1.什么是虚拟DOM?
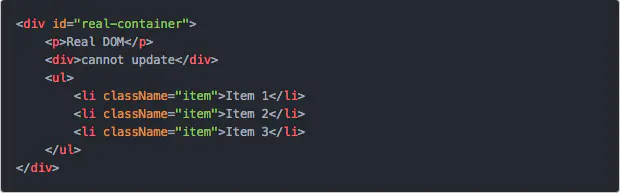
首先知道什么是真实DOM,真实DOM就是我们页面能看到html结构,如下图。

但是如果对真实DOM操作会比较麻烦,在Vue源码是借鉴了snabbdom库,把真实DOM转换成虚拟DOM,通过h函数生成虚拟DOM,这里实现了一个低配版的h函数。

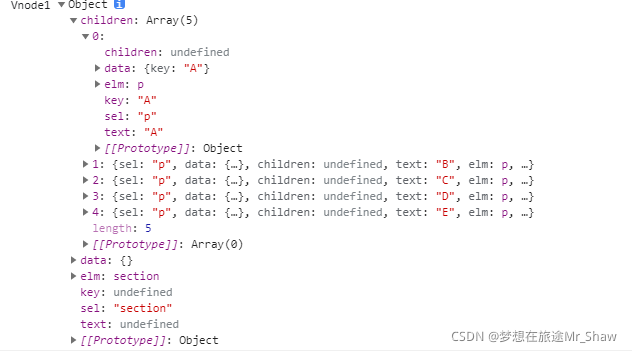
通过调用h函数会生成一个虚拟的DOM,如下图,在Vue源码中实现最小量的更新就是通过新旧的虚拟DOM,通过diff算法实现最小量的更新,

{
children:undefined, // 是否有子元素
data:{}, // 属性 样式 都放这里
elm:undefined, // 这个虚拟DOM还没有上树
key: 唯一性, // 唯一标识
sel:"div", //选择器
text:"文本信息" // 文本内容
}
2.Vue2.0源码之实现简单diff算法

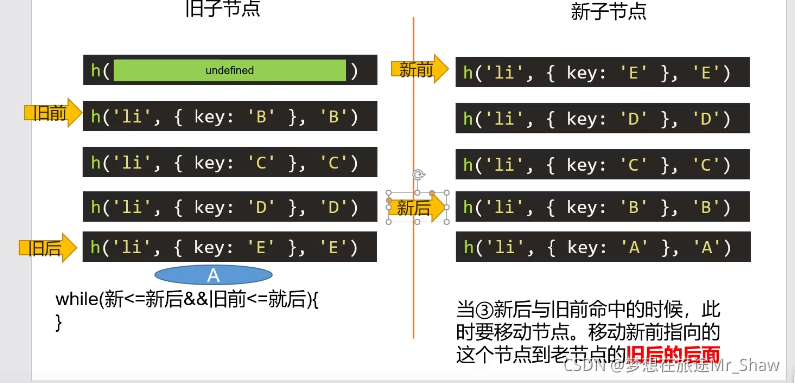
diff算法子节点更新策略
首先diff算法使用了四个指针进行更新节点的策略,diff一共是有四种查找规则,
- 新前与旧前
- 新后与旧后
- 新后与旧前
- 新前与旧后

只要满足一个条件,那么就是找到了,判断内容是否相同,如果相同就替换一下文本内容信息。但是第三种和第四种比较特殊一些,如果是新后与旧前满足条件的话,就需要吧新前指向的这个节点到旧子节点的旧后的后面,原来的地方使用undefined标记,新后指针-1 ,旧前指正+1,在以此类推。

源码地址:
链接:https://pan.baidu.com/s/1fDs2dfOa5jGXrGelYbT8ng
提取码:1111