目录
3.设置live server默认打开浏览器为“firefox”
5、最后选中THML文件,右键选择"open with Live Server"。
前言
本文是小糖针对ES6中的?Module?模块的关联文章,主要讲述HTML文件中Module 模块如何
以服务器模式运行打开浏览器,大家可移步先到Module模块补补芝士~?
下面是链接:
ES6(八)Module 模块(保姆级)_半糖冰的博客-CSDN博客
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?话不多说!正文开始~
?一、安装Live Server 插件
?


?二、Live Server 插件配置默认打开浏览器
1.点击插件配置按钮


?2.在展开中选择“扩展设置”


3.设置live server默认打开浏览器为“firefox”
?
4、注意在工作区检查是否已经设置完成了

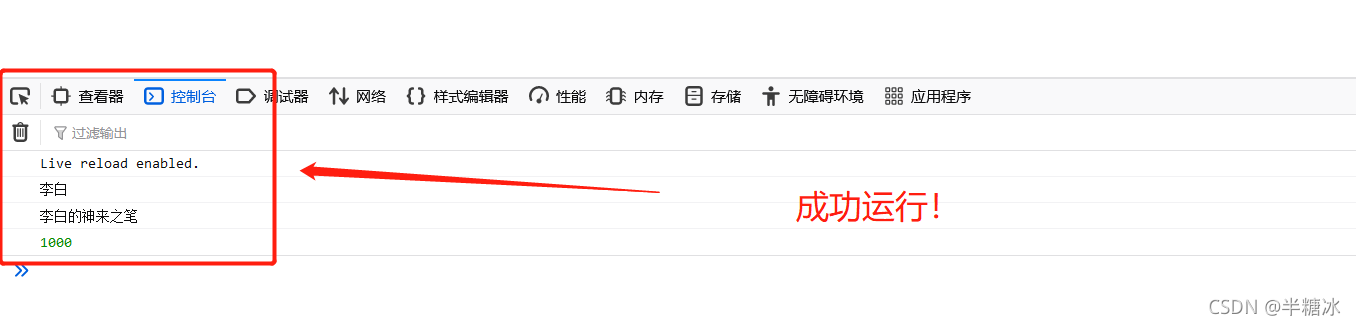
5、最后选中THML文件,右键选择"open with Live Server"。



结束语
希望本篇文章可以帮到求知若渴的众多同学吖~
若能帮到 也欢迎点赞、收藏、关注,小糖后续也会持续发布新文章,祝大家学有所成!
欢迎各位前端大佬留言讨论指教!?小糖谢谢各位啦~?? ?? ?? ?