目录
javascript用法
html页面内的js
在html页面中的脚本必须位于script围堵标签之间,script标签放在head中可以,body中也可以, 放在最后也可以,对位置要求不严格。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript的用法</title>
<script>
alert("hello JavaScript1-1");
</script>
<script>
alert("hello JavaScript1-2");
</script>
</head>
<body>
<script>
alert("hello JavaScript2-1");
</script>
<script>
alert("hello JavaScript2-2");
</script>
</body>
</html>
<script>
alert("hello JavaScript3-1");
</script>
<script>
alert("hello JavaScript3-2");
</script>
外部的js
可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。外部 JavaScript 文件的文件扩展名是 .js。
当我们使用外部文件时,在HTML页面的script 标签的 “src” 属性中设置该 .js 文件:
function fun1(){
alert("hello JavaScript");
}
<!DOCTYPE html>
<html>
<head>
<script src="js/myScript.js"/>
</head>
<body>
<script>
fun1();//调用脚本中的内容s
</script>
</body>
</html>
标签属性中的js
直接编写在HTML标签的一些属性中,用于简单的JavaScript代码的编写。
<a href="javascript:alert('ok')">登录</a>
JavaScript显示数据
使用window.alert()弹出框
alert("hello world");
使用document.write()将内容写入到html文档
使用innerHTML写入到html元素
使用console.log写入到浏览器控制台
JavaScript注释
单行注释以 // 开头
多行注释以 /* 开始,以 */ 结尾
JavaScript基本语法
JavaScript变量
声明变量的关键字:var
语法:var 变量名称;
变量的命名规则:
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头
- 变量名称对大小写敏感(y 和 Y 是不同的变量) 不能使用关键字保留字
JavaScript的数据类型
值类型(基本类型)
字符串String
字符串是存储字符的变量。字符串可以是引号中的任意文本。必须使用单引号或双引号;
var gameName="英雄联盟";
var hairstylist='tony';
var message1='我的发型师是"tony"老师';
var message2="我的发型师是'tony'老师";
数字Number
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var breadPrice=15.9;
var gameLevel=66;
//极大或极小的数字可以通过科学计数法来书写:
var myMoney1=666e5; //66600000
var myMoney2=-666e-5;//-0.00666
布尔Boolean
只能有两个值:true 或 false。
var isUnderstand=true;
var isSingle=false;
空Null
var email=null;
未定义Unde?ned
表示变量不含有值。可以通过将变量的值设置为 null 来清空变量。
1、变量声明且没有赋值;
var obj;
alert(obj);//obj值为undefined
2、获取对象中不存在的属性时;
var obj;
alert(obj.name);//报错信息: "Uncaught TypeError: Cannot read property 'name' of undefined"
3、函数需要实参,但是调用时没有传值,形参是unde?ned;
4、函数调用没有返回值或者return后没有数据,接收函数返回的变量是unde?ned。
function printNum(num){
alert(num);
}
var result=printNum();
//调用函数未传递参数,执行函数的时候num的值是undefined
alert(result);
//result的值也是undefined,因为printNum()没有返回值
引用数据类型:
对象(Object)、数组(Array)、函数(Function)。稍后详细介绍。
JavaScript拥有动态类型
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
var param; // param类型为 undefined
param = 5; // 现在 param 为数字
param = "John"; // 现在 param 为字符串
JavaScript中的运算符
算 数 运 算 符 :+ - * / % 、 ++ 、 –
赋值运算符:= 、 +=、 -= 、*= 、 /= 、 %=
字符串的连接符:+
逻辑运算符: && || ! 条件运算符:?:
比较运算符: == 、!= 、 > 、<、 >= 、 <=
以上运算符的运算规则与java一样,在这里不再赘述。接下来强调两个新的比较运算符:
| 比较运算 | 描述 |
|---|---|
| === | 绝对等于(值和类型均相等) |
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) |
JavaScript对象
JavaScript的String对象
String对象属性–长度属性
var str="我喜欢看NBA,最喜欢的球员是\'小学生\'库里";
//注意:字符串中出现的\'是一个字符,转义为一个单引号
console.log(str);
//获取字符串的长度:,切记:所有转移符号的长度都算一个,即\'长度为1
console.log("字符串的长度="+str.length);//22
JavaScript的Array对象

JavaScript的Date对象
创建日期对象
var date1 = new Date();
var date2 = new Date(milliseconds);
m var date3 = new Date(dateString);
var date4 = new Date(year, month, day, hours, minutes, seconds, milliseconds);
日期对象的常用方法
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
自定义函数实例
1、函数的形参直接写参数名称,不需要声明类型,即不需要写var.
2、函数的返回取决于函数体中是否有return关键字。
function 自定义函数名称(参数列表){
//函数体
}
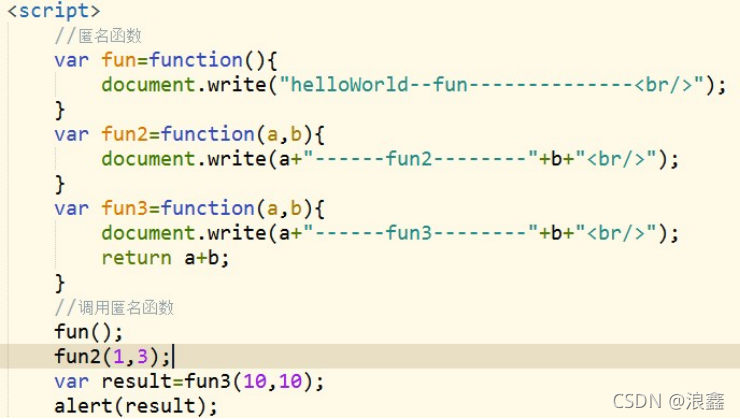
JavaScript的匿名函数

JavaScript变量的作用域
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。
JavaScript自定义对象
对象也是一个变量,但对象可以包含多个值。
定义对象
对象中可以有属性,也可以有方法

对象的属性
键值对通常写法为 name : value (键与值以冒号分割)。键值对在 JavaScript 对象通常称为 对象属性。
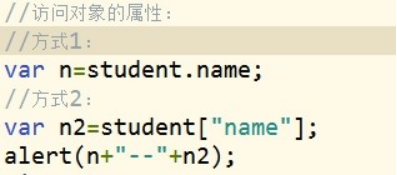
访问对象的属性

访问对象的方法

JavaScript Window–浏览器对象模型
window对象
window对象属性
| 属性 | 描述 |
|---|---|
| document | 对 Document 对象的只读引用。 |
| history | 对 History 对象的只读引用。 |
| location | 用于窗口或框架的 Location 对象。 |
| name | 设置或返回窗口的名称。 |
history对象
| 属性 | 描述 |
|---|---|
| window.history | 对象包含浏览器的历史。 |
| window.history | 对象在编写时可不使用 window 这个前缀。常用方法: |
| history.back() | 与在浏览器点击后退按钮相同 |
| history.forward() | 与在浏览器中点击向前按钮相同 |
| history.go(1/-1) | 参数为1:等同于history.forward(),参数为-1,等同于history.back() |
window对象方法
常用方法:
| 方法 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| con?rm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| prompt() | 显示可提示用户输入的对话框。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| close() | 关闭浏览器窗口。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |