文章目录
- 招新前后端分离管理系统(简易)
-
- 技术介绍
- 项目介绍
- 项目步骤
-
- 1.设计数据库
- 2.分析需求
- 3.前端分析
- 4.后端分析
-
- 后端路由设计
- 跨域的问题
- 项目部署
-
-
- 1.前端部署
- 2.后端部署
- 3.跨域(http转http)
-
- 项目总结
招新前后端分离管理系统(简易)
技术介绍
前端:vue 框架—>vue-admin-template | element-ui
后端:go 框架—>gin
数据库: mysql
项目介绍
这个就是一个我学习go和vue,所练手的一个小的项目.专门用于启明星的招新所用的后台管理系统.这个项目所用的技术不多,但是都是最新的,也是我学习后一个总结吧!!
整体从设计数据库,获取需求开始一直到部署,算是一个打通前后端的项目比较简单.适用于学习完go和vue的人去练手.
项目步骤
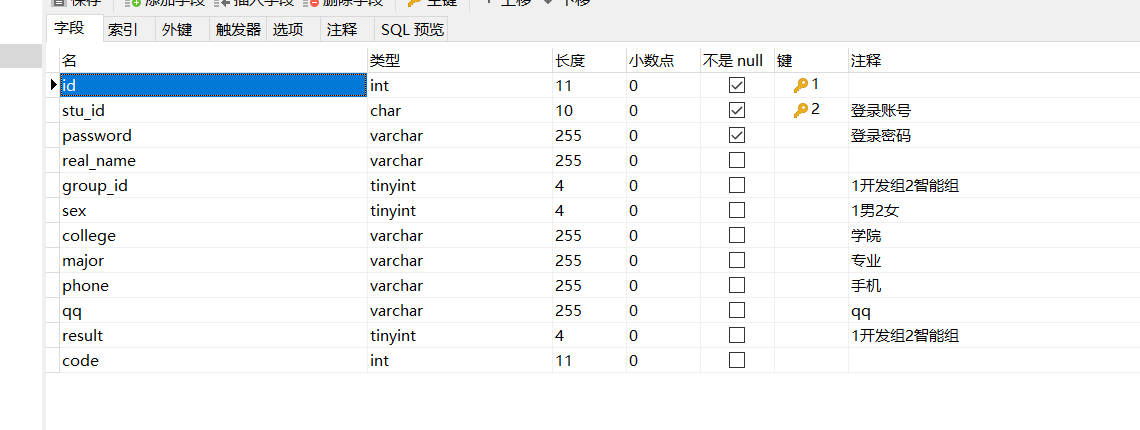
1.设计数据库
说明:,这个项目比较简单,没有太多的复杂的需求在里面,所以就一个表.

2.分析需求
- 录入报名信息
- 查笔试结果和录取结果
- 录入笔试成绩
- 分组导出excel信息表
- 调用云短信发通知(未完成)
- 登录注册
3.前端分析
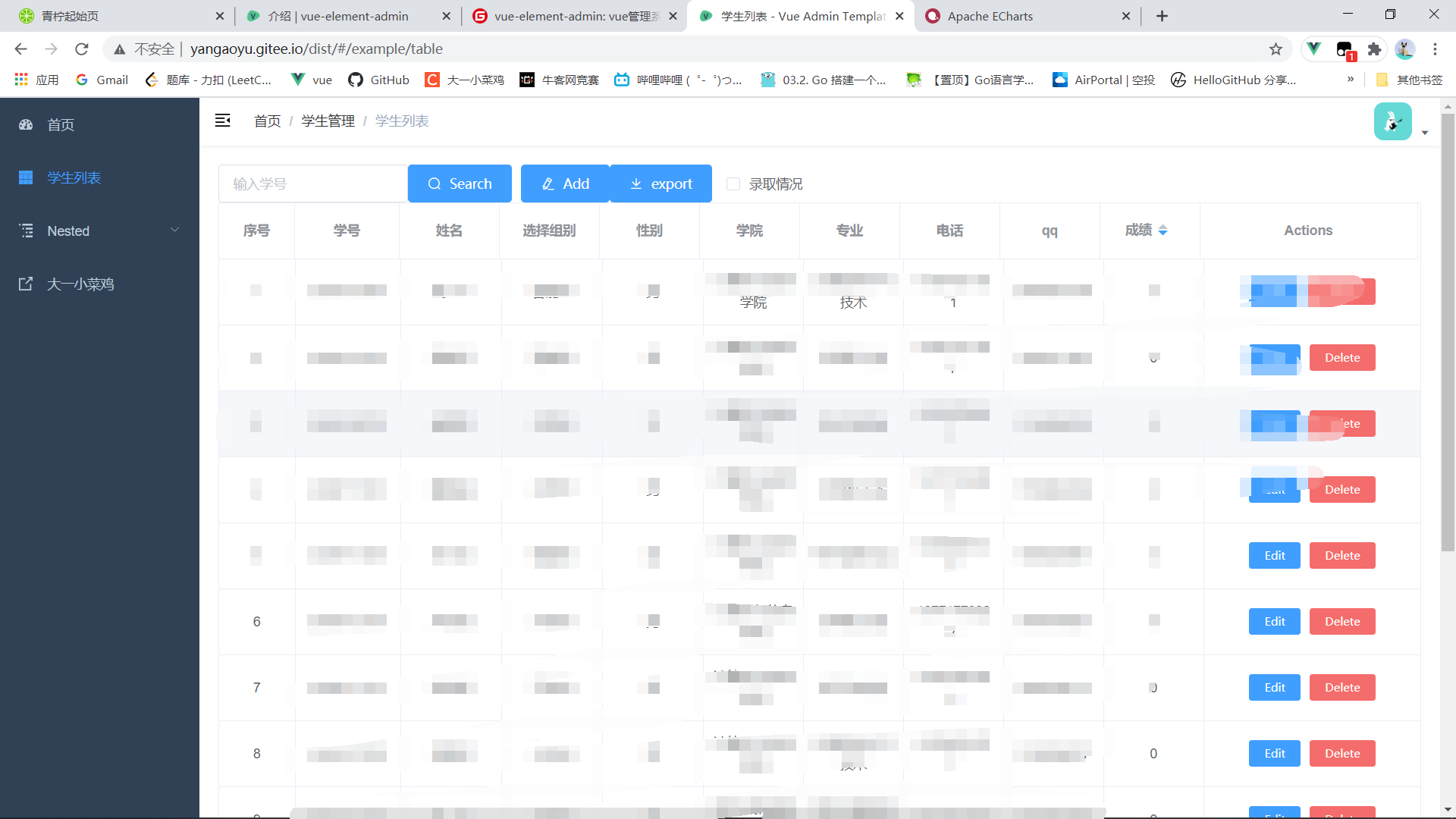
前端我学的vue,虽然我写过几个项目,但是我比较讨厌从头开始创建页面,因为需要设计等等一些繁琐的事情,所以我选择就用框架,在网上找到了比较火也比较好用的框架(vue-element-admin).
根据看别人的文档和介绍,就直接开始改代码.
这是主要页面展示

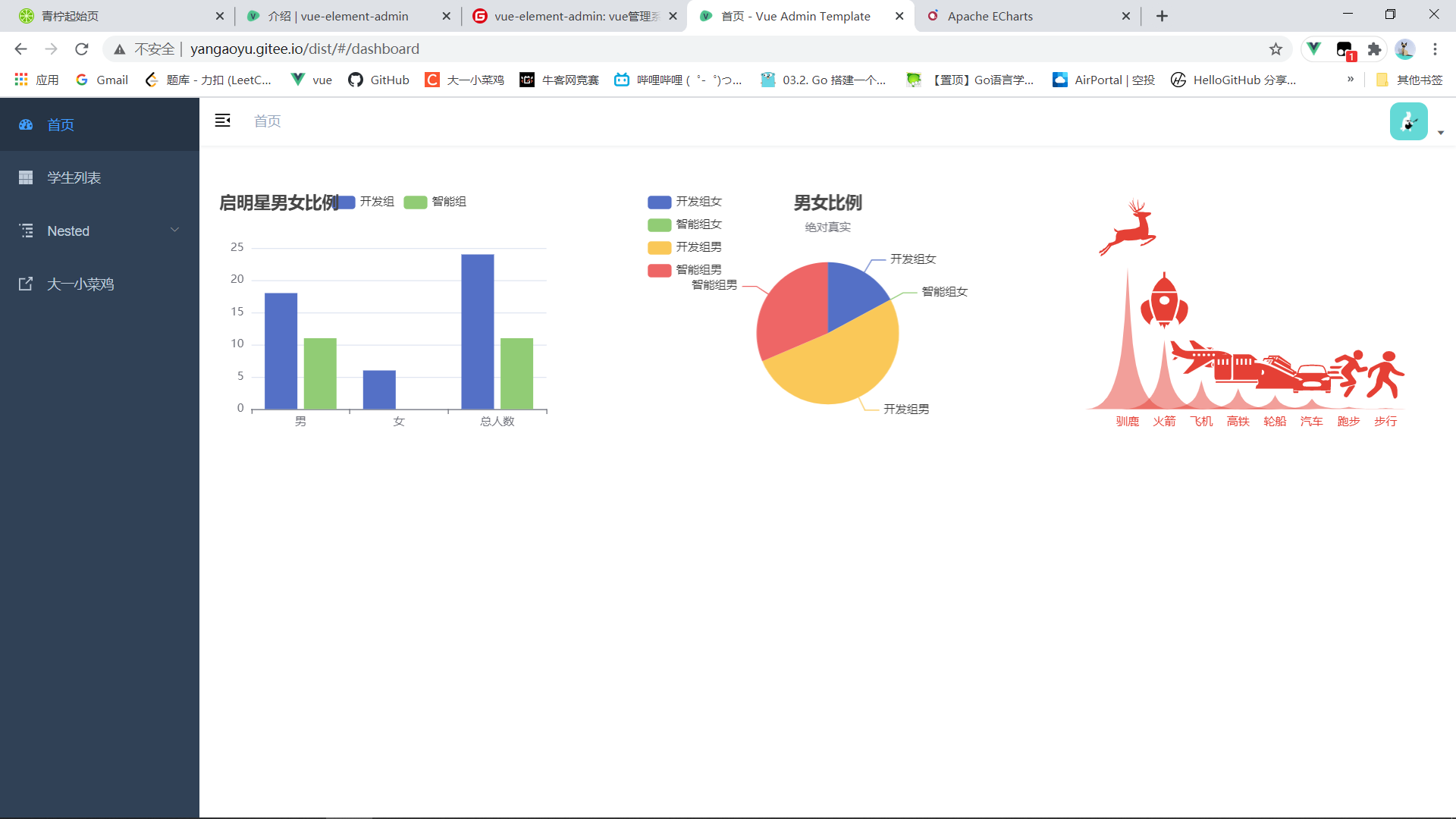
我也引入了图表,图表比较推荐echarts

4.后端分析
我在寒假这个期间,接触了go这门语言,特点什么的我也不好所,我只是学习到了他的后端,对于他的一些优点并没有去接触
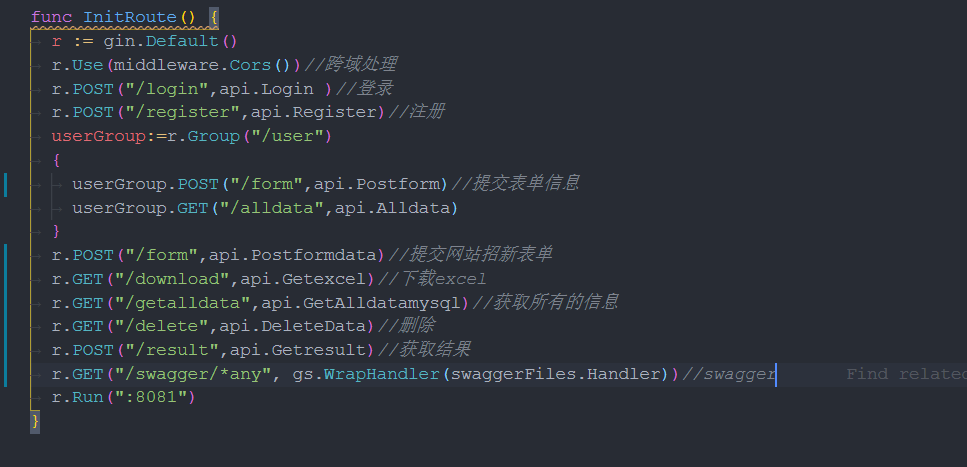
后端路由设计

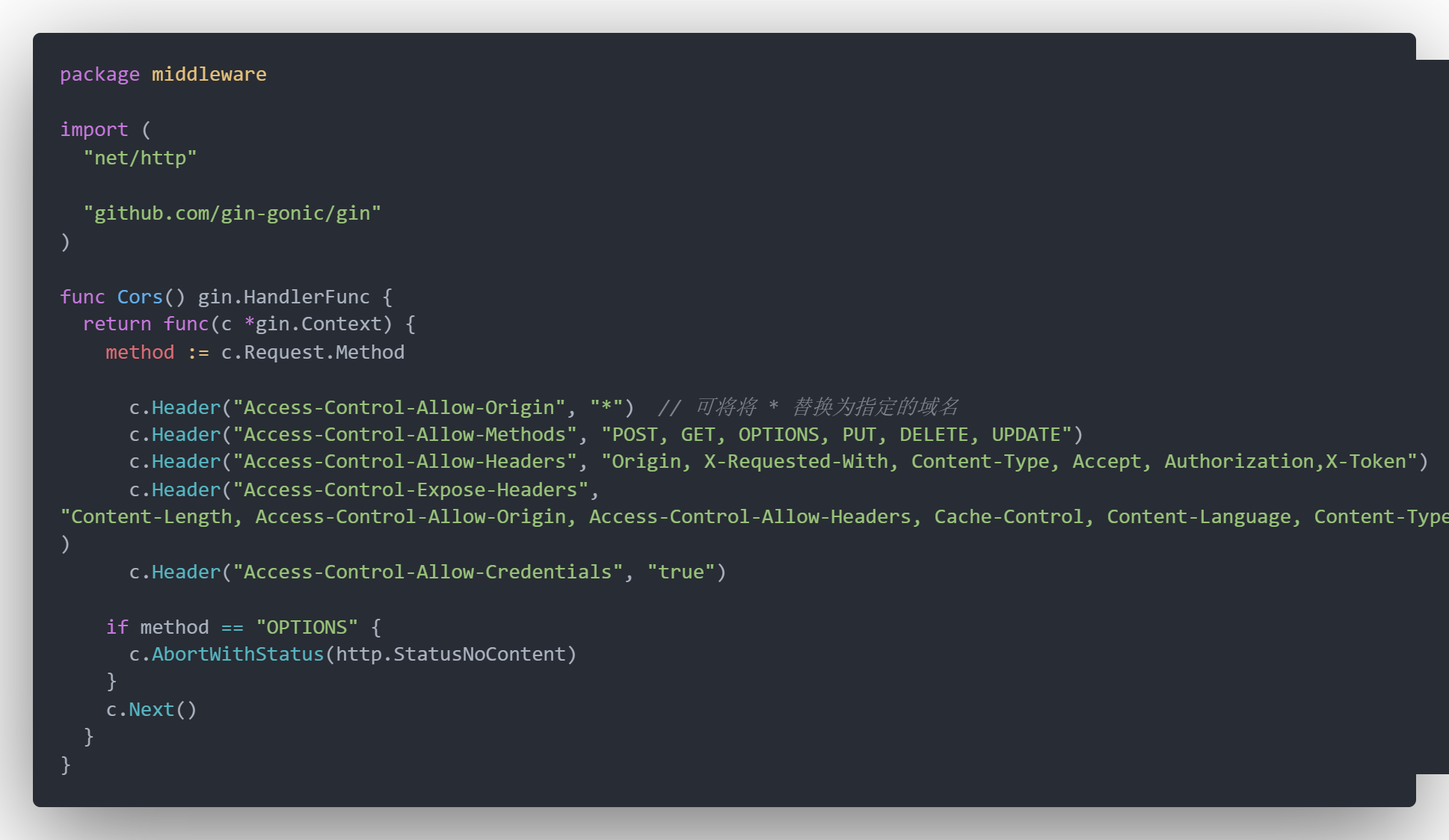
跨域的问题
这是一个经典问题

功能:
总体上是比较简单的一个go的后端
项目部署
1.前端部署
我把它放在了gitee的page页面上,提一句,不得不说这个存放静态页面是真的好用,而且也很简单,一键部署.
但是他也有一个问题也是很典型的.如果你https去访问,那么你的接口http请求会用不了.
解决方法,网上有很多
- nginx反向代理
- caddy(斌哥教我)------------->后面会讲到
- …

2.后端部署
步骤
- 确定自己的部署后的文件放在那个操作系统中,以及本地的操作系统
- 选择对应的条件进行编译
- 编译完成放在服务器中
我常用的命令
SET CGO_ENABLED=0
SET GOOS=linux
SET GOARCH=amd64
go build main.go
本地是win
服务器是centos
问题
win中需要用set
原因:
做法:
在文件夹内写一个bat文件把上面的set命令写在里面,然后双击点击,在去go build 就会生成一个main(没有后缀)文件问题:
编译后的文件,部署上了服务器后,如果服务起不来,也就是无法调用api原因:
本地无法访问 ------------->测试:
curl <127.0.0.1:8080> 防火墙没关---------------->教程
服务器端口没有开放 宝塔没开端口
总之一句话:就是端口被墙了
3.跨域(http转http)
说明:了解不是很详细,这是根据我的情况去做的解决方法,这也是斌哥教我的,更好的应该选择ngnix
我总结的步骤比较简单(看看就好)
- 先在
usr/local建一个文件caddymkdir caddy
- 写一个
Caddyfilevim Caddyfile- 内容:

- 跑命令
nohup caddy run -config=/usr/local/caddy/Caddyfile &
项目总结
在这个项目,通过打通了前后端,进一步有了了解,也对部署这样事情,了解更深,也清除自己还有很多不了解的地方,需要自己学尤其是网络这一块.