记录vue实战项目,用到的还有vuex,vue-router。适合新手
评论可发源码
教学视频点此链接:我要自学网-国内领先的专业视频教程学习网站
搜索vue即可
一.项目准备:
1.下载素材
2.创建项目????????????????????????
命令:
vue create 项目名
项目配置如下:

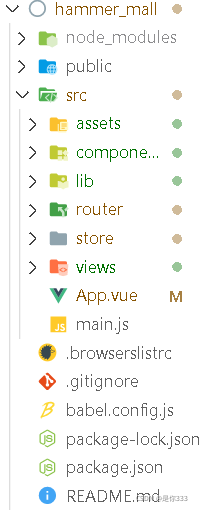
?3.项目目录

?项目目录分析:
assets——存放css,js,img文件
components——存放封装的组件
lib——存放模拟的假数据
router——路由模块
store——状态管理模块
views——存放公共组件
4.在assets目录中新建css,js,img文件夹

二.项目开始?
1.头部组件和主体内容组件的封装
头部组件
? ? ? ? 1.1、在components文件夹中新建headers文件夹,在文件夹中新建headers.vue文件。
? ? ? ? 1.2、在素材中找到index_one.html文件,复制标签id为header部分,复制到header.vue文件的html部分。接下来在素材css文件中找到header.css文件,复制文件,粘贴到src目录下asstes目录css文件夹中
? ? ? ? 1.3、在router路由模块文件夹中index.js导入该css文件
2.导入头部组件以及使用
????????1.1、在App.vue文件中script节点导入
? ? ? ? 1.2、在components节点注册该组件

1.3、在id为App的div中使用该组件

主体内容组件
1.4、views目录下创建shop文件夹,文件夹里面创建shop.vue文件
1.5、在素材中index_one.html文件复制id为main部分,粘贴在shop.vue文件夹中
2、配置路由
1.1、在头部组件下放置路由占位符

1.2、在route目录下index.js文件导入文件以及配置路由规则

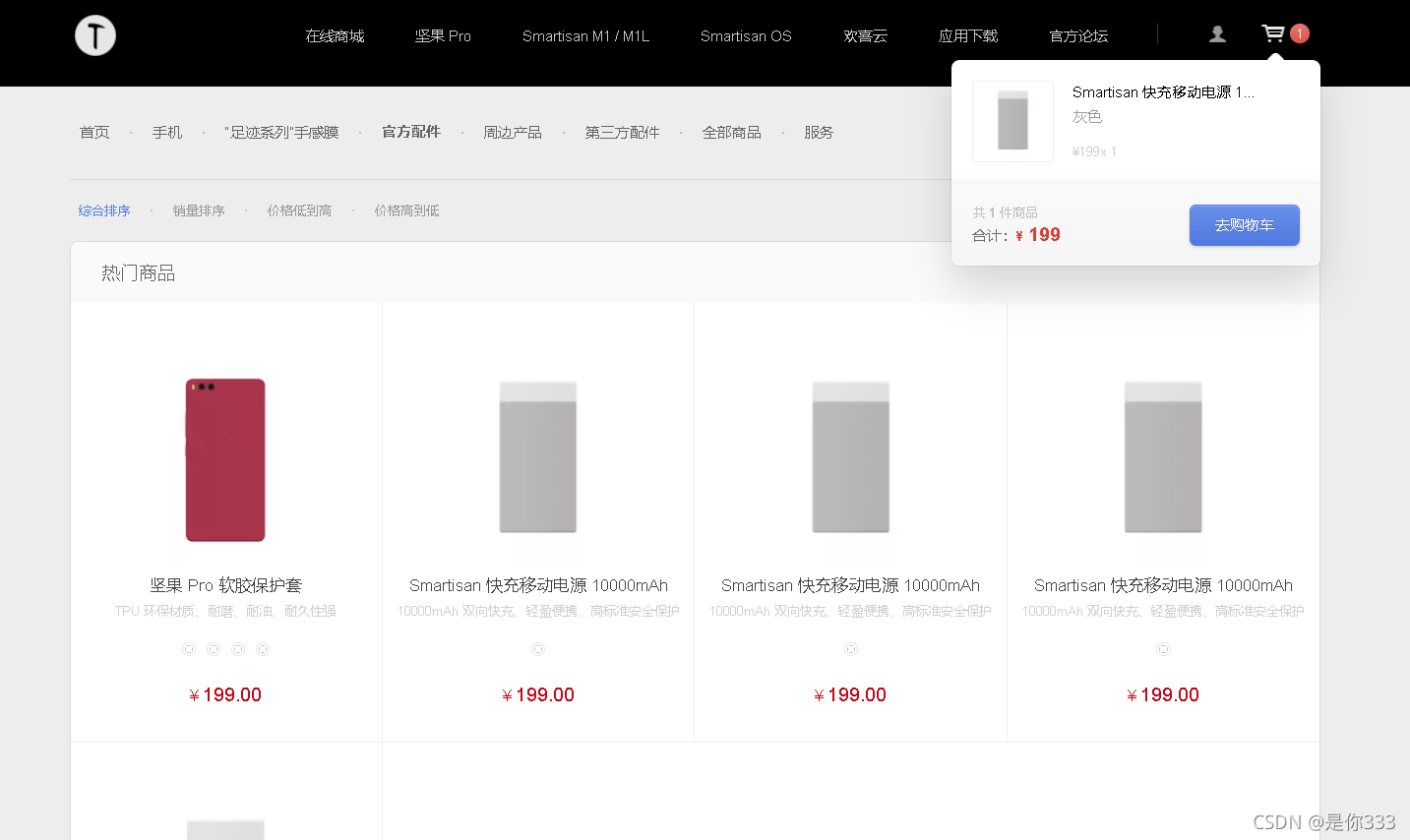
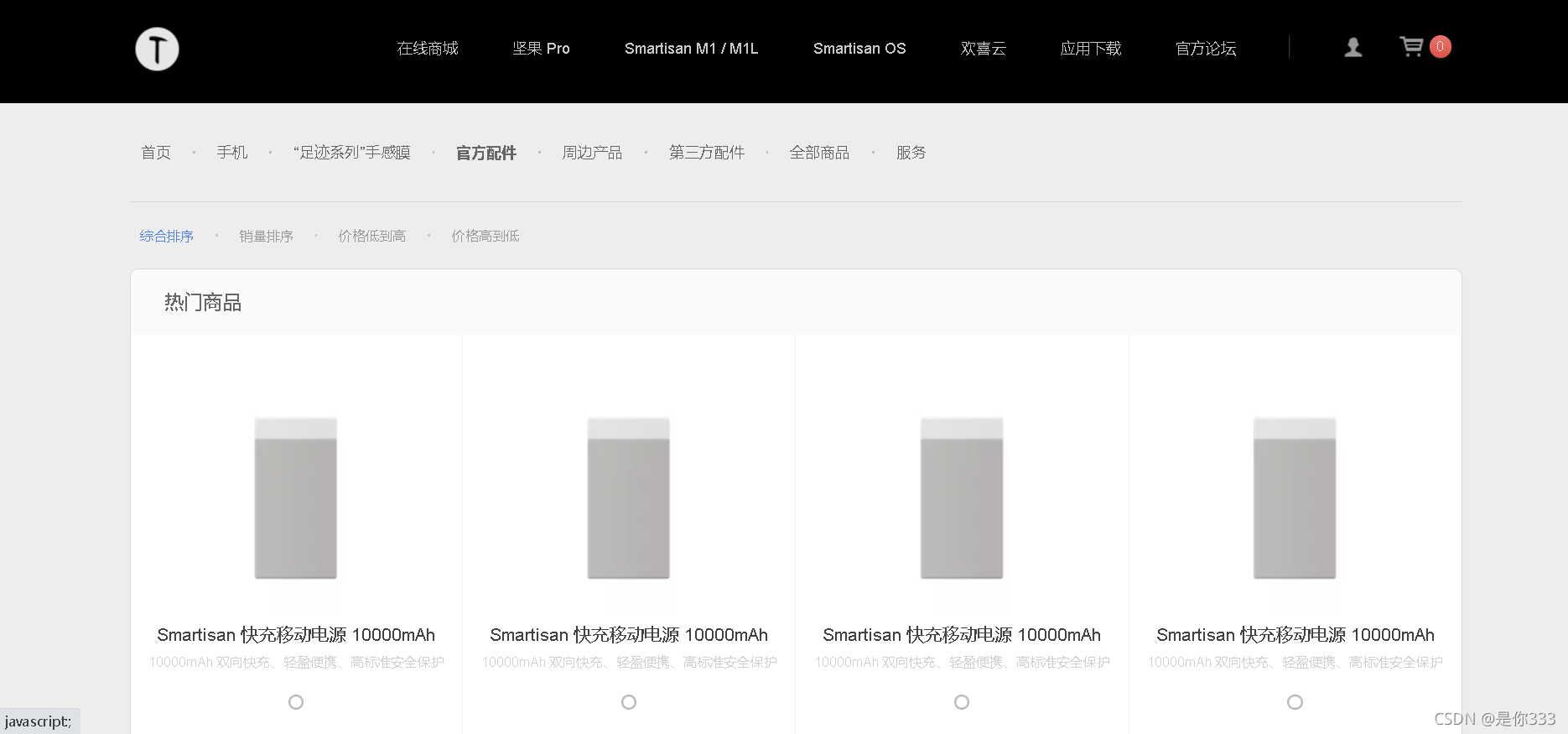
这时候的网页效果如下:

3.渲染数据
1.1、素材中复制lib内的模拟假数据,粘贴在lib目录下
1.2、在shop.vue文件导入newGoodsData.js,并在data节点放置
![]()
?
1.3、封装ShopItem子组件(方便用v-for指令渲染),新建shop-item文件夹,并在文件夹内新建shop-item.vue文件。将class名为item的标签下所有复制到shop-item.vue组件下
1.4、封装以后在shop组件中导入、注册、并使用
![]()


1.5、渲染数据
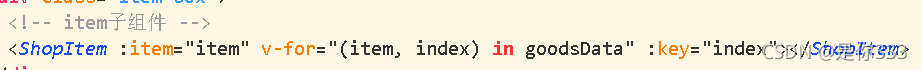
在ShopItem组件下使用v-for指令进行数据渲染,并设置key值。
1.6、数据共享(父=>子)
父组件向子组件共享数据使用自定义属性
1.在子组件下,新建props节点,命名item,接收父组件的对象

2.在父组件中动态传入goodsData数据

这个时候父组件shop的数据就共享到子组件shopitem里了
1.7、子组件渲染数据
代码如下:

4、实现添加商品到购物车功能
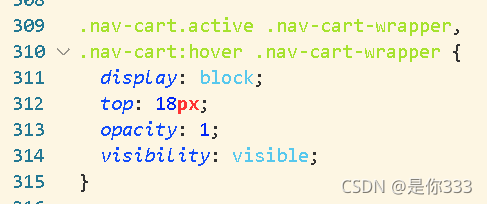
首先购物车默认不显示,需要在header.css文件309行改成如下

然后还需要封装购物车模块,在header.vue文件中找到,然后components目录下新建car文件夹,文件夹内新建car.vue文件,将购物车部分复制在car.vue文件中。在header.vue组件中导入,注册,使用
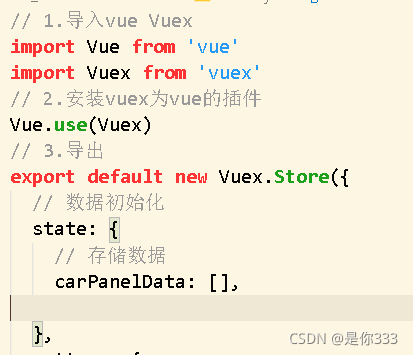
1.1、在store目录下index.js文件中
state节点创建名为carPanelData的空数组,用于接收添加的商品数据

并在mutations节点下定义添加的方法

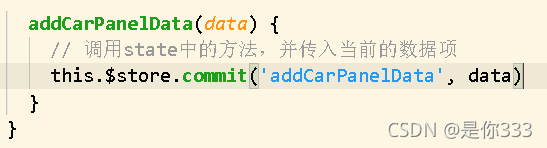
1.2、在shop-item.vue文件中methods节点调用上一步定义的方法
1.3、找到加入购物车的span标签,添加点击事件,使用该方法。并传入点击的该商品参数

5、计算购物车总价,数量
1.1、在store下index.js文件中添加getters节点,定义两个方法

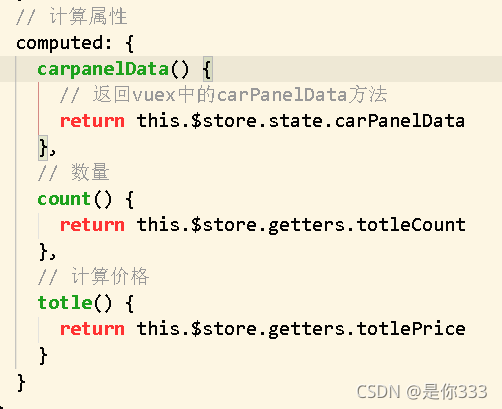
1.2、car购物车组件添加computed计算属性,定义方法?

1.3、在html部分中使用方法,并渲染数据
car购物车组件HTML部分整体代码如下
<!--active-->
<li class="nav-cart">
<a href="javascript:;" class="show">购物车</a>
<!--根据class改变颜色-->
<span class="cart-empty-num cart-num">
<i>{{ count }}</i>
</span>
<div class="nav-cart-wrapper">
<div class="nav-cart-list">
<div class="empty" v-if="count <= 0">
<h3>购物车为空</h3>
<p>您还没有选购任何商品,现在前往商城选购吧!</p>
</div>
<div class="full" v-else>
<div class="nav-cart-items">
<ul>
<li class="clear" v-for="(item, index) in carpanelData" :key="index">
<div class="cart-item js-cart-item cart-item-sell">
<div class="cart-item-inner">
<div class="item-thumb">
<img :src="item.ali_image + '?x-oss-process=image/resize,w_206/quality,Q_80/format,webp'" alt="" />
</div>
<div class="item-desc">
<div class="cart-cell">
<h4>
<a href="#/item/100027401">{{ item.title }}</a>
</h4>
<p class="attrs">
<span>{{ item.spec_json.show_name }}</span>
</p>
<h6>
<span class="price-icon">¥</span><span class="price-num">{{ item.price }}</span
><span class="item-num">x {{ item.count }}</span>
</h6>
</div>
</div>
<div class="del-btn">删除</div>
</div>
</div>
</li>
</ul>
</div>
<div class="nav-cart-total">
<p>
共 <strong class="ng-binding">{{ count }}</strong> 件商品
</p>
<h5>
合计:<span class="price-icon">¥</span><span class="price-num ng-binding" ng-bind="cartMenu.totalPrice">{{ totle }}</span>
</h5>
<h6>
<a ng-href="http://www.smartisan.com/shop/#/cart" class="nav-cart-btn" href="http://www.smartisan.com/shop/#/cart">去购物车</a>
</h6>
</div>
</div>
</div>
</div>
</li>?6.购物车点击删除商品功能
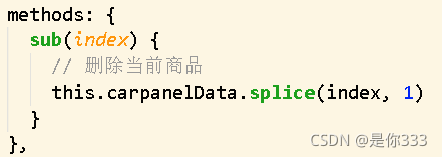
1.1、methods节点下定义名为sub的方法
?
?1.2、找到删除标签,添加点击事件,并传入当前的索引

7.设置购物车没有商品购物车为空功能
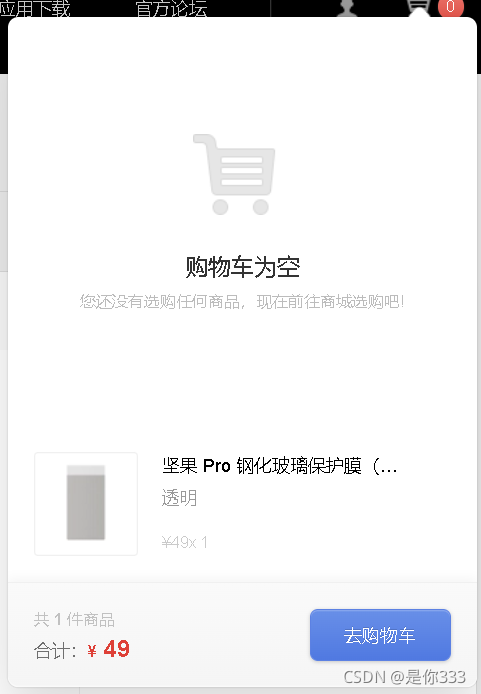
默认如下:

解决思路:数量大于0时显示,否则不显示
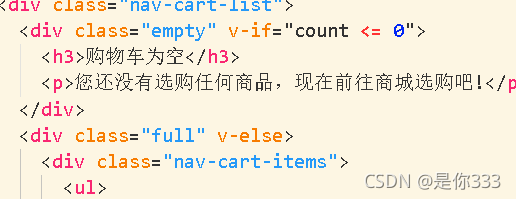
使用v-if、v-else 指令

8.此时商品可以无限添加购物车,需要定义方法,让数量超过库存时,显示提示框
1.1、封装提示框组件
components文件夹中新建prompt文件夹,文件夹内新建prompt.vue文件。在素材中找到prompt.html文件复制html部分,粘贴在prompt.vue文件中。并找到prompt.css文件复制asstes文件下的css文件下,在router下index.js中导入。
并在shop组件中导入,注册,使用

1.2、store文件夹index.js文件中,store节点定义一个布尔值

1.3、定义判断是否为最大值方法

这时store文件夹index.js文件整体代码如下:
// 1.导入vue Vuex
import Vue from 'vue'
import Vuex from 'vuex'
// 2.安装vuex为vue的插件
Vue.use(Vuex)
// 3.导出
export default new Vuex.Store({
// 数据初始化
state: {
// 存储数据
carPanelData: [],
// 是否为最大值
maxOff: false
},
getters: {
// 计算
// 数量
totleCount(state) {
let count = 0
state.carPanelData.forEach((goods) => {
count += goods.count
})
// 返回count数量
return count
},
// 价格
totlePrice(state) {
let price = 0
state.carPanelData.forEach((goods) => {
price += goods.count * goods.price
})
// 返回price价格
return price
}
},
// 方法
mutations: {
// 参数:state仓库,data:当前数据项
addCarPanelData(state, data) {
// 判断是否加入购物车
let bOff = true
// 遍历数据
state.carPanelData.forEach((goods) => {
// 判断当前id的是否等于
if (goods.sku_id === data.sku_id) {
// 数量加一
goods.count++
// 如果当前数量大于库存 那么提示框显示
if (goods.count > goods.limit_num) {
goods.count--
state.maxOff = true
}
bOff = false
}
})
if (bOff) {
let goodData = data
Vue.set(goodData, 'count', 1)
state.carPanelData.push(goodData)
}
console.log(state.carPanelData)
},
// 关闭提示框
closePrompt(state) {
state.maxOff = false
}
},
actions: {},
modules: {}
})
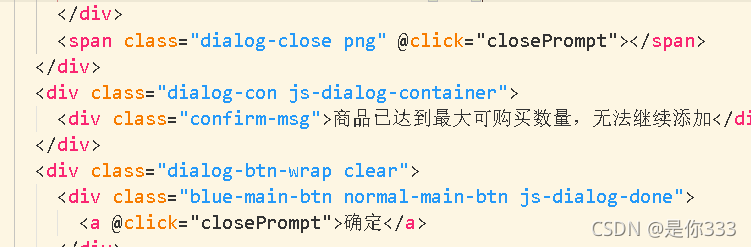
1.4、在prompt组件中定义方法

调用该方法

?store中还定义了关闭提示框的方法
找到确定按钮,以及 X 按钮,调用该方法

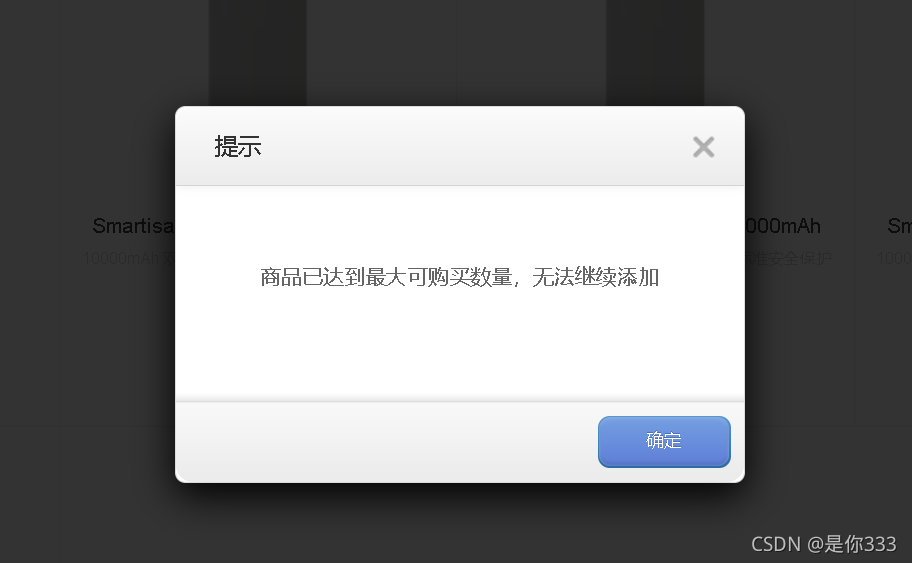
效果如下:

点击按钮可关闭提示框