如何新建一个 vue01 工程:https://celtics.blog.csdn.net/article/details/121355597
启动 Vue 自带的的 Hello World 工程
vue01 工程创建完成后,在 Idea 中将工程打开
File -> Open -> 选择 E:\vue01 这个目录,打开
由于我们之前已经在 vue01 这个目录下执行过 npm install,因此直接在 Terminal Local 中执行 npm run dev 或者直接在 npm 模块中直接点击 dev,就可以启动工程,并访问 http://localhost:8080 了

自建的 Hello World 工程
在 components目录下新建一个 views 目录,新建一个 First.vue
div 是根节点,一个文件中不要用,最外层只能有一个 div
<template>
<div class="first-app">
{{msg}}
</div>
</template>
<script>
export default {
name: "First",
data(){
return {
msg : "Hello world !"
}
}
}
</script>
<style scoped>
</style>
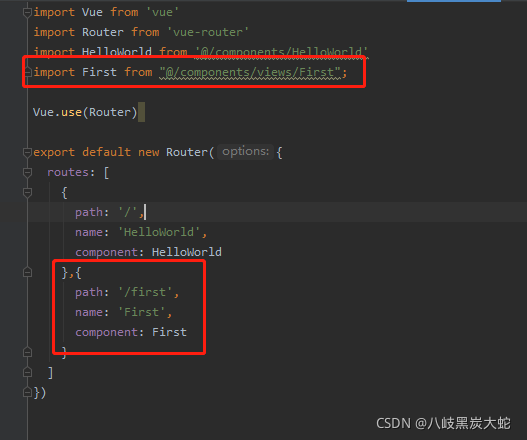
在 router 目录下 index.js 中配置路由路径

使用 http://localhost:8080/#/first 访问