1. 对象扩展
像之前数组的剩余参数rest, ES9新增了对象rest, 和之前数组的剩余参数用法相似
可以用来拷贝对象(深拷贝),给变量赋值、合并对象等
eg:
const obj = {
uname: '波吉',
sex: 'male'
}
const obj2 = {
uname: '波吉王子',
age: 5
}
const {uname, sex} = {...obj}
console.log(uname, sex)
const obj3 = {...obj} // 深拷贝
console.log(obj3)
obj3.uname = '卡克'
console.log(obj3)
console.log(obj)
const newObj = {...obj, ...obj2}
console.log(newObj)
const {age, ...res} = newObj
console.log(res)
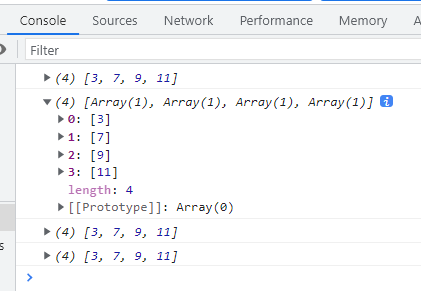
打印结果:

2. 字符串扩展
trimStart()/trimLeft()- - -删除左边空格
trimEnd()/trimRight()- - -删除右边空格
trim()- - -删除左右两边空格
const str = ' helloworld '
console.log(str)
// 删除左边空格
console.log(str.trimStart())
console.log(str.trimLeft())
// 删除右边空格
console.log(str.trimEnd())
console.log(str.trimRight())
// 删除左右两边空格
console.log(str.trim())
打印结果:

3. 数组扩展
flat()- - -将多维数组拍平,可以多个flat()连写,也可以在flat()里面写拍平的层级:flat(n)
还可以将参数n 写成 infinity
一般来说,要拍平的层级是多少,n就写多少
flatMap()- - -将数组的每个元素进行一段处理,并拍平返回结果,等效于 map()+flat()
eg:flat()
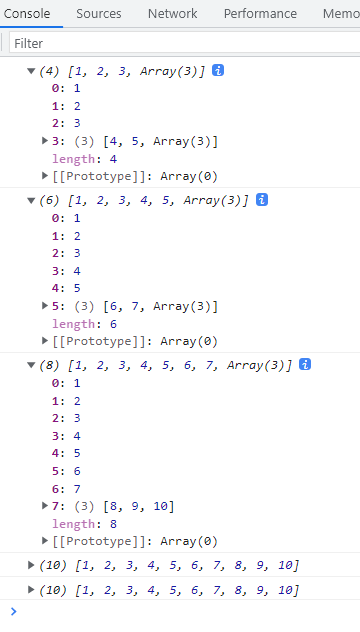
const arr = [1, 2, 3, [4, 5, [6, 7, [8, 9, 10]]]]
console.log(arr)
console.log(arr.flat())
console.log(arr.flat().flat())
console.log(arr.flat().flat().flat())
console.log(arr.flat(3))
打印结果:

eg:flatMap()
const arr = [2, 6, 8, 10]
console.log(arr.map(item => item + 1))
console.log(arr.map(item => [item + 1]))
//下面两个等效
console.log(arr.map(item => [item + 1]).flat())
console.log(arr.flatMap(item => [item + 1]))
打印结果:

4. toString()
ES9中定义了toString()打印按原样格式输出,例如打印函数,空格换行、注释也会原样输出:
eg:
function foo() {
// 我是注释
console.log('hello 波吉!')
}
console.log(foo)
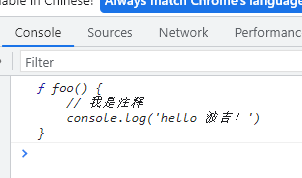
打印结果:

5. Catch(e)捕获异常,不用异常参数的话也可以省略括号和参数
try{
// 内容
} catch(e) {
console.log(e)
}
如果不需要知道异常的信息,可以省略catch后的括号和参数,如下:
try{
// 内容
} catch {
\\\
}
6. JSON 超集、JSON.stringify()
eval()函数里面可以写javascript语句,以前的es不能识别 在其中添加的 \u2029(段落分隔符) \u2028(行分隔符),ES9中可以识别了,这就是JSON 超集
有的字符Unicode的码特殊,像这种’\uD83D\uDE0E’,这是一个字符,以前如果不输入完整的Unicode码,会报错提示这不是一个正确的Unicode码,现在ES9添加了方法:JSON.stringify(),没输完整的就会原样输出:
eg:
// 超集 eval()函数里可以识别\u2029(段落分隔符) \u2028(行分隔符)
eval('var str="波吉波吉!我是卡克!";\u2029function foo(){console.log(str)}')
foo()
console.log(JSON.stringify('\uD83D\uDE0E')) // emoji表情
console.log(JSON.stringify('\uD83D'))
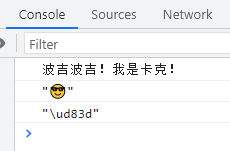
打印结果:

7. Symbol描述属性description
ES9中添加了 Symbol 的描述属性- - -description,改属性是只读的,不能改写值
const s = Symbol('国王排名')
console.log(s)
console.log(s.description)
s.description = '波吉与卡克'
console.log(s.description)
打印结果: