目标
处理token失效的场景
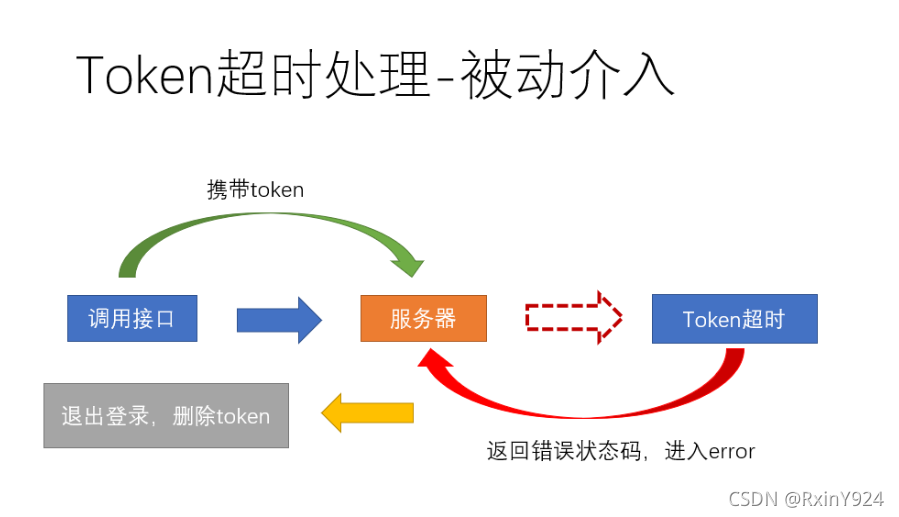
token作为用户的关键令牌信息不是长久有效的,一般都会有一个失效时间(由后端来决定什么时长后失效),如果超过失效时间,当前token就不能再作为用户标识请求数据了,这时候我们需要做一些额外的失效处理
思路分析

后端:收到用户访问某个接口时,检查当前token是否失效,如果token已经失效,返给前端一个约定好的状态码 10002
前端:在响应拦截器中,分析接口的返回值,如果状态码为10002, 则进行token失效操作
代码落地
在**src/utils/request.js** 中,处理响应拦截器的error时,补充自定义的逻辑
由于页面跳转要用到路由,这里先引入
// 引入路由
import router from '@/router'
代码
// 响应拦截器中
// 1. 根据后端返回数据判断本次操作是否成功,不成功主动报错
// 2. 如果成功,只返回有效数据
service.interceptors.response.use(
response => {
// 后端和前端的约定:success=true表示请求成功
if (response.data.success) {
return response.data
} else {
// 如果success为false 业务出错,直接触发reject
// 被catch分支捕获
return Promise.reject(new Error(response.data.message))
}
},
async error => {
console.log('请求出错啦', error)
if (error.response.data.code === 10002) {
console.log('token失效')
await store.dispatch('user/logout')
// .vue -- this.$route.fullPath
// .js -- router.currentRoute.fullPath
router.push('/login?return_url=' + encodeURIComponent(router.currentRoute.fullPath))
}
console.dir(error)
return Promise.reject(error)
}
)
以上方案为后端主导的方案,前端只需要拿到错误码做业务处理即可,此方案也是常用且安全的最优方案