如何使用VUE:
初始准备:
首先是开发环境的配置:
- 下载一个Vue.js devtools插件
- 在运行程序前添加上下面的这句话,可去掉那个生产提示
Vue.config.productionTip = false//阻止vue在启动是产生生产提示
引入vue模版
需要引入vue的开发环境:这个可以直接使用官网下载文件,也可以直接引用绝对地址的vue开发环境,这个可以直接去官网查看
下面的这一行就是我们使用vue前必须要先引入的绝对地址文件
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
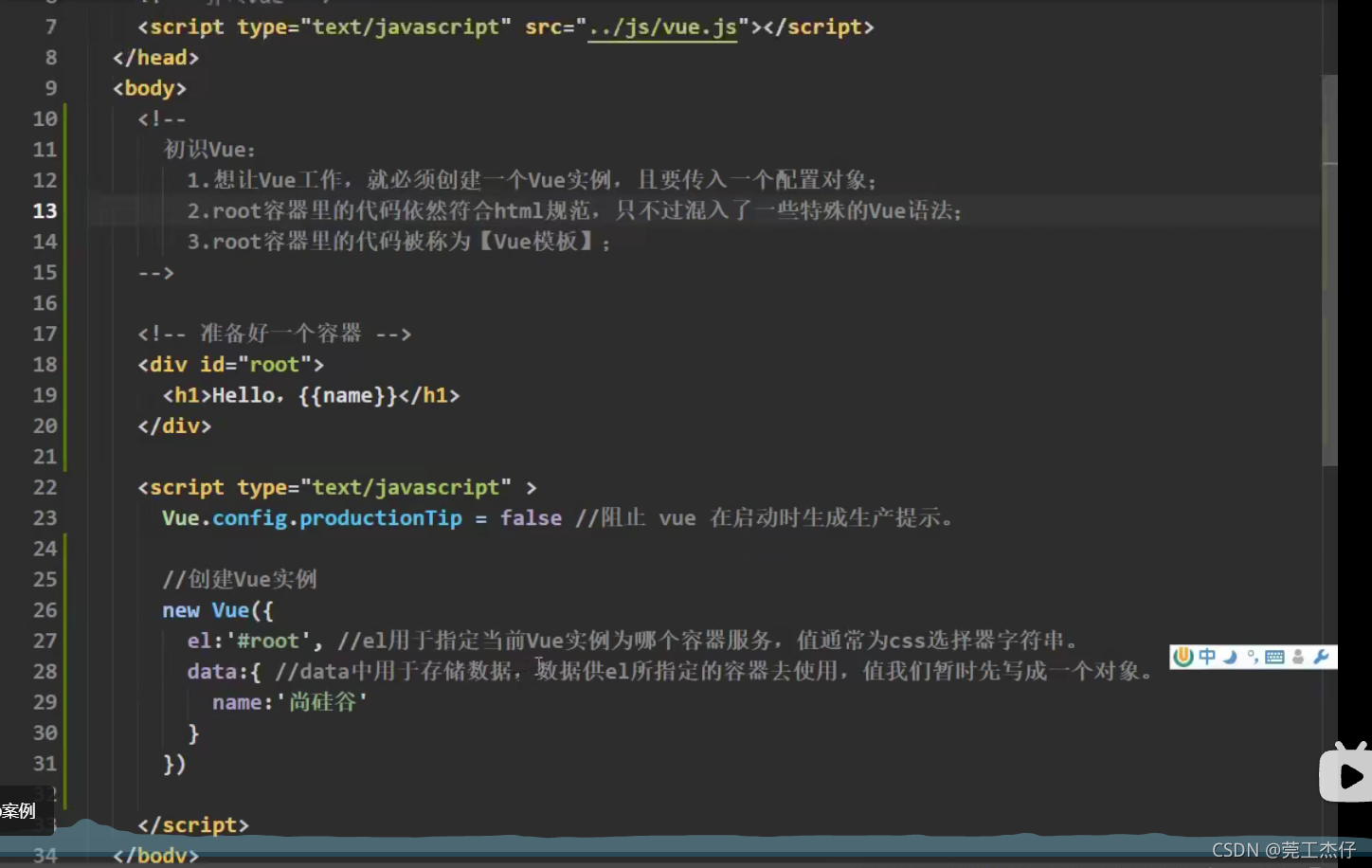
初始化一个实例,并添加相应的属性
例子如下:

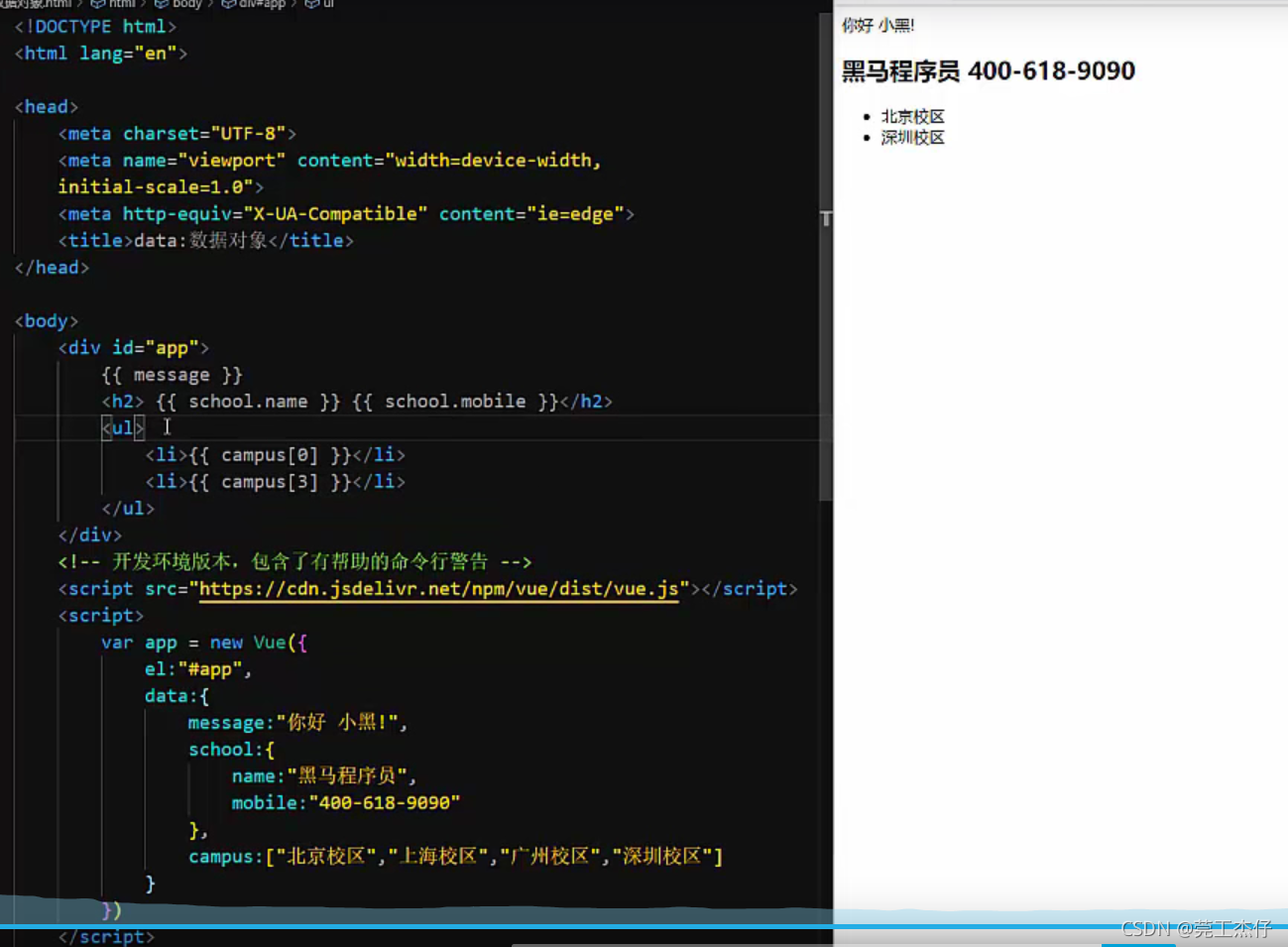
讲解一下上面的代码的一些知识:
-
{{message}}是一个插值表达式,可以将我们在vue中同名的属性在html中显示出来
-
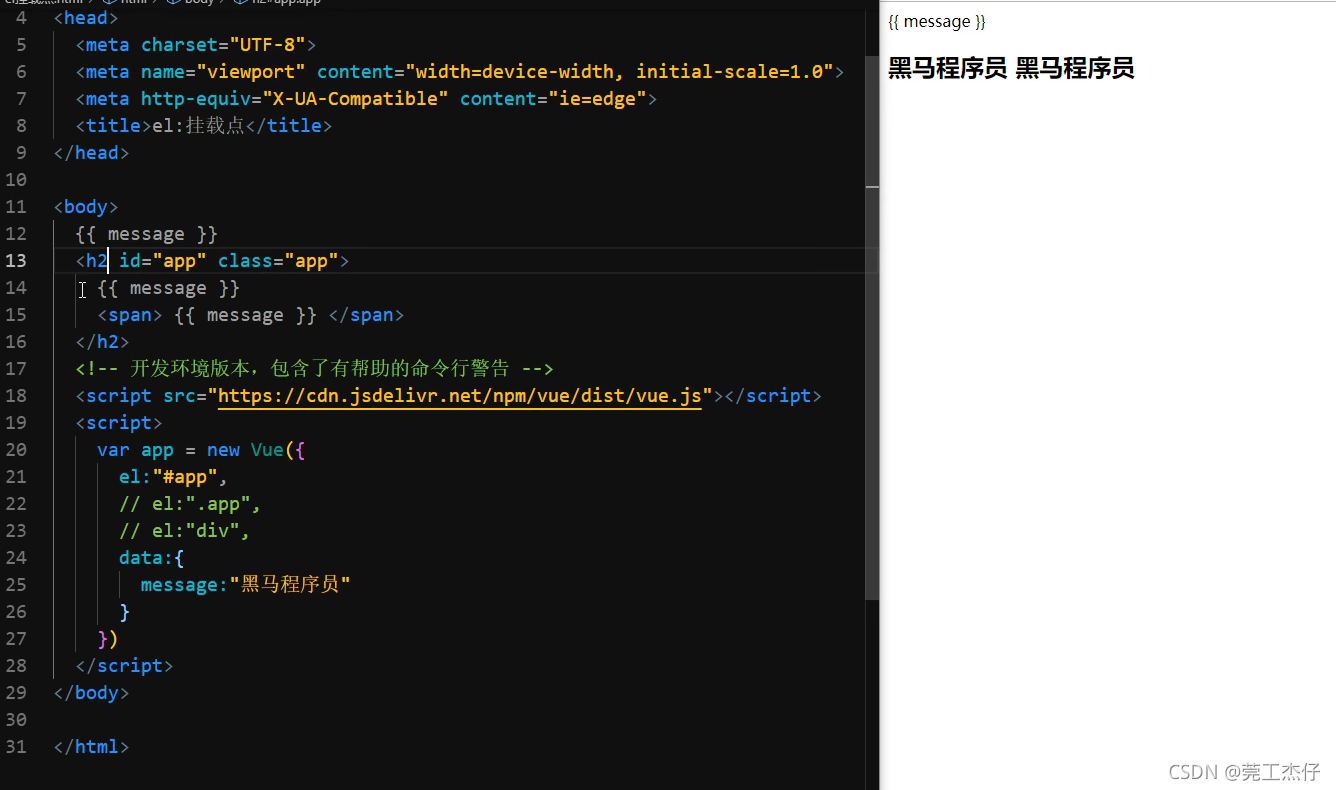
el:挂载点的作用:1.vue会管理el选项命中的元素,及其内部的后代元素,也可已使用其他的选择器来选择需要管理的标签,但推荐使用id选择器,那么还有一个问题就是el可以管理那些标签?el不能用来管理单标签以及HTML和BODY元素
例子如下:

el挂载的两种方法:
(1)直接使用el:"#xxx"
(2)使用vue的方法$mount来为它本身添加控制的元素
例子如下:

两种方法都可以使用 -
在当面的代码中data其实是一个对象,数据就作为data的属性被保存了起来,所以他里面的语法是符合js语法的,其次它还可以是函数,变量目前不深究
-
data的作用:用来保存我们所需要使用的一些数据,这些数据可以基本的数据类型,也可以是数组,对象这些类型,使用这些复杂类型的语法,按照js语法使用
例子如下:

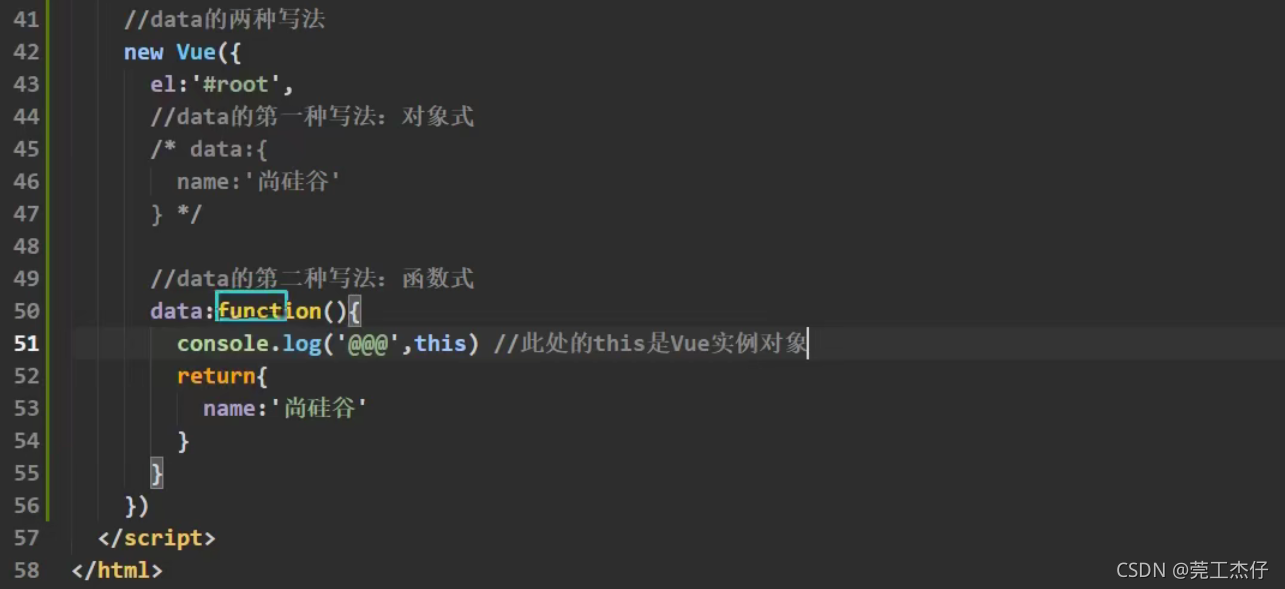
data的两种写法
(1)对象式:直接就是将data当作一个对象,然后把需要保存的对象作为它的属性
(2)函数式:将data作为一个函数,但必须让函数返回一个对象
使用哪种方法:不涉及组件,哪种方法都行一旦使用了组件必须要使用函数式
例子如下:

data会被vue实例自动调用,前提是函数必须式普通函数,不能式箭头函数,因为箭头函数没有自己的this,它会向外找而导致,this不再指向vue实例
-
vue与所挂载的标签是一一对应的,也就是所一个vue只能管理一个标签,一个标签也只能被一个vue所管理,不存在一对多,和多对一的关系
-
对插值表达式{{}}的深入理解,并不是说{{}}里面的变量只能是data里面的属性,他还可以是js表达式
例子:Date.now()并不是data里面的属性,打他是一个表达式所以可以在页面上显示一个时间撮


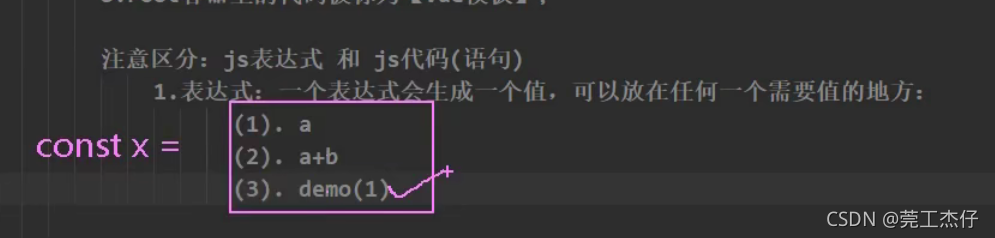
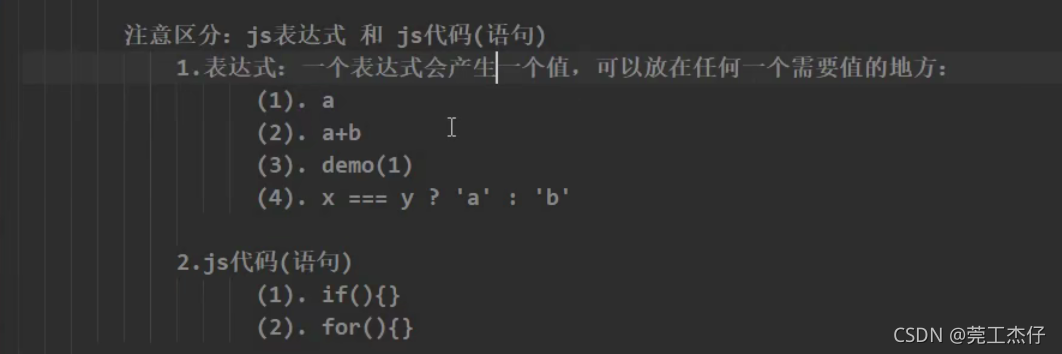
js表达式与js代码的区别:


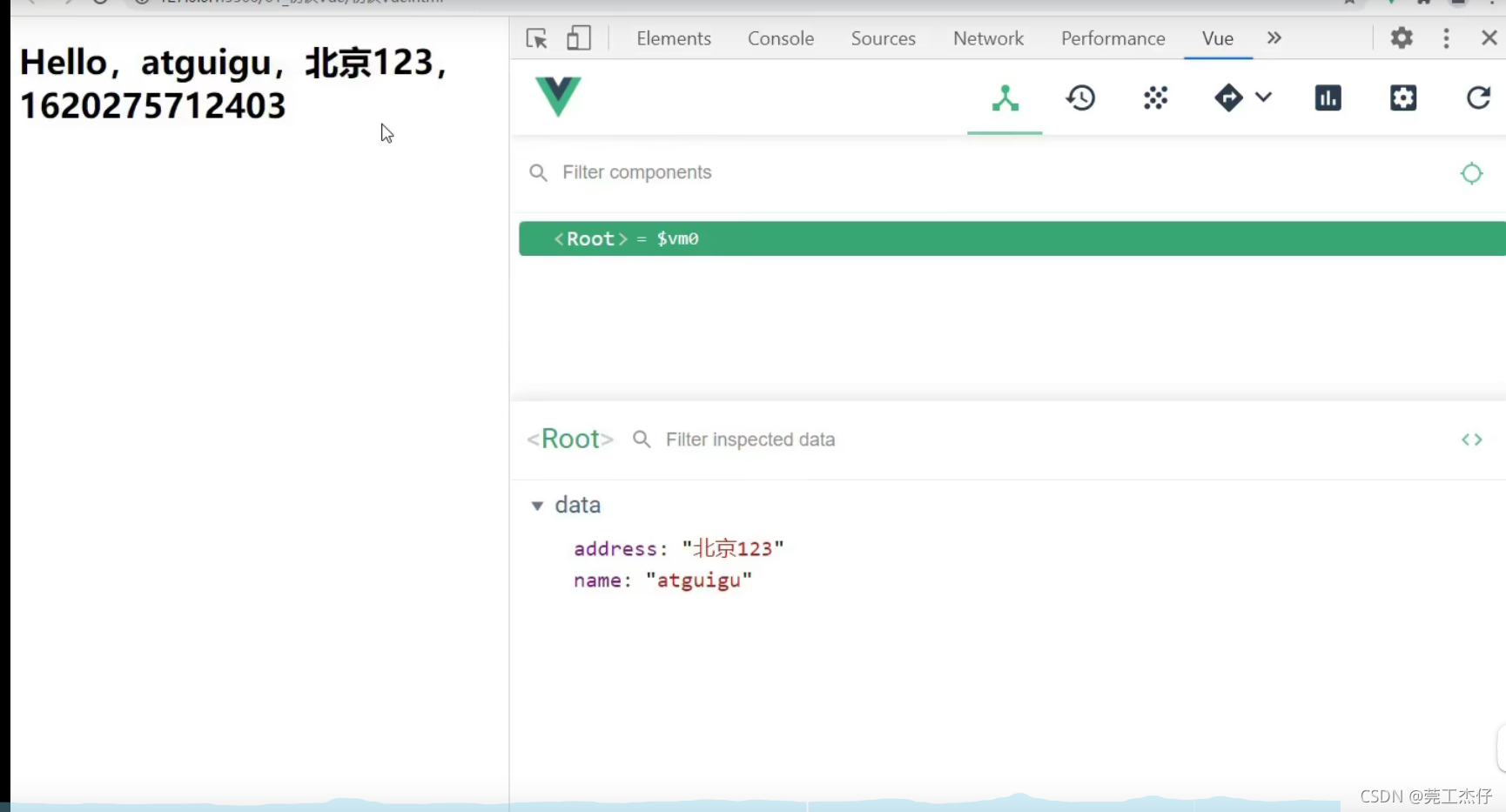
学会使用Vue.辅助工具

Vue模板语法
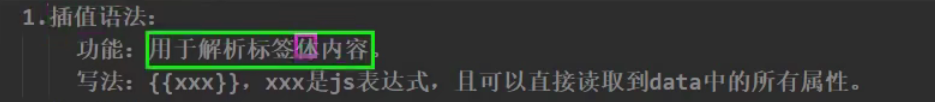
插值语法{{}}
插值语法一般用于控制标签体内的内容,当然v-test指令也有相应的作用可是v-test不够灵活

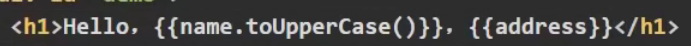
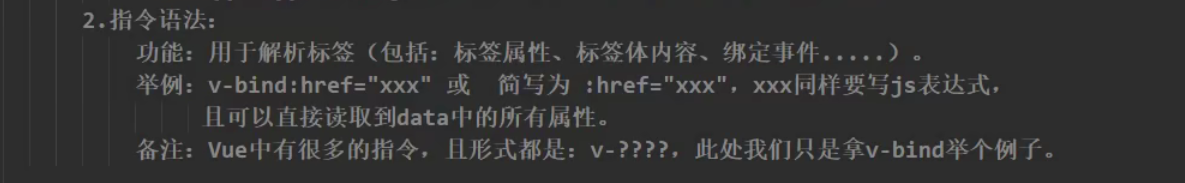
指令语法v-xx


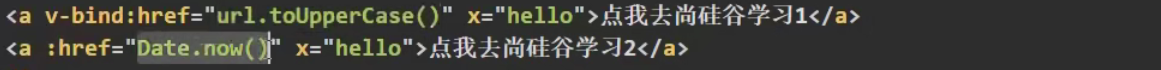
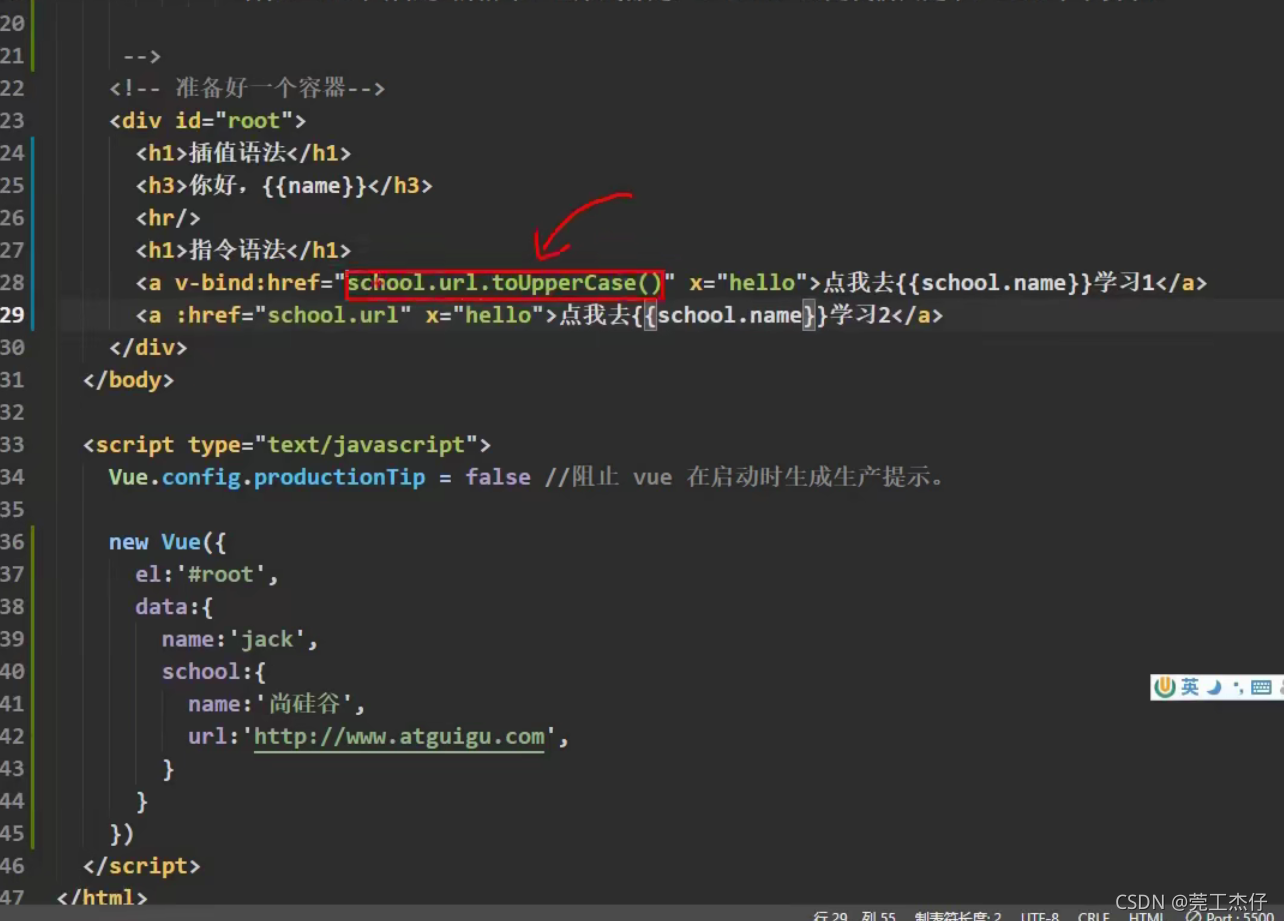
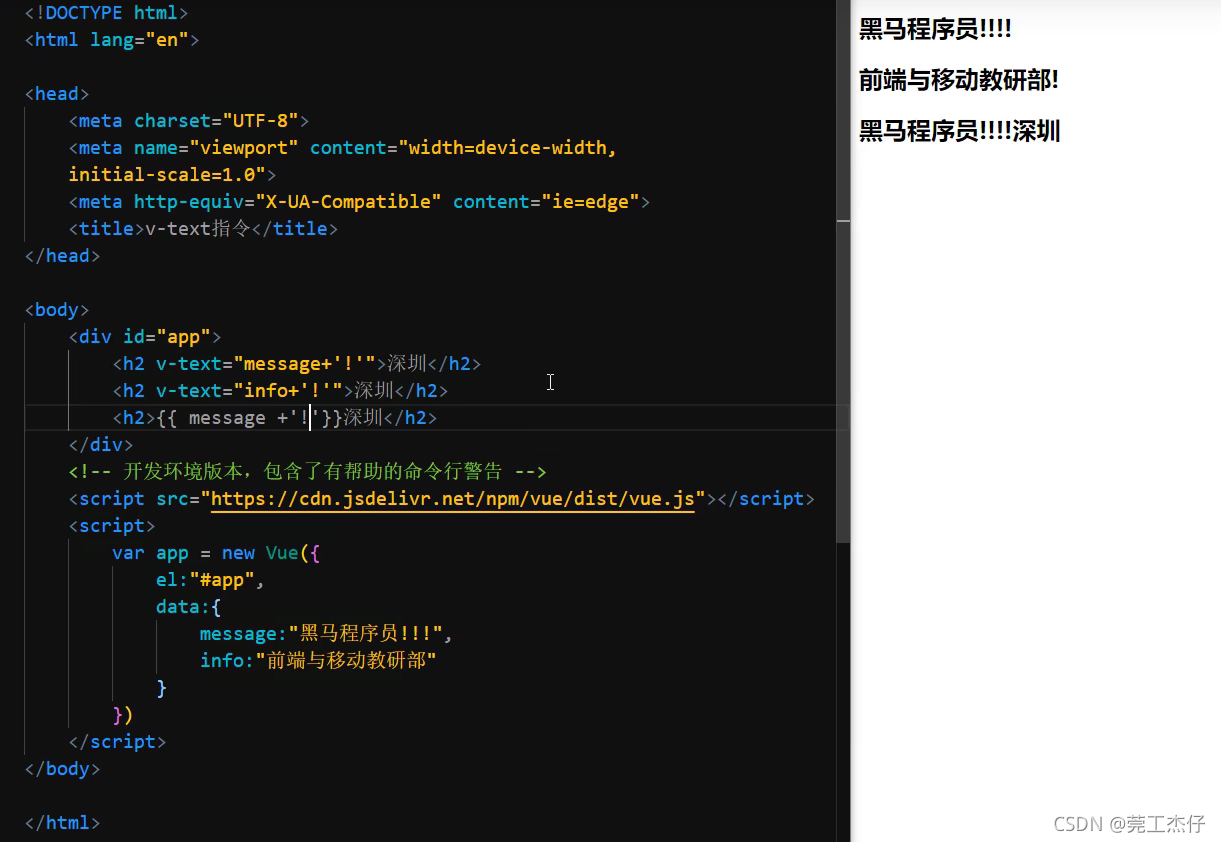
代码讲解:就拿上面图片的代码讲解一下,因为前面加上了指令语法,所以“”里面会被当成一个表达式而不是,一个字符串,它会先去url对应的字符串,转化为大写后再输出
语法应用

知识带你讲解:上面的代码主要是为了解决name冲突的问题,所以使用两个作用域区分开两个变量,其实就是利用了上面两个语法的特性,{{}}里面是表达式,其次指令语法后面“”的内容会被当成表达式运行
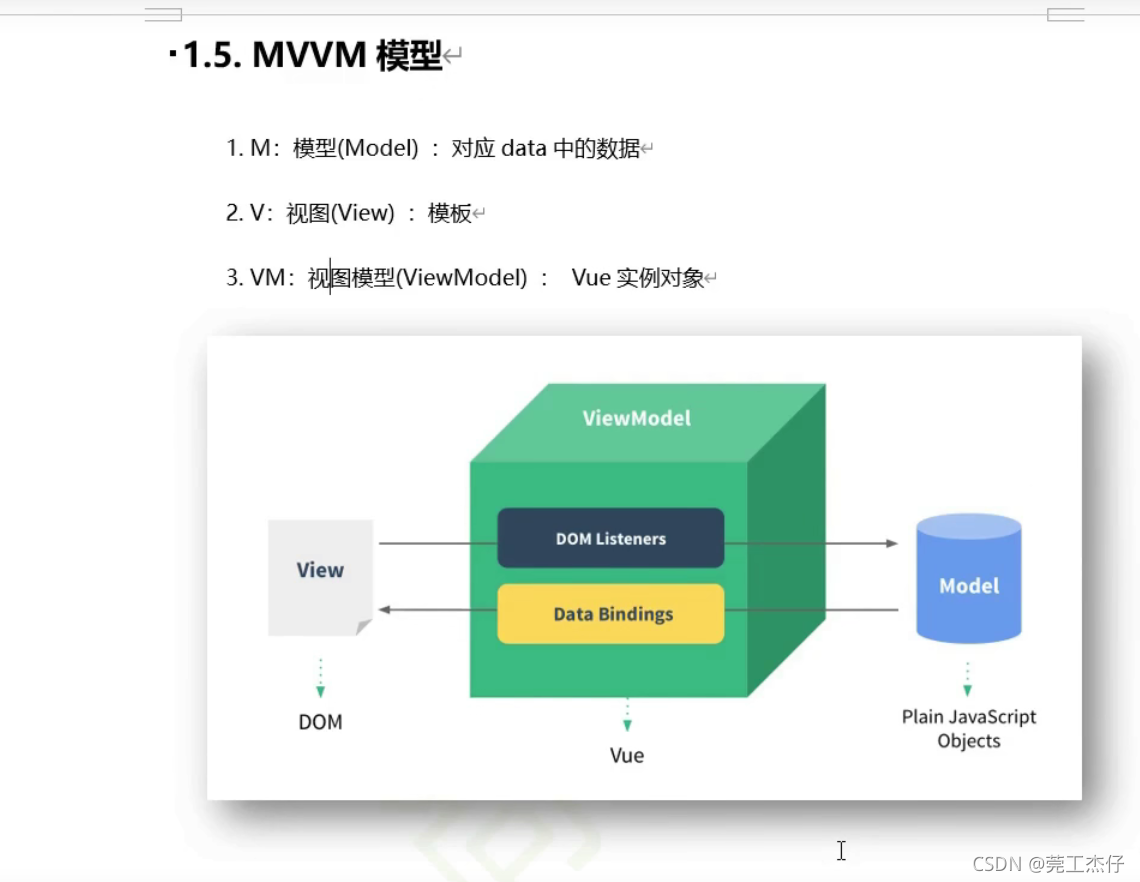
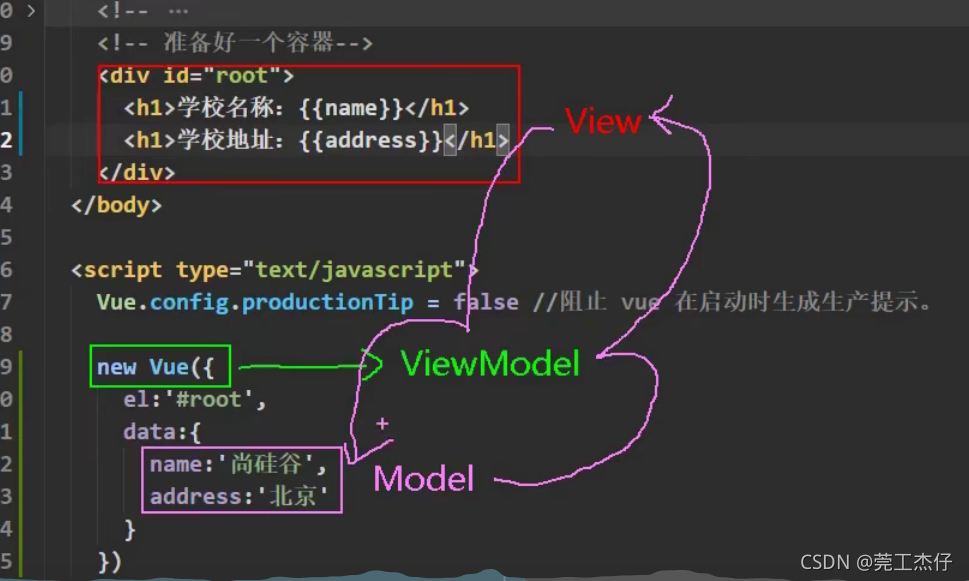
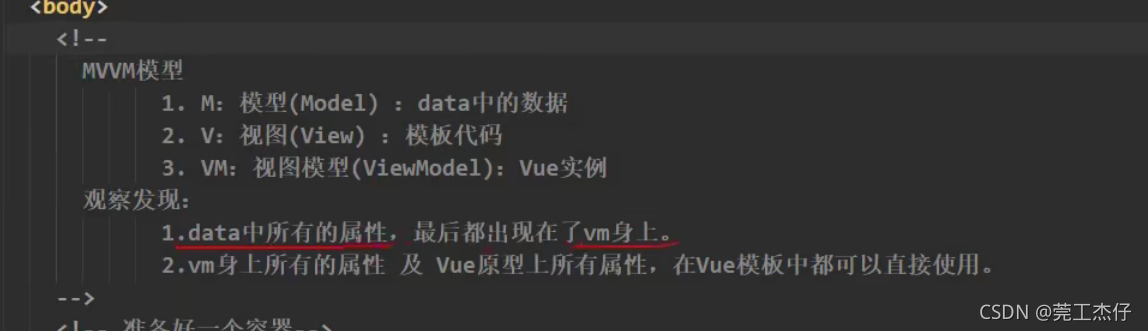
理解MVVM模型
简单来说:mvvm模型值得就是使用vue将我们的前端页面与一些数据关联了起来



数据代理
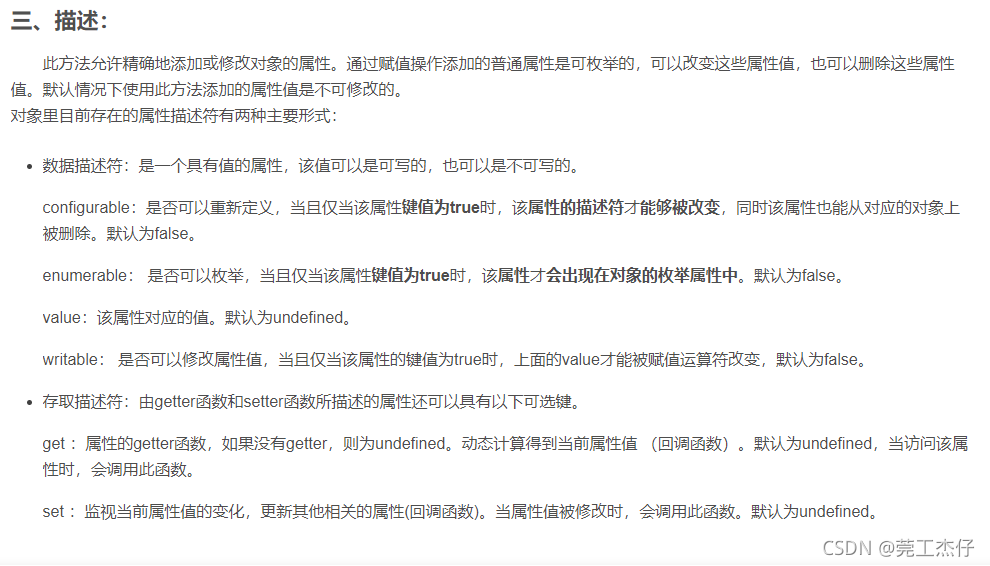
理解object.defineProprty


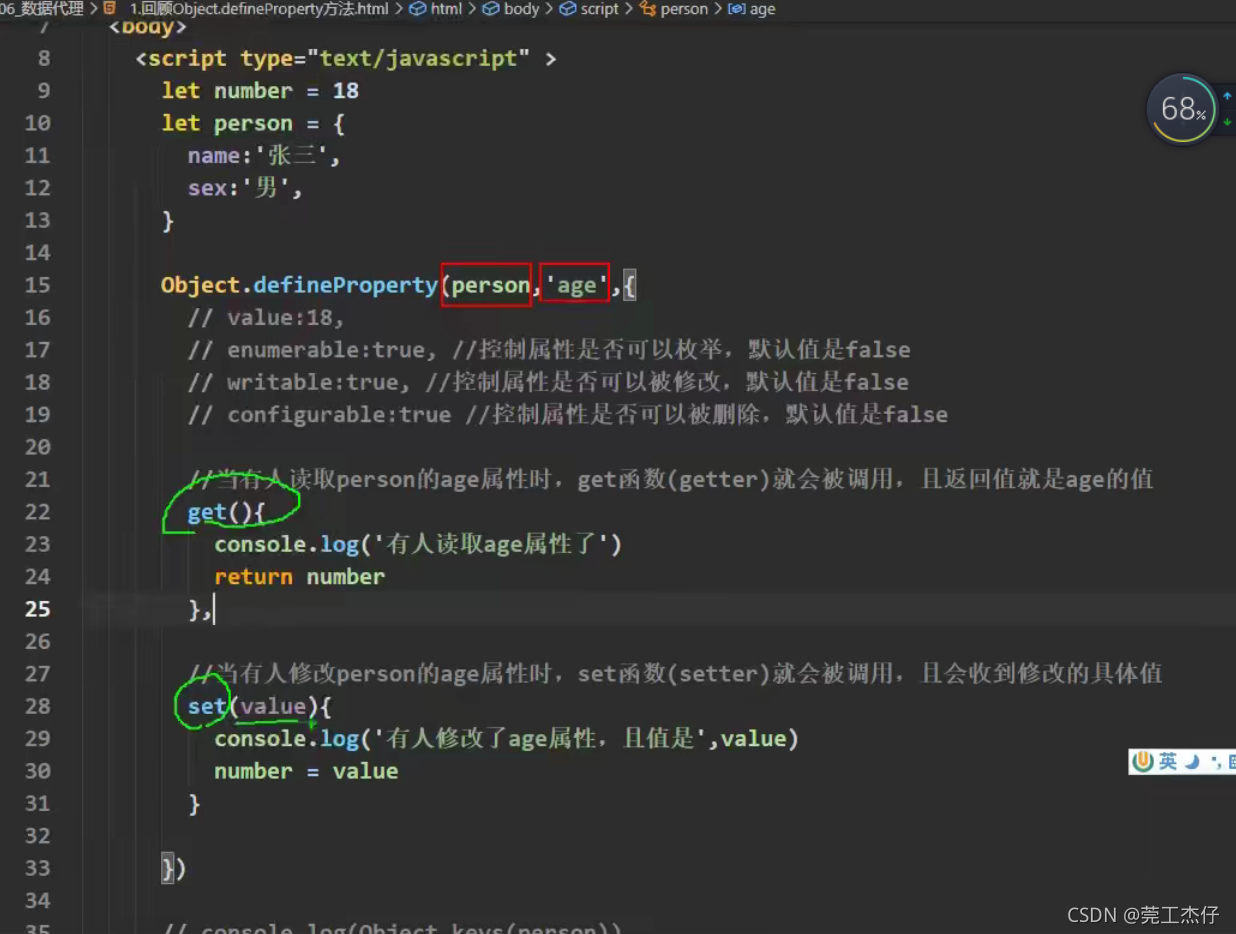
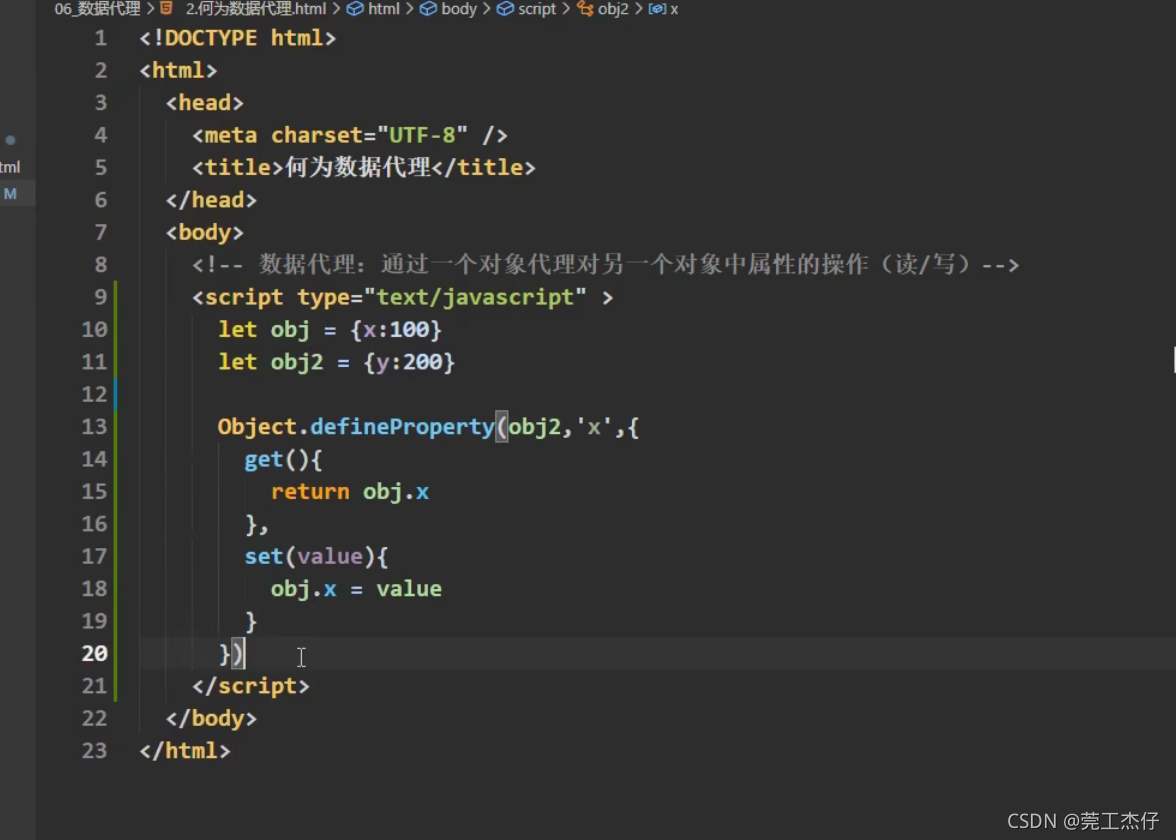
object.defineProprty的作用可以通过该方法将一些数据关联起来,起到一个同时改变的作用,例子如下

对上面代码的讲解:首先使用defineProperty的作用是为了给person添加一个属性并且该属性的只与number相关联,也就是说number变了,age也改变,使用简单的age=number是不行的因为该代码,只解析一次,此后number的值改变了,是不影响age,所以我们可以通过代理的get 和 set方法来完成上述功能
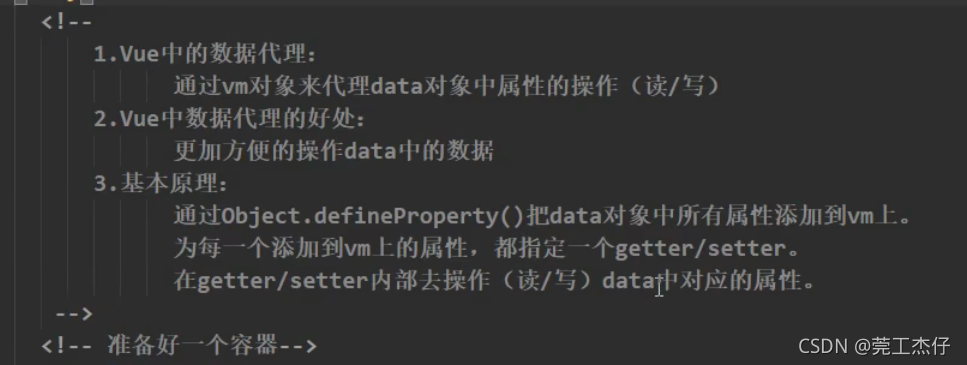
什么是数据代理:
定义:
例子如下:

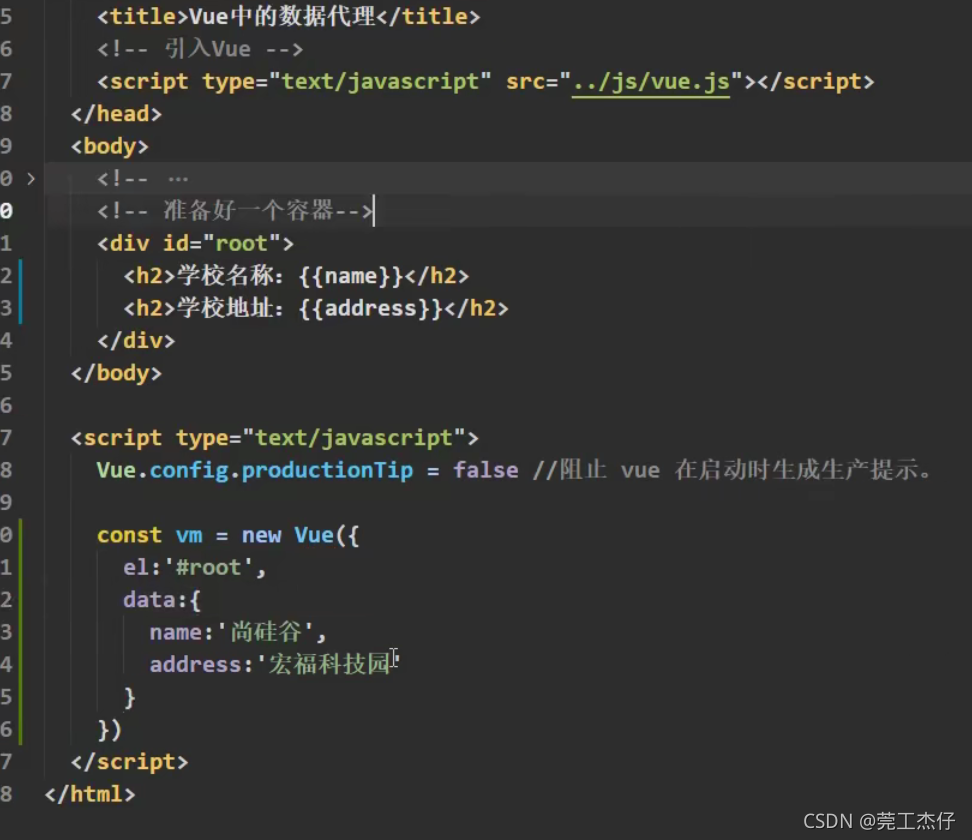
数据代理在vue中的应用

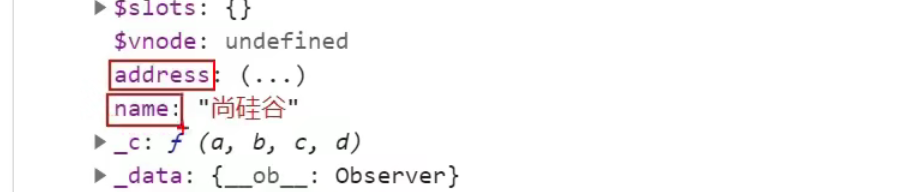
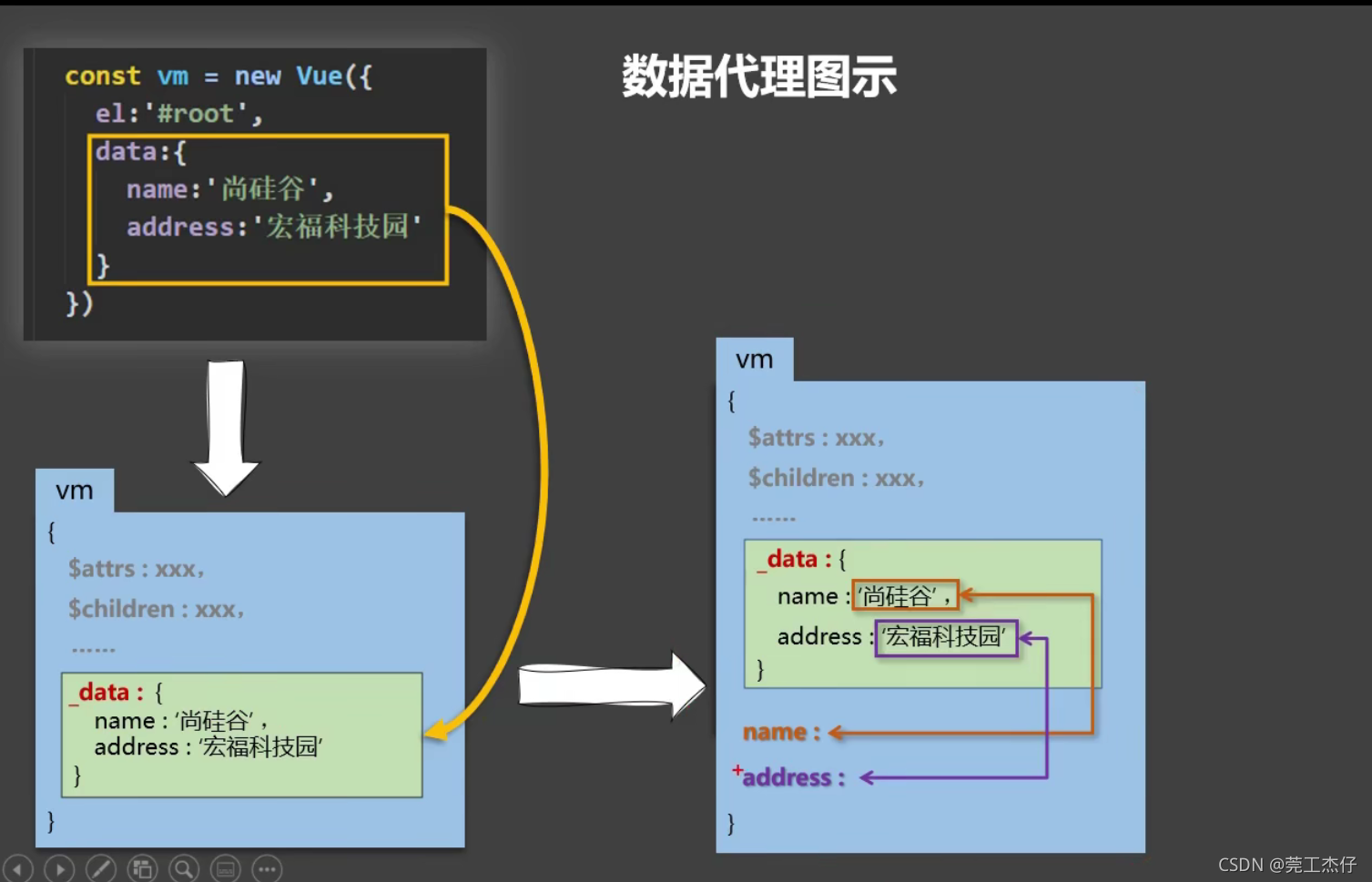
首先我先提出一个疑问?因为这个疑问是我害每由学习这个知识点之前就一直存在的:data作为一个对象在vue实例里面,它到第在哪?你可能觉得在vue.data里面,其实如果你这样访问的话会得到一个undine的数据,其实思路是没错的,但他将data的数据放到了_data里面,所以如果我们想要访问data里面的数据应该访问vue._data
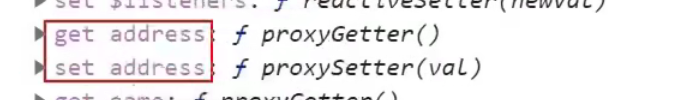
好了,上面的问题解决了,我们再来聊聊代理的问题,确实我们可以直接通过vue._data来访问,data里面的数据可每次访问属性都要加上vue._data是不是太麻烦了,如果每次{{}}的使用都要加上vue._data确实太麻烦了,可是我们现在直接就可以通过name来使用数据为什么?因为Vue使用了代理,将data的数据直接绑定到了vue上所以我们可以直接使用
例子如下:




原理图:

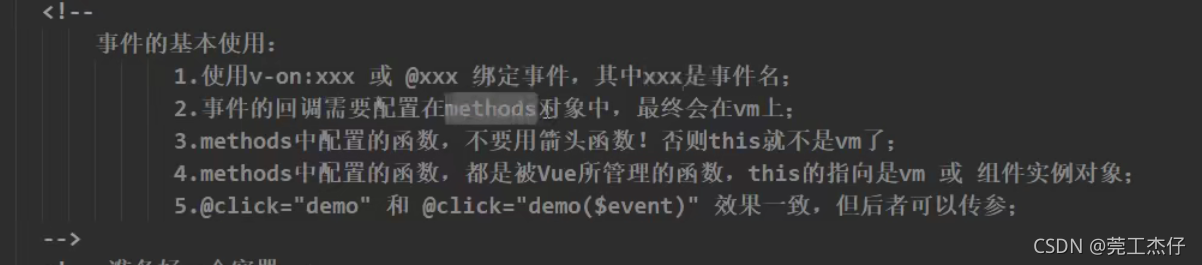
事件处理:methods
一些重要的知识点:

有关函数传递参数的问题:
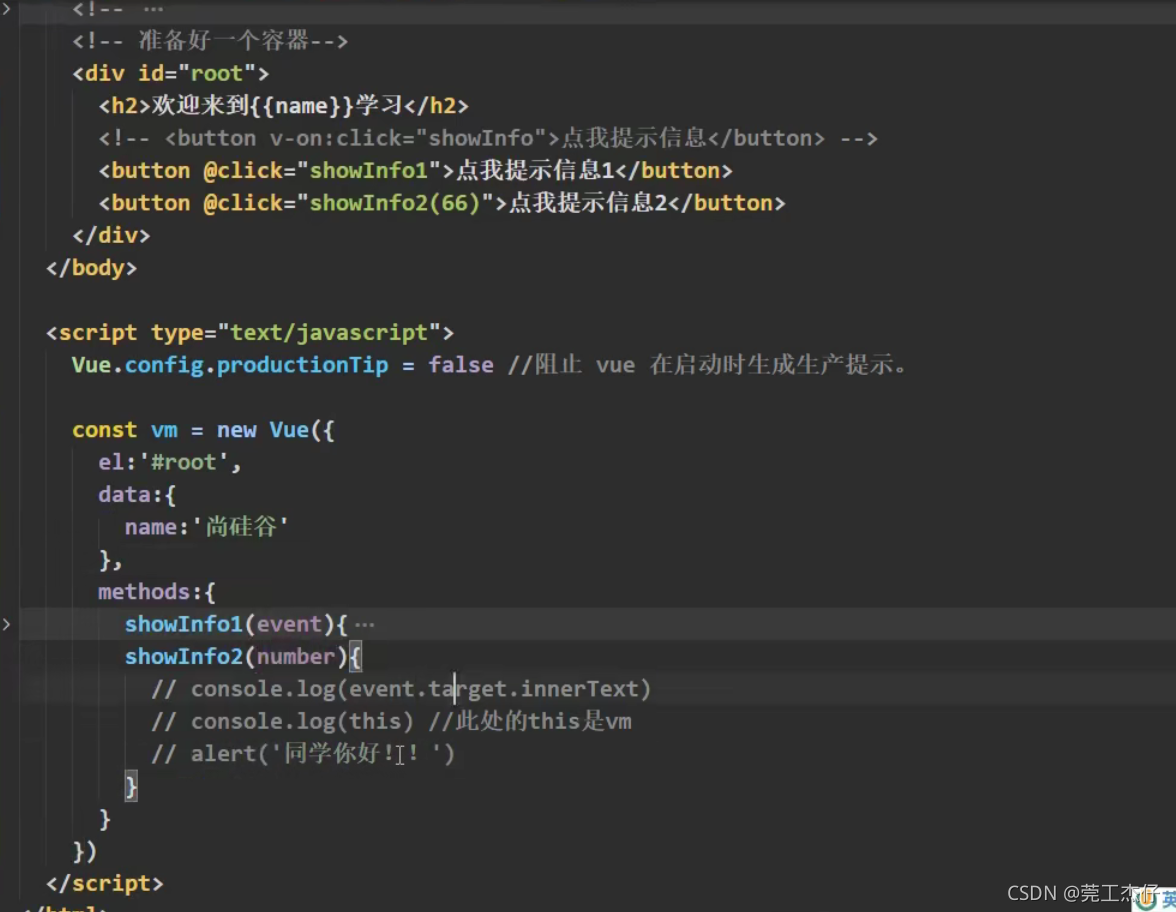
例子如下:

对上面代码的一些知识点的讲解:当为标签绑定函数时,标签内的函数名可以传递参数,也可以不传递参数,不传递参数时,会传过去一个默认参数event,如showInfo1,可如果传递了参数如showInfo2(66),那么就不会在默认传递event了,可如果还想使用event作为参数怎么办?使用($event),函数就会将event作为对象传递过去
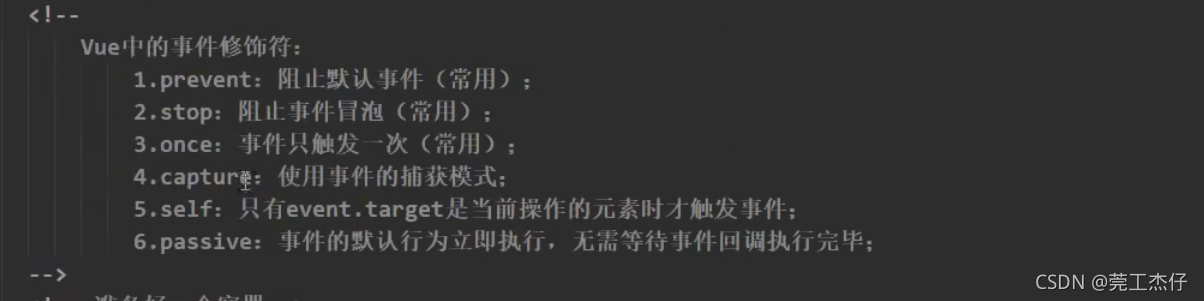
事件修饰符

只要会用前三个即可,其他的理解即可
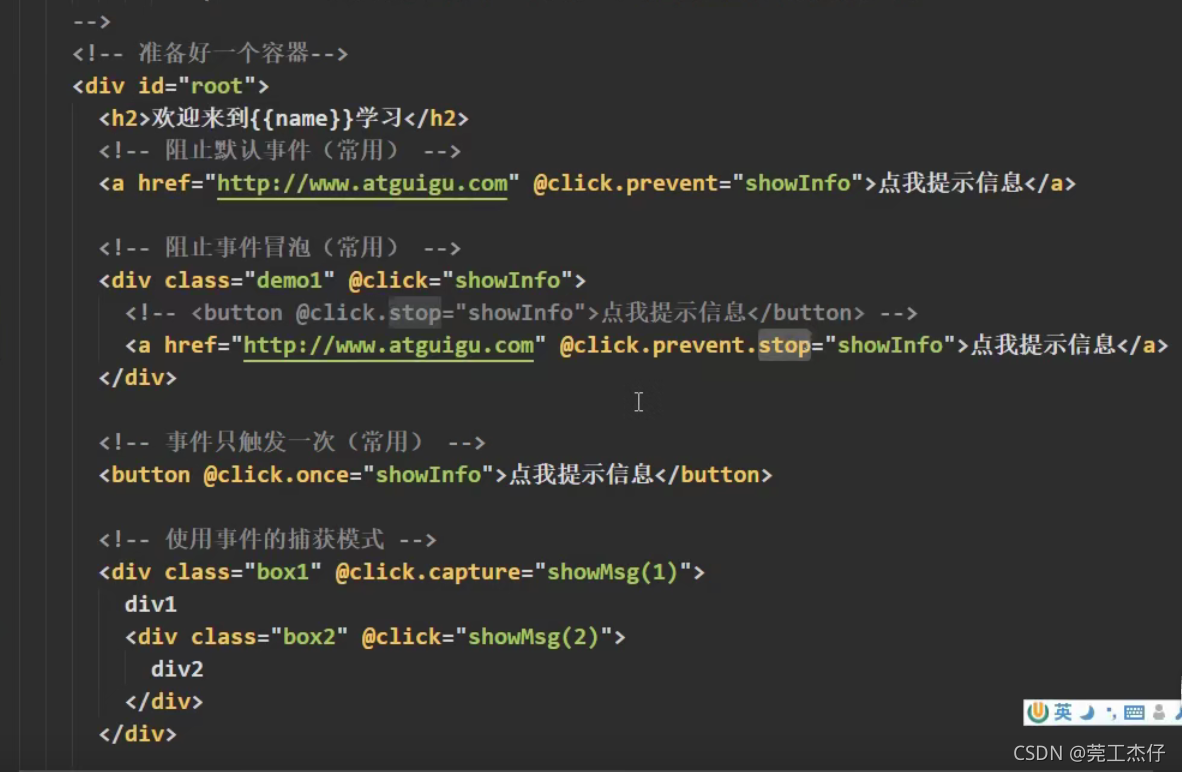
例子如下:

注意事件的修饰符时可以连着书写的例如:@click.prevent.stop=""
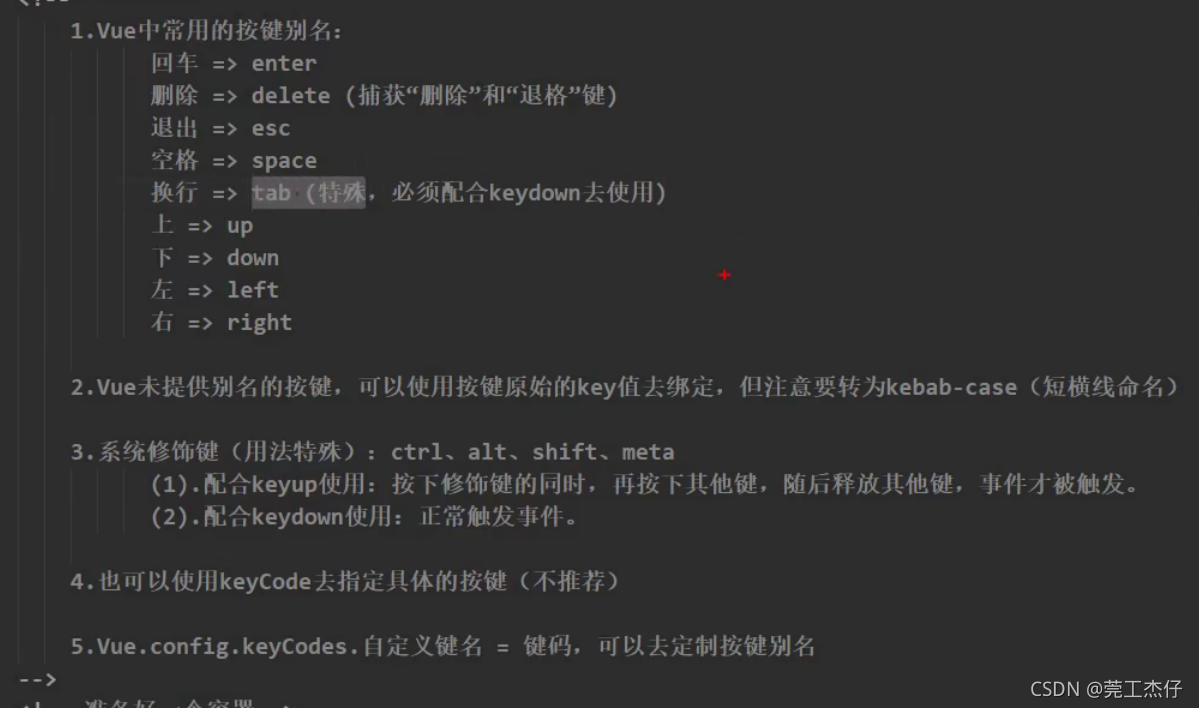
键盘事件修饰符:

VUE命令:
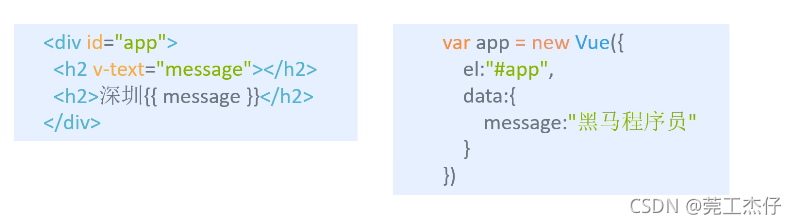
v-text指令:设置标签的文本值

对上面所涉及的一些知识点的讲解:首先是v-test的使用位置是标签的内部,使用v-test的缺点就是它会将你标签里面原有的值也都替换掉,解决方法使用插值表达式{{}},如上图所示
例子如下:

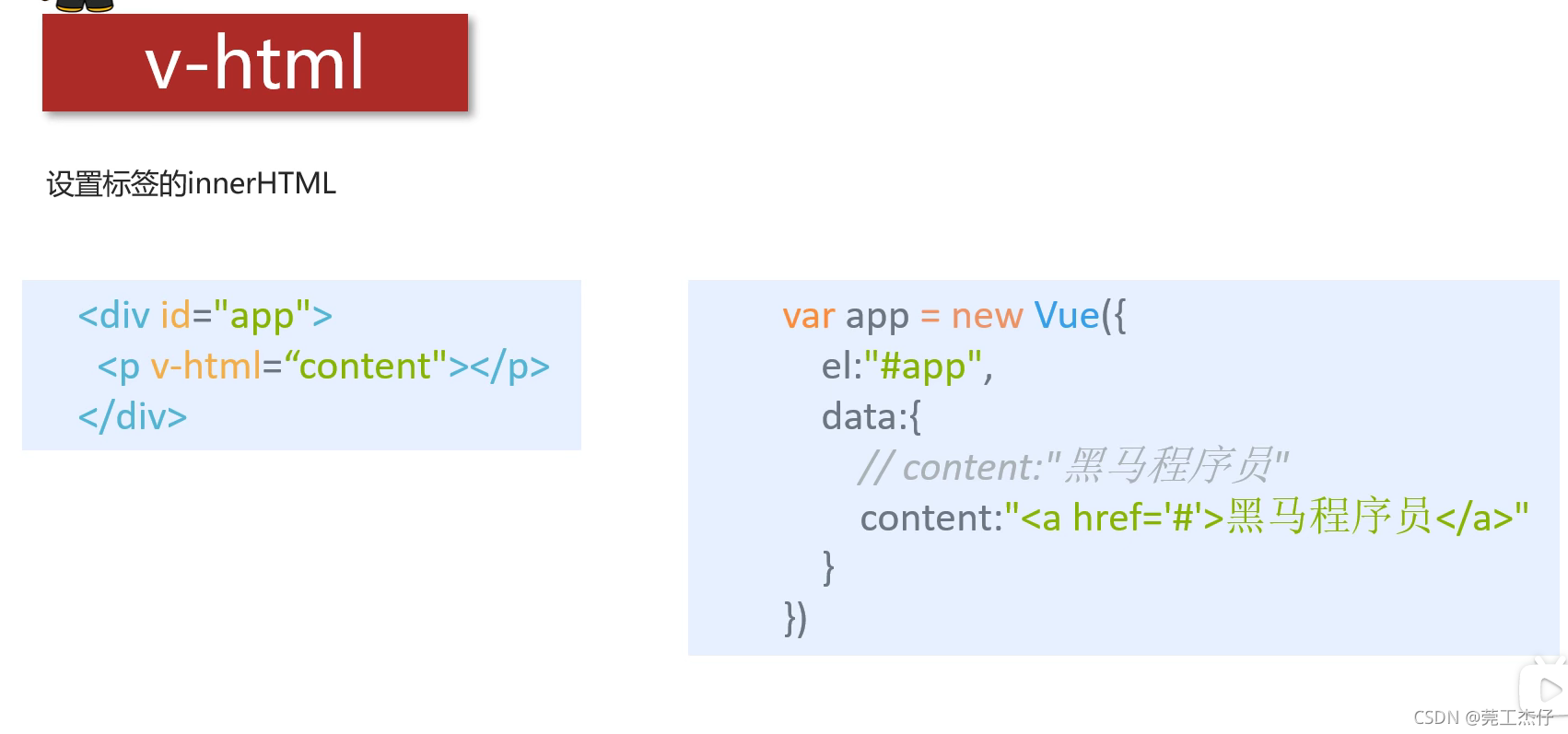
v-html指令:设置元素的inHTML语句

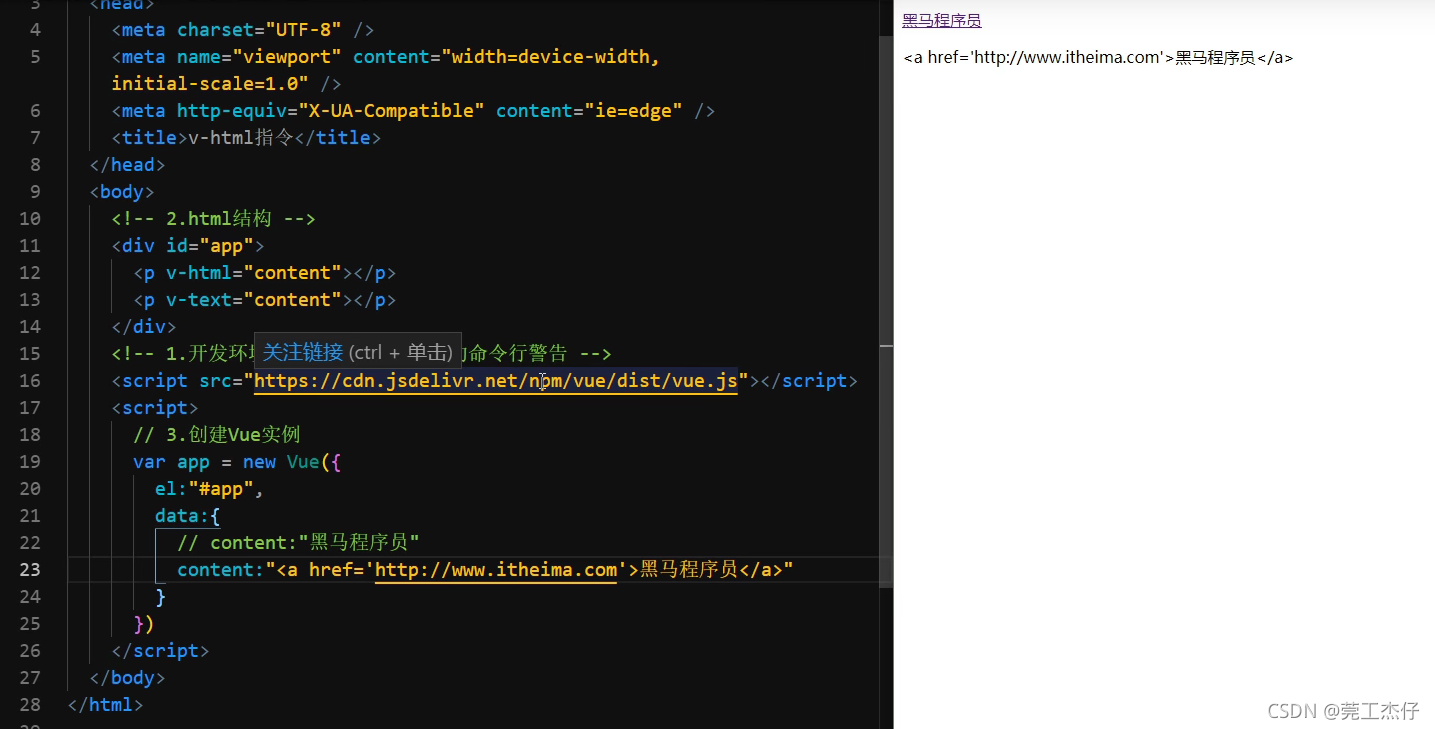
对上面代码的讲解:如果v-html要添加的内容为文本,哪它的作用和v-test是一样的,但它还可以插入html语法,内容中的html结构会被解析为标签
例子如下:

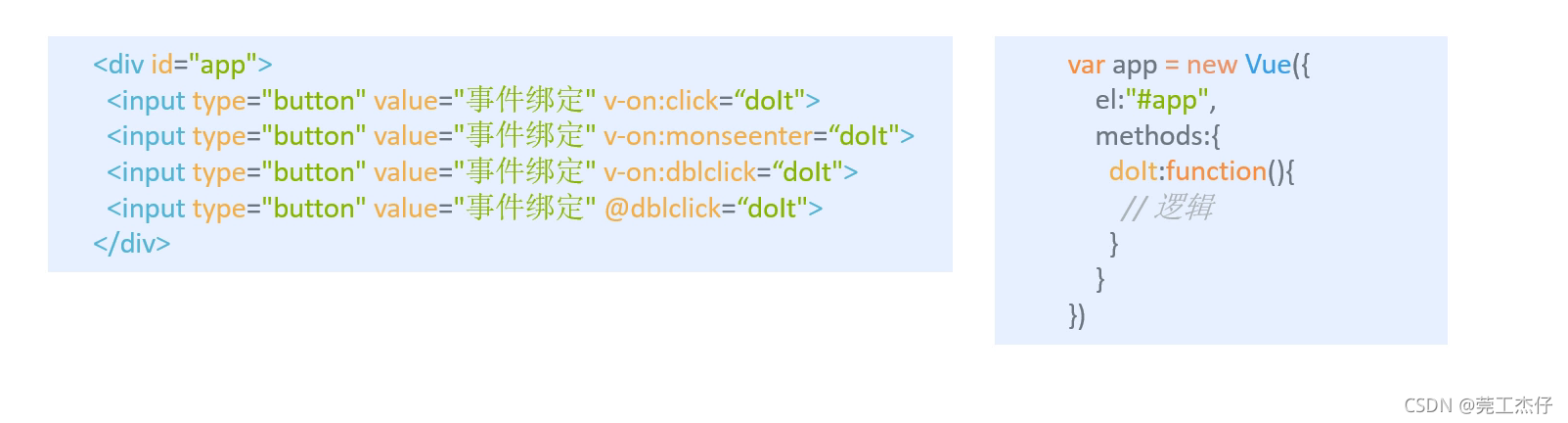
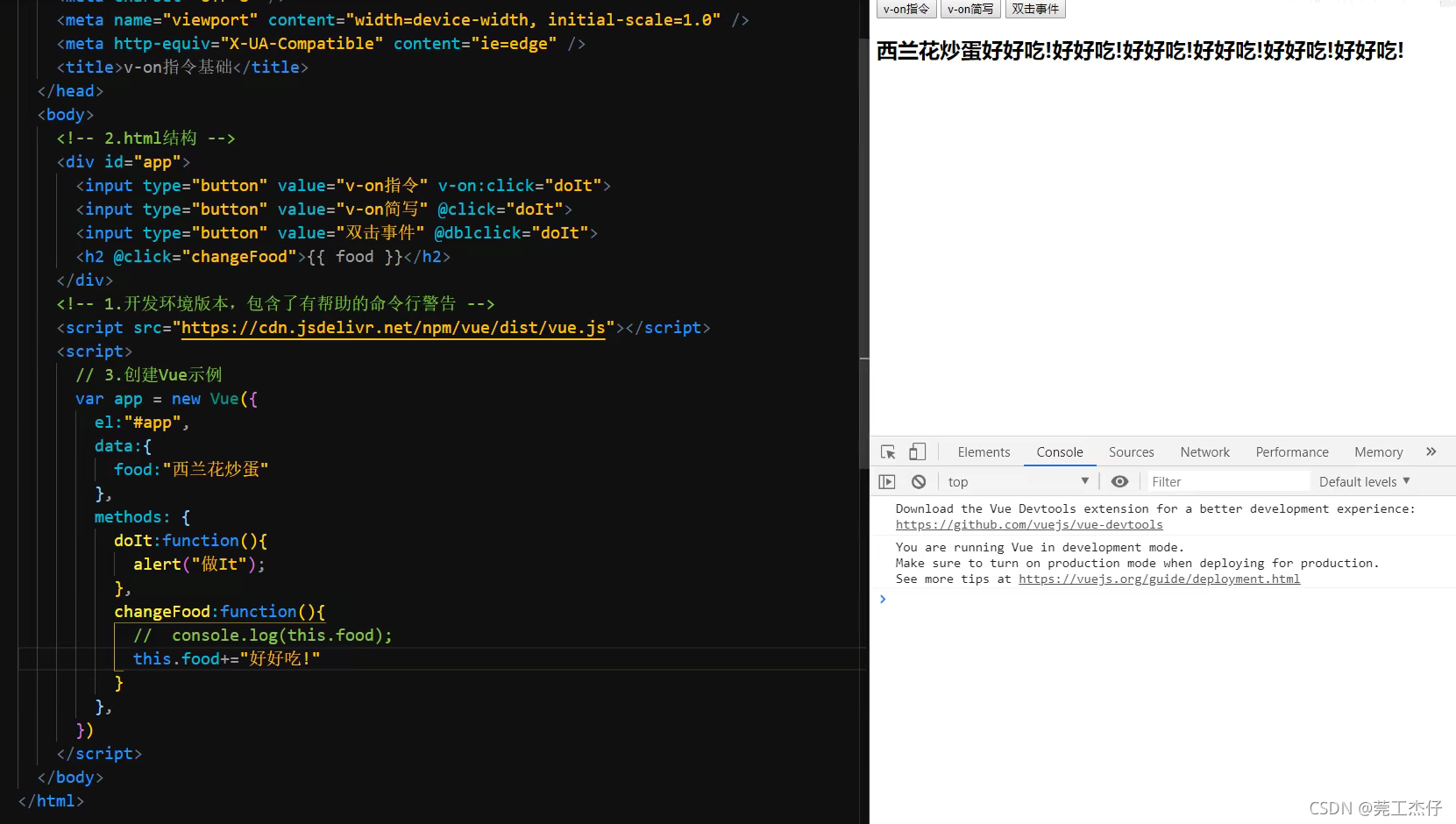
v-on指令:为元素绑定事件

对上面图片的一些知识点的讲解:v-on是用来为标签绑定事件的,v-on的位置同样是位于标签的内部,其次就是v-on可以使用@符号来代替,还有一点就是我们需要使用的事件主要是放置在vue实例的methods里面
例子如下:

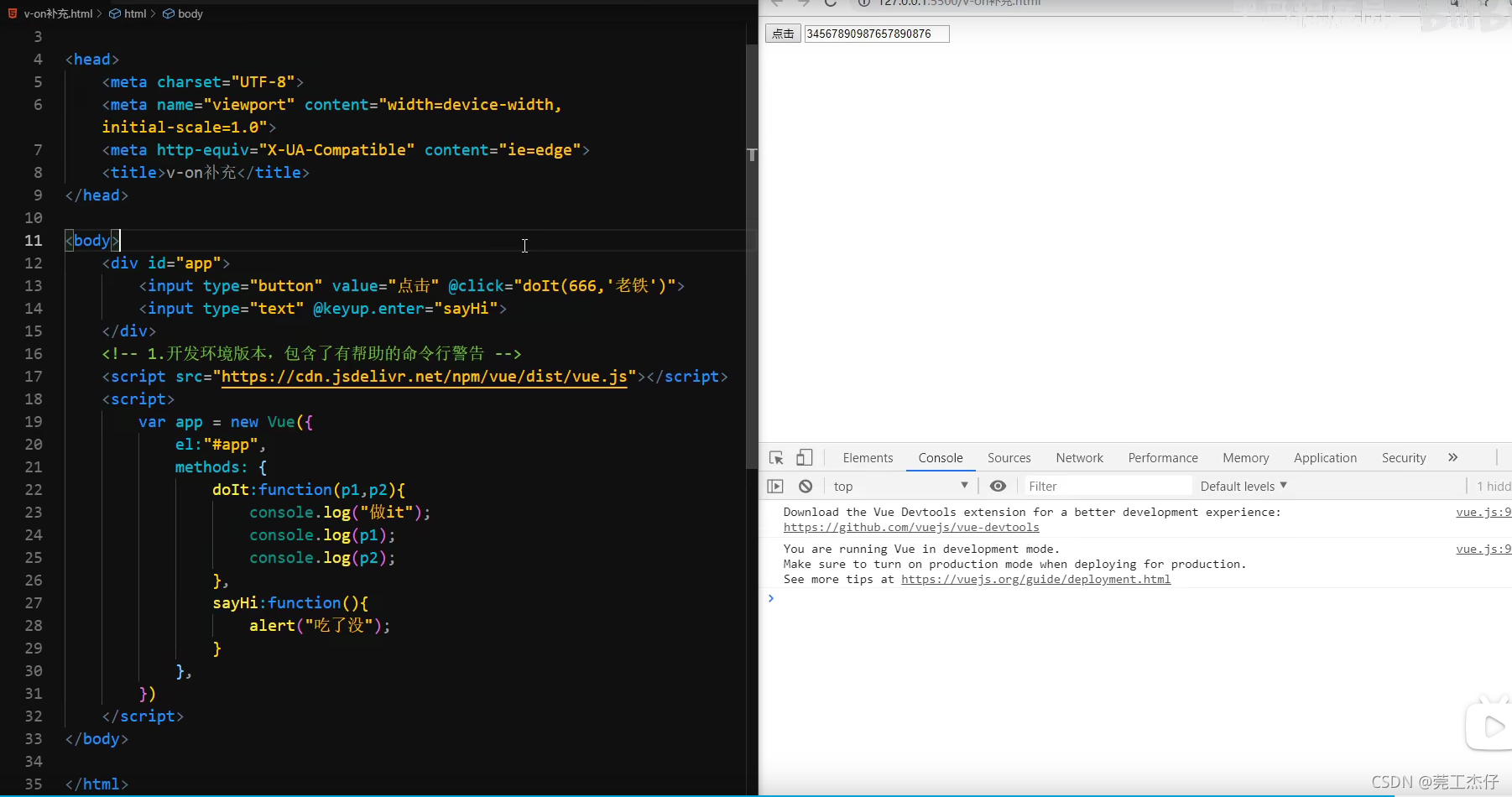
v-on补充
-
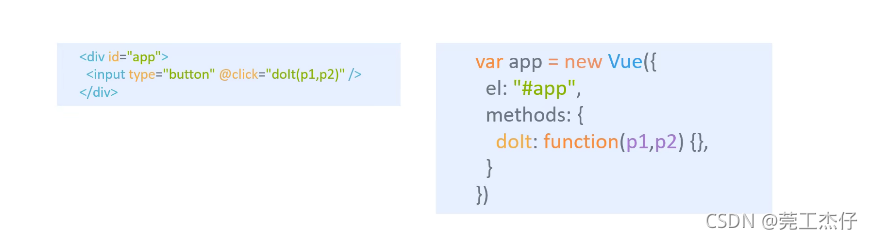
为v-on所绑定的事件传递参数,也就是传递自定义参数:

知识点讲解:位于doIt里面的参数可以传递,methods中相应的方法中,该方法可以hi使用该参数,参数的与js的一样 -
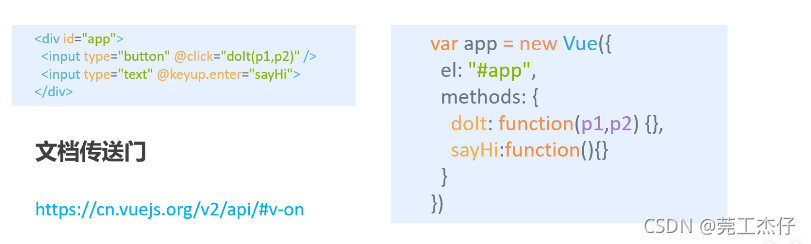
为事件添加修饰符,也就是为事件的触发添加限制条件:

知识带你讲解:上面的代码中为keyup事件的促发添加了,限制条件只有"enter"键触发的keyup
事件才会导致事件的发生
例子如下:

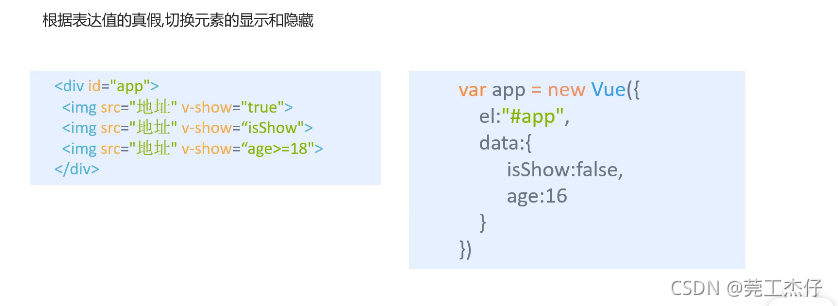
v-show指令

对上面代码的讲解:首先v-show指令的作用是控制元素的显示或者隐藏,它的本质使切换标签的display属性,其次就是v-show的属性值可以为boolean值,可以是函数,甚至还能使逻辑表达式,不过最终都会解析为boolean
例子如下:

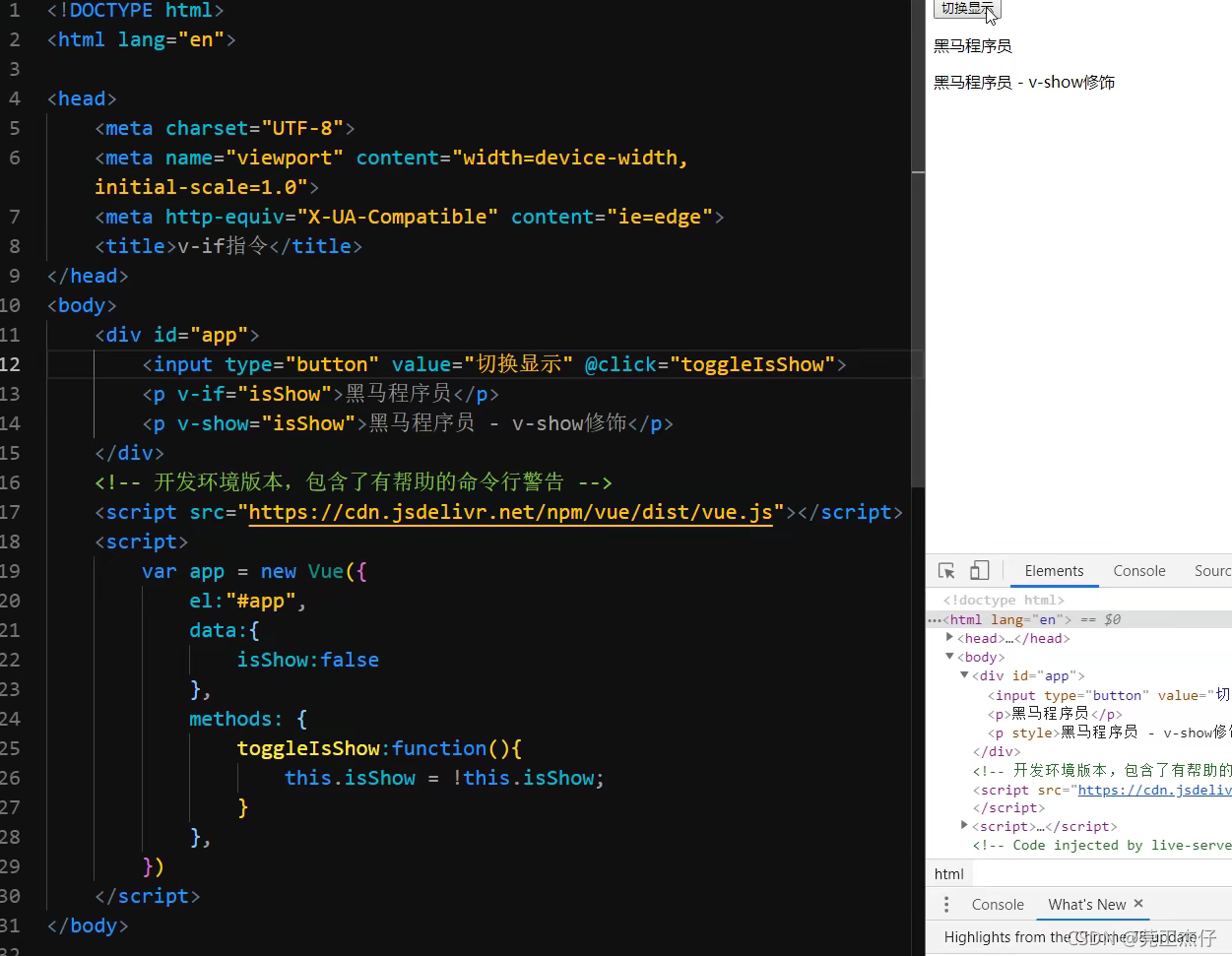
v-if指令

知识点:首先v-if的作用和v-show的作用是差不多的都是控制元素的显示和隐藏但他和v-show的区别在哪里?v-show是通过控制display:none的方式来控制节点的,但v-if是通过DOM直接删除或者添加该节点,什么情况使用哪种方式:频繁的操作使用v-show反之使用v-if
例子如下:


对上面代码的解析:他们的情况就跟他们在js中一样,每一次都只会有一个表达式生效,注意这三种类型的表达式不能被打断,即要放在一起
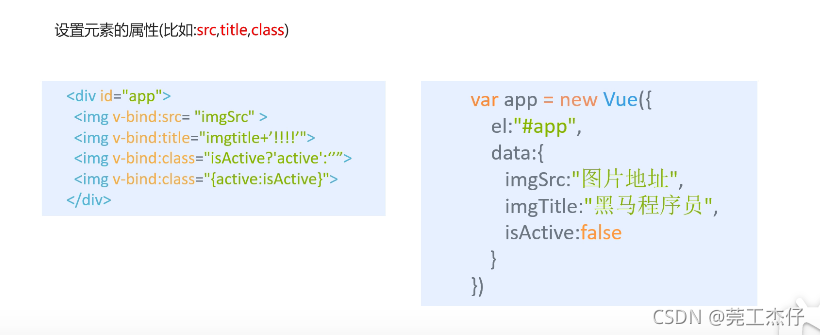
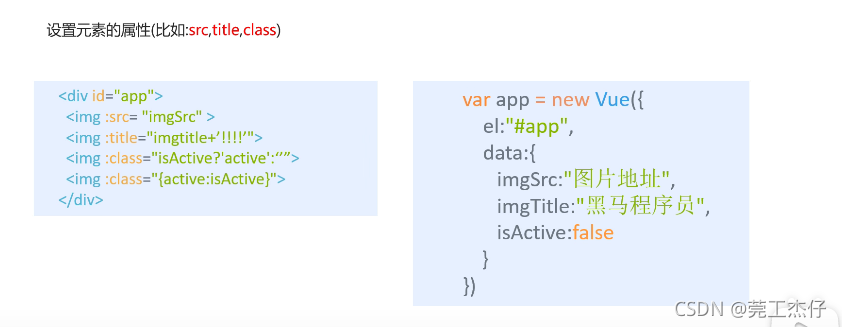
v-bind属性
作用:设置我们的标签属性,但注意是标签属性,不是css属性


对上面代码的讲解:使用v-bink可以为标签设置属性,而且可以简写为:属性="" 的形式
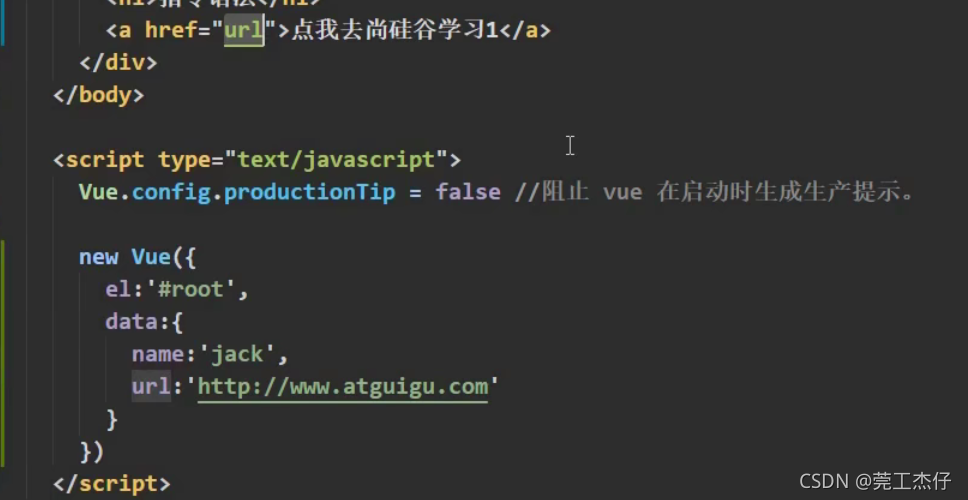
补充:使用v-bind后它会把双引号里面的字符串当作一个表达式



注意:上面两幅图都是错误的,都无法取得url对饮的值,只有使用了指令才会把“”里面的字符串当成表达式去执行
v-model指令
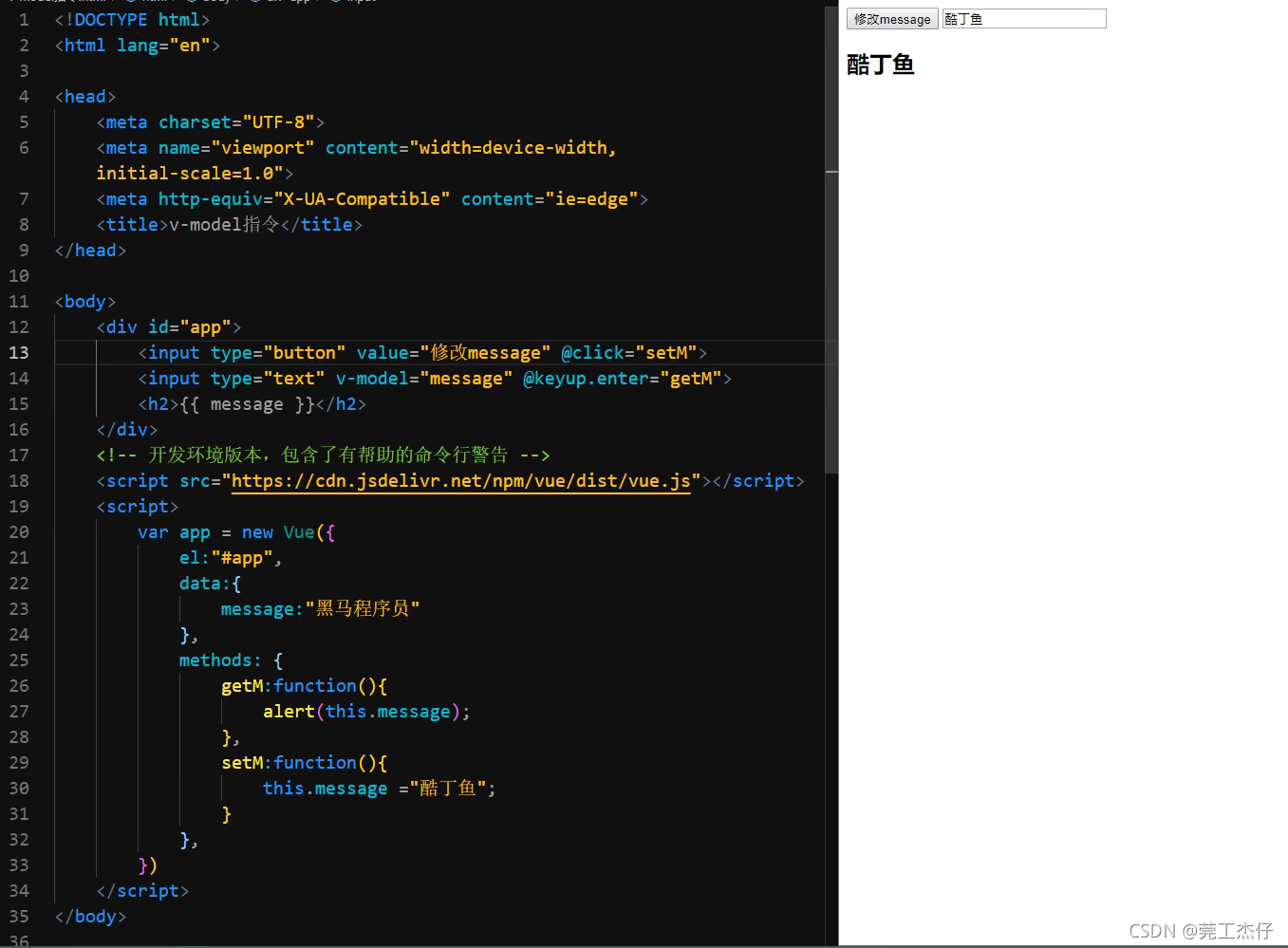
先从需求讲一讲吧:也就是有时候我们需要获取输入框的内容,或者动态的设置某个输入框的内容,如果我们使用js的话可能就需要获取该节点对象然后使用getattibue等方法来获取相应的value值,设置的话就更麻烦了,甚至还要设置监听事件,可如果使用v-modle就简单多了
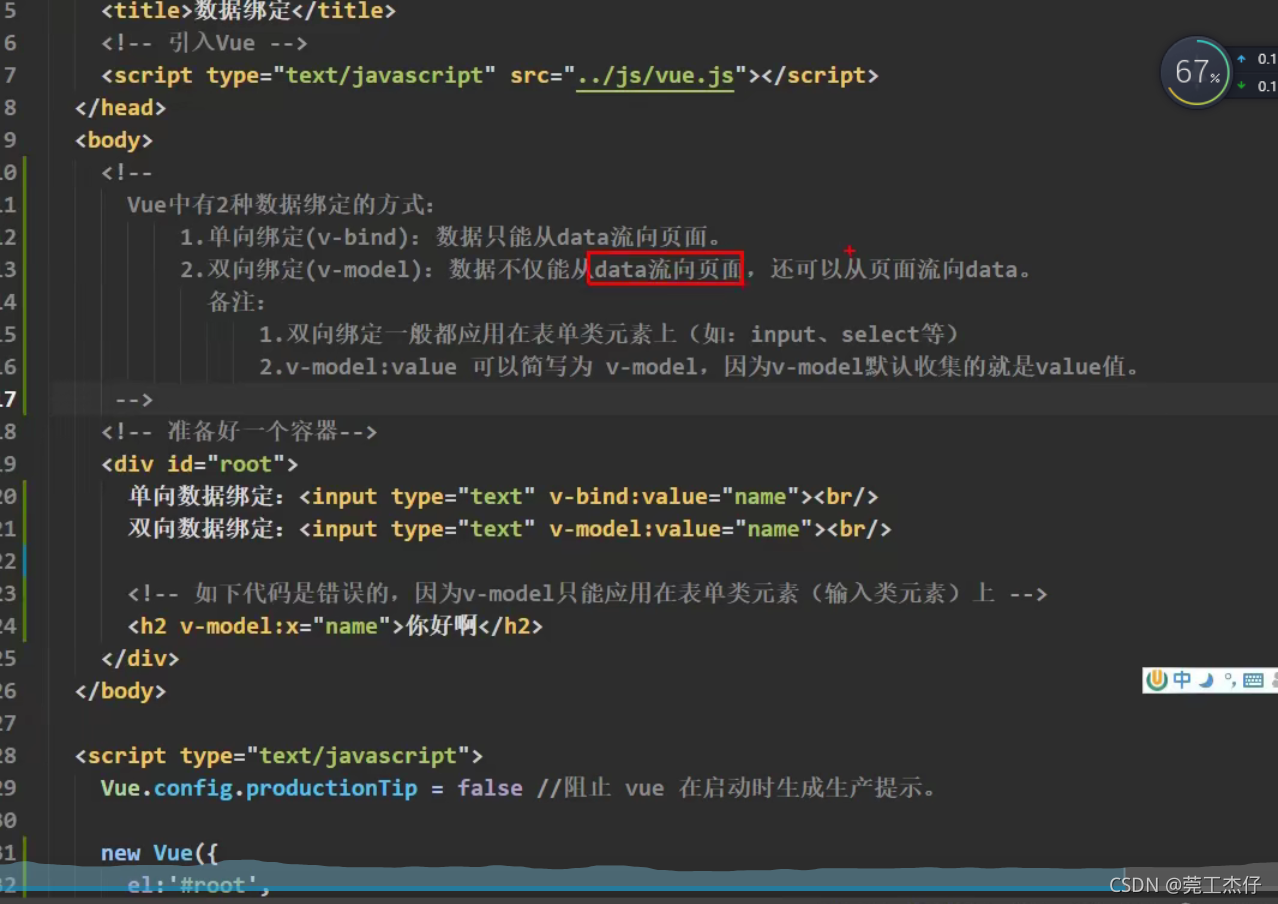
作用:双向绑定属性,也就是说v-model所绑定的标签,与我们vue实例中对应的属性的值是一致的无论更改那一边,另一边的值也会相应的改变,所以使用了这个指令后无论是设置还是获取我们表单元素里面的内容都会十分的快捷
v-model的限制:v-modle只能应用到表单类元素(输入类元素,具有value的元素)上,因为他就是控制的value
v-model的简写:v-model:value="“可以简写为v-model=”"

例子如下:

总结一下v-bind和v-modle的区别:

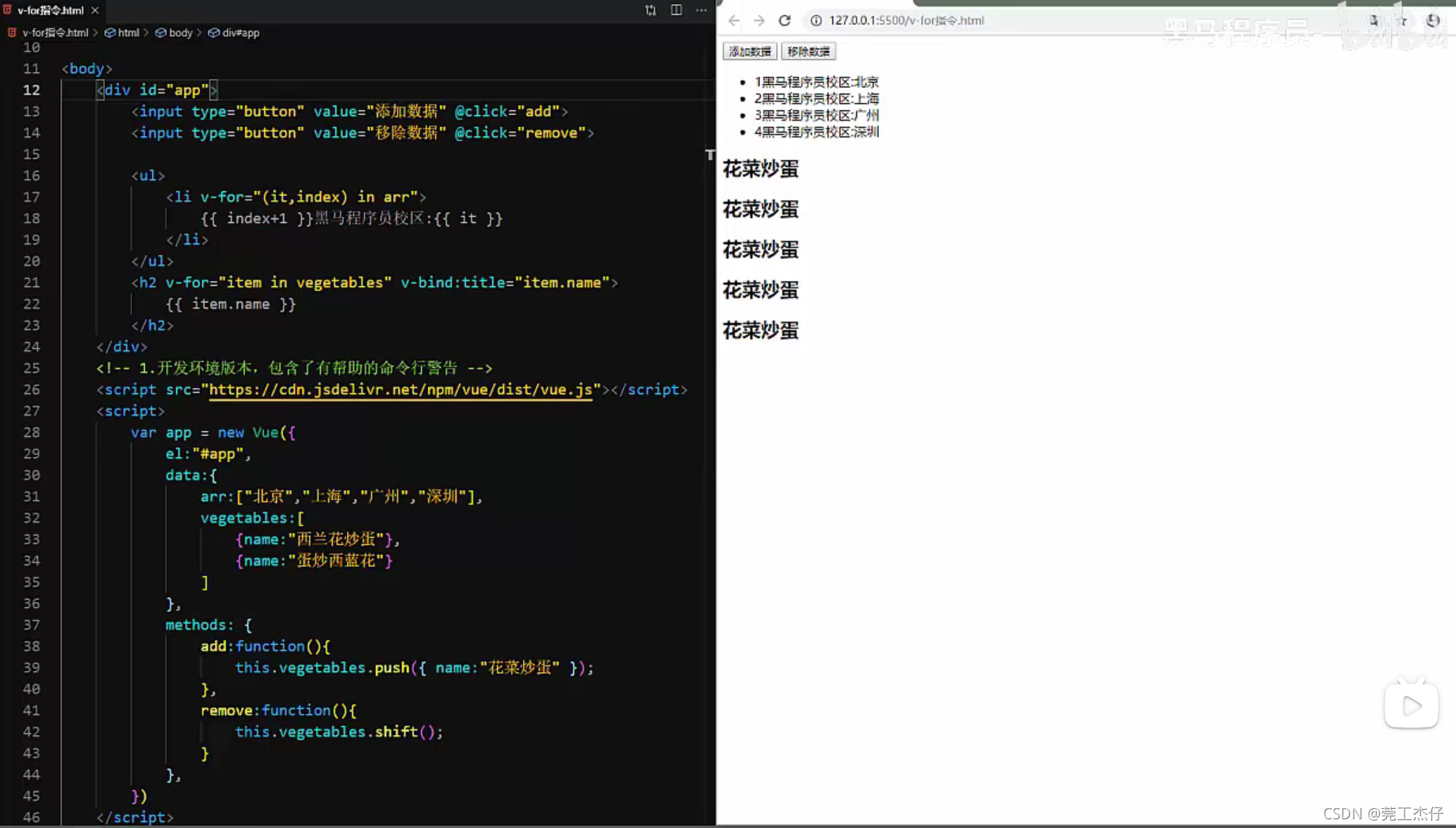
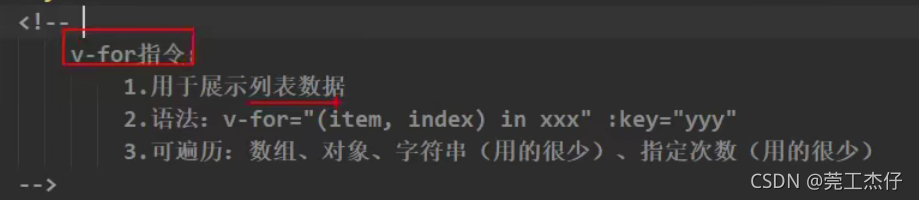
v-for指令
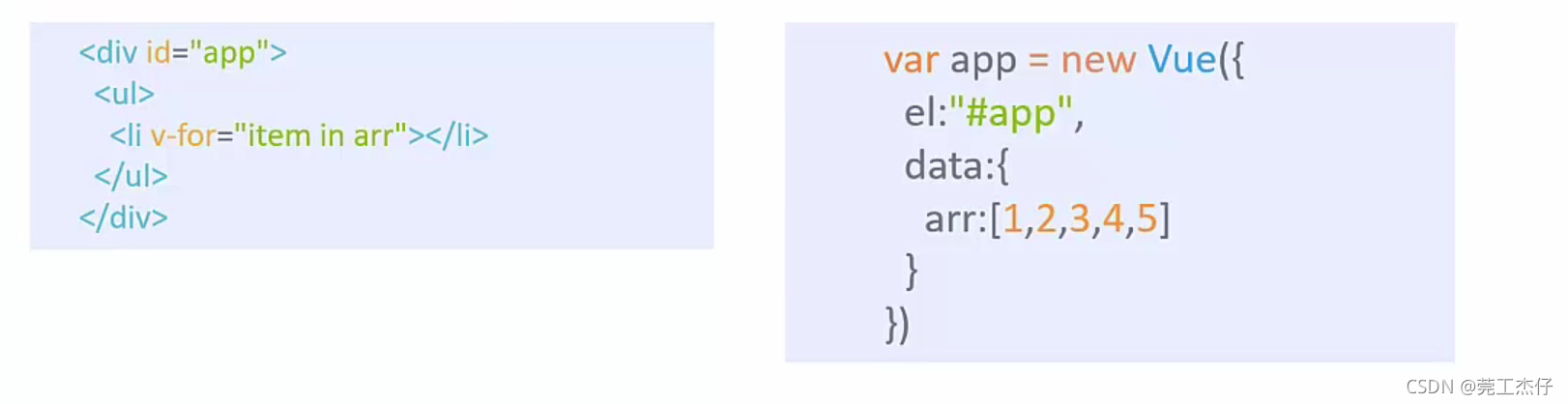
作用根据数据生成列表结构

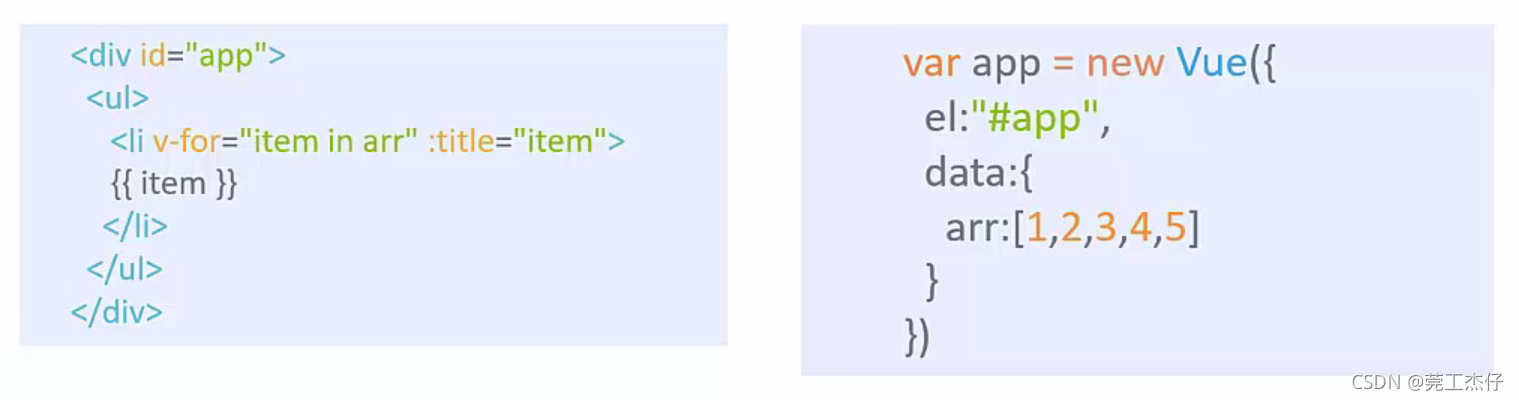
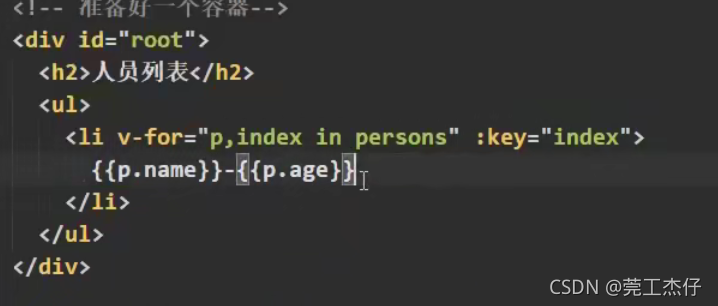
知识点:首先v-for会根据arr里面的元素的个数而去生成相应个数的li,其中arr就是我们要遍历的数组,in是关键子,而item就是我们数组里面的元素,记住v-for循环生成的元素是v-for所控制的元素及其子元素,其次我们可以利用item来控制标签中生成不同的内容,如果v-for增加或减少了元素,那他所需要生成的元素也会对应的增加或减少

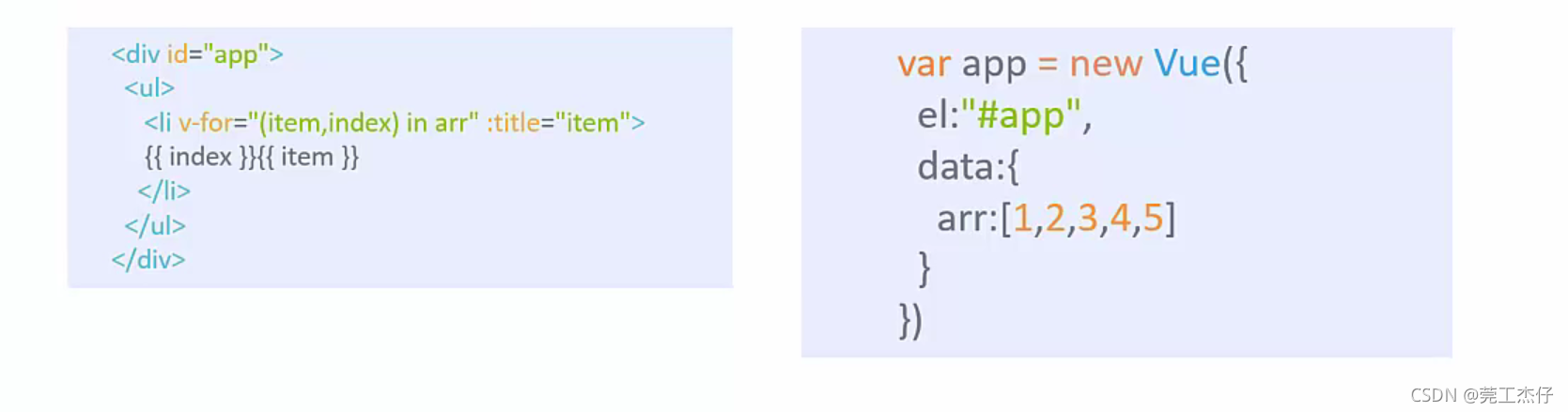
如果想要获取index的值我们直接通过index进行占位即可:


例子如下:

计算属性与监视
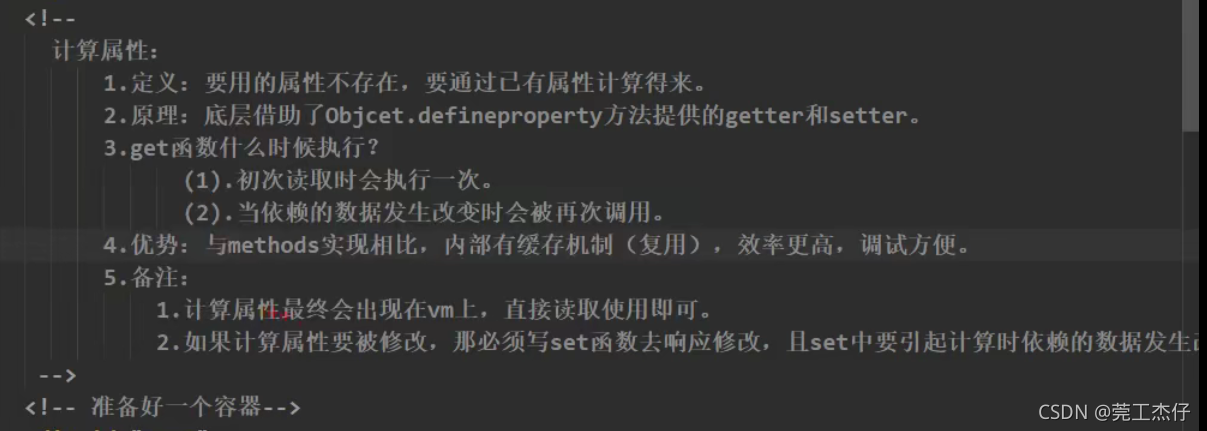
计算属性
什么是计算属性:通过data中已有的属性去得出一个新的属性,该属性由已有的属性组合而来
如何使用:需要引入一个全新的配置computed:{},具体的使用看下面的代码
计算属性的强大之处: 如果计算属性所依赖的属性发生了变化,get都会自动去调用然后更新计算属性

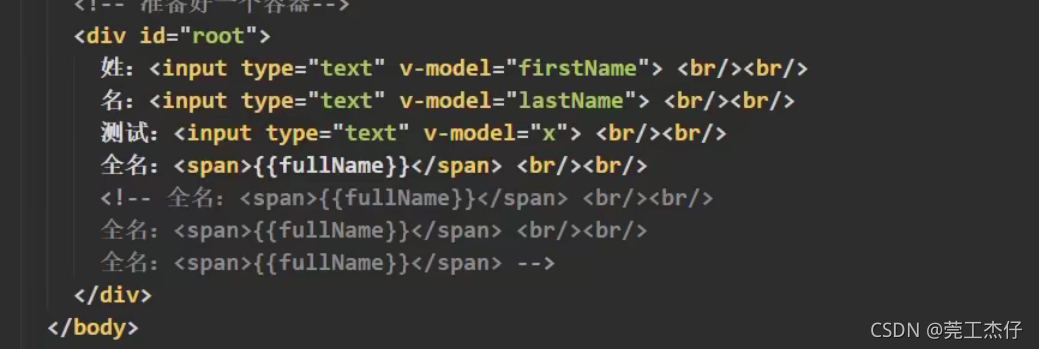
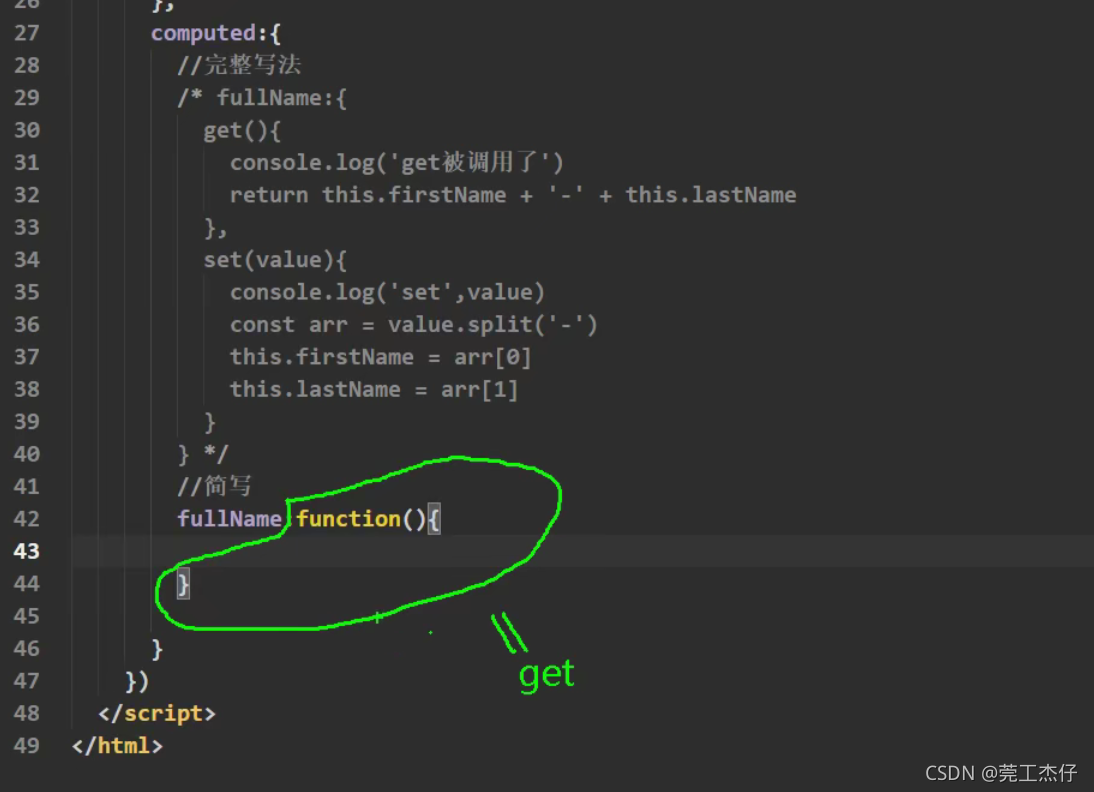
例子如下:


总结一下上面代码的知识:首先最重要的一点就是computed里面的get和set已经被默认指向vue了所以可以在get或者set中使用this来获取data属性
计算属性的简写

当我们只需要使用get而不需要,即不打算修改数据了我们可以将数据简写,就是直接将fullName写成一个对象
例子如下:

监视属性
什么是监视属性:顾名思义,就是监视data或computed中某个属性的变化
如何使用:
方法1:需要引入一个全新的配置watch:{},具体的使用看下面的代码
方法2:通过vue实例来使用$watch方法
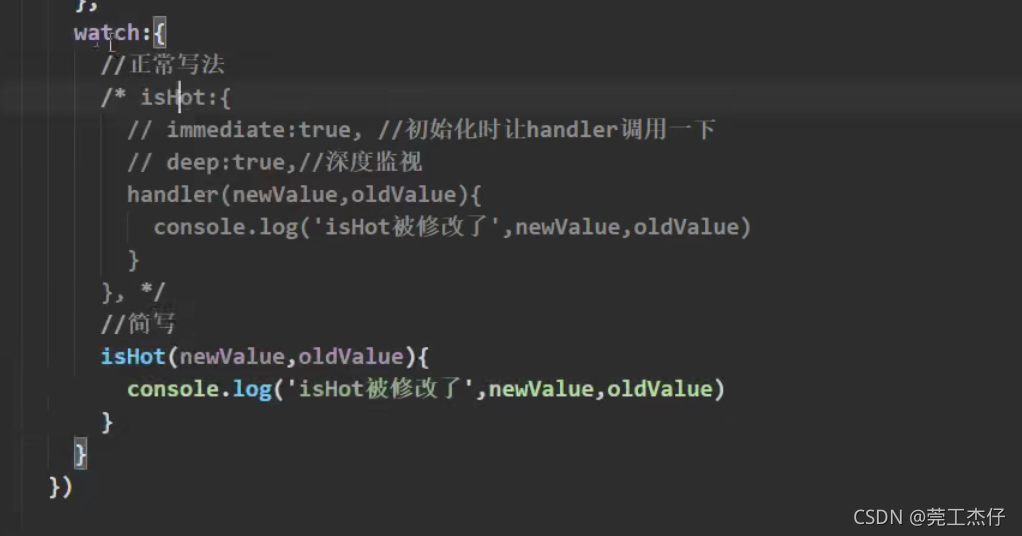
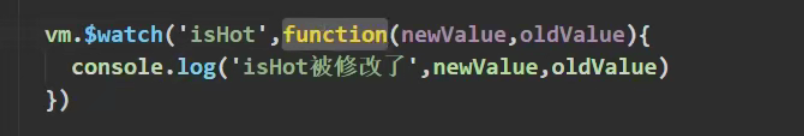
例子如下:

对上面代码的讲解:首先是watch,里面的为你要监视的属性,例如isHot:{},isHot可以通过设置handler函数来监视该属性,同时hander函数里面由两个参数第一个为新修改的值,第二个为未修改的值,每次hander被调用都会获取这两个参数

对上面代码的讲解:通过vue实例使用$watch来监视属性,第一个参数为你要监视的属性,第二个参数为配置项,里面的代码和watch一样
深度监视
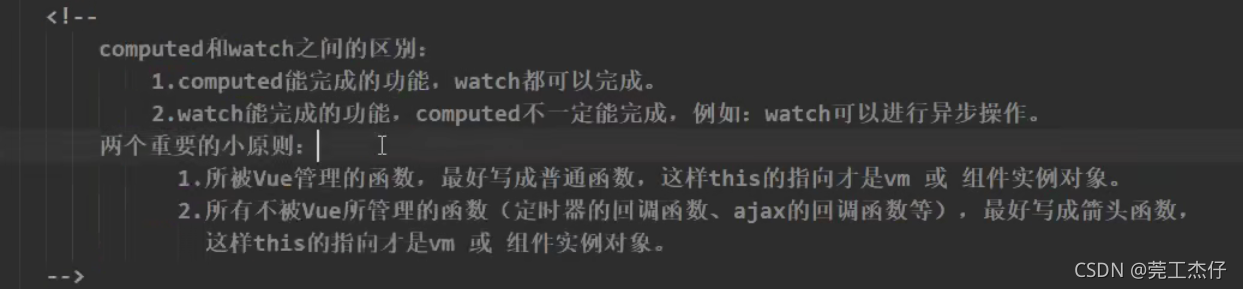
一个重要的知识点:下面所提及的方法中的this都指向vue

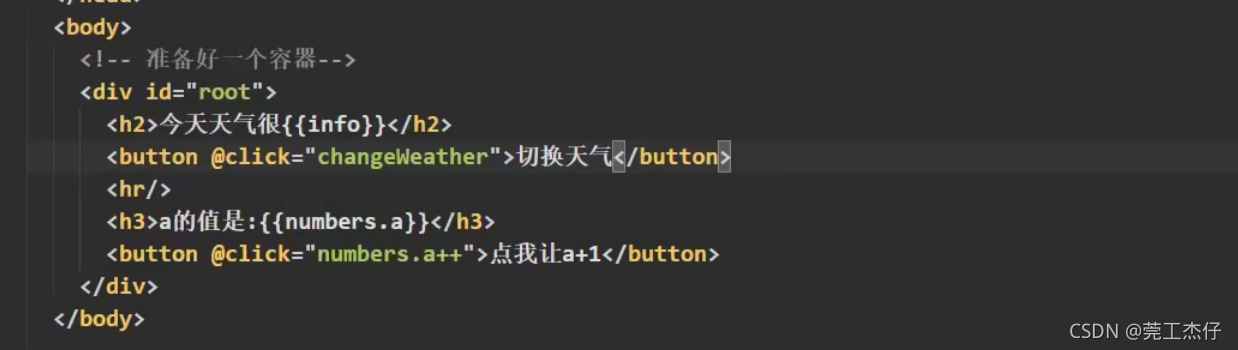
有一个需求:只监测上面代码中的a如何实现:

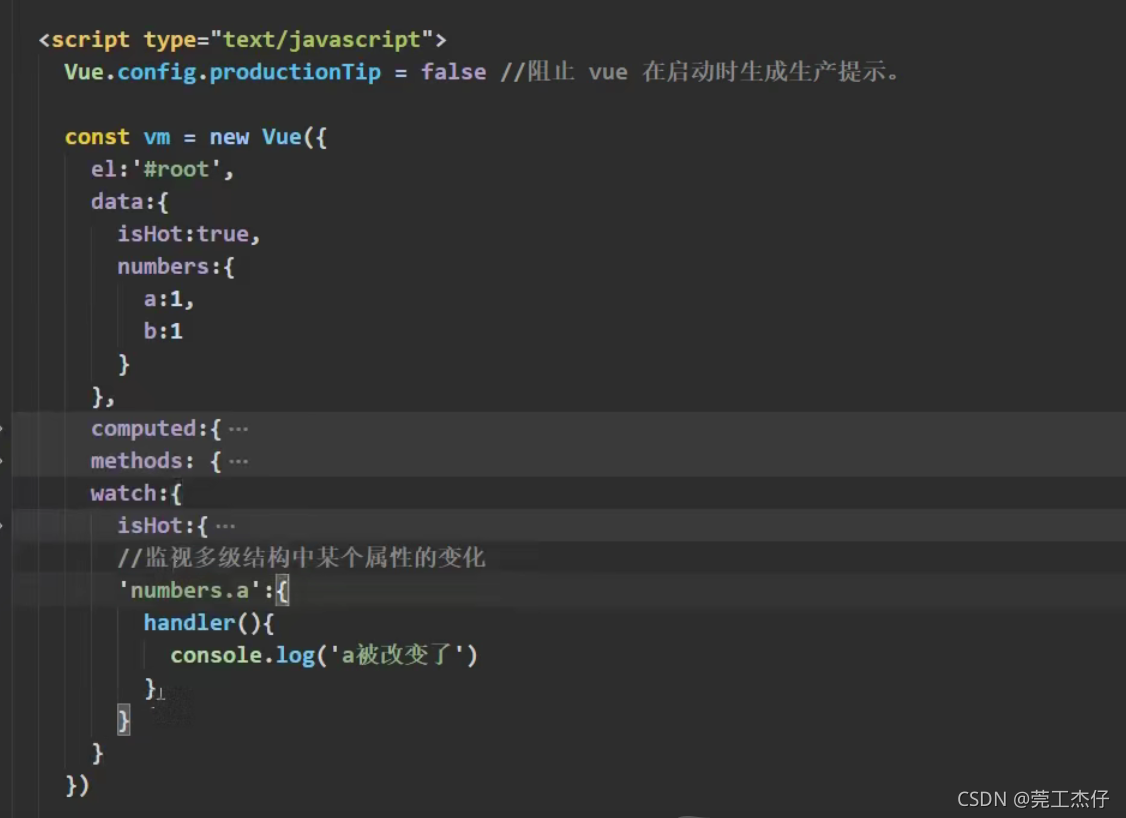
对上面代码的讲解:通过多层结构来获取number里面的a然后对它进行监视,不过需要注意的是应该写成字符串的模式:“number.a”为什么?因为在对象中键值的key,必须是字符串形式

例子如下:

对上面代码的讲解:
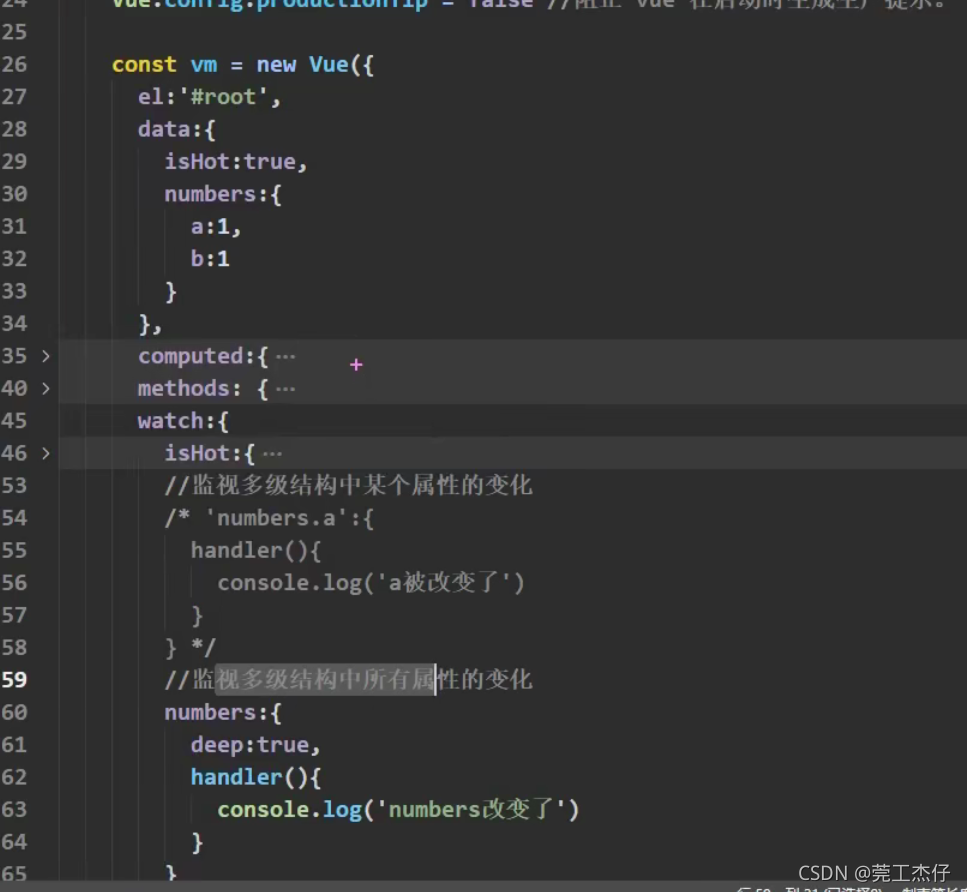
要求:我们要检测numer中的所有属性
//可直接使用对watch进行监视是没用的他只会判断number所指向的地址有没有改变
watch:{
number:{
//这样是无法检测到a,b里面的属性的,因为watch默认时不监测深层属性的
}
}
如何实现?加上一个配置项deep=true
就如上面图片中的代码所示
深度监视简写


讲解:首先我们如果想要使用简写形式的话,就只能使用hander配置项,然后可以直接以函数的形式来代替对象
计算属性与监听属性的对比

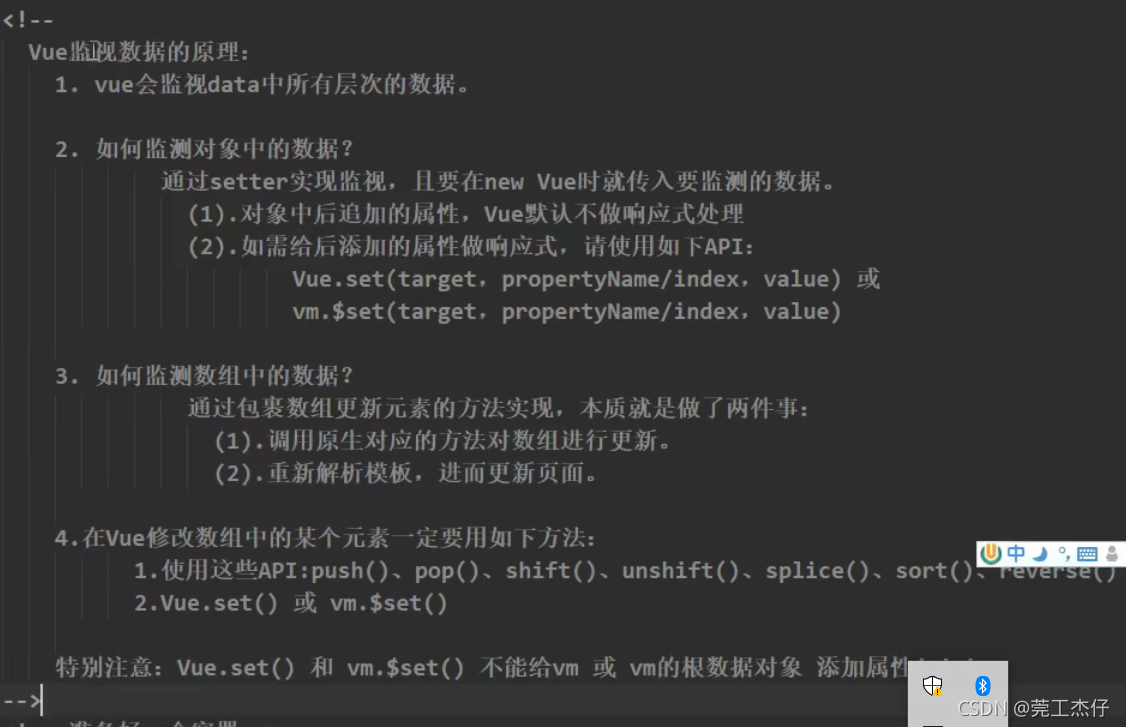
vue监测数据的原理

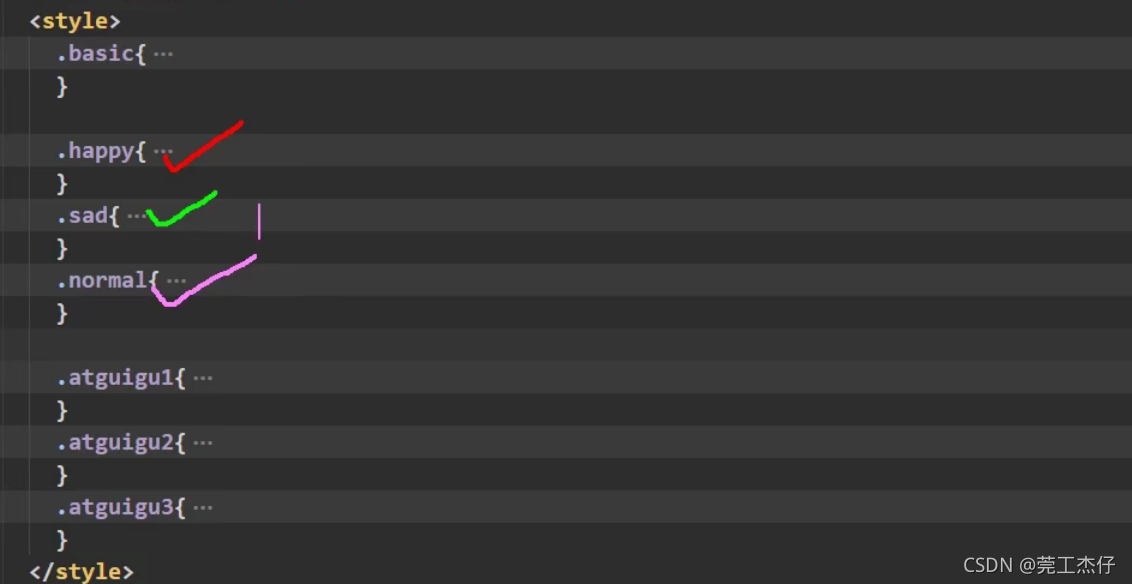
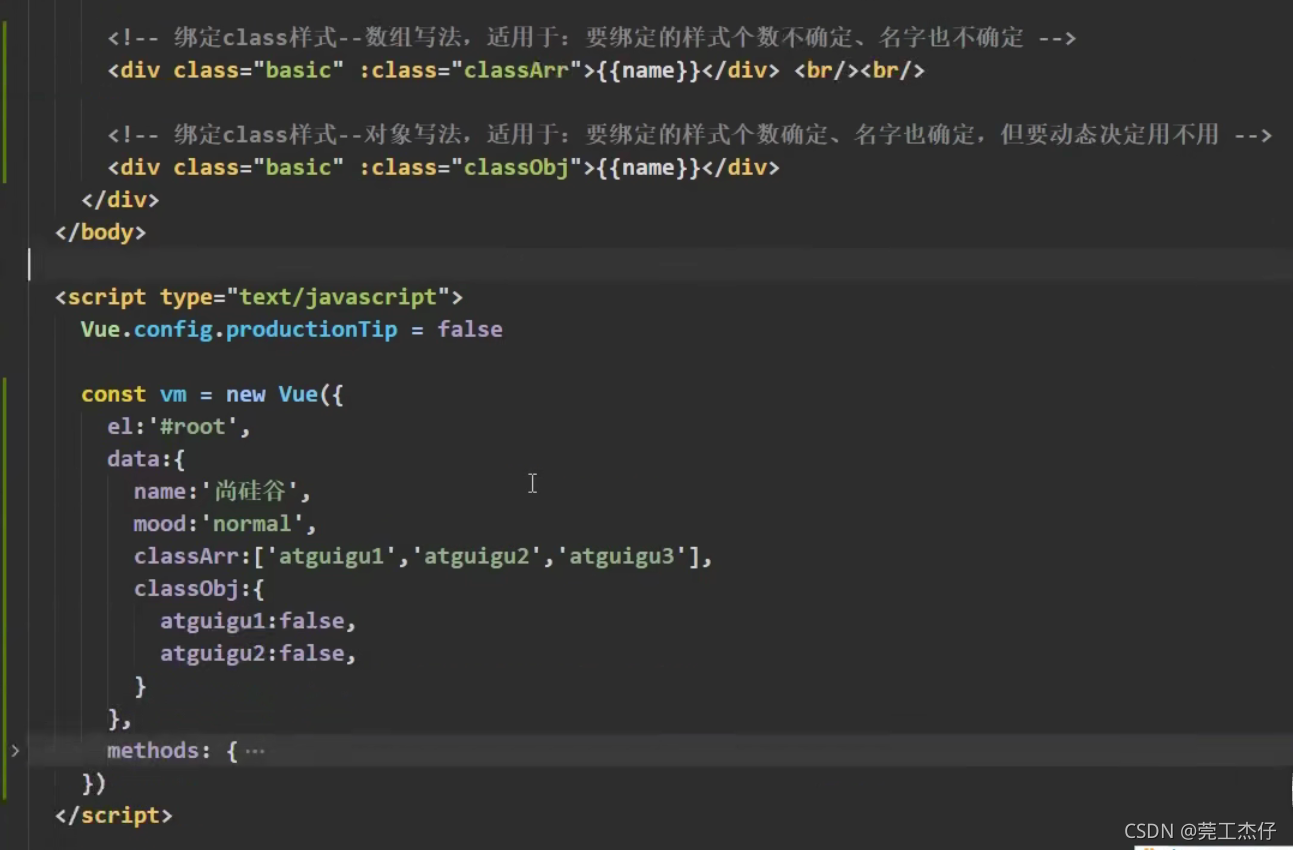
绑定class样式
v-bind命令的应用
其实绑定class就是v-bind指令的一个应用罢了,大致思路就是将我们需要使用的样式添加到data里面,将其作为vue实例的属性,然后使用v-bind命令来使用该属性即可
例子如下:



对上面代码的讲解:
1. 直接 :class="某个属性" 这种写法很方便元素切换属性
2. :class="array" array是一个数组,这种写法可以方便同时应用多个样式,可以对数组进行增删操作来控制使用的类的个数
3. :class="obj" 可以通过动态的设置class的应用
列表渲染
v-for指令的应用

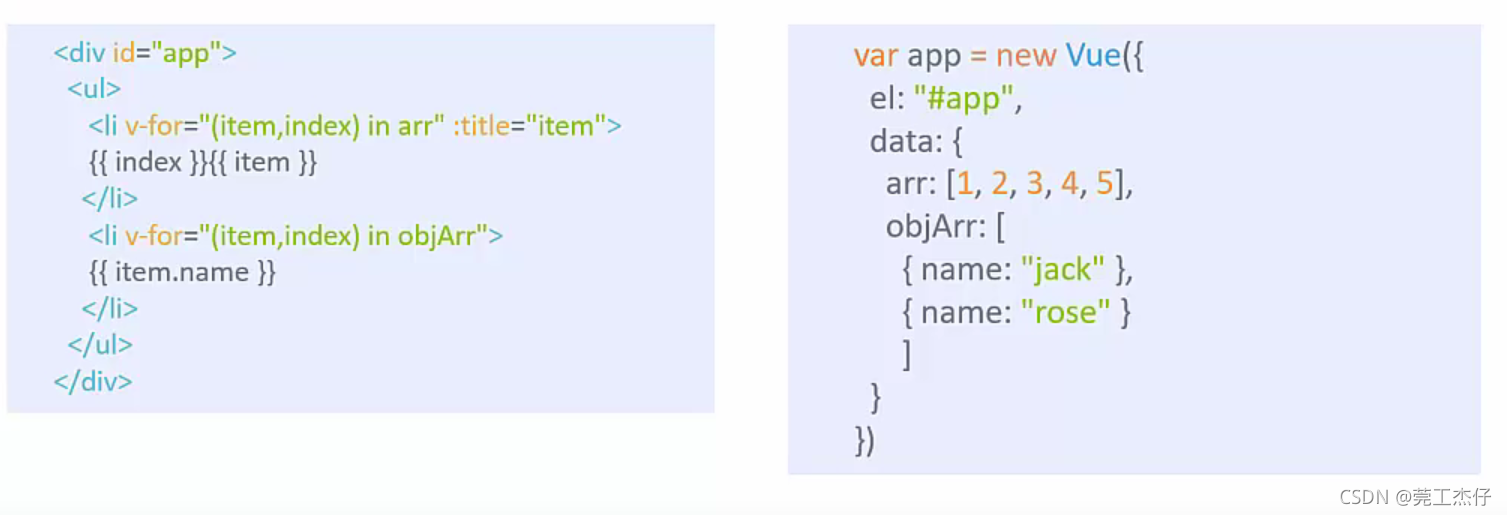
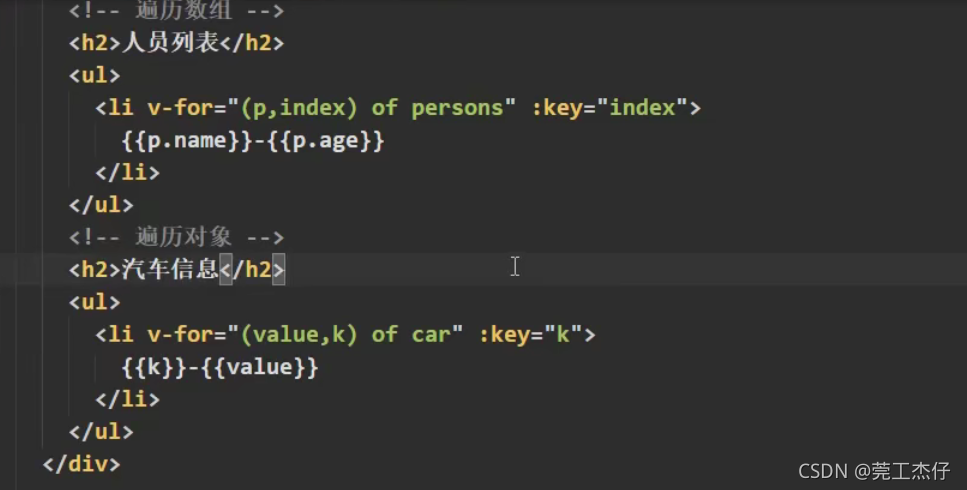
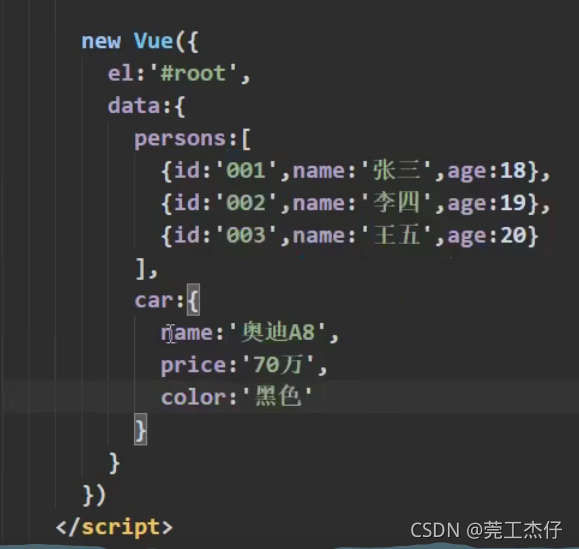
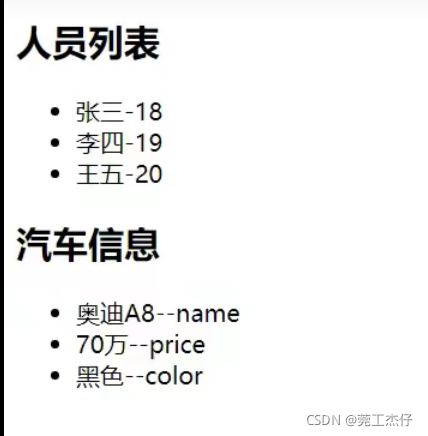
列表渲染其实就是利用v-for指令将我们所需要的标签请安指定的内容生成元素,首先v-for指令的关键字,可以是in也可以是of,其次它遍历的内容可以是数组也可以是对象还能使字符串
- 数组语法:
v-for="(item,index) in xxx" :key=" "其中第一个参数指的是数组元素本身,第二个参数值得是数组元素的索引 - 对象语法:
v-for="(value,key) in xxx" :key=" "其中第一个参数指的是对象的值,第2参数指的是对象的键 - 字符串语法:
v-for="(char,index) in xxx" :key=" "其中第一个参数指的是字符串中的每个字符,第二个参数指的是每个字符对应的索引
例子如下:




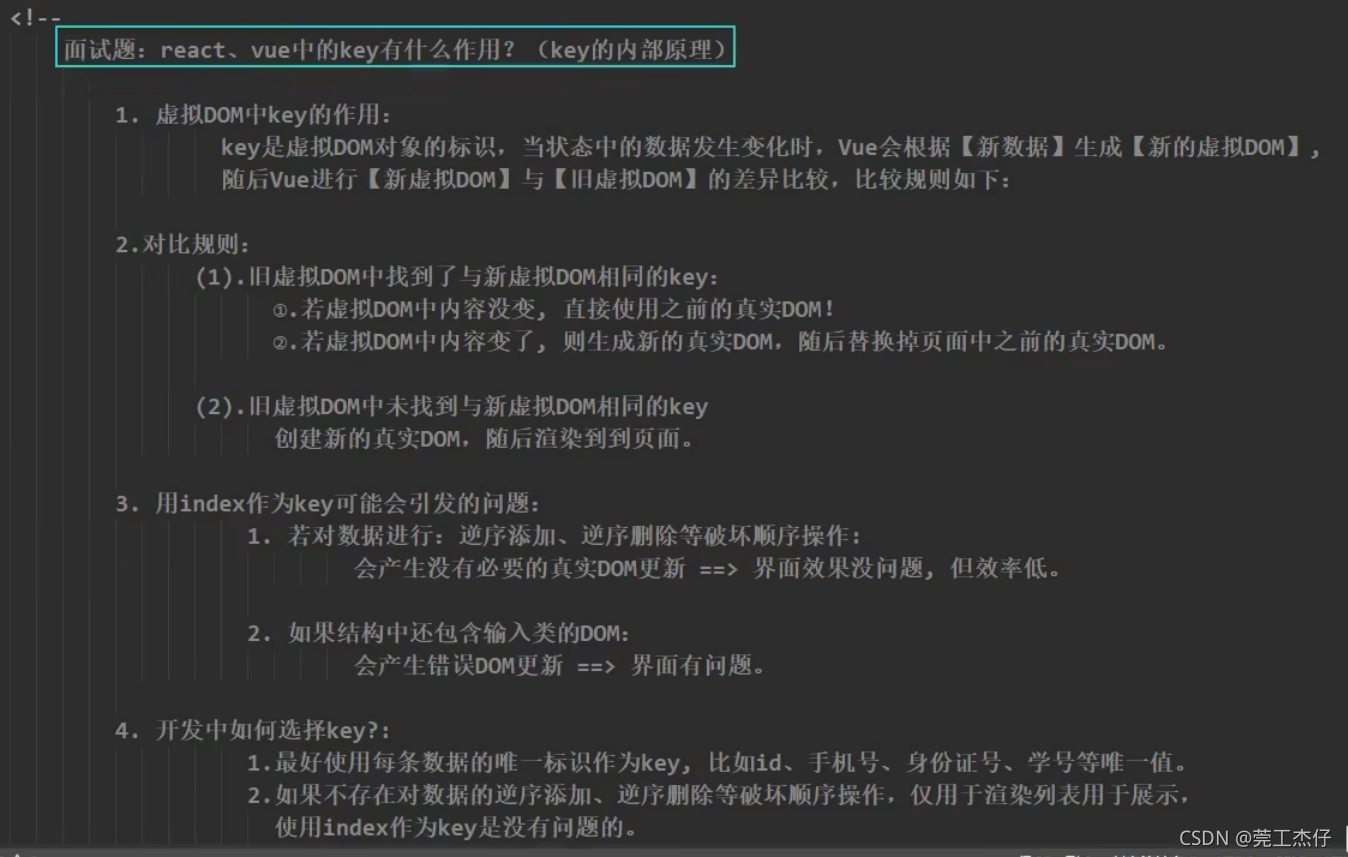
:key的作用

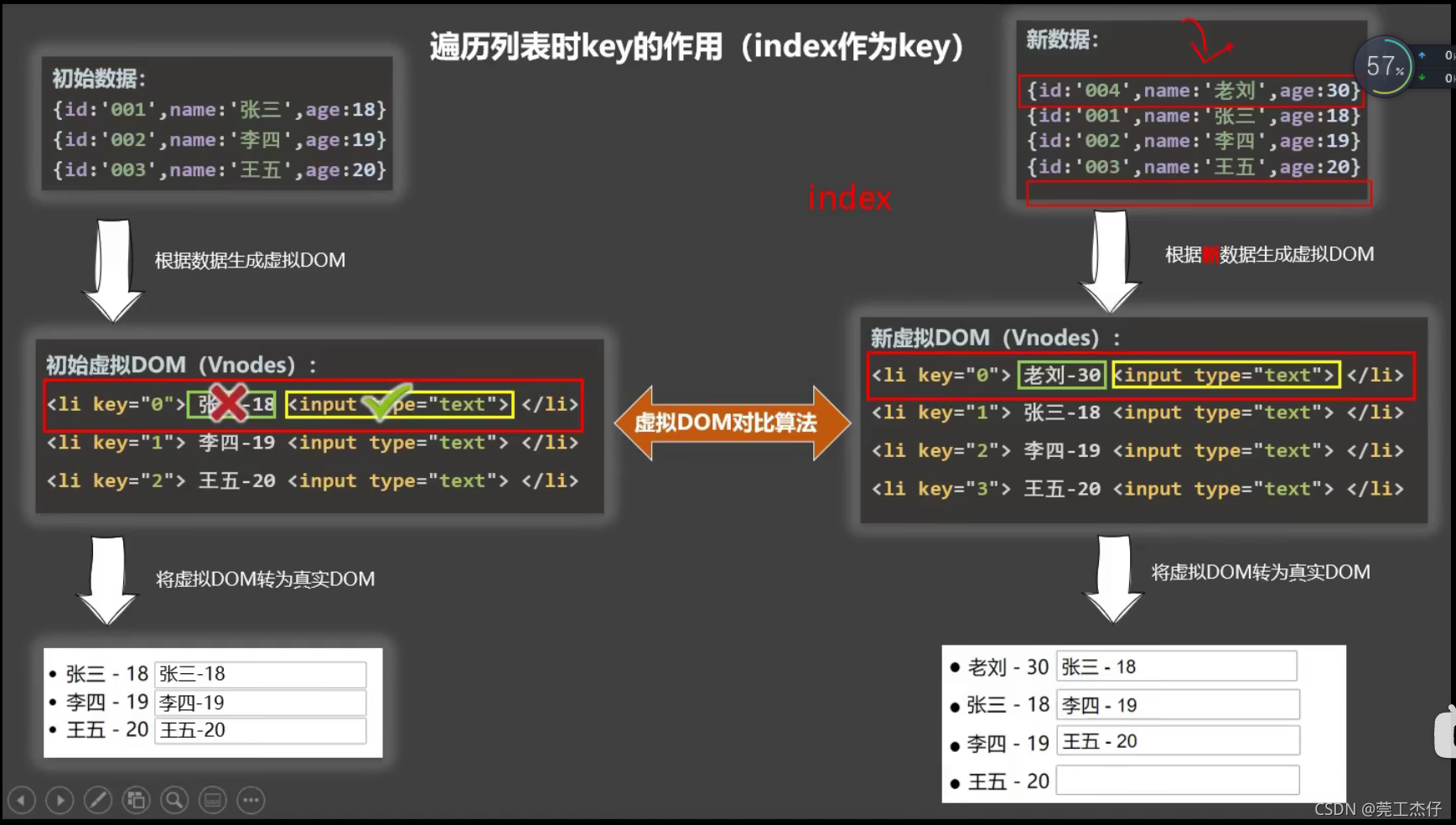
这里来讨论一下v-for语法中,key有什么作用:老实说这里有点难用口头将清楚,我尽量:首先key是不会在生成页面中显示的,它的作用是在生成虚拟的DOM节点的时候,为虚拟的DOM对比算法提供对比的依据,也就是key相同的节点会进行对比,然后方便它对相同的部分进行复用,如果不相同的部分将新的数据覆盖原来的数据

所以说为什么要使用key就是避免他进行复用的时候出现错误,上面图示中出现错伦的原因是,使用了index作为key并且选择在数组的前面加入新元素,这就导致了复用错乱,其次还会导致效率低,因为错乱导致复用效率低,从而影响效率

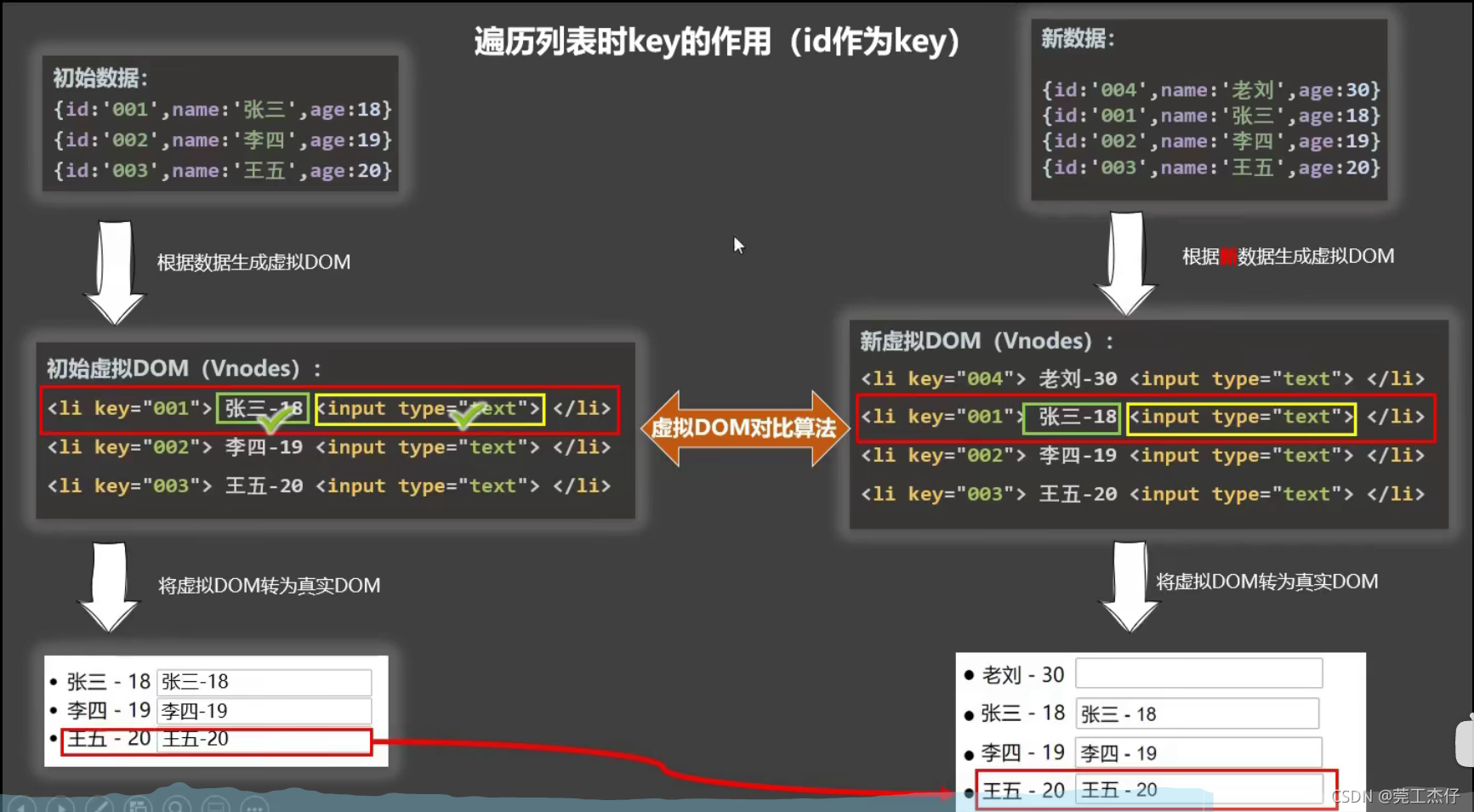
上面是以id作为key产生的对比过程,推荐以后以id为key,如果想要使用index作为key就需要再数组的后面添加数据,不影响原来数据的index
如果不写key系统会默认以遍历时的index作为key
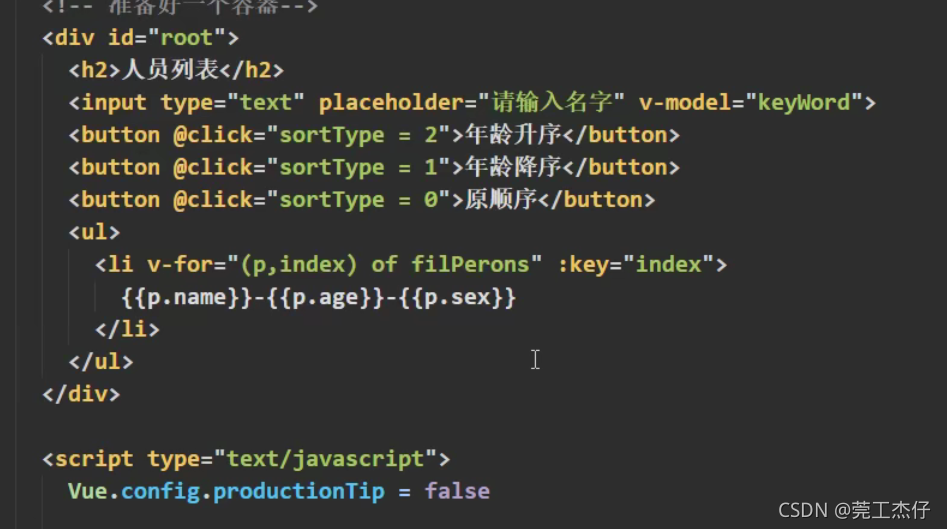
列表排序
这个直接上例子吧,好像就是监视属性和计算属性的应用

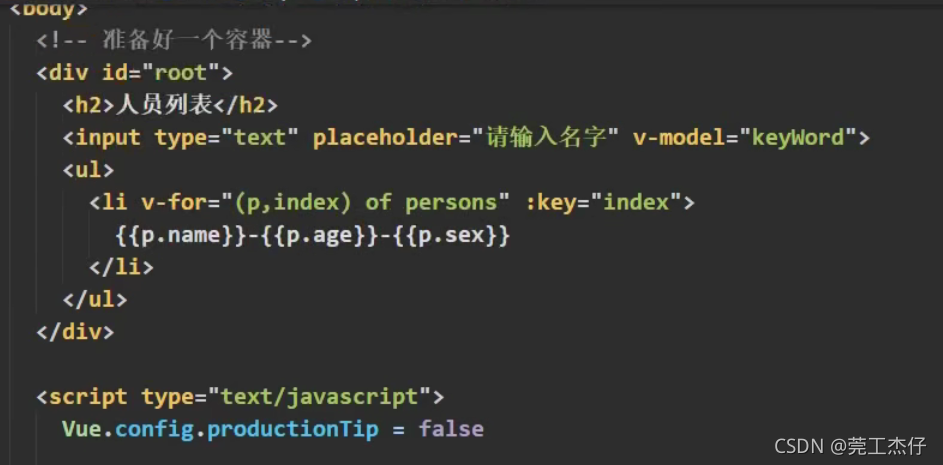
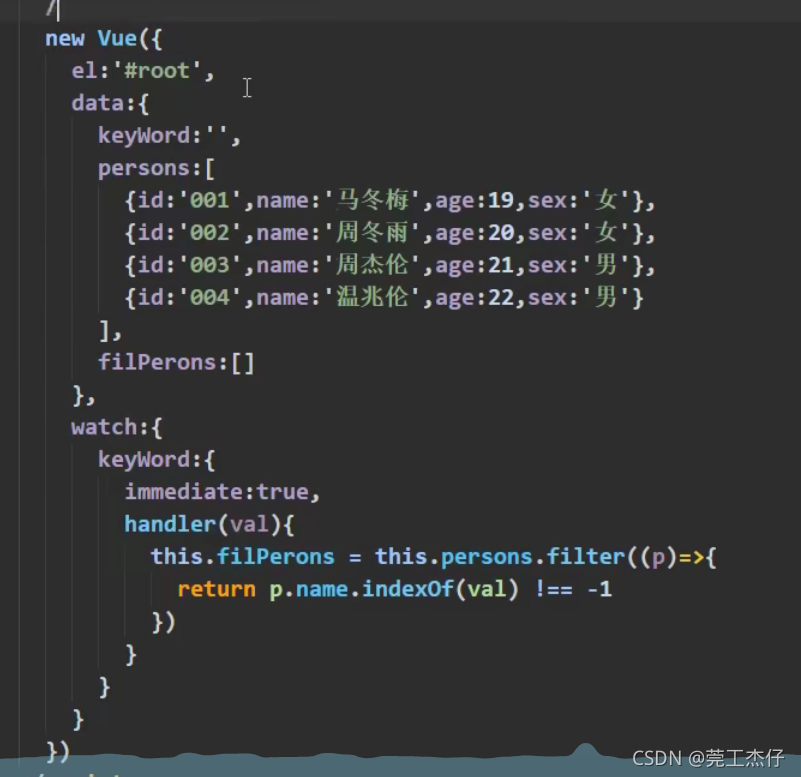
方法1:使用监视属性的方法实现:

对上面代码的解释:上面的代码主要时使用了watch监视了输入文本框中的内容变化,一旦文本框的内容发生变化就利用handler函数来对数组进行过滤并将,合适的数组放到一个新的数组中保存了起来
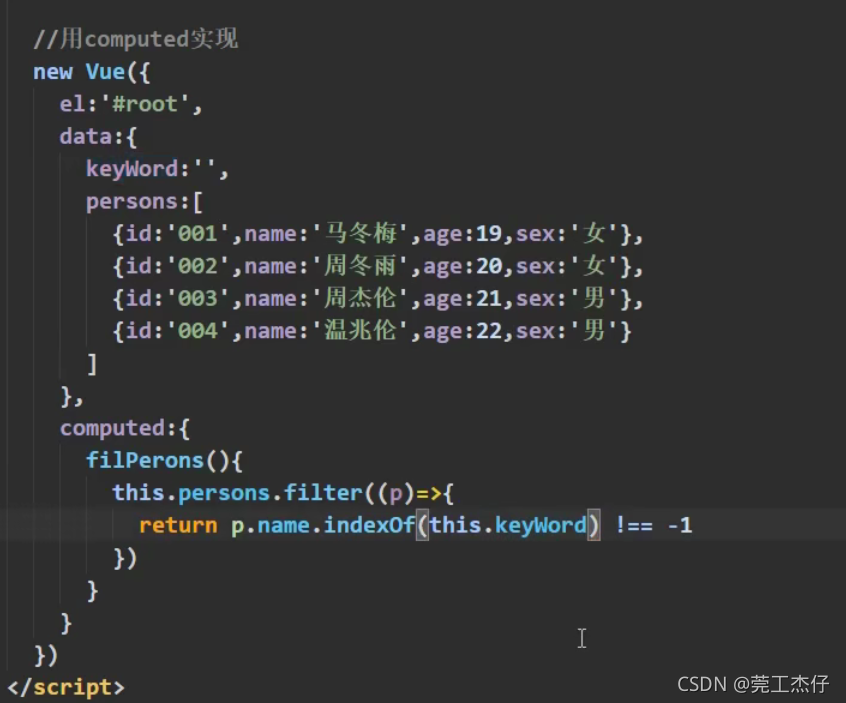
方法2:使用计算属性的方法解决:

对上面代码的解释:因为filPerons是依赖于keyWord的,所以computed中每当keyWord发生改变,computed都会调用get方法来更新filPerons,并且直接使用filPersons来保存get的返回值
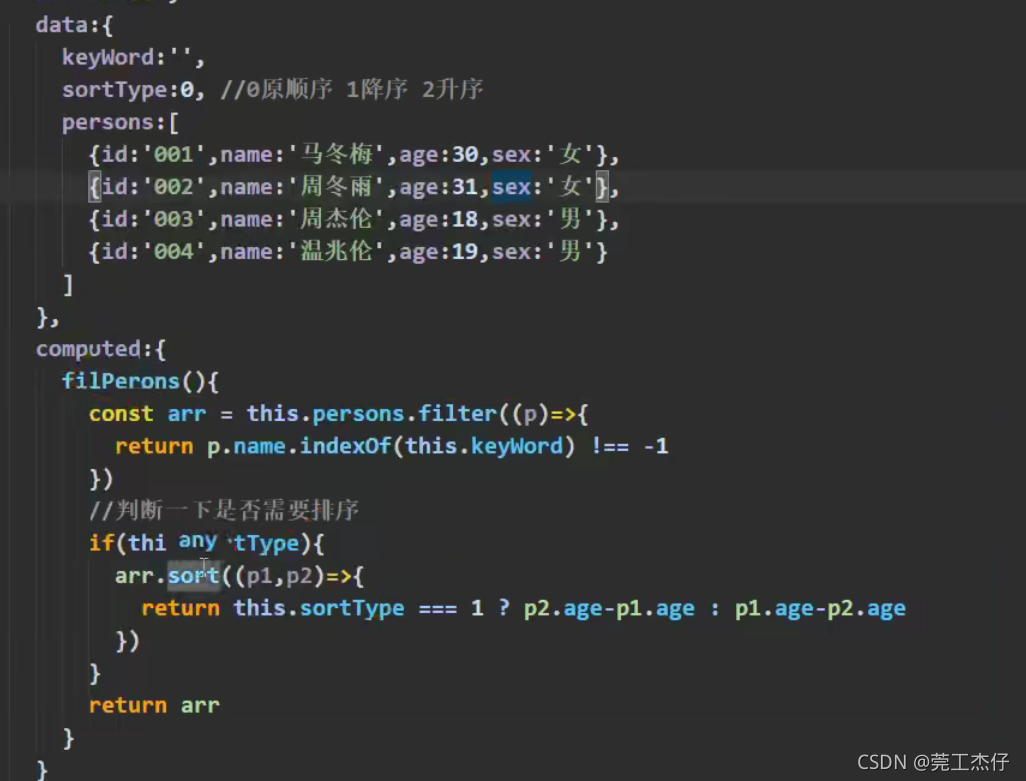
列表过滤
在列表排序的前提下,再增加一个过滤效果, 使用计算属性的方法方便一些:


VUE网络应用
上面的指令都是通过vue命令来开发本地应用,下面的知识点是结合axios网络请求库来开发网络应用即VUE+axios
axios的基本使用
- 要想使用axios的话首先需要进行导包,而且还得再联网的情况下才能使用该代码,引入该代码后,会自动生成一个全局的axios对象供我们使用
<script src="http://unpkg.com/axios/dist/axios.min.js"></script>
请求数据库的方法:
-
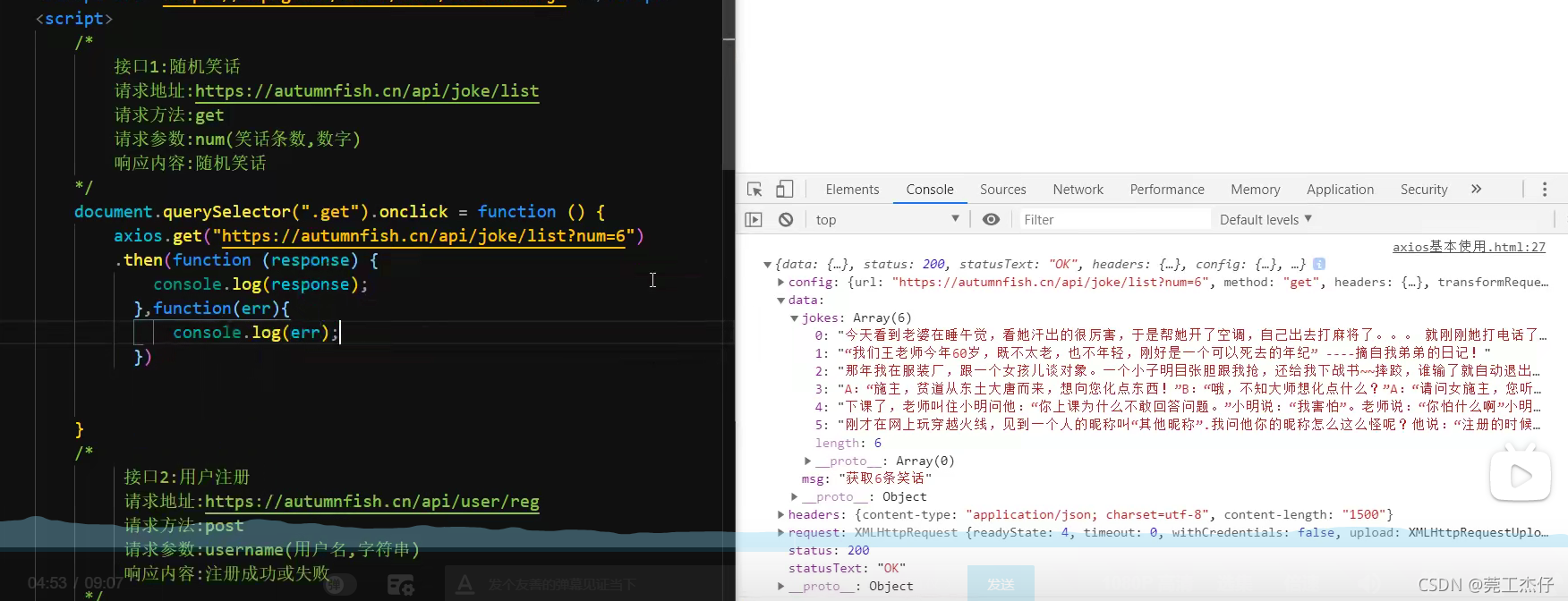
get() 请求:
axios.get(地址?查询字符串).then(function(response){},function(err){}) -
get() 请求:
axios.get(地址?key=value&key2=value).then(function(response){},function(err){})
对上面代码的讲解:地址指的是文档提供的接口地址,.then方法里面有两个回调函数,其中第一个是请求成功后调用的,里面的形参是服务器相应的内容,第二个是服务器相应失败后提供的错误信息,?查询字符串值得是我们要传递过去的参数,查询字符串的格式,其中key的个数由我们自己来决定,key是文档提供的,value是我们具体要传输的数据 -
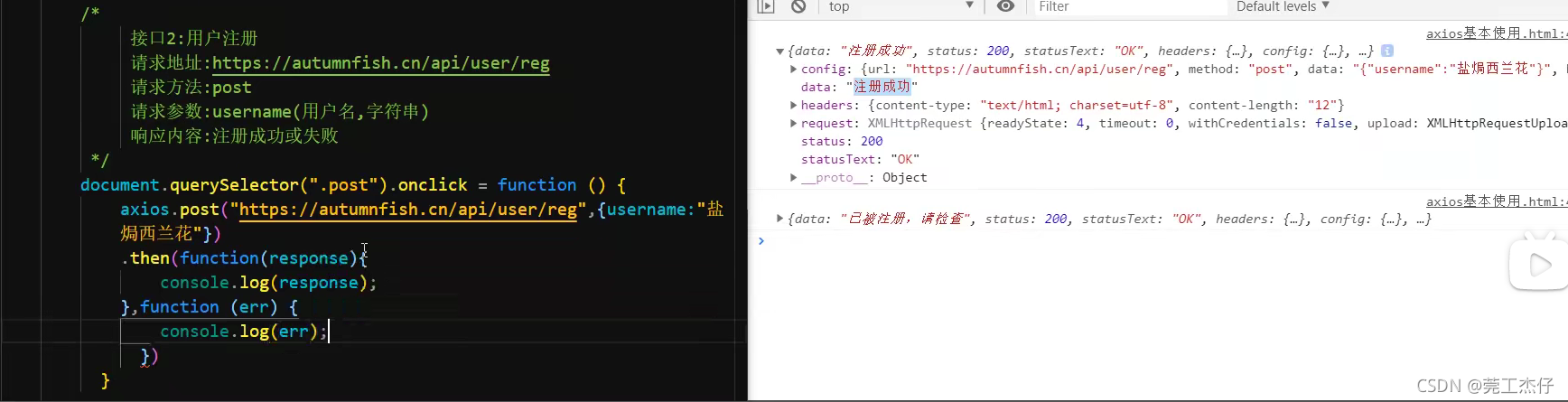
post() 请求:
axios.post(地址?参数对象).then(function(response){},function(err){}) -
post() 请求:
axios.post(地址?{key:value,key2:value}).then(function(response){},function(err){})
对上面代码的讲解:key和values的意思与get相同
通过看视频获取的接口:
一些用过的接口:
获取笑话的接口
https://autumnfish.cn/api/joke/list
获取注册信息的接口
https://autumnfish.cn/api/user/reg
获取天气的接口
http://wthrcdn.etouch.cn/weather_mini
//请求方法get
//请求参数:city(城市名)
//响应内容天气信息
例子如下: