一、元素偏移量offset 系列

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.father{
/* position: relative; */
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px;
}
.son{
width: 100px;
height: 100px;
background-color: brown;
margin-left: 30px;
}
.w{
width: 200px;
height: 200px;
background-color: cadetblue;
margin: 0 auto 200px;
padding:10px ;
border: 15px solid rgb(224, 27, 27);
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<div class="w"></div>
<script>
// offset 系列
var father = document.querySelector('.father');
var son = document.querySelector('.son');
// 可以得到元素的偏移量 位置 返回的不带单位的数值
console.log(father.offsetTop);
console.log(father.offsetLeft);
// 它以带有定位的父亲为准,如果没有父亲或者父亲没有定位,则以 body 为准
console.log(son.offsetLeft);
var w = document.querySelector('.w');
// 可以得到元素的大小 宽度和高度
console.log(w.offsetWidth);
console.log(w.offsetHeight);
// 返回带有定位的父亲,否则返回的是body
console.log(son.offsetParent);
console.log(son.parentNode); //返回父亲,是最近一级的父亲 ,亲爸爸,不管父亲有没有定位
</script>
</body>
</html>
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: chocolate;
padding: 20px;
}
</style>
</head>
<body>
<div class="box" style="width: 200px;"></div>
<script>
// offset 与 style 的区别
var box = document.querySelector('.box');
console.log(box.offsetWidth);
console.log(box.style.width);
</script>
</body>
</html>
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: chocolate;
margin: 200px;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
//我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
//首先得到鼠标在页面中的坐标( e.pagex, e.pageY)
//其次得到盒子在页面中的距离(box.offsetLeft, box.offsetTop)
//用鼠标距离页面的坐标减去盒子在页面中的距离,得到鼠标在盒子内的坐标
var box = document.querySelector('.box');
box.addEventListener('mousemove',function(e){
// console.log(e.pageX);
// console.log(e.pageY);
// console.log(box.offsetLeft);
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML= 'x坐标是' + x + ' y坐标是' + y;
})
</script>
</body>
</html>?
?
?
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.login-header {
width: 100%;
text-align: center;
height: 30px;
font-size: 24px;
line-height: 30px;
}
ul,
li,
ol,
dl,
dt,
dd,
div,
p,
span,
h1,
h2,
h3,
h4,
h5,
h6,
a {
padding: 0px;
margin: 0px;
}
.login {
display: none;
width: 512px;
height: 280px;
position: fixed;
border: #ebebeb solid 1px;
left: 50%;
top: 50%;
background: #ffffff;
box-shadow: 0px 0px 20px #ddd;
z-index: 9999;
transform: translate(-50%, -50%);
}
.login-title {
width: 100%;
margin: 10px 0px 0px 0px;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
}
.login-input-content {
margin-top: 20px;
}
.login-button {
width: 50%;
margin: 30px auto 0px auto;
line-height: 40px;
font-size: 14px;
border: #ebebeb 1px solid;
text-align: center;
}
.login-bg {
display: none;
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: rgba(0, 0, 0, .3);
}
a {
text-decoration: none;
color: #000000;
}
.login-button a {
display: block;
}
.login-input input.list-input {
float: left;
line-height: 35px;
height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-input {
overflow: hidden;
margin: 0px 0px 20px 0px;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-title span {
position: absolute;
font-size: 12px;
right: -20px;
top: -30px;
background: #ffffff;
border: #ebebeb solid 1px;
width: 40px;
height: 40px;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div>
<div id="login" class="login">
<div id="title" class="login-title">登录会员
<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登录密码:</label>
<input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
<script>
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2. 点击弹出层这个链接 link 让mask 和login 显示出来
link.addEventListener('click', function() {
mask.style.display = 'block';
login.style.display = 'block';
})
// 3. 点击 closeBtn 就隐藏 mask 和 login
closeBtn.addEventListener('click', function() {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4. 开始拖拽
// (1) 当我们鼠标按下, 就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function(e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
})
})
</script>
</body>
</html>?
?
?
?
?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机详情页!</title>
<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
<!-- 引入facicon.ico网页图标 -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<!-- 引入css 初始化的css 文件 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共样式的css 文件 -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入详情页面的css文件 -->
<link rel="stylesheet" href="css/detail.css">
<!-- 引入我们的js 文件 -->
<script src="js/detail.js"></script>
</head>
<body>
<!-- 顶部快捷导航start -->
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a>
<a href="#" class="style-red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li><a href="#">我的订单</a></li>
<li class="spacer"></li>
<li>
<a href="#">我的品优购</a>
<i class="icomoon">?</i>
</li>
<li class="spacer"></li>
<li><a href="#">品优购会员</a></li>
<li class="spacer"></li>
<li><a href="#">企业采购</a></li>
<li class="spacer"></li>
<li><a href="#">关注品优购</a> <i class="icomoon">?</i></li>
<li class="spacer"></li>
<li><a href="#">客户服务</a> <i class="icomoon">?</i></li>
<li class="spacer"></li>
<li><a href="#">网站导航</a> <i class="icomoon">?</i></li>
</ul>
</div>
</div>
</div>
<!-- 顶部快捷导航end -->
<!-- header制作 -->
<div class="header w">
<!-- logo -->
<div class="logo">
<h1>
<a href="index.html" title="品优购">品优购</a>
</h1>
</div>
<!-- search -->
<div class="search">
<input type="text" class="text" value="请搜索内容...">
<button class="btn">搜索</button>
</div>
<!-- hotwrods -->
<div class="hotwrods">
<a href="#" class="style-red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
<i class="car">? </i>我的购物车 <i class="arrow"> ? </i>
<i class="count">80</i>
</div>
</div>
<!-- header 结束 -->
<!-- nav start -->
<div class="nav">
<div class="w">
<div class="dropdown fl">
<div class="dt"> 全部商品分类 </div>
<div class="dd" style="display: none;">
<ul>
<li class="menu_item"><a href="#">家用电器</a> <i> ? </i> </li>
<li class="menu_item">
<a href="list.html">手机</a> 、
<a href="#">数码</a> 、
<a href="#">通信</a>
<i> ? </i>
</li>
<li class="menu_item"><a href="#">电脑、办公</a> <i> ? </i> </li>
<li class="menu_item"><a href="#">家居、家具、家装、厨具</a> <i> ? </i> </li>
<li class="menu_item"><a href="#">男装、女装、童装、内衣</a> <i> ? </i> </li>
<li class="menu_item"><a href="#">个户化妆、清洁用品、宠物</a> <i> ? </i> </li>
<li class="menu_item"><a href="#">鞋靴、箱包、珠宝、奢侈品</a> <i> ? </i> </li>
<li class="menu_item"><a href="#">运动户外、钟表</a> <i> ? </i> </li>
<li class="menu_item"><a href="#">汽车、汽车用品</a> <i> ? </i> </li>
<li class="menu_item"><a href="#">母婴、玩具乐器</a> <i> ? </i> </li>
<li class="menu_item"><a href="#">食品、酒类、生鲜、特产</a> <i> ? </i> </li>
<li class="menu_item"><a href="#">医药保健</a> <i> ? </i> </li>
<li class="menu_item"><a href="#">图书、音像、电子书</a> <i> ?</i> </li>
<li class="menu_item"><a href="#">彩票、旅行、充值、票务</a> <i> ?</i> </li>
<li class="menu_item"><a href="#">理财、众筹、白条、保险</a> <i> ? </i> </li>
</ul>
</div>
</div>
<!-- 右侧导航 -->
<div class="navitems fl">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</div>
<!-- nav end -->
<!-- 详情页内容部分 -->
<div class="de_container w">
<!-- 面包屑导航 -->
<div class="crumb_wrap">
<a href="#">手机、数码、通讯</a> 〉 <a href="#">手机 </a> 〉 <a href="#">Apple苹果 </a> 〉 <a href="#">iphone 6S Plus系类</a>
</div>
<!-- 产品介绍模块 -->
<div class="product_intro clearfix">
<!-- 预览区域 -->
<div class="preview_wrap fl">
<div class="preview_img">
<img src="upload/s3.png" alt="">
<div class="mask"></div>
<div class="big">
<img src="upload/big.jpg" alt="" class="bigImg">
</div>
</div>
<div class="preview_list">
<a href="#" class="arrow_prev"></a>
<a href="#" class="arrow_next"></a>
<ul class="list_item">
<li>
<img src="upload/pre.jpg" alt="">
</li>
<li class="current">
<img src="upload/pre.jpg" alt="">
</li>
<li>
<img src="upload/pre.jpg" alt="">
</li>
<li>
<img src="upload/pre.jpg" alt="">
</li>
<li>
<img src="upload/pre.jpg" alt="">
</li>
</ul>
</div>
</div>
<!-- 产品详细信息 -->
<div class="itemInfo_wrap fr">
<div class="sku_name">
Apple iPhone 6s(A1700)64G玫瑰金色 移动通信电信4G手机
</div>
<div class="news">
推荐选择下方[移动优惠购],手机套餐齐搞定,不用换号,每月还有花费返
</div>
<div class="summary">
<dl class="summary_price">
<dt>价格</dt>
<dd>
<i class="price">¥5299.00 </i>
<a href="#">降价通知</a>
<div class="remark">累计评价612188</div>
</dd>
</dl>
<dl class="summary_promotion">
<dt>促销</dt>
<dd>
<em>加购价</em> 满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,即可在购物车换 购热销商品 详情 》
</dd>
</dl>
<dl class="summary_support">
<dt>支持</dt>
<dd>以旧换新,闲置手机回收 4G套餐超值抢 礼品购</dd>
</dl>
<dl class="choose_color">
<dt>选择颜色</dt>
<dd>
<a href="javascript:;" class="current">玫瑰金</a>
<a href="javascript:;">金色</a>
<a href="javascript:;">白色</a>
<a href="javascript:;">土豪色</a>
</dd>
</dl>
<dl class="choose_version">
<dt>选择版本</dt>
<dd>
<a href="javascript:;" class="current">公开版</a>
<a href="javascript:;">移动4G</a>
</dd>
</dl>
<dl class="choose_type">
<dt>购买方式</dt>
<dd>
<a href="javascript:;" class="current">官方标配</a>
<a href="javascript:;">移动优惠购</a>
<a href="javascript:;">电信优惠购</a>
</dd>
</dl>
<div class="choose_btns">
<div class="choose_amount">
<input type="text" value="1">
<a href="javascript:;" class="add">+</a>
<a href="javascript:;" class="reduce">-</a>
</div>
<a href="#" class="addcar">加入购物车</a>
</div>
</div>
</div>
</div>
<!-- 产品细节模块 product_detail -->
<div class="product_detail clearfix">
<!-- aside -->
<div class="aside fl">
<div class="tab_list">
<ul>
<li class="first_tab ">相关分类</li>
<li class="second_tab current">推荐品牌</li>
</ul>
</div>
<div class="tab_con">
<ul>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
</ul>
</div>
</div>
<!-- detail -->
<div class="detail fr">
<div class="detail_tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="detail_tab_con">
<div class="item">
<ul class="item_info">
<li>分辨率:1920*1080(FHD)</li>
<li>后置摄像头:1200万像素</li>
<li>前置摄像头:500万像素</li>
<li>核 数:其他</li>
<li>频 率:以官网信息为准</li>
<li>品牌: Apple ?关注</li>
<li>商品名称:APPLEiPhone 6s Plus</li>
<li>商品编号:1861098</li>
<li>商品毛重:0.51kg</li>
<li>商品产地:中国大陆</li>
<li>热点:指纹识别,Apple Pay,金属机身,拍照神器</li>
<li>系统:苹果(IOS)</li>
<li>像素:1000-1600万</li>
<li>机身内存:64GB</li>
</ul>
<p>
<a href="#" class="more">查看更多参数?</a>
</p>
<img src="upload/detail_img1.jpg" alt="">
<img src="upload/detail_img2.jpg" alt="">
<img src="upload/detail_img3.jpg" alt="">
</div>
<!--
<div class="item">规格与包装</div>
<div class="item">售后保障</div>
-->
</div>
</div>
</div>
</div>
<!-- 详情页内容部分 -->
<!-- footer start -->
<div class="footer">
<div class="w">
<!-- mod_service -->
<div class="mod_service">
<ul>
<li>
<i class="mod-service-icon mod_service_zheng"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_kuai"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<!-- mod_help -->
<div class="mod_help">
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item mod_help_app">
<dt>帮助中心</dt>
<dd>
<img src="upload/erweima.png" alt="">
<p>品优购客户端</p>
</dd>
</dl>
</div>
<!-- mod_copyright -->
<div class="mod_copyright">
<p class="mod_copyright_links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
</p>
<p class="mod_copyright_info">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br> 京ICP备08001421号京公网安备110108007702
</p>
</div>
</div>
</div>
<!-- footer end -->
</body>
</html>/*详情页的样式文件*/
.de_container {
margin-top: 20px;
}
.crumb_wrap {
height: 25px;
}
.crumb_wrap a {
margin-right: 10px;
}
.preview_wrap {
width: 400px;
height: 590px;
}
.preview_img {
position: relative;
height: 398px;
border: 1px solid #ccc;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background: #FEDE4F;
opacity: .5;
border: 1px solid #ccc;
cursor: move;
}
.big {
display: none;
position: absolute;
left: 410px;
top: 0;
width: 500px;
height: 500px;
background-color: pink;
z-index: 999;
border: 1px solid #ccc;
overflow: hidden;
}
.big img {
position: absolute;
top: 0;
left: 0;
}
.preview_list {
position: relative;
height: 60px;
margin-top: 60px;
}
.list_item {
width: 320px;
height: 60px;
margin: 0 auto;
}
.list_item li {
float: left;
width: 56px;
height: 56px;
border: 2px solid transparent;
margin: 0 2px;
}
.list_item li.current {
border-color: #c81623;
}
.arrow_prev,
.arrow_next {
position: absolute;
top: 15px;
width: 22px;
height: 32px;
background-color: purple;
}
.arrow_prev {
left: 0;
background: url(../img/arrow-prev.png) no-repeat;
}
.arrow_next {
right: 0;
background: url(../img/arrow-next.png) no-repeat;
}
.itemInfo_wrap {
width: 718px;
}
.sku_name {
height: 30px;
font-size: 16px;
font-weight: 700;
}
.news {
height: 32px;
color: #e12228;
}
.summary dl {
overflow: hidden;
}
.summary dt,
.summary dd {
float: left;
}
.summary dt {
width: 60px;
padding-left: 10px;
line-height: 36px;
}
.summary_price,
.summary_promotion {
position: relative;
padding: 10px 0;
background-color: #fee9eb;
}
.price {
font-size: 24px;
color: #e12228;
}
.summary_price a {
color: #c81623;
}
.remark {
position: absolute;
right: 10px;
top: 20px;
}
.summary_promotion {
padding-top: 0;
}
.summary_promotion dd {
width: 450px;
line-height: 36px;
}
.summary_promotion em {
display: inline-block;
width: 40px;
height: 22px;
background-color: #c81623;
text-align: center;
line-height: 22px;
color: #fff;
}
.summary_support dd {
line-height: 36px;
}
.choose_color a {
display: inline-block;
width: 80px;
height: 41px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 41px;
}
.summary a.current {
border-color: #c81623;
}
.choose_version {
margin: 10px 0;
}
.choose_version a,
.choose_type a {
display: inline-block;
height: 32px;
padding: 0 12px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 32px;
}
.choose_btns {
margin-top: 20px;
}
.choose_amount {
position: relative;
float: left;
width: 50px;
height: 46px;
background-color: pink;
}
.choose_amount input {
width: 33px;
height: 44px;
border: 1px solid #ccc;
text-align: center;
}
.add,
.reduce {
position: absolute;
right: 0;
width: 15px;
height: 22px;
border: 1px solid #ccc;
background-color: #f1f1f1;
text-align: center;
line-height: 22px;
}
.add {
top: 0;
}
.reduce {
bottom: 0;
/*禁止鼠标样式*/
cursor: not-allowed;
/* pointer 小手 move 移动 */
}
.addcar {
float: left;
width: 142px;
height: 46px;
background-color: #c81623;
text-align: center;
line-height: 46px;
font-size: 18px;
color: #fff;
margin-left: 10px;
font-weight: 700;
}
.product_detail {
margin-bottom: 50px;
}
.aside {
width: 208px;
border: 1px solid #ccc;
}
.tab_list {
overflow: hidden;
height: 34px;
}
/*把背景颜色 底边框都给 li*/
.tab_list li {
float: left;
background-color: #f1f1f1;
border-bottom: 1px solid #ccc;
height: 33px;
text-align: center;
line-height: 33px;
}
/*鼠标单击 li 变化样式 背景变白色 去掉下边框 文字变颜色*/
.tab_list .current {
background-color: #fff;
border-bottom: 0;
color: red;
}
.first_tab {
width: 104px;
}
.second_tab {
width: 103px;
border-left: 1px solid #ccc;
}
.tab_con {
padding: 0 10px;
}
.tab_con li {
border-bottom: 1px solid #ccc;
}
.tab_con li h5 {
/*超出的文字省略号显示*/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-weight: 400;
}
.aside_price {
font-weight: 700;
margin: 10px 0;
}
.as_addcar {
display: block;
width: 88px;
height: 26px;
border: 1px solid #ccc;
background-color: #f7f7f7;
margin: 10px auto;
text-align: center;
line-height: 26px;
}
.detail {
width: 978px;
}
.detail_tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.detail_tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.detail_tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item_info li {
line-height: 22px;
}
.more {
float: right;
font-weight: 700;
font-family: 'icomoon';
}window.addEventListener('load', function() {
var preview_img = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子
preview_img.addEventListener('mouseover', function() {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function() {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠标移动的时候,让黄色的盒子跟着鼠标来走
preview_img.addEventListener('mousemove', function(e) {
// (1). 先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了
// (3) 我们mask 移动的距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) 如果x 坐标小于了0 就让他停在0 的位置
// 遮挡层的最大移动距离
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3. 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离
// 大图
var bigIMg = document.querySelector('.bigImg');
// 大图片最大移动距离
var bigMax = bigIMg.offsetWidth - big.offsetWidth;
// 大图片的移动距离 X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMg.style.left = -bigX + 'px';
bigIMg.style.top = -bigY + 'px';
})
})
二、元素可视区client系列
?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: aquamarine;
border: 10px solid #000;
padding: 20px;
}
</style>
</head>
<body>
<div></div>
<script>
// client 宽度 和 offset 最大的区别就是 不包含边框
var div = document.querySelector('div');
console.log(div.clientWidth);
</script>
</body>
</html>

?
?
?立即执行函数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 立即执行函数 不需要调用 立马能够自己执行的函数
// function fn(){
// console.log(1);
// }
// fn();
// 2.写法 也可以传递参数进来
// //1. (function(){})() 或者 2. (function(){}());
// (function(){
// console.log(3);
// })() // 第二个小括号可以看作是调用函数
// 写法一
(function(a,b){
console.log(a+b);
var num = 10;
})(1,3);
// 写法二
(function(a,b){
console.log(a*b);
var num = 10; //局部变量
}(2,3));
// 3.立即执行函数最大的作用就是 独立创建了一个作用域 里面左右的变量都是局部变量,不会有命名冲突的情况
</script>
</body>
</html>
?felxible分析.js
(function flexible(window, document) {
// 获取的HTML的根元素
var docEl = document.documentElement
// dpr 物理像素比
var dpr = window.devicePixelRatio || 1
// adjust body font size 设置我们body 的字体大小
function setBodyFontSize() {
// 如果页面中有body 这个元素 就设置body的字体大小
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
} else {
// 如果页面中没有 body 这个元素 ,则等着我们页面主要的 DOM元素加载完毕再去设置body的字体大小
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10 设置HTML元素的文字大小
function setRemUnit() {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize 当页面尺寸大小发生变化的时候 ,要重新设置一下 rem 的大小
window.addEventListener('resize', setRemUnit)
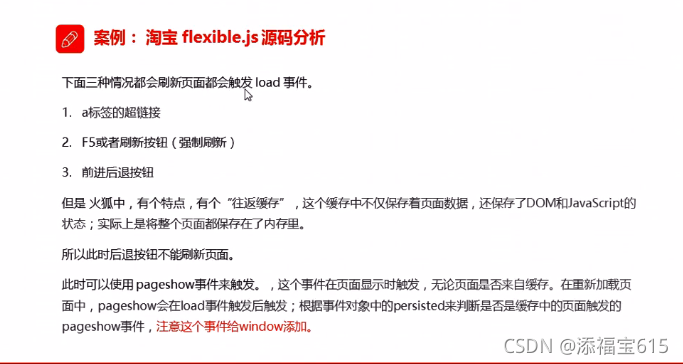
// pageshow 是我们重新加载页面触发的事件
window.addEventListener('pageshow', function(e) {
// e.persisted 返回的是true 就是说如果这个页面是从缓存取过来的页面,也需要重新计算一下 rem的大小
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports 有些移动端的浏览器不支持 0.5像素的写法
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))像素比和pageshow事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./06-flexible分析.js"></script>
</head>
<body>
<script>
// console.log(window.devicePixelRatio);
window.addEventListener('pageshow',function(){
alert(11);
})
</script>
<a href="http://www.itcast.cn">链接</a>
</body>
</html>三、元素滚动 scroll 系列
?
?
?
?
?
?

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.slider-bar {
position: absolute;
left: 50%;
top: 300px;
margin-left: 600px;
width: 45px;
height: 130px;
background-color: pink;
}
.w {
width: 1200px;
height: 1000px;
background-color: yellowgreen;
margin: 10px auto;
}
.header {
width: 1200px;
height: 150px;
background-color: purple;
margin: 10px auto;
}
.banner {
width: 1200px;
height: 250px;
background-color: skyblue;
margin: 10px auto;
}
span {
display: none;
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
<div class="slider-bar">
<span class="goback">返回顶部</span>
</div>
<div class="header">头部区域</div>
<div class="banner">banner区域</div>
<div class="main w">主体部分</div>
<script>
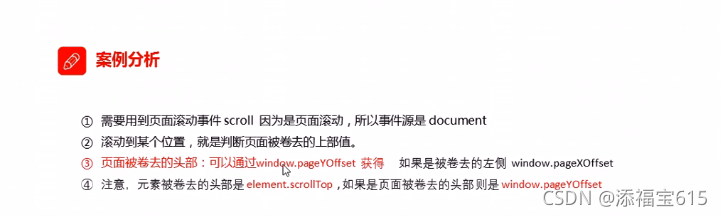
// 案例分析
// 需要用到页面滚动事件scroll因为是页面滚动,所以事件源是document
// 滚动到某个位置,就是判断页面被卷去的上部值。
// 页面被卷去的头部:可以通过windqw.pageYoffset获得如果是被卷去的左侧 window.pageXOffset
// 注意,元素被卷去的头部是element.scrollTop ,如果是页面被卷去的头部则是window.pageYOffset
// 1.获取元素
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// console.log(banner.offsetTop);
// banner.offsetTop 就是被卷去头部的大小
var bannerTop = banner.offsetTop;
// 当侧边栏固定定位之后应该变化的数值
var sliderbartop = sliderbar.offsetTop -bannerTop;
// 获取 main 主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// var mainTop = main.offsetTop;
// 2.页面滚动事件 scroll
document.addEventListener('scroll',function(){
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3.当页面被卷去的头部大于等于了172 ,此时侧边栏就要改为固定定位
if(window.pageYOffset >= bannerTop){
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbartop + 'px';
} else{
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
if(window.pageYOffset >= mainTop){
goBack.style.dispaly = 'block';
} else{
goBack.style.dispaly = 'none';
}
})
</script>
</body>
</html>
?
?
?四、mouseenter 和 mouseover 的区别
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
margin: 100px auto;
width: 400px;
height: 400px;
background-color: blue;
}
.son{
width: 200px;
height: 200px;
background-color: chartreuse;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father =document.querySelector('.father');
var son = document.querySelector('.son');
// father.addEventListener('mouseover', function(){
// console.log(11);
// })
father.addEventListener('mouseenter', function(){
console.log(11);
})
</script>
</body>
</html>?
?
?五、动画函数封装
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: chartreuse;
}
</style>
</head>
<body>
<div></div>
<script>
// 动画原理
// 实现步骤:
// 1.获得盒子当前位置
// 2让盒子在当前位置加上1个移动距离
// 3.利用定时器不断重复这个操作
// 4.加一个结束定时器的条件
// 5.注意此元素需要添加定位,才能使用element.style.left
var div = document.querySelector('div');
var timer = setInterval(function(){
if( div.offsetLeft >= 400){
// 停止动画 本质是停止定时器
clearInterval(timer);
}
div.style.left = div.offsetLeft + 1 + 'px';
},30);
</script>
</body>
</html>
 ?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: chartreuse;
}
span{
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: chocolate;
}
</style>
</head>
<body>
<div></div>
<span>TFBOYS</span>
<script>
// 简单动画函数封装 obj 目标对象 target 目标位置
function animate(obj , target){
var timer = setInterval(function(){
if( obj.offsetLeft >= target){
// 停止动画 本质是停止定时器
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
},30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
// 调用函数
animate(div , 300);
animate(span , 300);
</script>
</body>
</html>
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: chartreuse;
}
span{
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: chocolate;
}
</style>
</head>
<body>
<button>点击TFBOYS才走</button>
<div></div>
<span>TFBOYS</span>
<script>
// var obj = {};
// obj.name = 'TFBOYS';
// 简单动画函数封装 obj 目标对象 target 目标位置
// 给不同的元素指定了不同的定时器
function animate(obj , target){
// 当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器
// 解决方案:让元素只有一个定时器执行
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function(){
if( obj.offsetLeft >= target){
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
},30);
}
var div = document.querySelector('div');
var span = document.querySelector('span');
var button = document.querySelector('button');
// 调用函数
animate(div , 300);
button.addEventListener('click', function(){
animate(span , 200);
})
</script>
</body>
</html>?
?