JavaScript模块化入门
本文主要介绍ES6 module。分为三部分:一、模块是什么;二、LES Module(模块)开发例子;三、ES Module(模块)的运行及注意事项。
一、模块是什么
我们常用的 JavaScript 脚本或脚本文件加载方式,是使用Script 标签,如:
<!-- 页面内嵌的脚本 -->
<script>
? // code
</script>
或
<!-- 外部脚本 件-->
<script ?src="path/myCode.js">
</script>
这样引入JavaScript脚本,那么他们的接口通常是暴露在全局作用域下,也就是定义在 window 对象中,有一些缺点,如:污染全局作用域;在大型项目中多个脚本文件难以管理。
为了解决这些问题,引入模块。
什么是模块?
将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起。
块的内部数据与实现是私有的, 只是向外部暴露一些接口(方法)与外部其它模块通信。
通俗地说,就像作家会把他长文分章节一样,程序员可以把他的庞大的代码分成模块。或者说,根据功能或根据业务,将一个大程序拆分成互相依赖的小文件,再用某种规范方式拼装起来。
为什么要使用模块?
主要有以下几点好处:
1. 可维护性:根据定义,每个模块都是独立的,便于独立对其进行改进和维护。
2.命名空间:在 JavaScript 中,最高级别的函数外定义的变量都是全局变量(这意味着所有人都可以访问到它们)。也正因如此,当一些无关的代码碰巧使用到同名变量的时候,我们就会遇到“命名空间污染”的问题。
3.可复用性:现实来讲,便于将自己之前写过的代码用到新项目中。
JavaScript 语言诞生至今,模块规范化之路曲曲折折。社区先后出现了各种解决方案,包括 AMD、CMD、CommonJS 等,而后 ECMA 组织在 JavaScript 语言标准层面,增加了模块(module)功能,因为该功能是在 ES2015 版本引入的,通常称为 ES6 module。本文主要介绍ES6 module。
ES6模块功能主要由两个命令构成:import和export。import命令用于输入其他模块提供的功能。export命令用于规范模块的对外接口。
★要从 ES6 模块导出常量,变量,函数或类,可以在声明之前添加关键字 export,如:
export const PI = Math.PI;
export function degreesToRadians(d) { return d * PI / 180; }
export class Circle {
??? constructor(r) { this.r = r; }
??? area() { return PI * this.r * this.r; }
}
或者,像平常一样定义常量、变量、函数和类,无需导出语句,然后(通常在模块末尾)编写一个导出语句,如:
const PI = Math.PI;
function degreesToRadians(d) { return d * PI / 180; }
class Circle {
??? constructor(r) { this.r = r; }
??? area() { return PI * this.r * this.r; }
}
export { Circle, degreesToRadians, PI };
★使用 import 关键字导入其他模块导出的值。如:
import { mean, stddev } from "./stats.js";
import 关键字后面是要导入的标识符,若导入一个标识符,可省略{},然后是 from 关键字,其后是模块名称。
二、LES Module(模块)开发例子
为了更好的形象理解,用一个简单的项目用于演示ES6 module。特别说明,示例比较简单,但麻雀虽小五脏俱全,这样做主要是让新手有一个直观易懂的感性了解,避免陷入细节分神,便于初学者快速入门,有了这些,深入学习就有了基础。
?项目目录:
D:\ES_Module
├─ circle.js????
├─ main.js????
└─ MyDemo.html
☆一个circle.js文件作为模块文件,它输出两个方法area和circumference,源码如下:
// circle.js
export function area(radius) {
return Math.PI * radius * radius;
}
export function circumference(radius) {
return 2 * Math.PI * radius;
}
☆一个main.js文件加载circle.js模块,源码如下:
// main.js
import { area, circumference } from './circle';
console.log('圆面积:' + area(4));
console.log
☆一个MyDemo.html网页文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试1</title>
</head>
<body>
<script type="module">
// 引入circle.js中的方法
import { area, circumference } from './circle.js';
console.log('圆面积:' + area(4));
console.log('圆周长:' + circumference(14));
</script>
</body>
</html>
三、ES Module(模块)的运行及注意事项
现在详细介绍,用户自定义好JavaScript模块(module)如何正确运行之以显示效果,初学者一般会在此受挫,故特别详细介绍。
有两种方式:使用node运行和使用浏览器运行。
使用node运行
使用node运行使用这两个文件:
☆circle.js文件作为模块文件
☆main.js文件,它加载circle.js模块
这种方式,初学者请注意,需要较高的node版本(关于Node.js 可参见有关资料),除此之外,需要在项目目录中先建立package.json文件,否则不能正确运行,下面详细介绍。
打开CMD(Windows操作系统中可用的命令行解释器应用程序),把当前目录切换到你项目目录(文件夹)下,前面提到我这里是:D:\ES_Module,再使用如下命令运行之:
node main.js
参见下图:

无效果?别急,错误警告其实已经给出了解决方案,在package.json文件中设置"type": "module"。
执行一下下面的命令,默认所有配置为‘y’,从而快速生成package.json
npm init -y
参见下图:

?然后,参见下图修改package.json文件(可用“记事本”打开修改):

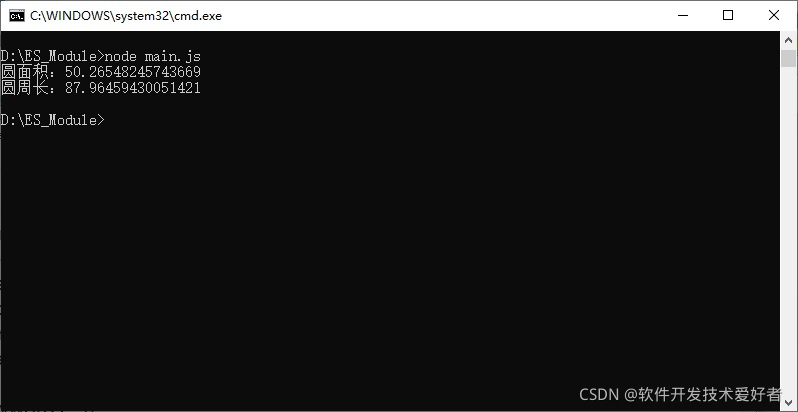
?现在使用如下命令运行之:
node main.js
参见下图:

OK!
使用浏览器运行
使用node运行使用这两个文件:
☆circle.js文件作为模块文件
☆MyDemo.html网页文件,它加载circle.js模块
这种方式,初学者请注意,需要较高的浏览器版本,除此之外,需要在项目目录中先安装一个HTTP服务器,否则不能正确运行。下面详细介绍。
直接用浏览器运行这个网页文件,参见下图:?

无效果?别急,应如下运行
打开CMD(Windows操作系统中可用的命令行解释器应用程序),把当前目录切换到你项目目录(文件夹)下,我这里是:D:\ES_Module
再运行npm install http-server -g 安装一个简单的HTTP服务器 (其中g代表全局范围内安装http服务器,以便它可以在任何地方从命令行运行)
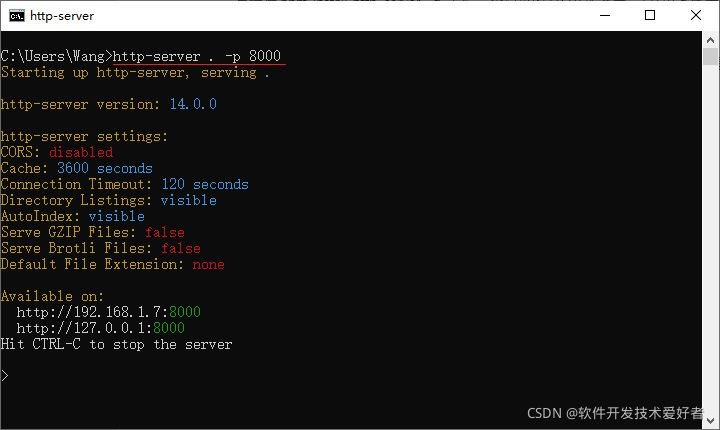
接着运行http-server . -p 8000 启动HTTP服务器 (其.代表当前路径,8000是使用端口),参见下图:

之后,只要先启动你刚才设置的本地HTTP服务器,再在浏览器地址栏打开 http://127.0.0.1:8000[/路径[/文件名]]就可以了。这里应该是:
http://127.0.0.1:8000/MyDemo.html,运行效果参见下图:

OK!?