需求背景
应对socket返回的大量数据,前端做展示上性能的优化,所以做了虚拟列表。附加一些其他优化
- 虚拟列表基本实现
- 内存释放(防止栈溢出)
- 加锁,解锁
概念
虚拟列表其实是按需显示的一种实现,即只对可见区域进行渲染,对非可见区域中的数据不渲染或部分渲染的技术,从而达到极高的渲染性能。
假设有1万条记录需要同时渲染,我们屏幕的可见区域的高度为500px,而列表项的高度为50px,则此时我们在屏幕中最多只能看到10个列表项,那么在首次渲染的时候,我们只需加载10条即可。
说完首次加载,再分析一下当滚动发生时,我们可以通过计算当前滚动值得知此时在屏幕可见区域应该显示的列表项

虚拟列表基本实现

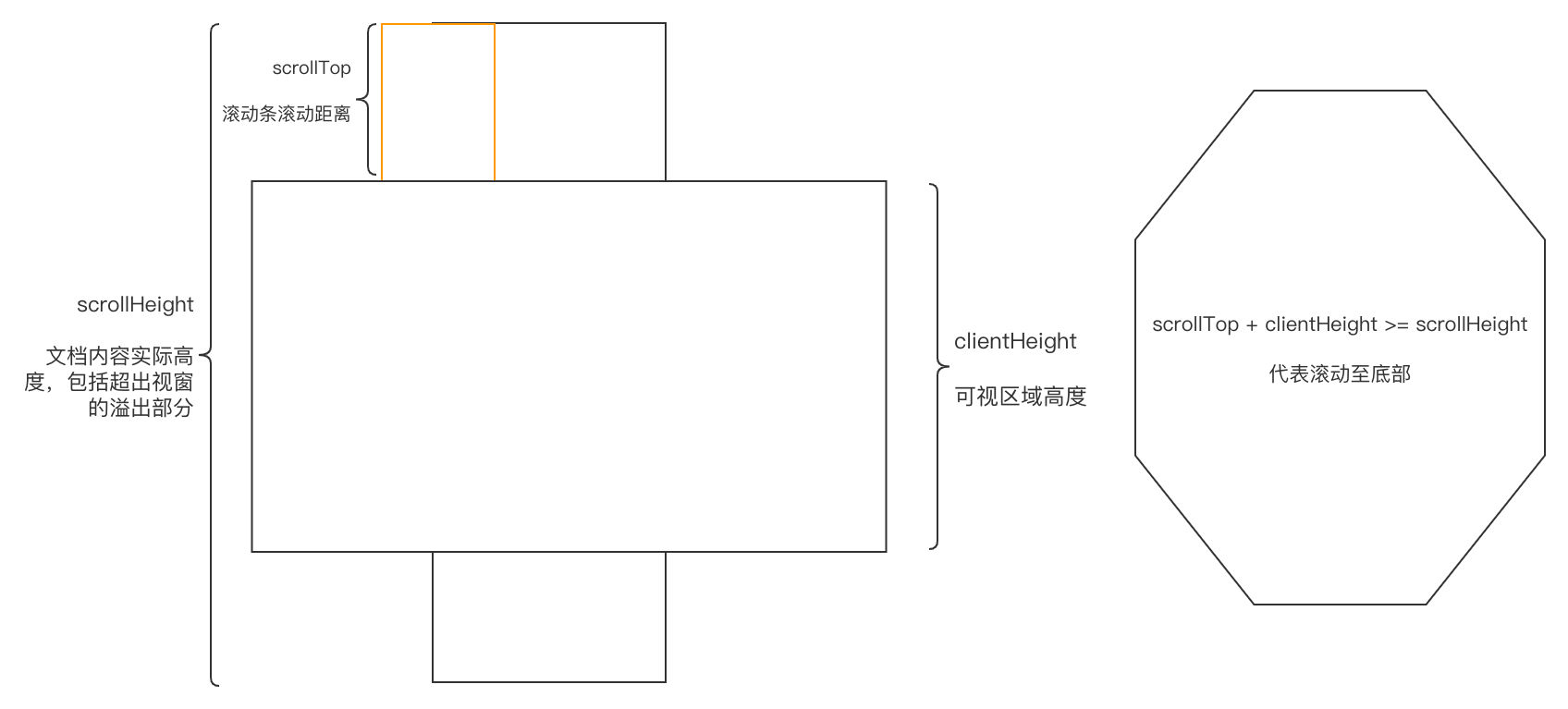
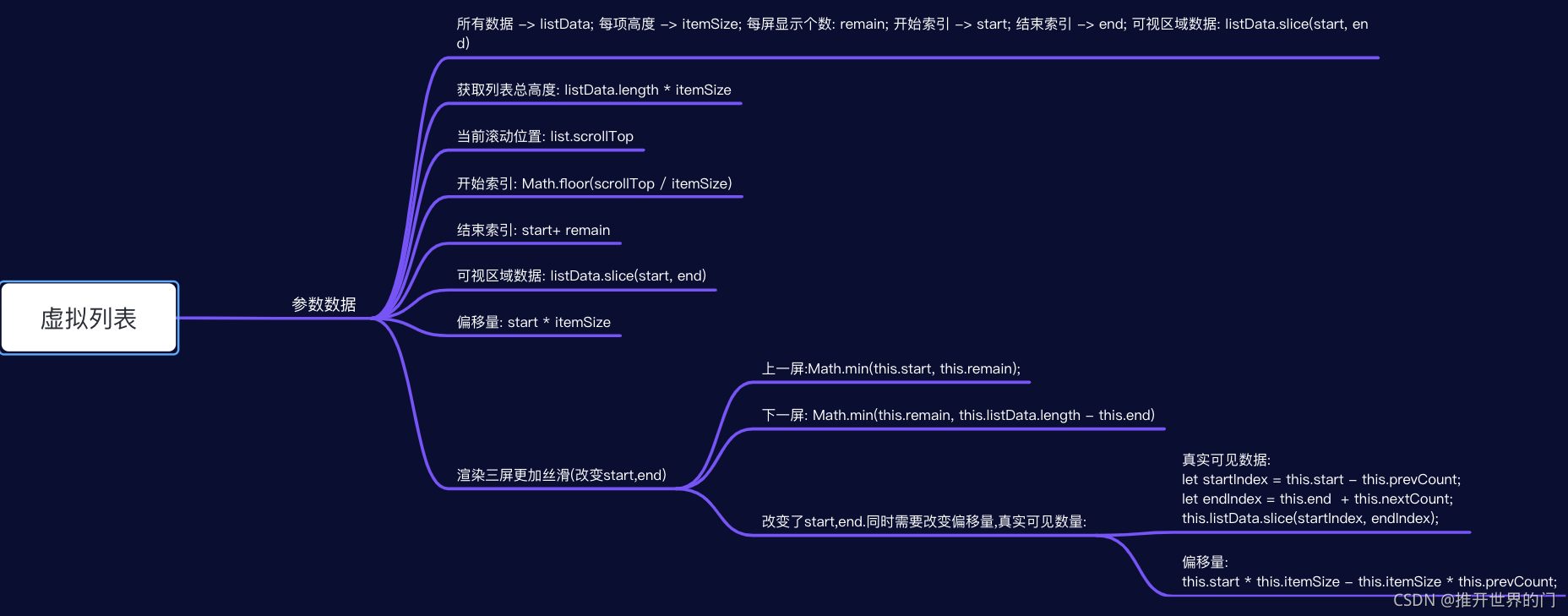
主要就是这些参数
- 目前只针对设置
固定item的高度,设置每屏展示的数量 - 列表总高度,
动态调整列表高度(虽然只展示可视区域数据,但是上下滑动,需要总高度) 卷曲高度, 用来计算start(一定是取整的)- 有了
start,就能算出end和偏移量 - 有了start和end,就能算出
可视区域要展示的数据 - 为提升性能,尽量写在
计算属性里 - 为了提升体验,多加了
两屏
内存释放(防止栈溢出)
一直push数据,内存会占用非常多,所以内存数据要及时释放(防止栈溢出)
初始化一个池子,用来存数据。等数据大于某个峰值,就切数据.
虚拟列表加锁,解锁
由于是自动触发滚动条加载更多,所以需要一个锁,来做停止操作
- 上滑加锁 (需要判断上滑 or 下滑)
- 点击加锁 (点击事件)
- 右侧全局控制加锁 (点击事件)
- 触底解锁 (判断是否触底)
- 内存释放,切数据,会引起数据突然上滑,然后触底。也要加一个锁(这个是意外情况,防止其上滑加锁,和触底解锁)
优化思考
- 我们为了防止内存爆满,所以采用了切数据的形式,但是对用户查找历史数据是不友好的,点击一个item, 最好给用户一个信息保留
- 对于不定高度的item, 由于没有涉及,所以暂未考虑
- 虚拟列表,虽然时候很高端的词汇,但是实现起来,也是用很基本的js代码,所以基础很重要
- 虚拟列表现在也有现成的插件,如果直接用,也ok
- 对于大数据的处理,虚拟列表或许可以处理,但是也要有个度,得考虑内存的释放,不然系统会崩掉的