应用场景
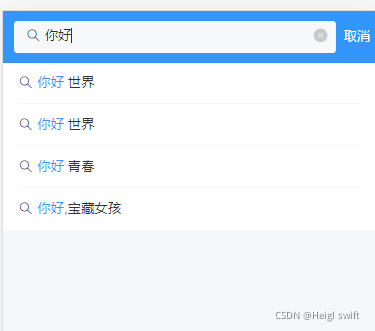
? ? ? ? 做搜索功能是有搜索建议模块,该模块需要对等于输入搜索框字符串的字符串进行高亮显示,效果图如图所示:

?需求概述
将字符串 str = "Hello world hello girls"中的hello添加样式为图所示颜色。
渲染核心组件为
<van-cell
v-for="(item, index) in suggestList"
:key="index"
icon="search"
@click="sendResult(item)"
>
<div slot="title">{{item}}</div>
</van-cell>核心思路?
? ? ? ? 将str =?"Hello world hello girls" 转换为
<span style="color: blue;">Hello</span> world <span style="color: blue;">hello</span> girls在 渲染到vue提供的命令v-html内就行了 , 第一种方法核心api为String.replace(),第二种方法核心api为 String.split() 和 Array.join()
第一种方法核心代码
highlight(str) {
// 正则表达式//中间的字符只是字符串
// 如果需要动态创建一个正则表达式
// new RegExp(str, rules) str是正则字符串,rules是匹配模式写在字符串中
const reg = new RegExp(this.suggestText, 'gi')
const highStr = str.replace(reg, `<span style="color:#3296fa;">${this.suggestText}</span>`)
return highStr
},? ? ? ? ?我自己一开始想到的是vue提供的filters过滤器,发现对v-html内的内容没有用,并且设计过滤器使用时this指向了undefined?,后面就直接用函数包裹了代码如下:
<van-cell
v-for="(item, index) in suggestList"
:key="index"
icon="search"
@click="sendResult(item)"
>
<div slot="title" v-html="highlight(item)"></div>
</van-cell>第二种办法的核心代码?
highlight(str) {
const arr = str.split(this.suggestText)
const strHtml = arr.join(`<span style="color:blue">${this.suggestText}</span>`)
return strHtml
},重代码量来讲第二种明显优于第一种方法,但是第二种难以想到用起来也很绕,但效率好代码少推荐常用?
?