用的有道的API,最后效果是这样的
?
?需要两个组件,一个是需要翻译的内容和目标语言TranslateFrom.vue,还有一个是翻译成功显示的内容TranslateText.vue
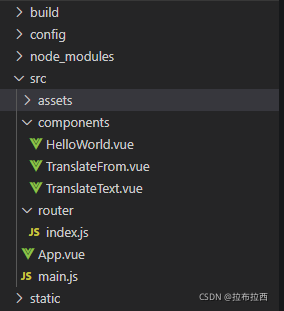
项目结构是这样的

HelloWorld.vue是懒得删,这个没用到。
?TranslateFrom.vue
<template>
<div>
<!--加上页面修饰符,提交时就不回再重载页面-->
<!-- <form v-on:submit.prevent="formSubmit"> -->
<input type="text" v-model="textTotranslate" placeholder="输入需要翻译的内容"/>
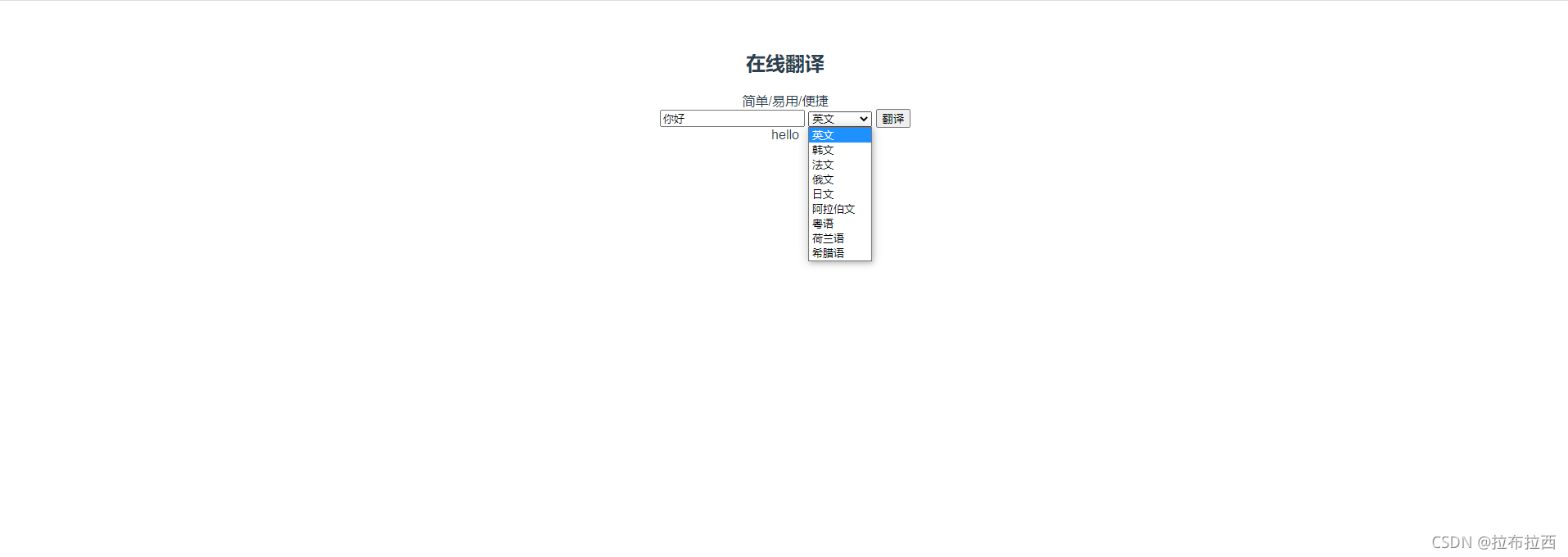
<select v-model="language">
<option value ="en">英文</option>
<option value ="ko">韩文</option>
<option value ="fr">法文</option>
<option value ="ru">俄文</option>
<option value ="ja">日文</option>
<option value ="ar">阿拉伯文</option>
<option value ="yue">粤语</option>
<option value ="nl">荷兰语</option>
<option value ="el">希腊语</option>
</select>
<input type="button" @click=formSubmit() value="翻译"/>
<!-- </form> -->
</div>
</template>
<script>
export default {
name: 'TranslateForm',
data: function () {
return {
//用户输入的内容
??? textTotranslate:"",
??? //用户选择的语言
?? ?language:""
}
},
methods: {
formSubmit: function () {
this.$emit("formSubmit",this.textTotranslate,this.language) //子组件传值给父组件
}
}
}
</script>
<style></style>
这里把表单提交改成了按钮
TranslateText.vue
<template>
<div id="translatedText">
<p>{{translatedText}}</p>
</div>
</template>
<script>
export default {
name: 'translatedText',
props: [
// translatedText:{
// type:String,
// default:()=>''
// },
'translatedText' //子组件接收父组件传的值
]
}
</script>
<style></style>这个地方如果父组件是<translateOutput?:translatedText='translatedText'></translateOutput>这样写的,那子组件就要改成
props: {
translatedText:{
type:String,
default:()=>''
},
// 'translatedText' //子组件接收父组件传的值
}
注意将? [ ]? 改成 { },不然会报错
App.vue
<template>
<div id="app">
<h2>在线翻译</h2><span>简单/易用/便捷</span>
<translateForm @formSubmit='translateText'></translateForm> <!--父组件接收子组件的值-->
<!-- <translateOutput :translatedText='translatedText'></translateOutput> -->
<translatedText v-text='translatedText'></translatedText>
</div>
</template>
<script>
import translateForm from '@/components/TranslateFrom.vue'
import translatedText from '@/components/TranslateText.vue'
export default {
name: 'App',
data: function () {
return {
translatedText: '',//翻译结果
from:"AUTO",
to:"AUTO",
}
},
components: {
translateForm,
translatedText
},
methods:{
//点击翻译事件
translateText(text,language){
this.q=text, // 需要翻译的文本内容
this.to=language, // 想要翻译成的语言
//利用组件vue-resource做 http请求, 这里的地址做了跨域处理
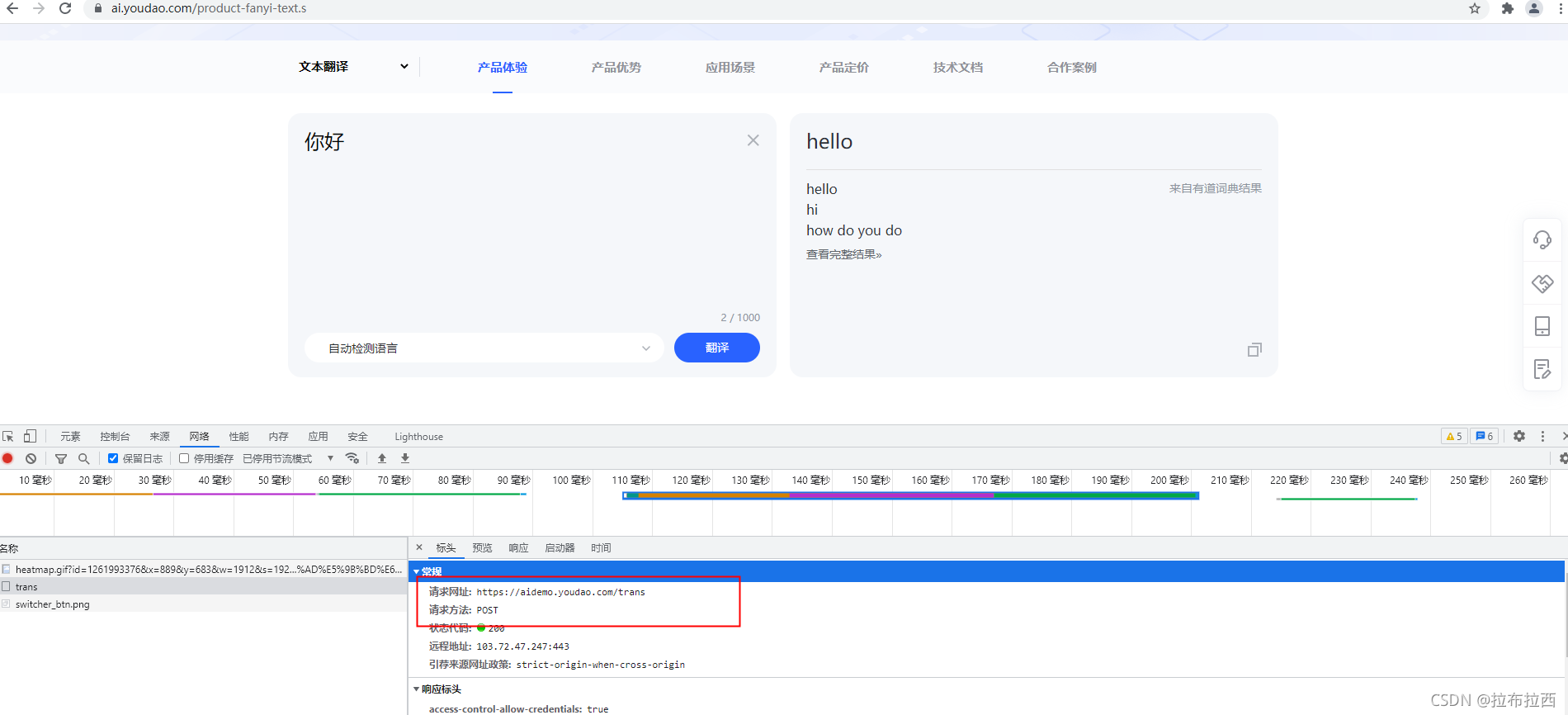
this.$http.post('https://aidemo.youdao.com/trans',
{q:this.q,from:this.from,to:this.to},{emulateJSON:true})
.then((data) =>{
console.log(data,data.body)
if(data.body.basic!=null){
this.translatedText=data.body.basic.explains[0];
}else{
this.translatedText=data.body.translation[0];
}
})
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>这个地方看到其他大佬都是用到了对应的密钥,本来我也弄了,后来看到有道翻译的demo可以不需要,我就直接用的demo的请求网址?https://aidemo.youdao.com/trans?
hhhhhhhhhhhhhhhhhh 反正做这个能用,而且参数也简单

 ?
?
?main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import VueResource from 'vue-resource' //用于http请求
Vue.use(VueResource);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
就这么多了,倒是没什么代码,但是跟着网上找的就老是失败。希望可以帮到和我一样的小白哈哈哈哈哈哈哈