九九乘法表
九九乘法表实现的方式有许多种,但其原理都是不变的;
下手之前:首先先了解案例的需求:九列九行,并且每一行都需要输出相对应的项;因此使用循环比较合适,那么使用哪种循环比较合适呢?while?do while?for?由于我们已经知晓循环的次数,因此我们直接使用for循环…
那么怎么写逻辑代码呢?
很显然一共九行,并且有九列;我们细心会发现,每一列都不超过这一行的行数,那也就是列<=行;而行数又是已知的 =>>> 9;因此我们可以先循环行,然后在行的for循环中循环列,这样就可以一行一行的打印输出啦。
一共两种形式:
- 正常的(三行代码搞定);
- 把我们之前的知识联系起来。
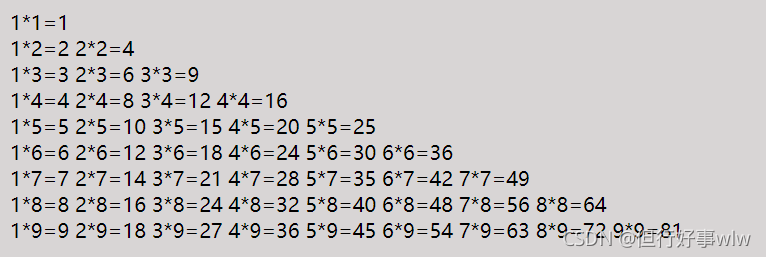
第一种:

代码如下:
<script>
for (let r = 1; r < 10; r++) {
for (let j = 1; j <= r; j++) {
document.write(j + '*' + r + '=' + j * r + ' ');
}
document.write("</br>"); // 每一行输出完,换行
}
</script>
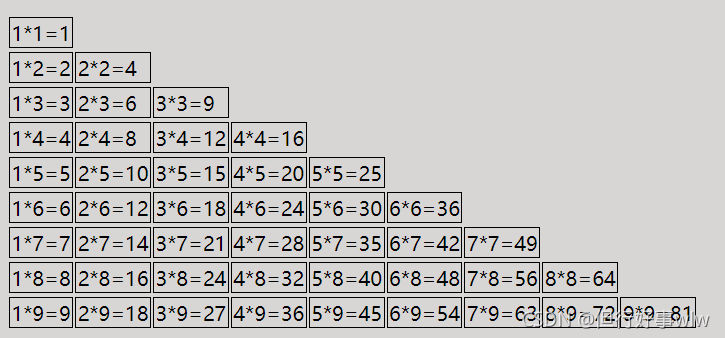
第二种:

代码:
<script>
var str = '<table>'; // 定义一个列表
for (let r = 1; r < 10; r++) {
str += '<tr>'; // 循环行的时候给它加上列表的tr行元素
for (let j = 1; j <= r; j++) {
str += '<td>' + j + '*' + r + '=' + j * r + '</td>'; // 循环每一列,也就是每一项的时候,加上td标签
}
str += '<tr/>'; // 封闭双标签
}
str += '<table/>'; // 封闭双标签
document.getElementById('table').innerHTML = str;
</script>
以上就是两种九九乘法表,自己没事儿玩玩,复习一下,let,双重for循环,table,以及获取HTML标签的元素内容。
