文章目录
1.new 构造函数究竟做了什么
只要能理解new 构造函数究竟做了什么就行了
- 创建一个空对象
- 将空对象的原型设置为构造函数的原型
- 改变空对象的this指向为构造函数,并执行构造函数,将其中的成员变量更新到空对象中
- 返回这个空对象
对应的代码类似这样:
var obj = {};
obj.__proto__ = F.prototype;
F.call(obj);
return obj;
所以最后返回的obj只跟Object有关系
- 本身obj为对象,在成员中找不到a属性,就沿着原型链查找F.prototype,这里也没有,继续沿着链找Object.prototype
- 所以跟Function链没啥关系
2.this对象的理解正确的是
- 在不手动改变this指向的前提下,this总是指向函数的直接调用者。
√ - 如果有new关键字,this指向new出来的那个对象。
√ - IE中attachEvent中的this总是指向全局对象。
√ - 在事件中,this指向触发这个事件的对象(特殊的是:在IE中attachEvent中的this总是指向全局对象 window)
3. 关于几种特殊的值转Number和Boolean的情况
!!String("") // 返回false
!!Boolean("") // 返回false
!!Number("") // 返回true
!!Boolean([]) // 返回true
!!String([]) // 返回false
!!Number([]) //false
!!String(0) // 返回true #被转为字符串"0"
!!Number(0) // 返回false
!!Boolean(0) // 返回false
[] 转为字符串是 “” // String([]) 返回""
[] 转为数字是 0 // Number([]) 返回0
[] 转为布尔值是 true // Boolean([]) 返回true
true 转为数字是 1 // Number(true) 返回1
false 转为数字是 0 // Number(false) 返回0
相等运算符(== ),两个操作数类型不同时,会进行隐式转换。
1 == true // 布尔值会转成number true即为1 所以结果是true
2 == true // 布尔值会转成number true即为1 所以结果是false
3 == true // 布尔值会转成number true即为1 所以结果是false
1 == false // 布尔值会转成number false即为0 所以结果是false
0 == false // 布尔值会转成number false即为0 所以结果是true
B、数字字符串2会转换成数字2在和数字2进行比较 。
== js会优先选择将字符串转成数字==
C、Javascript规范中提到, 要比较相等性之前,不能将null和undefined转换成其他任何值,并且规定null和undefined是相等的。null和undefined都代表着无效的值。
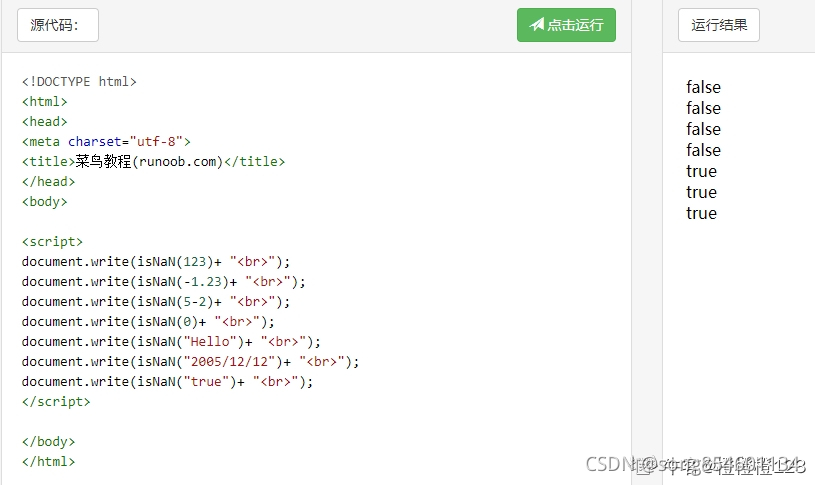
D、isNaN() 函数用于检查其参数是否是非数字值。
如果参数值为 NaN 或字符串、对象、undefined等非数字值则返回 true, 否则返回 false。
- null与undefined在与其他数相等运算时不进行类型转换
- undefined和null与任何有意义的值比较返回的都是false,但是null与undefined之间互相比较返回的是true。
- null和undefined,关于它们更多的是记住规则:(1)null == undefined (2)null与undefined不能进行类型转换(换句话说不能进行类型转换,那么怎么能进行同其他类型的比较呢?那自然就是false了


4.javaScript的全局函数
javaScript的全局函数 ?
个人记忆方法:6(编码相关)+ 2(数据处理)+ 4(数字相关)+ 1(特殊)
编码相关:
escape()、unescape()、encodeURI()、decodeURI()、
encodeURIComponent()、decodeURIComponent()
数据处理:
Number()、String()
数字相关:
isFinite()、isNaN()、parseFloat()、parseInt()
特殊: eval()
ps:对于 getClass() 方法不确定,菜鸟教程上没有,Chrome 控制台也没提示。

5.运算
2<1<3是为真吗? 2<1会显示false,而false在js中会被转换为0,那么后面那句就变成了0<3,显然显示是true
6.getData()和Data()
来自W3C关于Date 对象方法的说明: Date() 返回当日的日期和时间。 getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。 getYear() 从 Date 对象以四位数字返回年份。 getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
7.逗号表达式只有最后一项是有效的
逗号表达式只有最后一项是有效的,即对于i<10,j<6; 来说,判断循环是否结束的是 j < 6;而对于 j<6,i<10; 来说,判断循环是否结束的是 i < 10。
var k = 0;
for(var i=0,j=0;i<10,j<6;i++,j++){
k += i + j;
}
console.log(k) // 打印结果为 30
var k = 0;
for(var i=0,j=0;j<6,i<10;i++,j++){
k += i + j;
}
console.log(k) // 打印结果为 90
8.js与EMACScript
完整的 JavaScript 实现应该由三部分组成:
核心(ECMAScript)
文档对象模型(DOM)
浏览器模型(BOM)
EMACScript 只是定义了基础的语法和语义的标准,跟具体的浏览器环境没有关系。
也就是说 EMACScript 来源于 JavaScript,又反向作为 JavaScript 的标准
9.css相关
1.Readonly与disabled
Readonly只针对input(text/password)和textarea有效,而disabled对于所有的表单元素有效,包括select,radio,checkbox,button等。
10.同步模式与异步模式,
(1)同步模式:就是后一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排列顺序是一致的、同步的。
(2)异步模式:完全不同,每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务,而是执行回调函数, 后一个任务则是不等前一个任务结束就执行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的。
JavaScript中实现异步编程模式的4种方法,回调函数、事件监听、发布/订阅、Promises对象:
(1)回调函数:这是异步编程最基本的方法,优点是简单、容易理解和部署,缺点是不利于代码的阅读和维护,各个部分之间高度(Coupling),流程会很混乱,而且每个任务只能指定一个回调函数。
? 例:假定有两个函数f1和f2,后者等待前者的执行结果,如果f1是一个很耗时的任务,可以考虑改写f1,把f2写成f1的回调函数。
(2)事件监听:任务的执行不取决于代码的顺序,而取决于某个事件是否发生。优点是比较容易理解,可以绑定多个事件,每个事件可以指定 多个回调函数,而且可以”去耦合”(Decoupling),有利于实现模块化。缺点是整个程序都要变成事件驱动型,运行流程会变 得很不清晰。
? 例:为f1绑定一个事件,当f1发生done事件,就执行f2。
(3)发布/订阅:我们假定,存在一个”信号中心”,某个任务执行完成,就向信号中心”发布”(publish)一个信号,其他任务可以向信号中心”订 阅”(subscribe)这个信号,从而知道什么时候自己可以开始执行。这就叫做”发布/订阅模式”(publish-subscribe pattern),又称”观察者模式”(observer pattern)。 这种方法的性质与”事件监听”类似,但是明显优于后者。因为我们可以通过查看”消息中心”,了解存在多少信号、每个信号有多少订阅者,从而监控程序的运行。
(4)Promises对象:是CommonJS工作组提出的一种规范,目的是为异步编程提供统一接口。简单说,它的思想是,每一个异步任务返回一Promise对象,该对象有一个then方法,允许指定回调函数。回调函数变成了链式写法,程序的流程可以看得很清楚,而 且有一整套的配套方法,可以实现许多强大的功能。
例:f1的回调函数f2,f1().then(f2);
11.
function checkState(){
alert(“liyuming”);
}
window.setTimeout(checkState(), 10000); //立即被调用
window.setTimeout(checkState, 10000); // 10s后被调用
window.setTimeout(“checkState()”, 10000); //10s后被调用 注意和第一个的区别 有引号
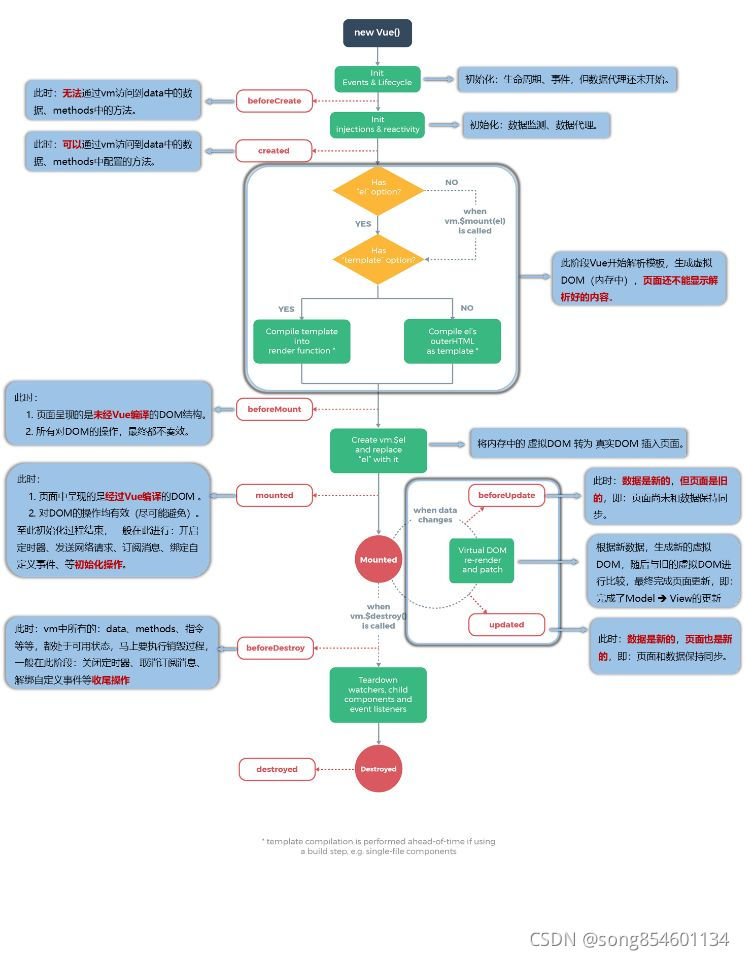
12.vue生命周期


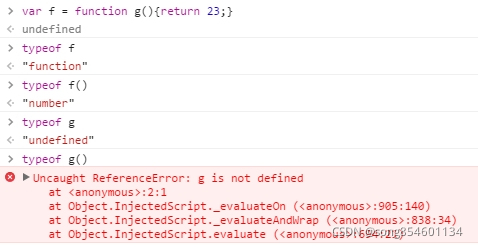
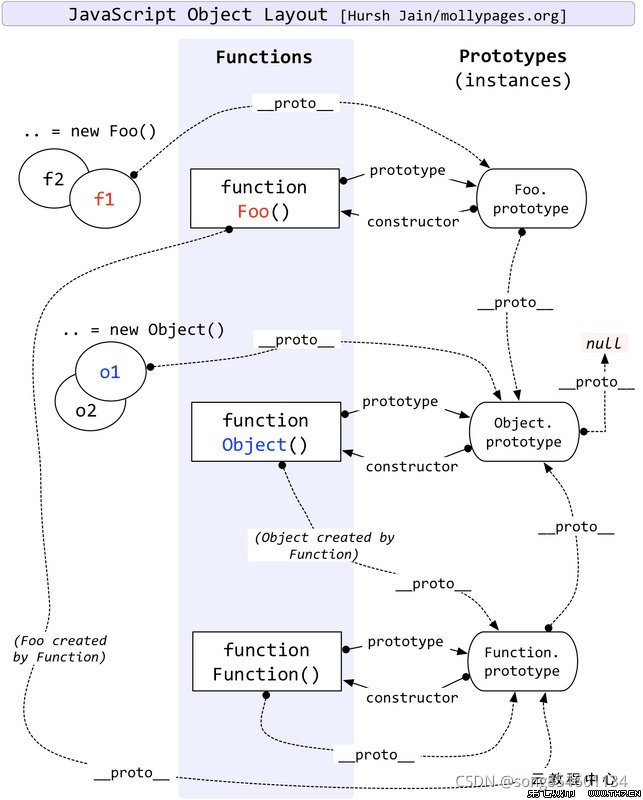
13.原型图

14.错题图记