1、变量的概述
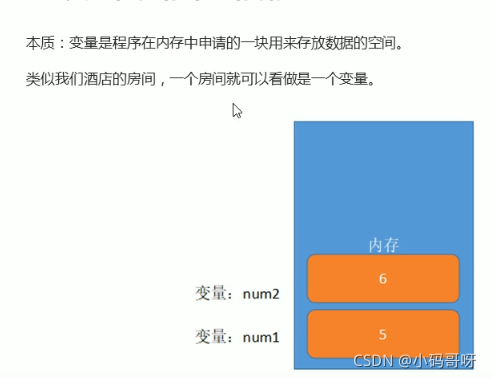
1.1、什么是变量

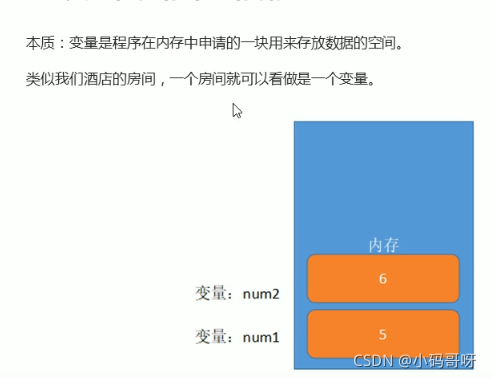
1.2、变量在内存中的存储

2、变量的使用
2.1、声明变量

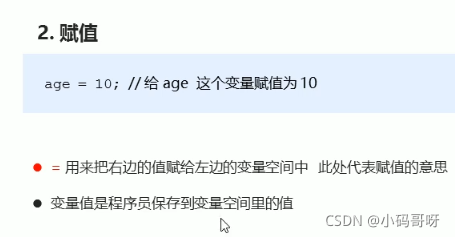
2.2、赋值变量

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var age;
age = 18;
console.log(age);
</script>
</head>
<body>
</body>
</html>
2.3、变量的初始化
var myname='pink老师';
console.log(myname);
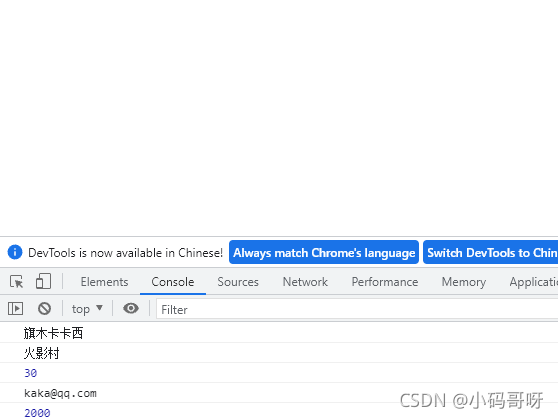
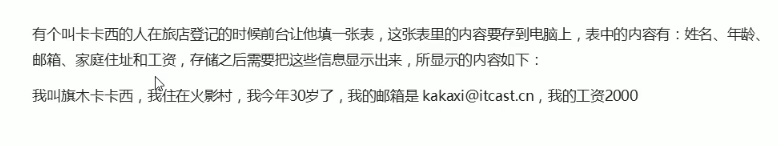
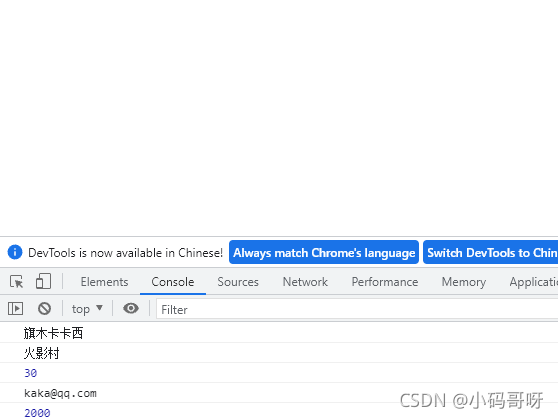
2.4、案例1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var name='旗木卡卡西';
var address='火影村';
var age = 30;
var email = 'kaka@qq.com';
var gz=2000;
console.log(name);
console.log(address);
console.log(age);
console.log(email);
console.log(gz);
</script>
</head>
<body>
</body>
</html>

2.5、案例2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var myname = prompt('请输入用户名');
alert(myname);
</script>
</head>
<body>
</body>
</html>
3、变量语法拓展
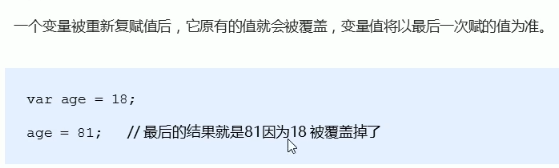
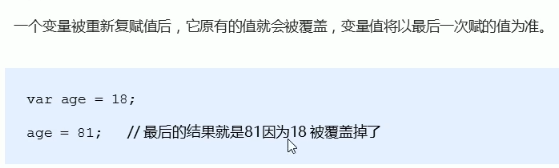
3.1、更新语法

var myname='pink老师';
console.log(myname);
myname='迪丽热巴';
console.log(myname);
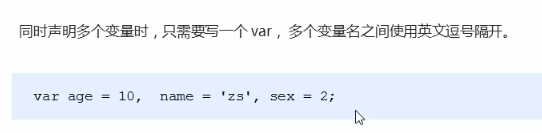
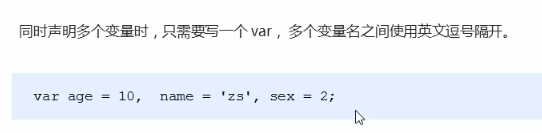
3.2、同时声明多个变量

var age = 18,
name = 'pink',
gz = 2000;
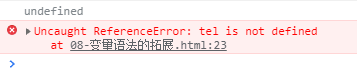
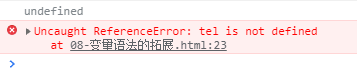
3.3、声明变量特殊情况

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var sex;
console.log(sex);
console.log(tel);
qq = 110;
console.log(qq);
</script>
</head>
<body>
</body>
</html>

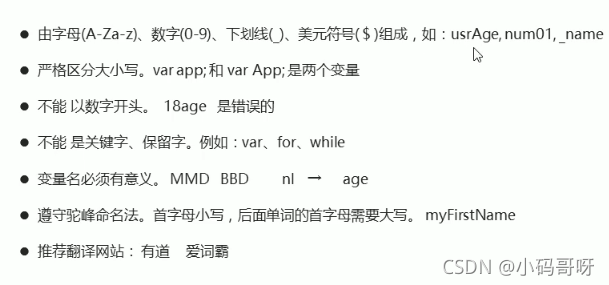
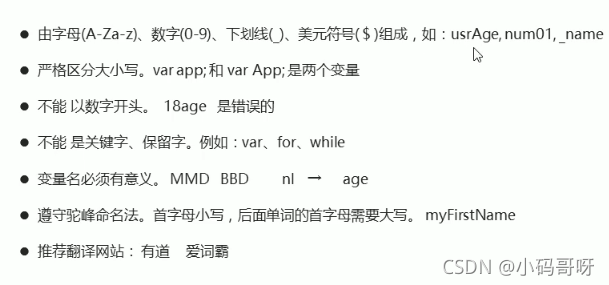
4、变量的命名规范

5、课堂案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var temp;
var apple1 = '青苹果';
var apple2 = '红苹果';
temp = apple1;
apple1 = apple2;
apple2 = temp;
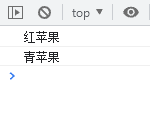
console.log(apple1);
console.log(apple2);
</script>
</head>
<body>
</body>
</html>

6、变量小结

|