本系统由bootstrap,eclipse和Mysql共同开发完成。其主要功能根据角色大致可分为
基于用户的登录注册,浏览菜品,添加修改购物车,查看以下单的订单信息,留言评论并查看所有人评论,查看并修改个人信息及密码等
基于管理员的有添加和修改菜品,查看所有用户订单信息,查看并管理所有用户的评论,查看所用用户信息,管理个人管理员信息等
1.数据库
作为一个点餐管理系统,大致建表如图

列数据这里贴出用户表的和购物车表
用户表

?购物车表

?2.前端
前端重要运用bootstrap框架以及font-awesome一些小插件来整体构建,这里只列出用户登录,和首页代码
登陆界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<!DOCTYPE html>
<html>
<head>
<base href="<%=basePath %>">
<meta charset="UTF-8">
<title>登陆</title>
<script type="text/javascript"
src="<%=basePath%>/webjars/jquery/3.4.1/dist/jquery.min.js"></script>
<script type="text/javascript"
src="<%=basePath%>/webjars/bootstrap/4.6.0/js/bootstrap.min.js"></script>
<link rel="stylesheet"
href="<%=basePath%>/css/font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="<%=basePath%>/css/img/Login.css" type="text/css">
<link rel="stylesheet"
href="<%=basePath%>/webjars/bootstrap/4.6.0/css/bootstrap.min.css" type="text/css">
</head>
<body>
<script type="text/javascript">
</script>
<div class="container">
<div style="position:absolute;top:20%;left:70%;height:400px;border-radius:25px" class="form row m-auto">
<form action="<%=basePath %>/UserServlet" method="post" class="form-horizontal col-md-12">
<p style="text-align:center">
<a style='text-decoration:none;font-size:30px;color:black' href="#">欢迎登陆</a>
<div class="col-md-12 col-md-12">
<div class="form-group">
<i class="fa fa-user" aria-hidden="true"></i> <input
class="form-control" type="text" name="username"
placeholder="请输入账号" onchange="this.value" required autofocus>
</div>
<div class="form-group">
<i class="fa fa-keyboard-o" aria-hidden="true"></i> <input
class="form-control" type="password" name="password"
placeholder="请输入密码" onchange="this.value" required>
</div>
<!--提示密码输入信息(输错了)-->
<div class="form-group">
<span id="msg" style="font-size: 15px; color: red">${requestScope.msg}</span>
</div>
<div class="form-group">
<br> <a style='text-decoration:none' href="<%=basePath%>/jsp/Register.jsp">没有账号?立即注册</a>
<br>
<br> <a style='text-decoration:none' href="<%=basePath%>/jsp/Login2.jsp">管理员登陆点这里</a>
</div>
<div class="form-group">
<input type="submit" value="登陆" class="btn btn-success pull-right">
</div>
</div>
</form>
</div>
</div>
</body>
</html>实际效果
???????

首页代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<base href="<%=basePath%>">
<meta charset="UTF-8">
<script type="text/javascript"
src="<%=basePath%>/webjars/jquery/3.4.1/dist/jquery.min.js"></script>
<script type="text/javascript"
src="<%=basePath%>/webjars/bootstrap/4.6.0/js/bootstrap.min.js"></script>
<link rel="stylesheet"
href="<%=basePath%>/css/font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="<%=basePath%>/css/img/Index.css" type="text/css">
<link rel="stylesheet"
href="<%=basePath%>/webjars/bootstrap/4.6.0/css/bootstrap.min.css" type="text/css">
</head>
<body>
<nav class="navbar navbar-expand-md flex-top bg-dark navbar-dark" role="navigation">
<div class="navbar-header col-md-12">
<a href="#" class="navbar-brand">吃啥都香不信你就来</a>
<ul class="nav navbar-nav pull-right">
<li class="nav-item" role="presentation">
<a style='color:white;text-decoration:none' class="white" href="#">当前用户:<span>${sessionScope.username}</span></a>
</li>
<li class="nav-item">
<a style='color:white;text-decoration:none' href="<%=basePath%>/ExitServlet"><i class="fa fa-user-times"></i>退出登录</a><!-- 此处应该为退出注销类的调用 -->
</li>
</ul>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div style="padding:0;margin:0;height:147%" class="col-md-2 pageSidebar">
<div class="list-group">
<p style="text-align:center">
<a href="<%=basePath%>/HotServlet" target="mainFrame" class="list-group-item list-group-item-action"><i class="fa fa-bars"></i>菜品信息</a>
<a href="<%=basePath%>/PersonInfoServlet" target="mainFrame" class="list-group-item list-group-item-action"><i class="fa fa-address-card-o"></i>用户信息</a>
<a href="<%=basePath%>/ShowBuycarServlet" target="mainFrame" class="list-group-item list-group-item-action"><i class="fa fa-shopping-cart"></i>购物车</a>
<a href="<%=basePath%>/ShowReviewServlet" target="mainFrame" class="list-group-item list-group-item-action"><i class="fa fa-commenting"></i>留言板</a>
<a href="<%=basePath%>/ShowOrderingListServlet" target="mainFrame" class="list-group-item list-group-item-action"><i class="fa fa-list-alt"></i>订单信息</a>
</div>
</div>
<div style="padding:0;margin:0;height:147%" class="pageContent col-md-10 pull-right">
<!-- 实时更新的菜品/信息/购物车网页 -->
<iframe src="<%=basePath%>/HotServlet" id="mainFrame" name="mainFrame"></iframe>
</div>
</div>
</div>
</body>
</html>实际效果

?
?3.后台
关于后台主要按照分层思想,分为controller层,dao层以及service层
列出登录的servlet代码以及与数据库交互的sql语句和serivce代码
package cn.java.controller;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.java.service.UserService;
import cn.java.service.impl.UserServiceImpl;
@WebServlet("/UserServlet")
public class UserServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//解决POST请求方式的中文乱码问题
try {
UserService us = new UserServiceImpl();
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
if(us.isUserExist(username, password))
{
request.getSession().setAttribute("username", username);
request.getRequestDispatcher("/jsp/Index.jsp").forward(request, response);
}
else {
request.setAttribute("msg", "用户名密码错误!");
request.getRequestDispatcher("/Login.jsp").forward(request, response);
}
} catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (ServletException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}package cn.java.dao;
import java.util.List;
import java.util.Map;
public interface UserDao {
Map<String, Object> getNum(String username, String password) throws Exception;
Map<String, Object> isInsertable(String username) throws Exception;
int insertRecord(String username, String password, String realname, String email, String address, String phonenum) throws Exception;
Map<String, Object> showPersInfo(String username) throws Exception;
Map<String, Object> isInsertable2(String username) throws Exception;
Map<String, Object> getNum2(String username, String password) throws Exception;
int insertRecord2(String username, String password, String realname, String email, String address, String phonenum)
throws Exception;
Map<String, Object> showPersInfo2(String username) throws Exception;
int updateUserInfo(String username, String phonenum, String email, String address) throws Exception;
int updateUserPwd(String username, String password) throws Exception;
int updateUserInfo2(String username, String phonenum, String email, String address) throws Exception;
int updateUserPwd2(String username, String password) throws Exception;
Map<String, Object> showManagerInfo(String username) throws Exception;
List<Map<String, Object>> getAllUsers() throws Exception;
}package cn.java.dao;
import java.util.List;
import java.util.Map;
public interface UserDao {
Map<String, Object> getNum(String username, String password) throws Exception;
Map<String, Object> isInsertable(String username) throws Exception;
int insertRecord(String username, String password, String realname, String email, String address, String phonenum) throws Exception;
Map<String, Object> showPersInfo(String username) throws Exception;
Map<String, Object> isInsertable2(String username) throws Exception;
Map<String, Object> getNum2(String username, String password) throws Exception;
int insertRecord2(String username, String password, String realname, String email, String address, String phonenum)
throws Exception;
Map<String, Object> showPersInfo2(String username) throws Exception;
int updateUserInfo(String username, String phonenum, String email, String address) throws Exception;
int updateUserPwd(String username, String password) throws Exception;
int updateUserInfo2(String username, String phonenum, String email, String address) throws Exception;
int updateUserPwd2(String username, String password) throws Exception;
Map<String, Object> showManagerInfo(String username) throws Exception;
List<Map<String, Object>> getAllUsers() throws Exception;
}4.最终效果
添加菜品的购物车实现

?支付下单后的订单信息更新

?点击查看详情的效果

?留言板功能

用户修改个人信息

?管理员登录界面

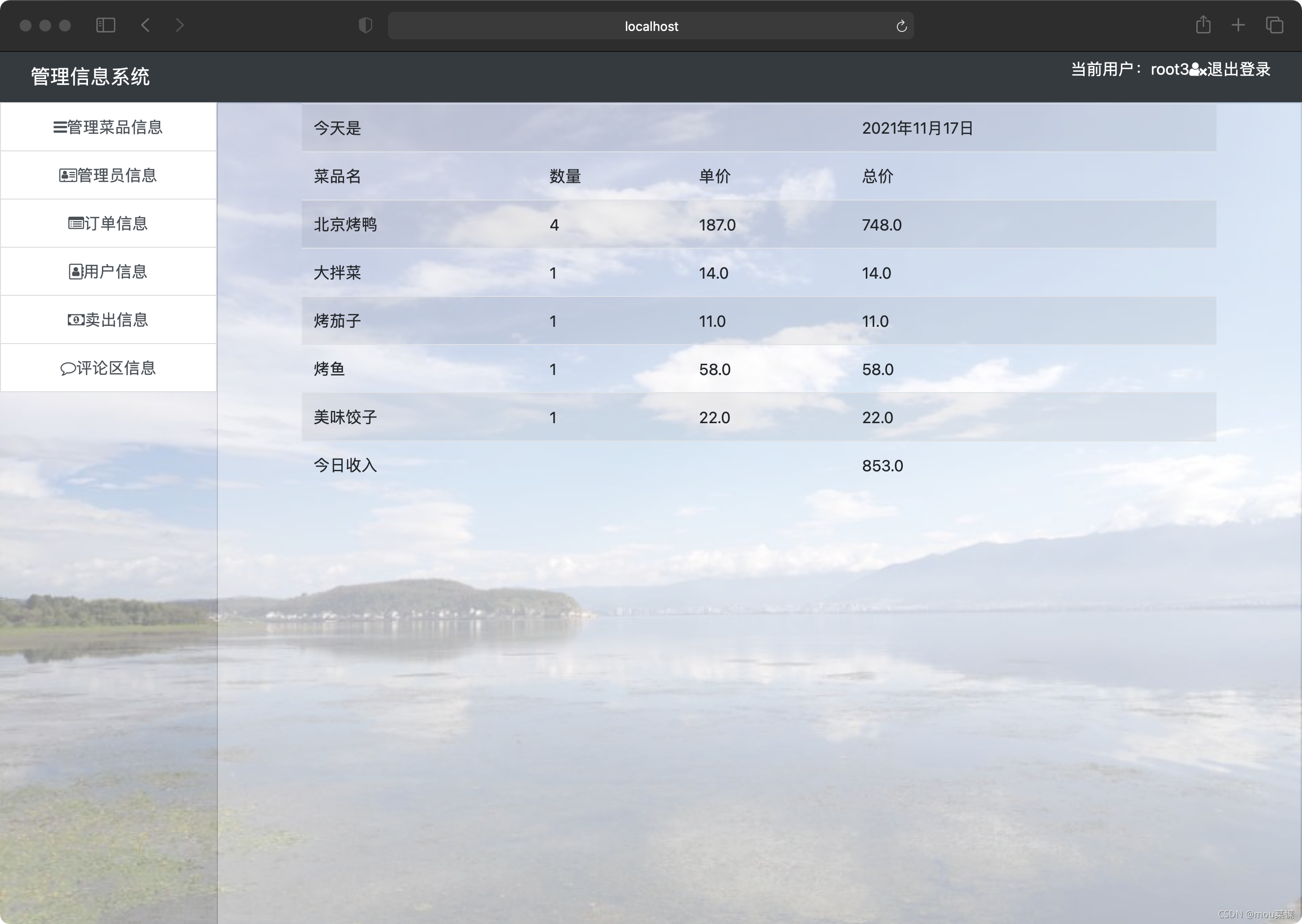
?管理员首页以及当日菜品统计

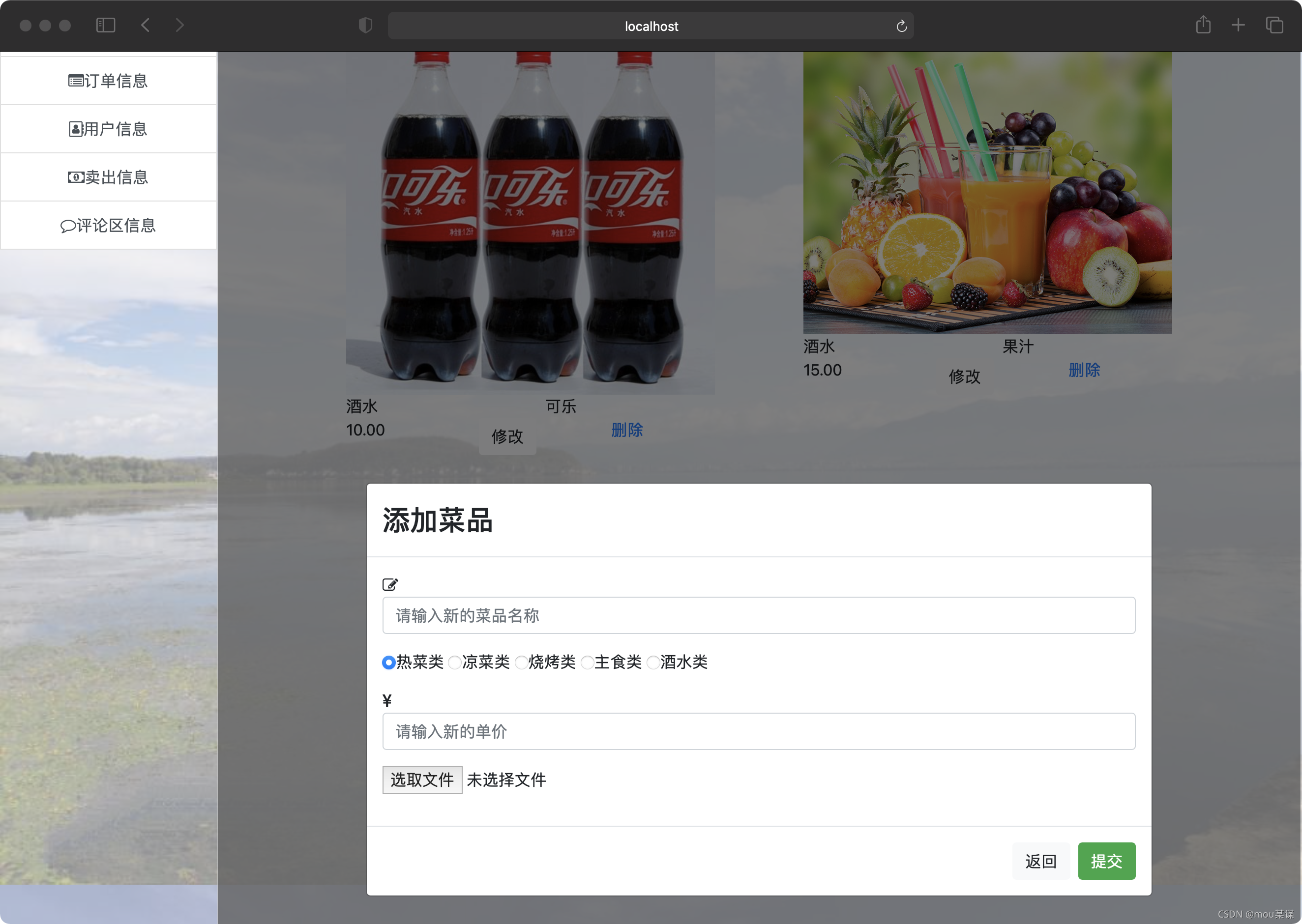
?添加菜品效果

所有订单信息效果