vue-router的base和vue.config.js的publicPath区别和联系
??vue-router的base官方文档解释:
base
类型: string
默认值: "/"
应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/"
??vue.config.js的publicPath官方文档解释:

1.只设置vue-router的base配置
??配置路由基准路径为app,vue.config.js配置文件的publicPath为相对路径。
??路由配置:
const router = new VueRouter({
mode: 'history',
base: '/app',
routes
})
??vue.config.js配置:
module.exports = {
publicPath: './',
/* 输出文件目录:在npm run build时,生成文件的目录名称 */
outputDir: 'dist',
/* 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录 */
assetsDir: 'assets',
/* 是否在构建生产包时生成 sourceMap 文件,false将提高构建速度 */
productionSourceMap: false,
/* 默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存,你可以通过将这个选项设为 false 来关闭文件名哈希。(false的时候就是让原来的文件名不改变) */
filenameHashing: false,
/* 代码保存时进行eslint检测 */
lintOnSave: true
/* webpack-dev-server 相关配置 */
}
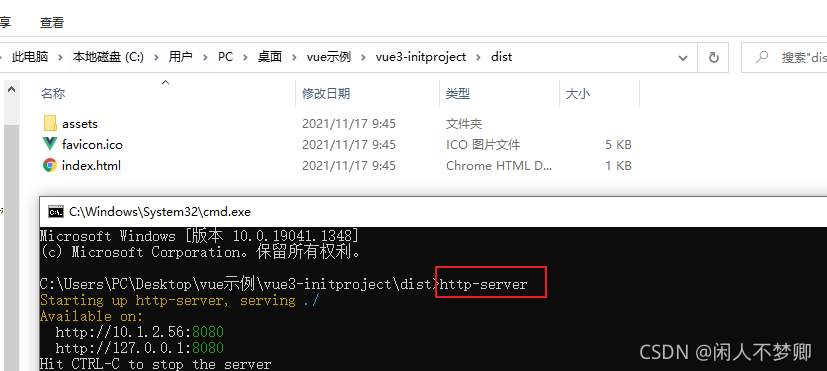
??用http-server(一个本地小型服务器插件)启动dist下打包后的代码

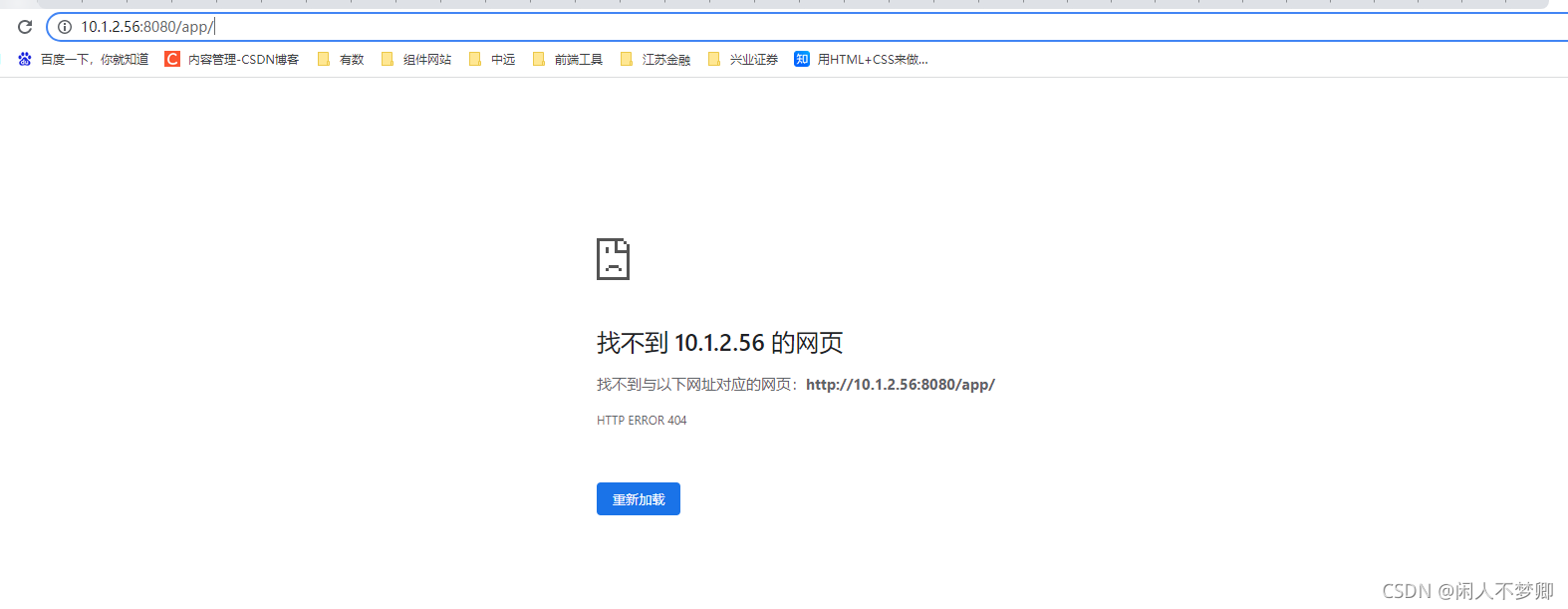
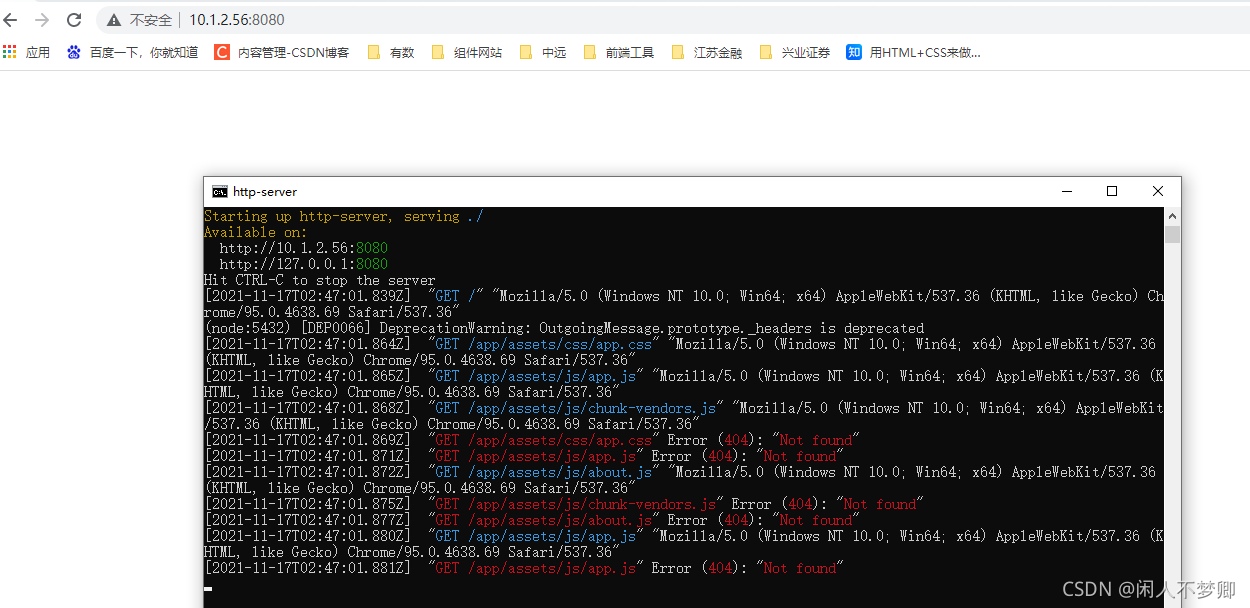
??访问http://10.1.2.56:8080/app 路径,发现访问不到页面
??访问http://10.1.2.56:8080/路径,却可以访问到页面

??在dist下新增添一个app目录,把dist下文件放到app下,相当于一个文件的路径

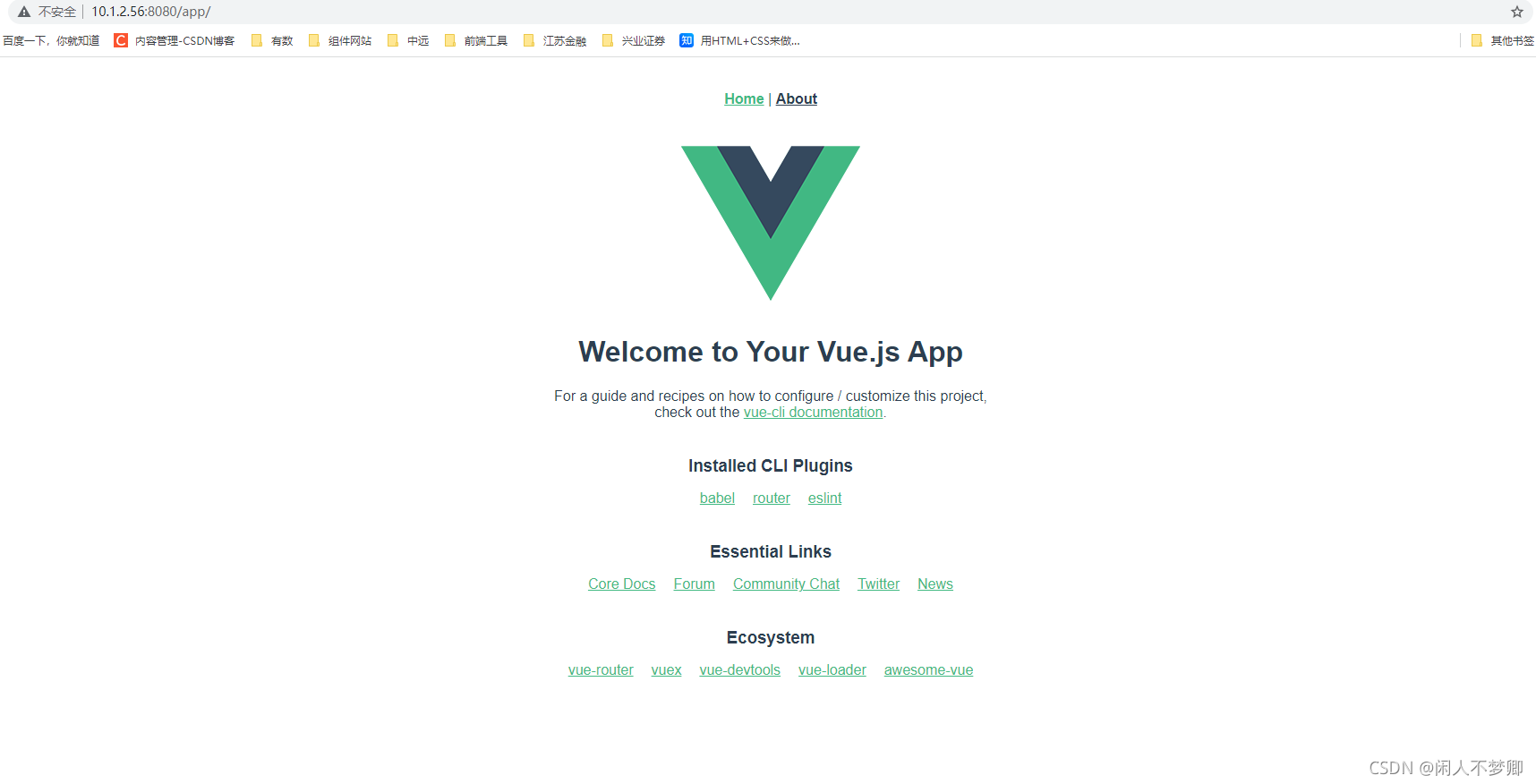
??访问http://10.1.2.56:8080/app 路径,现在可以访问到页面了

??访问http://10.1.2.56:8080 路径,也可以访问页面

??如果在把 base: ‘/app’,改为base: ‘/’,并且和上面一样在dist下新增添一个app目录,把dist下文件放到app下。
??访问http://10.1.2.56:8080 路径,是访问不到页面的,如下:

?? 总结:如果整个单页应用服务在 /app/ 下(可以理解为放在app文件夹下),然后 base 就应该设为 “/app/”,这样设置之后,通过ip+端口/app,可以访问到页面,也即是项目基座路径就是/app,而且即是你不通过基准路径访问项目也可以,效果和通过基准路径是一样的。
2.只设置vue.config.js的publicPath
??路由配置:
const router = new VueRouter({
mode: 'history',
base: '/',
routes
})
??vue.config.js配置:
module.exports = {
publicPath: '/app',
/* 输出文件目录:在npm run build时,生成文件的目录名称 */
outputDir: 'dist',
/* 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录 */
assetsDir: 'assets',
/* 是否在构建生产包时生成 sourceMap 文件,false将提高构建速度 */
productionSourceMap: false,
/* 默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存,你可以通过将这个选项设为 false 来关闭文件名哈希。(false的时候就是让原来的文件名不改变) */
filenameHashing: false,
/* 代码保存时进行eslint检测 */
lintOnSave: true
/* webpack-dev-server 相关配置 */
}
??配置路由基准路径为/相对路径,vue.config.js配置文件的publicPath为app。
??访问http://10.1.2.56:8080/,报如下错误

??从上面可以得知,静态资源文件都是在app下的,所以在dist下新增添一个app目录,把dist下文件放到app下,相当于一个文件的路径,可以发现项目会正常启动。

??访问http://10.1.2.56:8080/

??访问http://10.1.2.56:8080/app/

??点击Home,访问效果如下:

??总结:如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.my-app.com/app/,则设置 publicPath 为 /app/。如果nginx,一般nginx都会配置一个静态资源目录,打包后的文件都会放到这个静态资源目录里面,nginx去做映射,所以publicPath这个属性基本不用改。’/'就行
2.同时设置vue-router的base配置和vue.config.js的publicPath
??路由配置:
const router = new VueRouter({
mode: 'history',
base: '/app',
routes
})
??vue.config.js配置:
module.exports = {
publicPath: '/app',
/* 输出文件目录:在npm run build时,生成文件的目录名称 */
outputDir: 'dist',
/* 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录 */
assetsDir: 'assets',
/* 是否在构建生产包时生成 sourceMap 文件,false将提高构建速度 */
productionSourceMap: false,
/* 默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存,你可以通过将这个选项设为 false 来关闭文件名哈希。(false的时候就是让原来的文件名不改变) */
filenameHashing: false,
/* 代码保存时进行eslint检测 */
lintOnSave: true
/* webpack-dev-server 相关配置 */
}
??配置路由基准路径为app,vue.config.js配置文件的publicPath为app。
??访问http://10.1.2.56:8080/地址效果如下:
??从上面可以得知,静态资源文件都是在app下的,所以还是和上面环节一样在dist下新增添一个app目录,把dist下文件放到app下,相当于一个文件的路径,可以发现项目会正常启动。
??访问http://10.1.2.56:8080/地址效果如下:

??访问http://10.1.2.56:8080/app/地址效果如下:

??总结,当访问http://10.1.2.56:8080/app/可以看到Home页面内容,证明项目基准路径base: ‘/app’ 起作用了,而只设置了vue.config.js的publicPath当访问http://10.1.2.56:8080/app/是看不到home页面内容的。这就是同时设置vue-router的base配置和vue.config.js的publicPath的效果。