一、前言
1、 HTML代码都是由各种各样的标签构成的。
2、HTML代码基础结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
二、HTML的各种标签
2.1注释标签
<!-- 注释 -->
在VSCODE中可以使用 ctrl+/的快捷键注释、取消注释。与Java不同的是,HTML的注释可以在开发者工具中看到。当打开一个网页的时候按F12就可以打开开发者工具了。

2.2标题标签
从h1,到h6,一共6个,数字越小,字体越大。来一起看看效果。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>最大的一级标签</h1>
<h2>第二大的二级标签</h2>
<h3>第三大</h3>
<h4>第四大</h4>
<h5>老五</h5>
<h6>老弟</h6>
</body>
</html>
效果图:

2.3段落标签:P
顾名思义一个段落标签就代表一个段落。
假如我这里需要将一段很长的文字复制到HTML代码中。它本来是长这样的:
即是分段的。但是实际上是。。。
写作最好的老师,是写作本身, 老师最好的老师,是教学本身。
刘韧曾在2002年出版的《知识英雄2.0》结尾处反思,“我已经做了10年记者,在这10年中,与被采访对象的关系问题,一直是我需要认真回答的问题。”
20年后的今天,这个问题仍有继续追问的价值。
这里面包括两个问题,即采访对象为什么要接受记者采访?以及记者为什么要进行采访?大多数的人物采访和报道,无法达成预期,便是这两个问题没有想明白,弄清楚。
如何深度思考这两个问题?CSDN特邀《知识英雄2.0》作者刘韧先生,共建“CSDN刘韧写作班”,特招热爱写作的科技报道者,助其精进采访与写作之能力,提升持续自我进化之思维。
刘韧赞成费孝通说的:我并不认为教师的任务是在传授已有的知识,这些学生们自己可以从书本上去学习,而主要是在引导学生敢于向未知的领域进军。作为教师的人就得带个头。至于攻关的结果是否获得了可靠的知识,那是另一个问题。
刘韧想提高自己的写作水平,所以办班,借助学生的力量,探索写作新知。
实际上:粘在一起,并没有分段。

这时候就需要段落标签P出马了。
p标签使用样例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <h1>最大的一级标签</h1>
<h2>第二大的二级标签</h2>
<h3>第三大</h3>
<h4>第四大</h4>
<h5>老五</h5>
<h6>老弟</h6> -->
<p>写作最好的老师,是写作本身,
老师最好的老师,是教学本身。</p>
<p>刘韧曾在2002年出版的《知识英雄2.0》结尾处反思,“我已经做了10年记者,在这10年中,与被采访对象的关系问题,一直是我需要认真回答的问题。”
20年后的今天,这个问题仍有继续追问的价值。</p>
<p>这里面包括两个问题,即采访对象为什么要接受记者采访?以及记者为什么要进行采访?大多数的人物采访和报道,无法达成预期,便是这两个问题没有想明白,弄清楚。
如何深度思考这两个问题?CSDN特邀《知识英雄2.0》作者刘韧先生,共建“CSDN刘韧写作班”,特招热爱写作的科技报道者,助其精进采访与写作之能力,提升持续自我进化之思维。
刘韧赞成费孝通说的:我并不认为教师的任务是在传授已有的知识,这些学生们自己可以从书本上去学习,而主要是在引导学生敢于向未知的领域进军。作为教师的人就得带个头。至于攻关的结果是否获得了可靠的知识,那是另一个问题。
刘韧想提高自己的写作水平,所以办班,借助学生的力量,探索写作新知。</p>
</body>
</html>
效果展示:嗯,这次分段了,很不错。

2.4换行标签:br
br是break的缩写。代表换一行。需要注意的是br是单标签不需要想段落标签p一样结尾在跟一个
。举例:
12345
<br>
23456
效果:12345和23456没在一行

2.5图片标签:img
使用格式:<img src="xxx.png">
其中src代表图片路径,可以是网络路径,也可以是本地的。
2.6:超链接标签:a
提供一个链接的标签,点击后当前页面跳转到目标网页。
使用格式:<a href="http://www.xxx.com"></a>
2.7表格标签
表格标签有以下几类:
table:表示整个表格
tr:表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域
tbody: 表格得到主体区域.
举一个例子:
<table width="600px">
<tr>
<td>姓名</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" checked="checked" id="male">
<label for="male"><img src="image/男.png" width="20" height="20">男</label>
<input type="radio" name="gender" id="famale" >
<label for="famale"><img src="image/女.png" width="20" height="20">女</label>
</td>
</tr>
效果:

2.8列表标签
列表标签分为有序列表和无序列表:
有序列表:ul,li
无序列表:ol,li
自定义列表:dl、dt、dd
有序列表、无序列表标签演示:
<ul>
<!--无序列表-->
<li>Java</li>
<li>C++</li>
</ul>
<ol>
<!--有序列表-->
<li>数据结构</li>
<li>多线程</li>
</ol>

三、 综合案例:
3.1展示简历
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历信息 </title>
</head>
<body>
<h1>张嘉文</h1>
<!--我是注释 嘿嘿嘿-->
<div>
<h2>基本信息</h2>
<img src="张嘉文照片/uzi.png" width="500" height="500">
<p><span>求职意向:Java开发工程师</span></p>
<p><span>联系电话:123-456-7892</span></p>
<p><span>邮箱:xxx@forxmail.com</span></p>
<p><a href="https://gitee.com/"> 我的Gitee</a></p>
<p><a href="https://www.csdn.net/">我的博客</a></p>
</div>
<!--教育背景,用div试试-->
<div>
<h2> 教育背景</h2>
<ol>
<li>2004-2008 xxx 幼儿园</li>
<li>2008-2012 xxx 小学</li>
<li>2013-2016 xxx 初中</li>
<li>2016-2020 xxx 高中</li>
<li>2020-2024 xxx 大学</li>
</ol>
</div>
<div>
<!--专业技能-->
<h2>专业技能</h2>
<li>Java基础语法扎实</li>
<li>常见数据结构都可以独立实现并熟练应用</li>
<li>熟知计算机网络理论</li>
<li>掌握web开发能力</li>
</div>
<div>
<!--我的项目-->
<h2>我的项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间:2008年8月到2009年10月</p>
<p>功能介绍:</p>
<ul>
<li>支持同学留言</li>
<li>支持匿名留言</li>
</ul>
<li> <h3>复盘助手</h3></li>
<p>开发时间:2021年11月到2021年12月</p>
<p>功能介绍:
<ul>
<li>能复盘LPL比赛</li>
<li>能查出谁是演员</li>
</ul>
</p>
</ol>
</div>
<h2>个人评价</h2>
<p>在校期间学习优良</p>
</body>
</html>
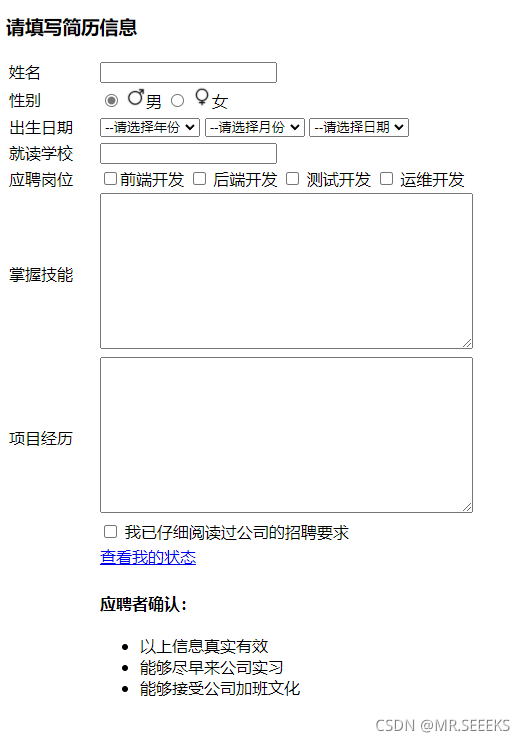
3.2填写简历:
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>填写简历</title>
</head>
<body>
<h3>请填写简历信息</h3>
<table width="600px">
<tr>
<td>姓名</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" checked="checked" id="male">
<label for="male"><img src="image/男.png" width="20" height="20">男</label>
<input type="radio" name="gender" id="famale" >
<label for="famale"><img src="image/女.png" width="20" height="20">女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option>--请选择年份</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select>
<option>--请选择月份</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选择日期</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td>
<input type='text'>
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="frontend"><label for="frontend">前端开发</label>
<input type="checkbox" id="backend"><label for="backend"> 后端开发</label>
<input type="checkbox" id="qa"><label for="qa"> 测试开发</label>
<input type="checkbox" id="op"> <label for="op"> 运维开发</label>
</td>
</tr>
<tr>
<td>掌握技能</td>
<td>
<textarea cols="50" rows="10" ></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea cols="50" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="confirm"> <label for="confirm">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h4>应聘者确认:</h4>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早来公司实习</li>
<li>能够接受公司加班文化</li>
</ul>
</td>
</tr>
</table>
</body>
</html>