这一个可能对大佬来说是比较简单的,哈哈欢迎指正,咋也是刚学,老师布置的小作业,希望能帮助到大家(如果大家是写作业的话,建议不要直接复制上去,不然可能就会有挺多雷同,比较csdn是一个比较广为人知的平台,所以建议记得自己改一改哪怕是文字信息改改也行)
首先创建一个json文件名称为:“学生成绩.json”
下面是json文件:
{
"score":[
{"姓名":"张三","性别":"男","分数":90},
{"姓名":"李四","性别":"女","分数":98},
{"姓名":"王五","性别":"男","分数":88},
{"姓名":"赵六","性别":"男","分数":89}
]
}下面是html文件:(就是下面不是有三中方法来进行添加到表格中去吗,建议还是都试试)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用Ajax读去json中的内容</title>
<style type="text/css">
h3{
color: #fF5000;
margin-left: 50px;
}
div{
margin-left: 650px;
}
table{
border-spacing: 0px;
}
th,td{
text-align: center;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
}
th{
background-color: khaki;
}
button{
margin-top: 10px;
margin-left: 50px;
padding-top: 5px;
padding-bottom: 5px;
}
</style>
<script src="../jQuery/jquery-3.6.0.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button").click(function(){
$.ajax({
type: "get",
url: "../json/学生成绩.json",
dataType: "json",
success: function(res){
var list=res.score;
for(var i=0;i<list.length;i++){
//一、下面是使用html语言来实现利用获取的数据创建表格
/*var tr=document.createElement("tr");
var name=document.createElement("td");
var sex=document.createElement("td");
var grade=document.createElement("td");
name.innerHTML=list[i].姓名;
sex.innerHTML=list[i].性别;
grade.innerHTML=list[i].分数;
tr.appendChild(name);
tr.appendChild(sex);
tr.appendChild(grade);
tbody.appendChild(tr);*/
//二、下面的是使用jquery来利用获取的数据创建表格
//1.根据链式写法来写,只需要一句就可以完成一行的td填充,不利于理解,如下:
//$("#tbody").append($("<tr></tr>").append($("<td>"+list[i].姓名+"</td>")).append($("<td>"+list[i].性别+"</td>")).append($("<td>"+list[i].分数+"</td>")));
//不使用链式写法,同样也能写出来只是会创建更多一些形参,但是利于理解,如下:
var $tbody=$("#tbody");//获取tbody的jquery对象
var $tr=$("<tr></tr>");//新建一个tr结点以便于包括td结点和和将其一同添加到tbody结点下
var $td1=$("<td>"+list[i].姓名+"</td>");//根据获取到的json数据设置新建td结点并且给td内部文本初始化
$tr.append($td1);//把新建的td结点放置在tr下面
$tbody.append($tr);//将包含有td的tr放在tbody下面
//以下同理
var $td2=$("<td>"+list[i].性别+"</td>");
$tr.append($td2);
$tbody.append($tr);
var $td3=$("<td>"+list[i].分数+"</td>");
$tr.append($td3);
$tbody.append($tr);
}
$("#tbody tr:odd").css("background-color","lightgrey");//选中tr,将奇数tr颜色设置为轻灰色
//document.getElementsByTagName("button")[0].remove();
$("button").remove();//点击过后就让按钮小事,防止多次点击
}
});
});
});
</script>
</head>
<body>
<div>
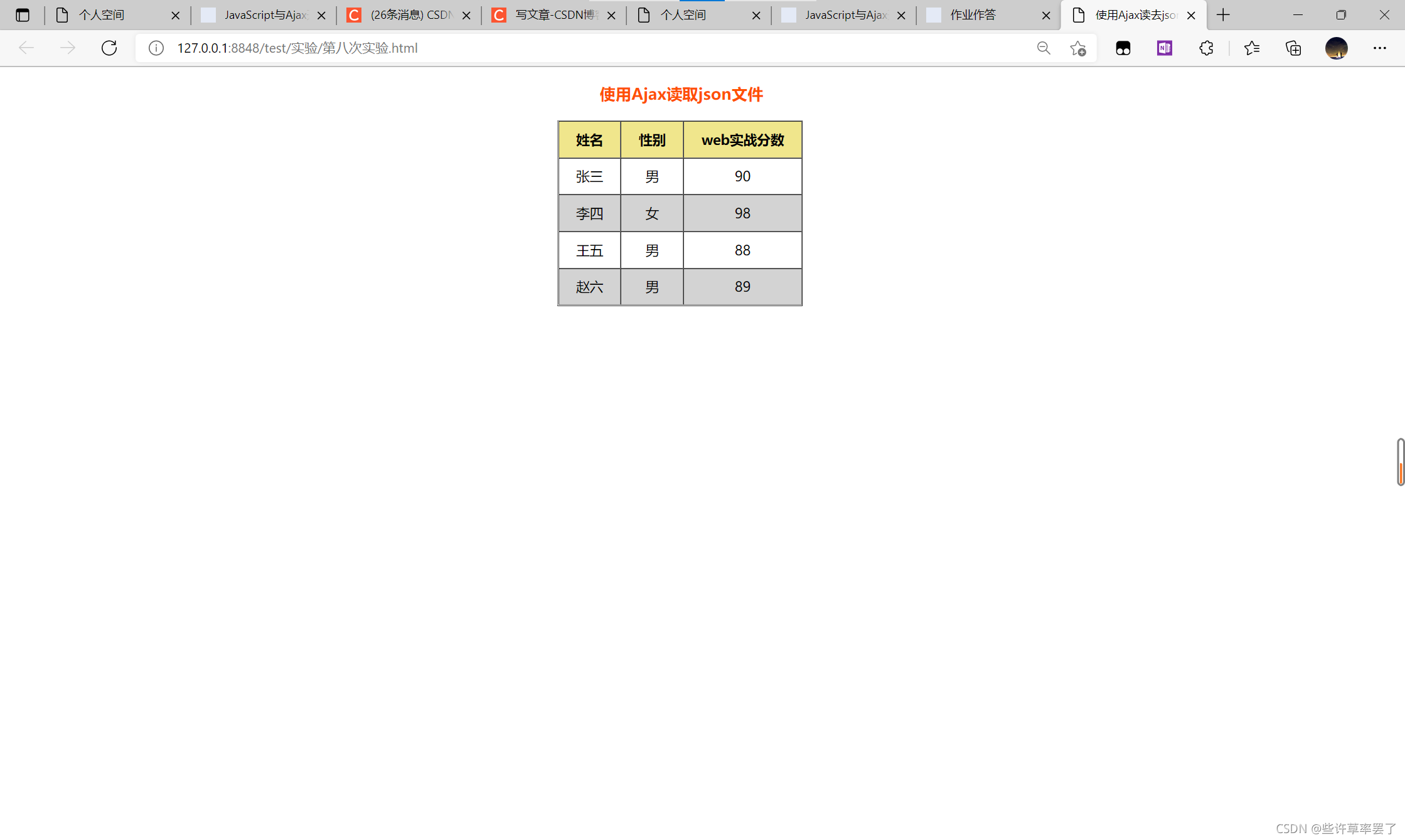
<h3>使用Ajax读取json文件</h3>
<table border="1">
<thead>
<tr>
<th>姓名</th> <th>性别</th> <th>web实战分数</th>
</tr>
</thead>
<tbody id="tbody">
</tbody>
<tfoot></tfoot>
</table>
<button type="button" id="button">使用Ajax读取json文件中的数据</button>
</div>
</body>
</html>

?
小生不才,写csdn一是为了记录,二是分享一些好的资源