最近在vue项目中,element-ui中的时间选择器,选定时间后,对时间进行转换时遇到了问题,复现如下
时间选择器
<el-form-item label="时间" style="margin-left: 20px">
<el-date-picker
v-model="value1"
type="datetime"
placeholder="选择日期时间"
/>
</el-form-item>
时间转换 js
export function timestampToTime(date) {
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
if (month < 10) {
month = '0' + month
}
if (day < 10) {
day = '0' + day
}
if (hour < 10) {
hour = '0' + hour
}
if (minute < 10) {
minute = '0' + minute
}
if (second < 10) {
second = '0' + second
}
return year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second
}
const outserviceDate = 'outserviceDate=' + timestampToTime(this.value1)
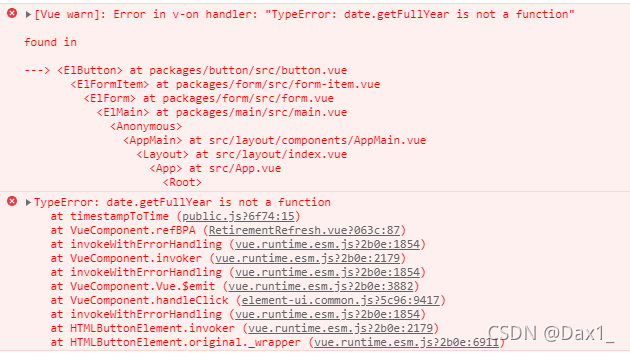
问题:

问题原因: 选择空间数据默认类型是时间Date类型,此时数据类型应该为字符串。
解决方式: 使用new Date() 处理
this.value1 = new Date(this.value1) // 加上此行
const outserviceDate = 'outserviceDate=' + timestampToTime(this.value1)
问题解决