一、 AJAX简介
AJAX :Asynchronous Javascript And Xml 异步js和xml
无刷新获取数据
不是新的编程语言,是将现有标准组合在一起使用的新的方式
二、 XML简介
可扩展标记语言
被设计用来传输和存储数据
Xml和Html类似,不同的是Html中都是预定义标签,而Xml中没有预定义标签,全都是自定义标签,用来表示一些数据
xml(现已被JSON取代)
假如有一个学生数据:
name=”孙悟空”;age=18;gender=”男”;
用xml表示:
<student>
<name>孙悟空</name>
<age>18</age>
<gender>男</gender>
</student>
JSON
{“name”:”孙悟空”,“age“:18,”gender”:”男”}
三、 AJAX特点
优点:
无刷新向客户端发送请求
允许根据用户的事件来更新部分页面内容
缺点:
没有浏览历史,无法回退
存在跨域问题
SEO不友好(搜索引擎优化)
四、 HTTP(hypertext transport protocol)协议 [超文本传输协议] :协议详细规定了浏览器和万维网服务器之间互相通信的规则。—> 约定、规则
请求报文:
行:GET / URL / HTTP/1.1
头:名字: 值
Host: atguigu.com
Cookie: name=guigu
Content-type: application/x-www-form-urlencoded
User-Agent: chrome 83
空行
体:get(必为空) / post(可以不为空)
响应报文:
行: HTTP/1.1 200(响应状态码) ok(响应字符串)
头:名字: 值
Content-type: text/html;charset=utf-8
Content-length: 2048
Content-encoding: gzip
空行
体:<html><head></head><body><h1>响应体</h1></body></html>
五、 Chrome网络控制台查看通信报文

六、 Node.js的安装与使用
下载网址: Nodejs.cn/download
检测:node -v
七、 Express框架介绍
| 基于Node.js平台、快速、开发、极简的web开发框架(expressjs.com.cn) |
|---|
 |
| npm init --yes |
 |
| cls : 清除 |
 |
| npm I express : 安装express框架 |
 |
| 建立express基本使用.js 并编写 |
 |
| 打开任意浏览器输入:127.0.0.1:8000 |
 |
八、 AJAX案例准备
server.js
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request 是对请求报文的封装
//response 是对响应报文的封装
app.get('/server',(request,response)=>{
response.setHeader('Access-Control-Allow-Origin','*');
response.send('Hello ajax');
});
//4.监听端口启动服务
app.listen(8000,()=>{
console.log("服务已启动,8000端口监听中……");
});
1-GET.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求</title>
<style>
#result{
width:200px;
height: 100px;
border:1px solid pink;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
//获取button元素
const btn = document.getElementsByTagName("button")[0];
const result = document.getElementById("result");
//绑定事件
btn.onclick = function(){
//1.创建对象
const xhr = new XMLHttpRequest();
//2.初始化,设置请求的方法和url
xhr.open('GET','http://127.0.0.1:8000/server');
//3.发送
xhr.send();
//4.事件绑定,处理服务端返回的结果
//on 当……的时候
//readystate 是xhr对象中的属性,表示状态 0 1 2 3 4
//change 改变
xhr.onreadystatechange = function(){
//服务端返回了所有的结果
if(xhr.readyState === 4){
//判断状态码 200 404 403 401 500
if(xhr.status >= 200 && xhr.status < 300){
//处理结果
//响应行
console.log(xhr.status);//状态码
console.log(xhr.statusText);//状态字符串
console.log(xhr.getAllResponseHeaders);//所有的响应头
console.log(xhr.response);//响应体
result.innerHTML = xhr.response;
}
}
}
}
</script>
</body>
</html>
| 九、 传参 |
|---|
 |
十、 发送post请求
| server.js |
|---|
 |
| 2-POST.html |
 |
十一、 POST设置请求体

十二、 POST请求头


十三、 AJAX服务端响应JSON数据
3-JOSN.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSON</title>
<style>
#result {
width: 200px;
height: 200px;
border: 1px solid #b90;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
var result = document.getElementById("result");
//绑定键盘按下事件
window.onkeydown = function() {
console.log('test');
//发送请求
const xhr = new XMLHttpRequest();
//设置响应体数据类型
xhr.responseType = 'json';
//初始化
xhr.open('GET', 'http://127.0.0.1:8000/json-server');
//发送
xhr.send();
//事件绑定
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
console.log(xhr.response);
// result.innerText = xhr.response;
//手动转化
// let data = JSON.parse(xhr.response);
// console.log(data);
result.innerText = xhr.response.name;
}
}
}
}
</script>
</body>
</html>
server.js

十四、 nodemon自启动工具
npmjs.com/package/nodemon

十五、 IE缓存问题

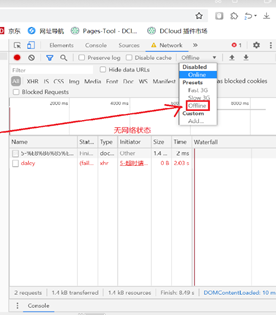
十六、 超时请求和网络异常
请求超时
在这里插入图片描述
网络异常

十七、 取消请求

十八、 请求重复发送问题

十九、 JQuery发送AJAX请求
jquery发送ajax请求.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery发送ajax请求</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">jquery发送ajax请求</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型方法Ajax</button>
</div>
<script>
$('button').eq(0).click(function() {
$.get('http://127.0.0.1:8000/jquery-server', {
a: 100,
b: 200
}, function(data) {
console.log(data.name);
}, 'json')
})
$('button').eq(1).click(function() {
$.post('http://127.0.0.1:8000/jquery-server', {
a: 100,
b: 200
}, function(data) {
console.log(data.age);
}, 'json')
})
$('button').eq(2).click(function() {
$.ajax({
//url
url: 'http://127.0.0.1:8000/jquery-server',
//参数
data: {
a: 100,
b: 200
},
//请求类型
type: 'get',
//响应体结果
dataType: 'json',
//成功的回调
success: function(data) {
console.log(data);
},
//失败的回调
error: function() {
console.log("出错了");
},
//超时事件
timeout: 2000,
//头信息
headers: {
c: 300,
d: 400
}
})
})
</script>
</body>
</html>
Server.js
//jquery服务
app.all('/jquery-server', (request, response) => {
//允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
// response.send("Hello jQuery AJAX");
const data = { name: 'atguigu', age: 3 }
response.send(JSON.stringify(data));
})
二十、 Axios发送ajax请求
Axios发送ajax请求.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios 发送 ajax请求</title>
<!-- 防止警报 crossorigin="anonymous" -->
<script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.js"></script>
</head>
<body>
<button>get</button>
<button>post</button>
<button>axois</button>
<script>
const btns = document.querySelectorAll("button");
//配置baseURL
axios.defaults.baseURL = "http://127.0.0.1:8000";
//get
btns[0].onclick = function() {
// console.log('test');
axios.get('/axios-server', {
//url参数
params: {
id: 100,
vip: 7
},
//请求头信息
headers: {
name: 'atguigu',
age: 20
},
}).then(value => {
console.log(value);
})
}
//post
btns[1].onclick = function() {
axios.post('/axios-server', {
username: 'admin',
password: 'admin',
}, {
//url
params: {
id: 200,
vip: 9,
},
//请求头参数
headers: {
height: 180,
weight: 180,
},
})
}
//axios
btns[2].onclick = function() {
axios({
//
method: 'post',
//url
url: '/axios-server',
//url参数
params: {
vip: 10,
level: 30,
},
//头信息
headers: {
a: 100,
b: 200
},
//请求体
data: {
username: 'admin',
password: 'admin',
}
}).then(Response => {
console.log(Response);
//响应状态码
console.log(Response.status);
//响应状态字符串
console.log(Response.statusText);
//响应头信息
console.log(Response.headers);
//响应体
console.log(Response.data);
})
}
</script>
</body>
</html>
Server.js
//axios服务
app.all('/axios-server', (request, response) => {
//允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
response.setHeader('Access-Control-Allow-Headers', '*')
// response.send("Hello jQuery AJAX");
const data = { name: 'atguigu', age: 30 }
response.send(JSON.stringify(data));
})
使用fetch(全局对象,直接调用,返回的是一个promis对象)函数发送ajax请求
WorkerOrGlobalScope.fetch()
使用fetch发送ajax请求.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用fetch发送ajax请求</title>
</head>
<body>
<button>ajax请求</button>
<script>
const btn = document.querySelector("button");
btn.onclick = function() {
fetch('http://127.0.0.1:8000/fetch-server?vip=10', {
//请求方法
method: 'post',
//请求头
headers: {
name: 'atguigu',
},
body: 'username=admin&password=admin'
}).then(Response => {
// console.log(Response);
// return Response.text();
return Response.json();
}).then(Response => {
console.log(Response);
})
}
</script>
</body>
</html>
Server.js
//fetch服务
app.all('/fetch-server', (request, response) => {
//允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
response.setHeader('Access-Control-Allow-Headers', '*')
// response.send("Hello jQuery AJAX");
const data = { name: 'atguigu', age: 30 }
response.send(JSON.stringify(data));
})
二十一、 跨域
1. 同源策略(same-Origin Policy)最早由Netscape公司提出,是浏览器的一种安全策略。
同源:协议、域名、端口号、必须完全相同
违背同源策略的就是跨域
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
</head>
<body>
<h1>尚硅谷</h1>
<button>点击获取用户数据</button>
<script>
const btn = document.querySelector("button");
btn.onclick = function() {
// console.log('test');
const xhr = new XMLHttpRequest();
//因为满足同源策略,所以url可以简写
xhr.open('get', '/data');
//发送
xhr.send();
//
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
console.log(xhr.response);
}
}
}
}
</script>
</body>
</html>
Server.js (9000端口)
const { response } = require('express');
const express = require('express');
const app = express();
app.get('/home', (request, response) => {
//响应一个页面
response.sendFile(__dirname + '/index.html');
});
app.get('/data', (request, response) => {
//允许跨域
// response.setHeader('Access-Control-Allow-Origin', '*')
response.send('用户数据');
});
app.listen(9000, () => {
console.log("9000端口已经启动");
})
2. 解决跨域
2.1 JSONP
(1) JSONP是什么
JSONP(JSON with Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来,只支持get请求。
(2) JSONP怎么工作?
在网页有一些标签天生具有跨域能力,比如:img link iframe script。
JSONP就是利用script标签的跨域能力来发送请求的。
(3)JSONP的使用
动态的创建一个script标签
var script = document.createElement(“script”);
设置script的src,设置回调函数
Script.src = “http://localhost:3000/testAJAX?callback=abcz”;
原理.html
<div id="result"></div>
<script>
//处理数据
function handle(data) {
//获取result这个元素
const result = document.getElementById("result");
result.innerHTML = data.name;
}
</script>
<!-- <script src="http://127.0.0.1:5500/%E4%BB%A3%E7%A0%81/%E8%B7%A8%E5%9F%9F/JSONP/js/app.js"></script> -->
<script src="http://127.0.0.1:8000/jsonp-server"></script>
const data = {
name: '尚硅谷'
}
handle(data);
// console.log(data);
Server.js (8000端口)
//jsonp服务
app.all('/jsonp-server', (request, response) => {
//允许跨域
// response.setHeader('Access-Control-Allow-Origin', '*')
const data = {
name: '尚硅谷'
};
// response.send("console.log('hello jsonp-server')");
//将数据转化为字符串
let str = JSON.stringify(data);
//返回结果
response.end(`handle(${str})`);
})
原生JSONP实践
JSONP实践.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例</title>
</head>
<body>
用户名:<input type="text" id="username" />
<p></p>
<script>
//获取input元素
const input = document.querySelector('input');
const p = document.querySelector('p');
//声明handle函数
function handle(data) {
input.style.border = 'solid 1px red';
//修改p标签的提示文本
p.innerHTML = data.msg;
}
//绑定事件
input.onblur = function() {
let username = this.value;
//向服务端发送请求,检测用户名是否存在
//1.创建script标签
const script = document.createElement('script');
//2.设置标签的src属性
script.src = "http://127.0.0.1:8000/check-username";
//3.将script插入到文档中
document.body.appendChild(script);
}
</script>
</body>
</html>
Server.js
//用户名检测是否存在
app.all('/check-username', (request, response) => {
//允许跨域
// response.setHeader('Access-Control-Allow-Origin', '*')
const data = {
exist: 1,
msg: '用户名已存在'
};
// response.send("console.log('hello jsonp-server')");
//将数据转化为字符串
let str = JSON.stringify(data);
//返回结果
response.end(`handle(${str})`);
})
jQuery发送jsonp请求
jQuery发送jsonp请求.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery发送jsonp请求</title>
<style>
#result {
width: 300px;
height: 100px;
border: solid 1px #809;
}
</style>
<script crossorigin="anonymous" src="https://cdn.bootcss.com/jquery/3.5.0/jquery.min.js"></script>
</head>
<body>
<button>点击发送jsonp请求</button>
<div id="result">
</div>
<script>
$('button').eq(0).click(function() {
$.getJSON('http://127.0.0.1:8000/jquery-jsonp-server?callback=?', function(data) {
// console.log(data);
$('#result').html(`
名称:${data.name}<br/>
校区:${data.city}
`)
})
})
</script>
</body>
</html>
Server.js
//jquery-jsonp-server
app.all('/jquery-jsonp-server', (request, response) => {
//允许跨域
// response.setHeader('Access-Control-Allow-Origin', '*')
const data = {
name: '尚硅谷',
city: ['北京', '上海', '深圳']
};
// response.send("console.log('hello jsonp-server')");
//将数据转化为字符串
let str = JSON.stringify(data);
//接收callback参数
let cb = request.query.callback;
//返回结果
response.end(`${cb}(${str})`);
})
二十二、 设置CORS响应头实现跨域
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access control CORS
1. 什么是CORS
CORS(Cross-Origin Resource Sharing),跨域资源共享。CORS是官方的跨域解决方案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持get和post请求。跨域资源共享标准新增了一组Http首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源
2. CORS是怎么工作的
CORS是永固设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后就会对响应放行。
3. CORS的使用
主要是服务器端的设置:
//cors-server
app.all('/cors-server', (request, response) => {
//设置响应头
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
response.setHeader('Access-Control-Allow-Method', '*');
response.send('hello CORS');
})
设置CORS响应头实现跨域.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置CORS响应头实现跨域</title>
<style>
#result {
width: 200px;
height: 100px;
border: 1px solid #908;
}
</style>
</head>
<body>
<button>发送请求</button>
<div id="result"></div>
<script>
const btn = document.querySelector('button');
btn.onclick = function() {
//1.创建对象
const x = new XMLHttpRequest();
//2.初始化设置
x.open('get', 'http://127.0.0.1:8000/cors-server');
//3.发送
x.send();
//4.绑定事件
x.onreadystatechange = function() {
if (x.readyState === 4) {
if (x.status >= 200 && x.status < 300) {
//输出响应体
console.log(x.response);
}
}
}
}
</script>
</body>
</html>
Server.js
//引入express
const { response } = require('express');
const express = require('express');
//创建应用对象
const app = express();
//cors-server
app.all('/cors-server', (request, response) => {
//设置响应头
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
response.setHeader('Access-Control-Allow-Method', '*');
response.send('hello CORS');
})
//监听端口服务
app.listen(8000, () => {
console.log("服务器已经启动,8000端口监听中…");
})