也有两个:
$attrs/$listeners和provide/inject,$attrs/$listeners具有响应性且可以双向通信,provide/inject无响应性且只能单向通信(父传子) - 只能实现父与子组件通信的方法有一个:
props/emit,方法比较基础,适合只有父子组件通信的方法,若想跨层级通信需要中间组件做转发,比较麻烦。