JavaScript从入门到精通第二版 .pdf
核心知识总结。
基础知识总结可以看下这里 https://blog.csdn.net/weixin_53370274/article/details/121260382
九、事件处理
js是基于对象(object-based)语言,它的一个最基本的特征就是采用事件驱动(event-driven)。它可以使在图形界面环境下的一切操作变得简单化。通常鼠标或热键的动作称为事件(event)。由鼠标或热键引发的一连串程序动作,称为事件驱动(event driver),而对事件进行处理的程序或函数,称为事件处理程序(event handelr)。
事件处理的过程分为三步:
1、发生事件。
2、启动事件处理程序 。
3、事件处理程序做出反应。
其中,要使事件处理程序能够启动,必须通过指定的对象来调用相应的事件,然后通过该事件调用事];mgfxz46890-=理程序。事件处理程序可以是任意javascript语句,但是一般用特定的自定义函数(function)来对事件进行处理。
-js中常用事件



- dom事件模型
这点的少许介绍可以看下这里
事件流
dom(文档对象模型)结构是一个树形结构,当一个html元素产生一个事件时,该事件会在元素节点与根节点之间的路径传播,路径所经过的节点都会收到该事件,这个传播过程可称为dom事件流。 - 主浏览器事件模型
冒泡型事件:从DOM树叶子节点沿祖先节点一直向上传递直到根节点。一直传递到最不确定的目标要元素。
捕获型事件:netscape navigator的实现,与冒泡相反。由DOM树根节点一直传递到最精确的元素。
DOM标准事件模型:两个不同的模型各有优缺点和解释,DOM标准支持两个类型,是它们的结合体。可以在一个DOM元素上绑定多个事件处理器,并且在处理函数内部,this关键字仍然指向被绑定的DOM元素,另外处理函数参数列表的第一个位置传递事件event对象。
首先是捕获式传递,接着是冒泡式传递。如果一个函数既注册冒泡型事件监听,又注册了捕获型事件监听,那么在DOM事件模型中就会被调用两次。 - 事件监听注册与移除
IE7中 ,IE7已经淘汰。
element.attachEvent(“onclick”,observer);
element.detachEvent(“onclick”,observer); - DOM标准下注册多个事件监听器与移除监听器方法
element.addEventListener(“click”,observer,useCapture);
click为事件名称,这里不以"on"开头;observer为回调函数;useCapture注明该处理回调函数是在事件传递过程中的捕获阶段被调用还是冒泡阶段被调用,默认true为捕获阶段。
element.removeEventListener(“clck”,observer,useCapture); - 直接在DOM节点上添加事件
取消浏览器的事件传递后,事件将不再传递。
ie中设置event.cancelBubble为true即可。
function someHandle(){
window.event.cancelBubble=true;
}
dom标准调用:event.stopPropagation()即可。
- 取消事件传递后的默认处理
ie中 :window.event.returnValue=false
dom标准:event.preventDefault();
跨浏览器停止
function someHandle(event){
event = event|window.event;
if(event.stopPropagation){
event.stopPropagation();
}
else {
evnt.cancelBubble=true;
}
}
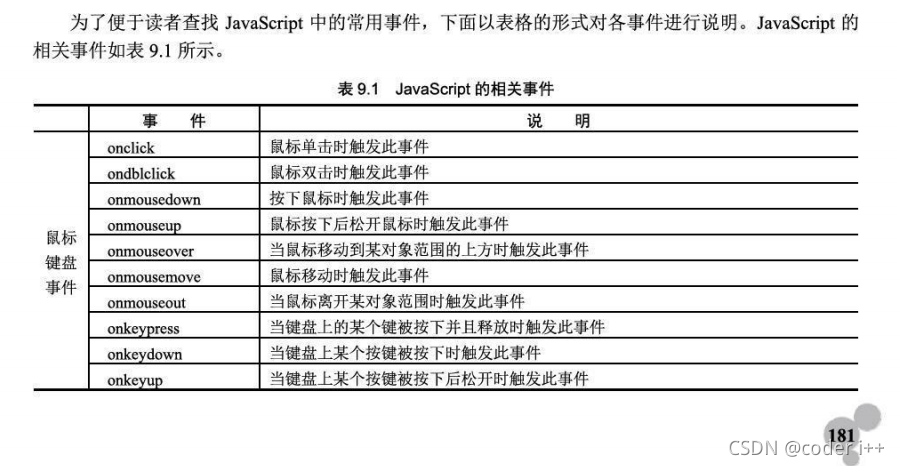
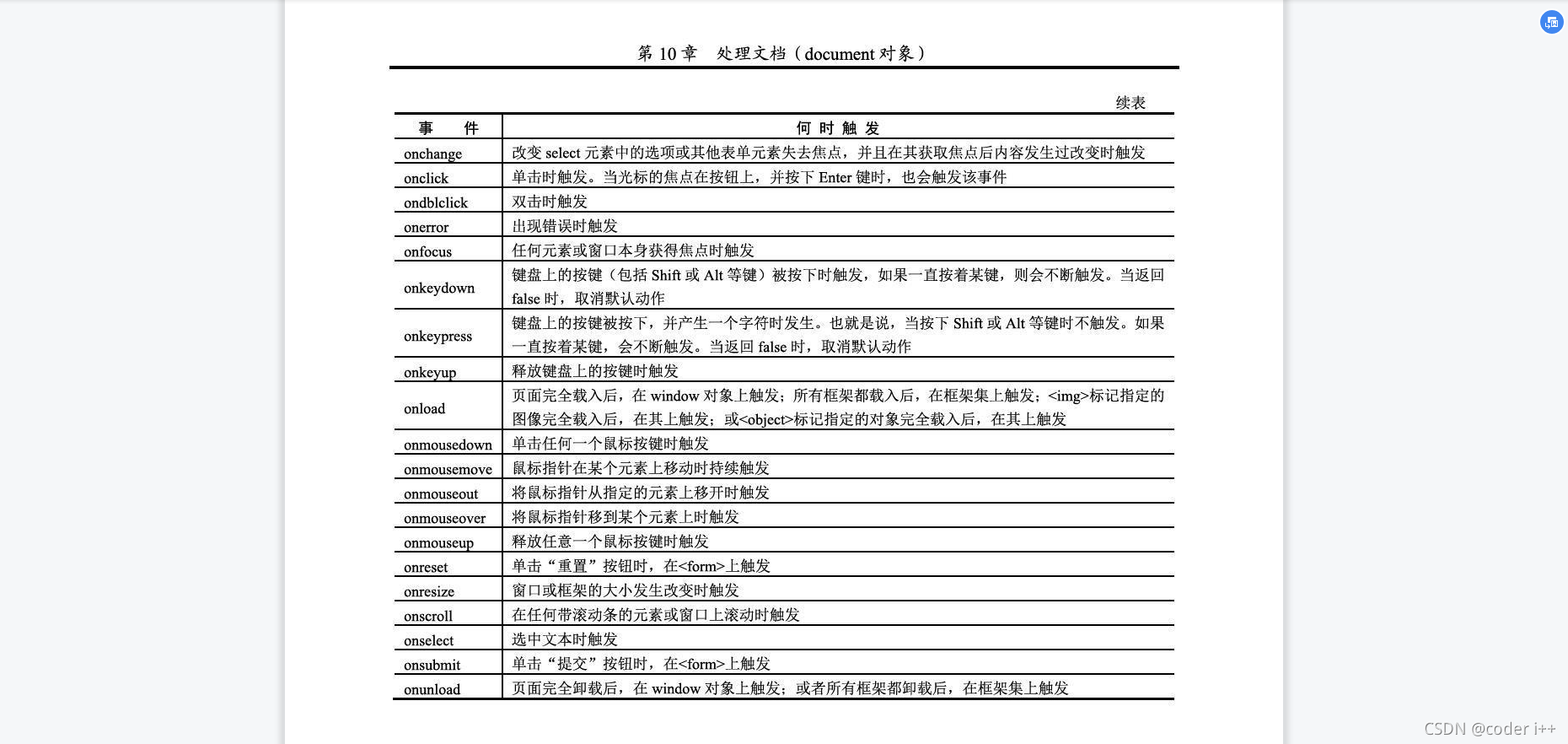
- 鼠标键盘事件
单击事件(onclick)是在鼠标单击时被触发的事件。单击是鼠标停留在对象上,按下鼠标键,在没有移动鼠标的同时释放鼠标按键的这一完整过程。
一般用于button checkbox radio image link reset submit这些对象。
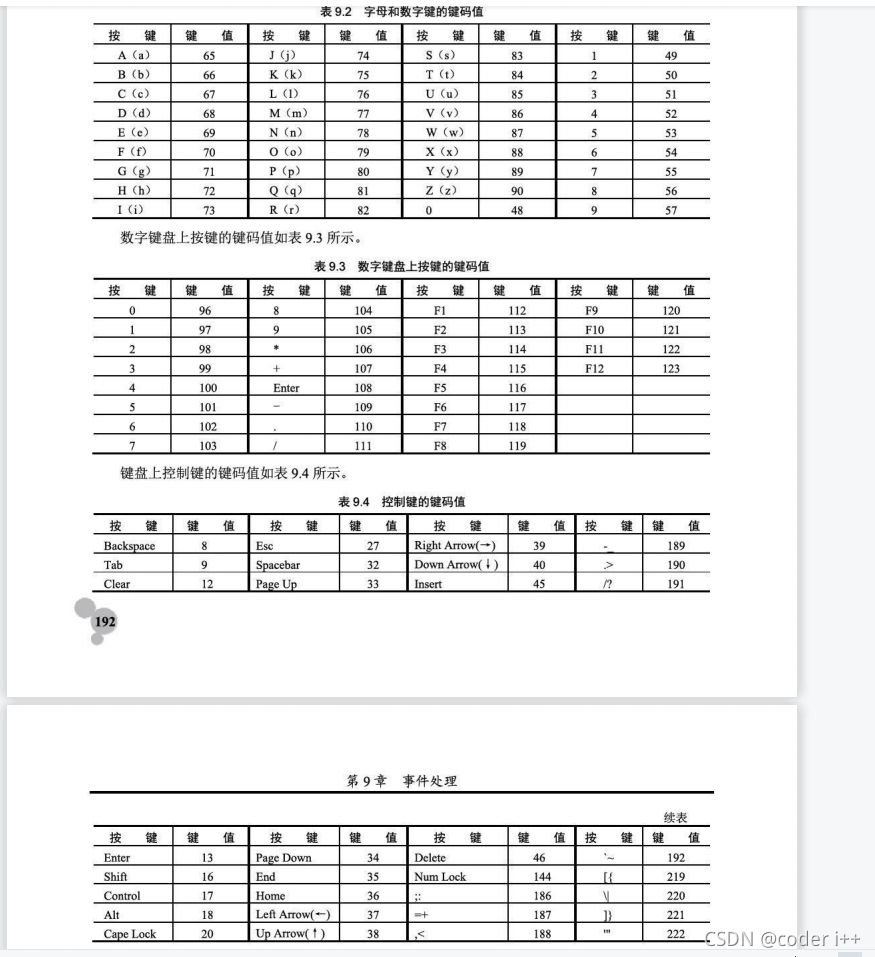
鼠标按键事件在上面的图片中有介绍,也比较容易些。 - 键盘事件
onkeypress是某个键被按下并且释放时触发,一般用于单键操作。
onkeydown是某个键被按下时触发,一般用于快捷键。
onkeyup是某个键被按下后松开时触发,一般用于快捷键。

以上键码值只有在文本框中才完全有效,如果在页面中使用(body标记中使用),
则只有字母键、数字键和部分控制键可用,其字母键和数字键的键值与ascii值相同。 - 页面相关事件
加载与卸载事件 大小改变
onload onunload onresize - 表单相关事件
onfocus() onchange() onsubmit() onreset() - 字母滚动
marquee 标记中的内容滚动到上下或左右边界时触发的事件处理程序,该事件只有在marquee标记的behavior属性设置为aloernate时才有效。
behavior属性aloernate,direction可设方向,当字母到边界时可以修改scrollAmount来设置滚动速度。
onbounce() onstart() - 编辑事件
复制 粘贴 剪切等。
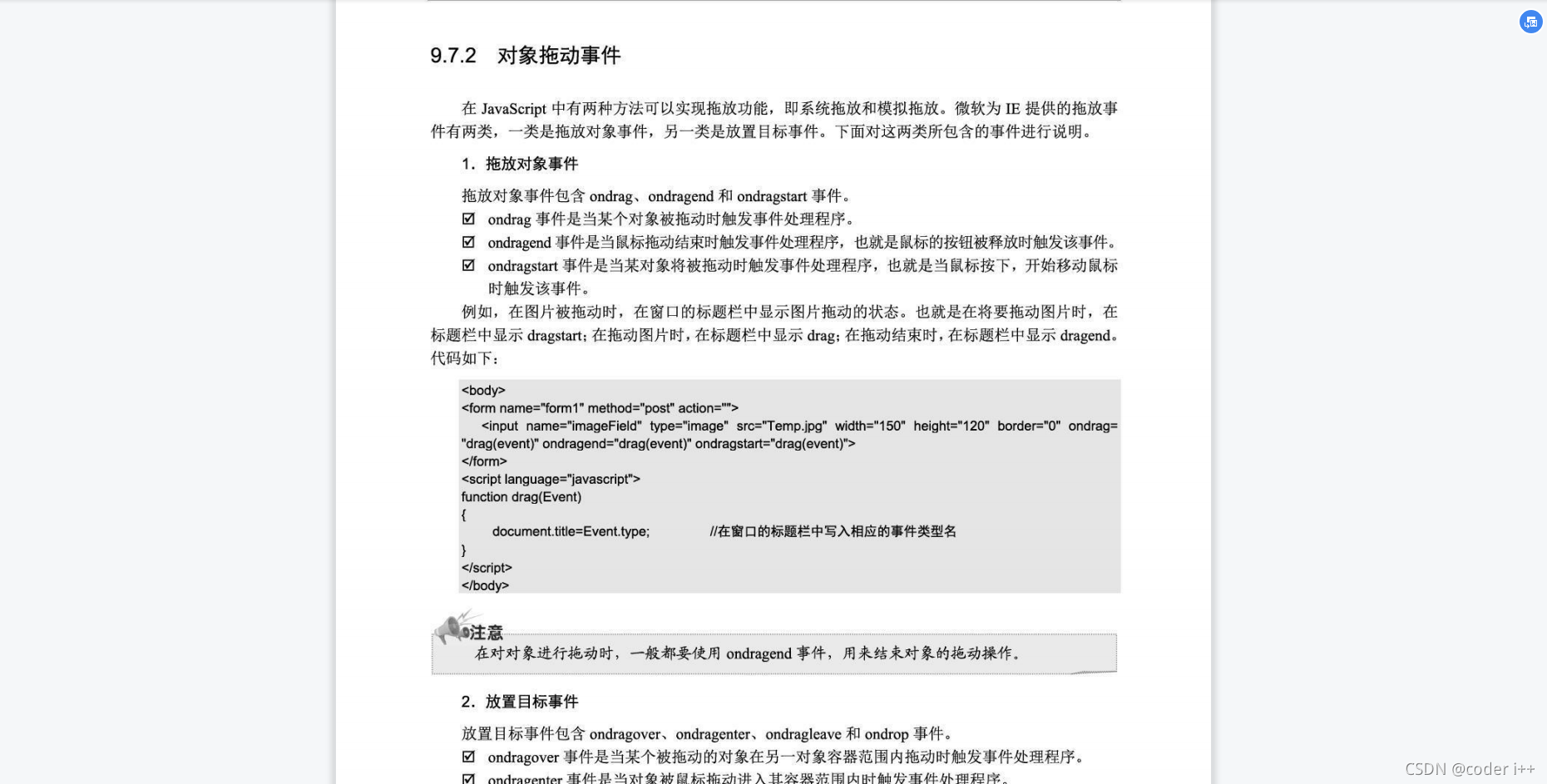
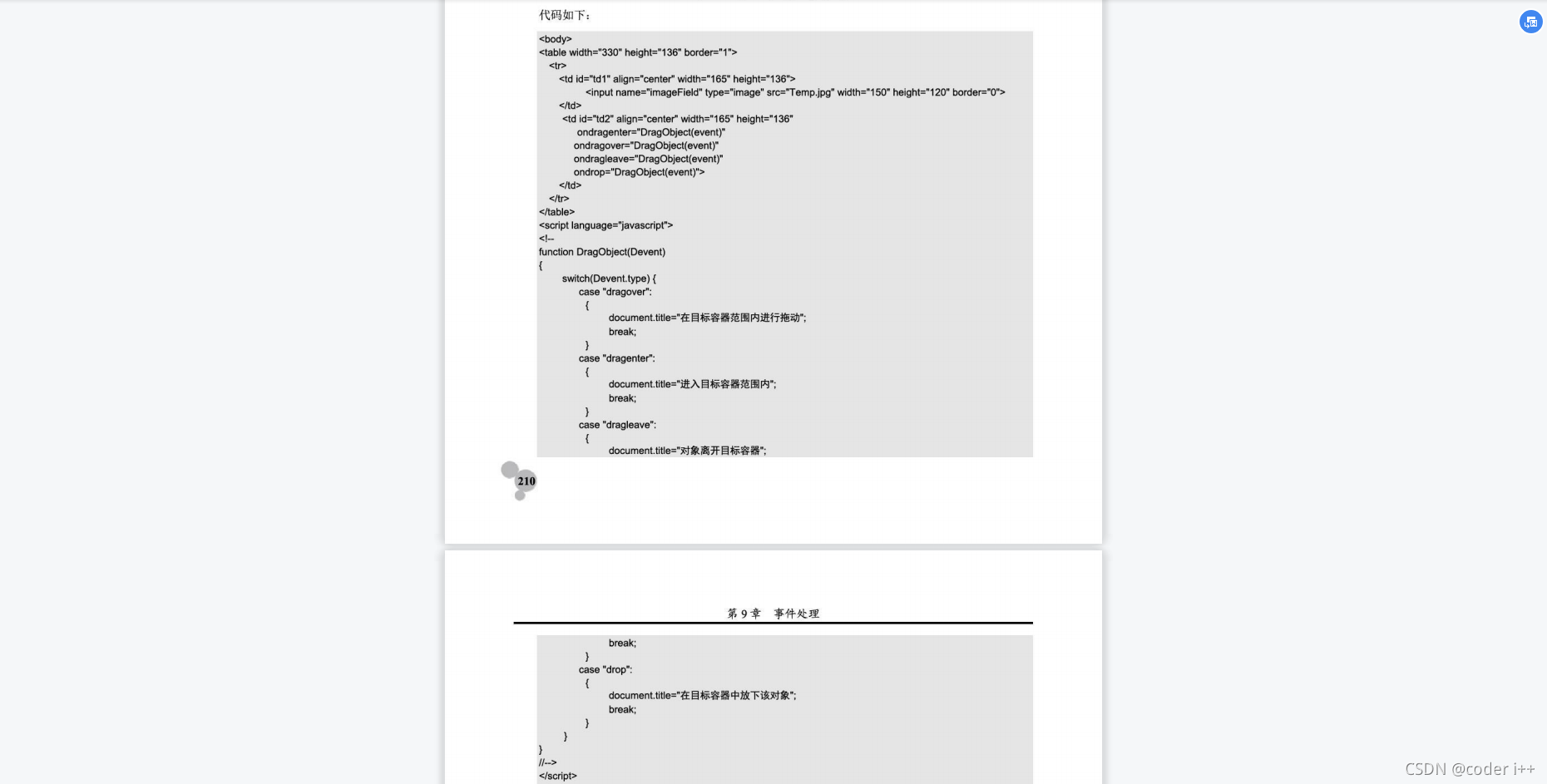
选择事件 onselect()和onselectstart() - 对象拖动事件



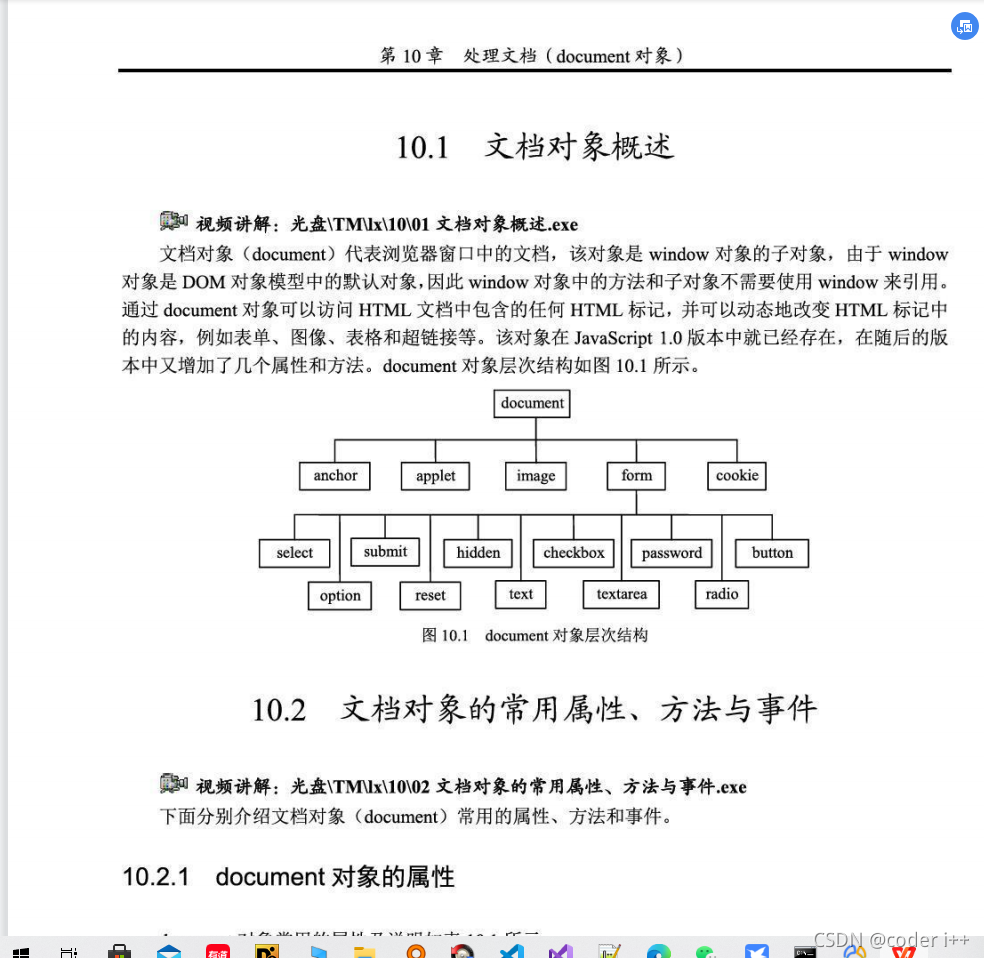
十、处理文档(document对象)
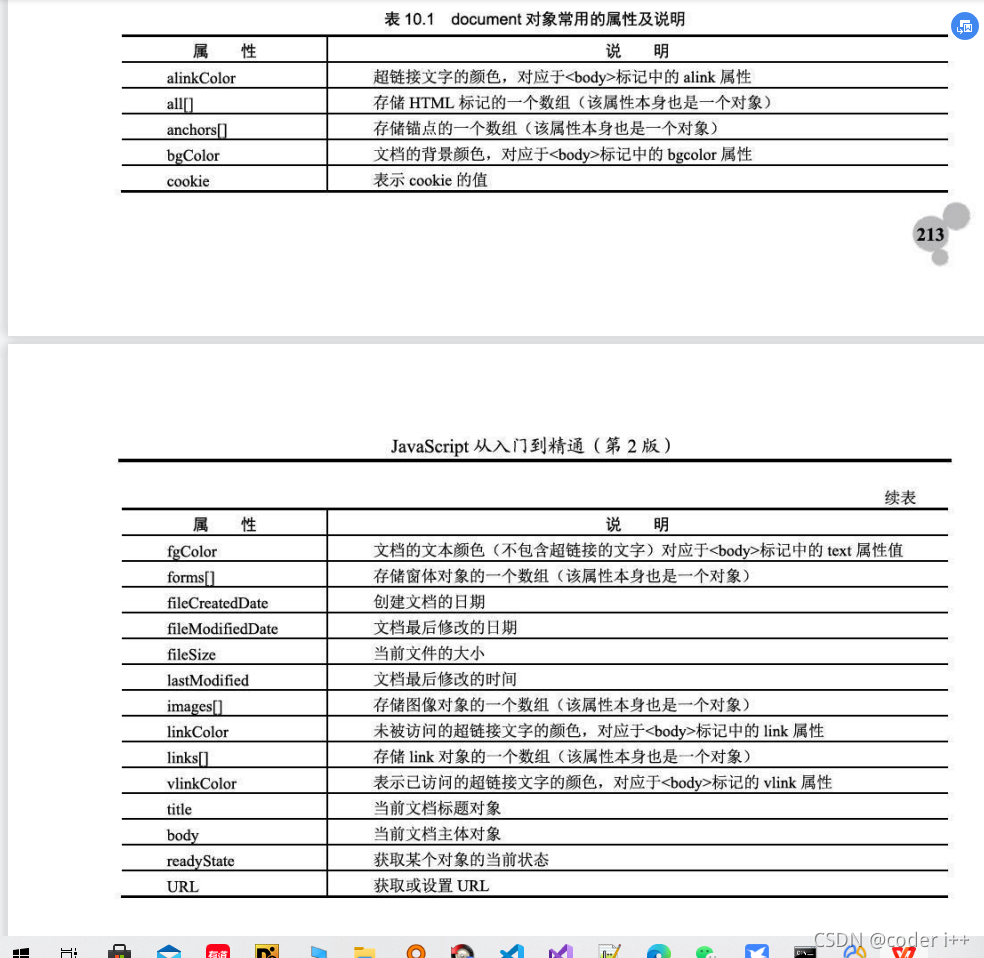
- document对象的属性


- document对象的方法
| 方法 | 说明 |
|---|---|
| close | 文档的输出 |
| open | 打开一个文档输出流并接收write()和writeln()方法的创建页面内容 |
| write | 向文档中写入html或js语句 |
| writeln | 向文档中写入js或html语句,并换行结束 |
| createElement | 创建一个html标记 |
| getElementById | 获取指定id的html标记 |
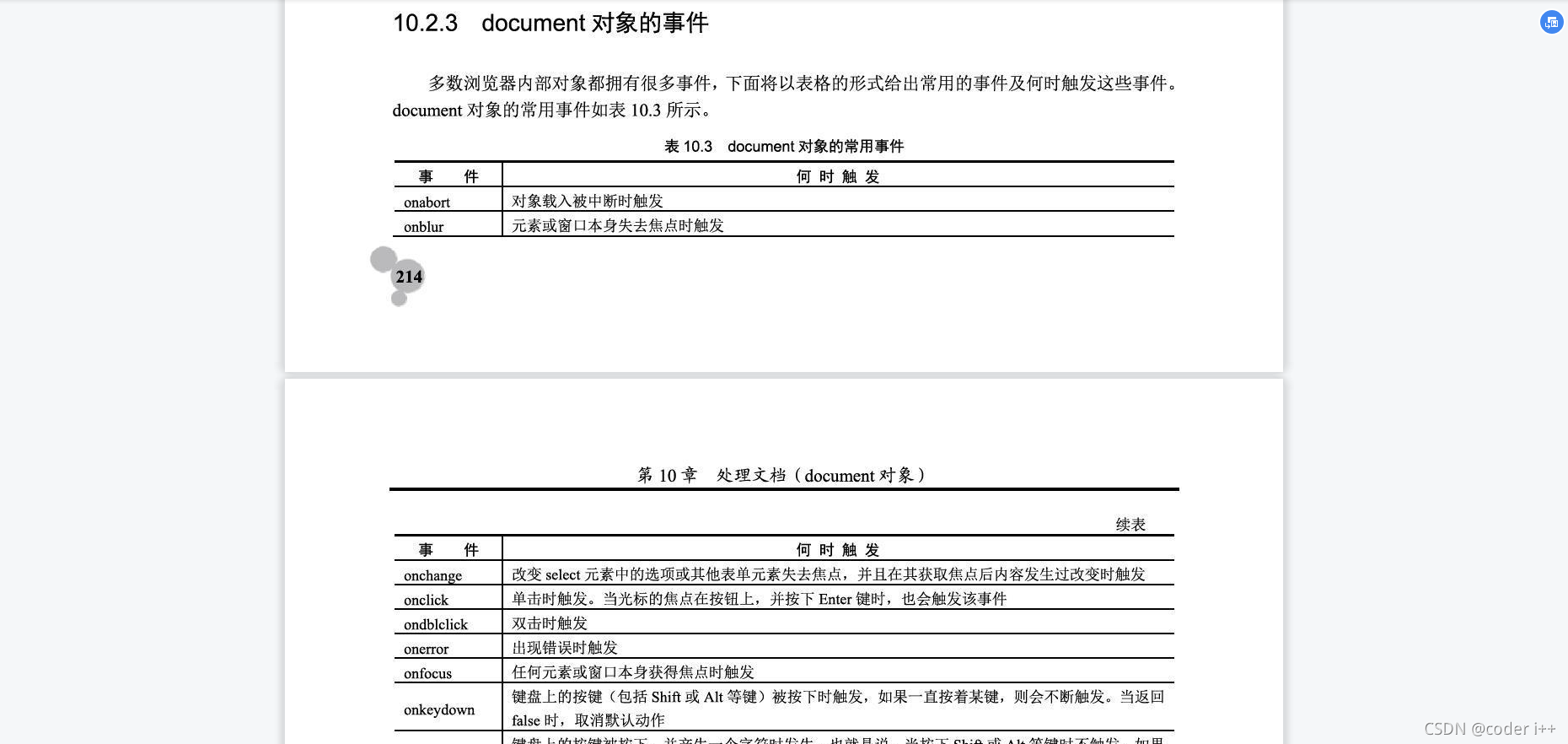
- document对象的事件


- document对象应用
超链接颜色设置
<body>
<a id="a1" href="www.sina.com">sina</a>
<script language="text/javascript">
document.vlinkColor="#00ccff";
document.linkColor="#11ddee";
document.alinkColor="#000000";
document.bgColor="#FFFF99";
document.fgColor="#ccffcc";
document.fileModifiedDate
document.lastModified
document.fileSize
document.title
</script>
</body>
<body>
<script type="text/javascript">
document.write(document.URL);
function seturl(t){
document.URL=t;
var u = document.URL;
return u;
}
</script>
<input name="titlename" type="text">
<input name="btn" value="go" onclick="seturl(titlename.value)" type="button">
</body>
- 获取对象的当前状态
obj.readyState
| 状态值 | 说明 |
|---|---|
| loading | 表示该对象正在载入数据 |
| loaded | 载入数据完毕 |
| interactive | 用户可以和该对象进行交互,不管该对象是否已经加载完毕 |
| complete | 初始化完毕 |
<body>
<input name="t1" type="text">
<script type="text/javascript">
document.write(t1.readyState);
document.write(document.readyState);
document.writeln(document.readyState);
</script>
</body>
- 打开新窗口并输出内容
obj = document.open(url,name);
document.close();
var dw;
dw = window.open();
dw.document.open();
dw.document.write("a");
dw.document.writeln("abc");
- 动态添加内容
var txt= document.createElement(“input”);
txt.type=“text”;
txt.name=“txt”;
txt.value=“动态添加文本”;
document.form1.appendChild(txt);
var gtxt = document.getElementById(“txt”);
gtxt.value=“修改文本内容”;
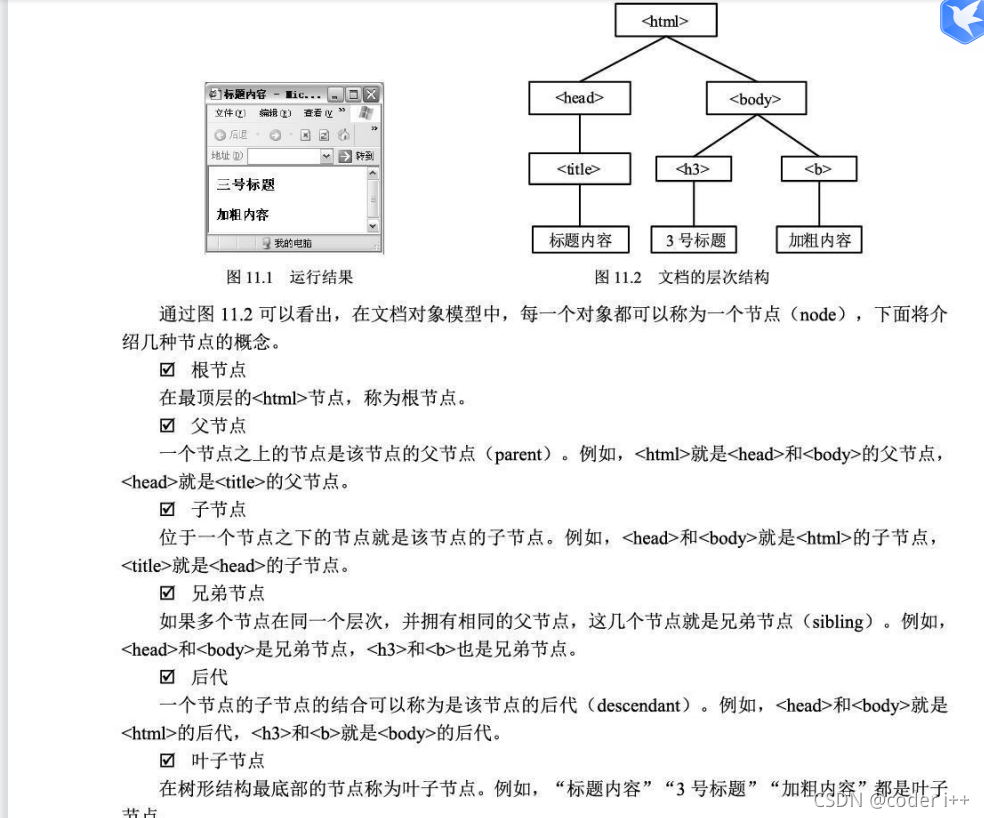
十一、文档对象模型(DOM对象)
Document Object Model。



- 文档树遍历
obj.parentNode obj.firstChild obj.lastChild obj.previousSibling obj.nextSibling - 创建新节点
obj.appendChild(newChild)
function createChild(){
var b = document.createElement(“b”);
var txt = document.createTextNode(“textnode”);
b.appendChild(txt);
document.body.appendChild(b);
}
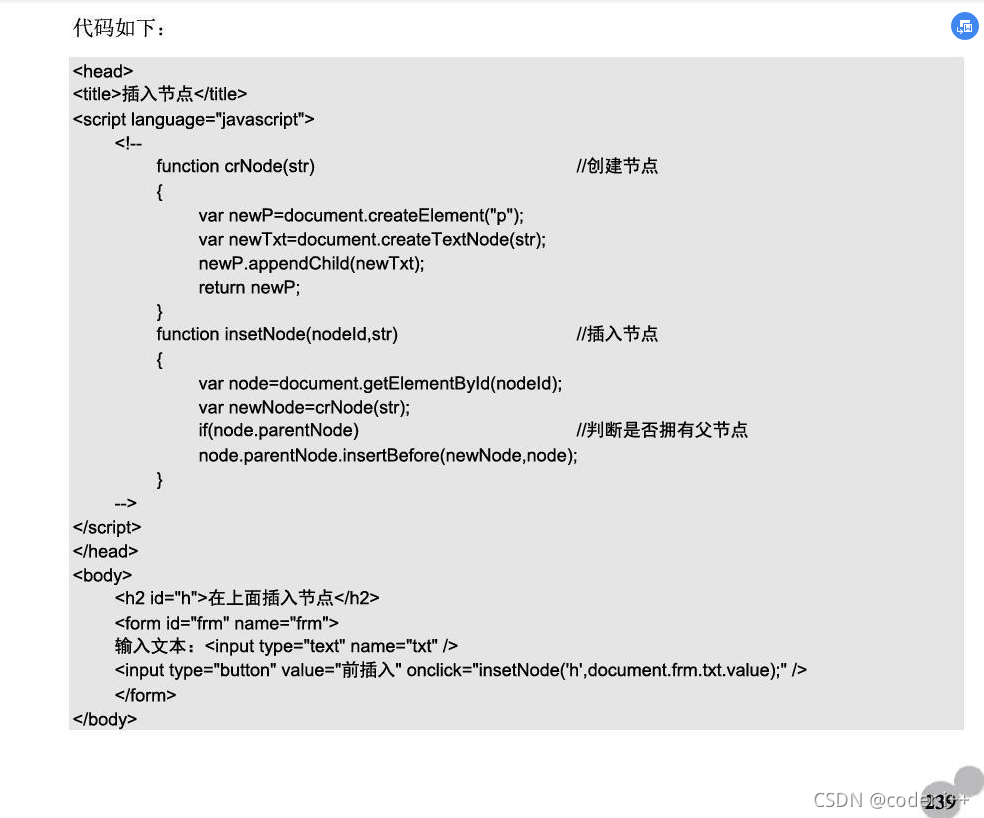
或创建多个新节点,通过for循环。 - 插入节点
obj.insertbefore(new,ref)。该方法将新的子节点添加到当前节点的末尾。
new表示新节点,ref指定一个节点,在这个节点前插入新的节点。

- 复制节点
obj.cloneNode(deep) deep是否为深度复制。深度复制是将当前节点的所有子节点全部复制,当值为true时表示深度复制,
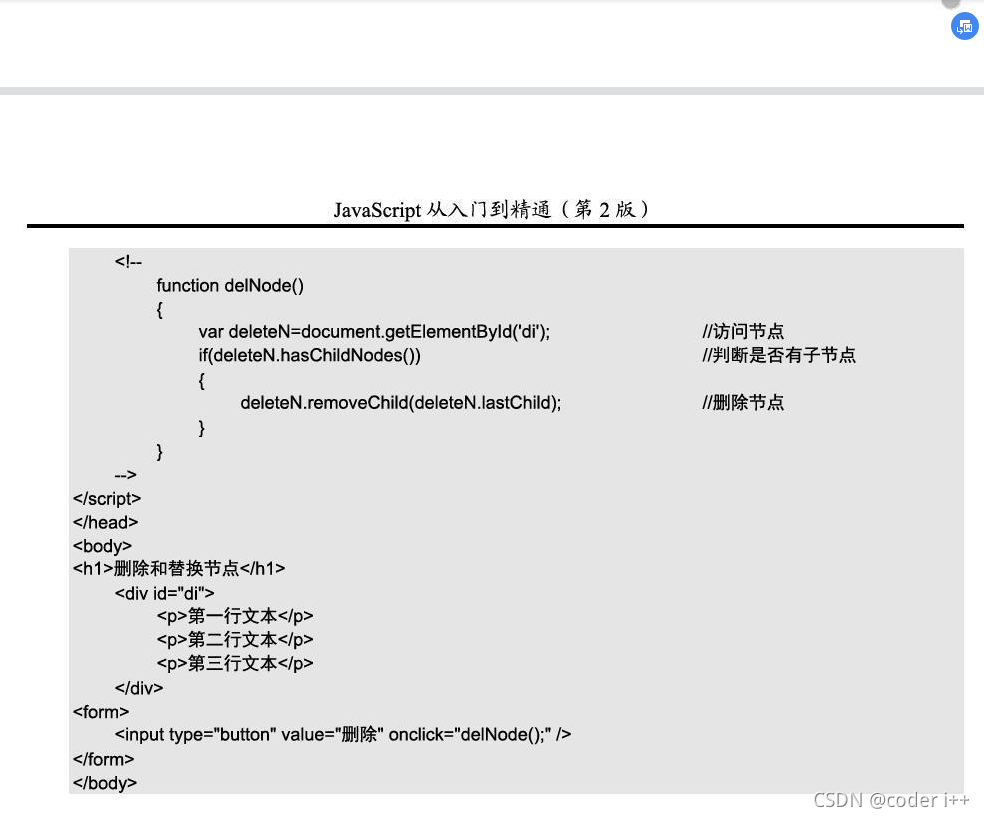
当值为false时表示简单复制,简单复制只复制当前节点,不复制其子节点。 - 删除节点
obj.removeChild(oldChild)

- 替换节点
obj.replaceChild(new,old)将旧的节点,换为新的节点。

- 获取文档中指定元素
document.getElementById(“id”)
document.getElementByName("name) - 与DHTML对应的DOM
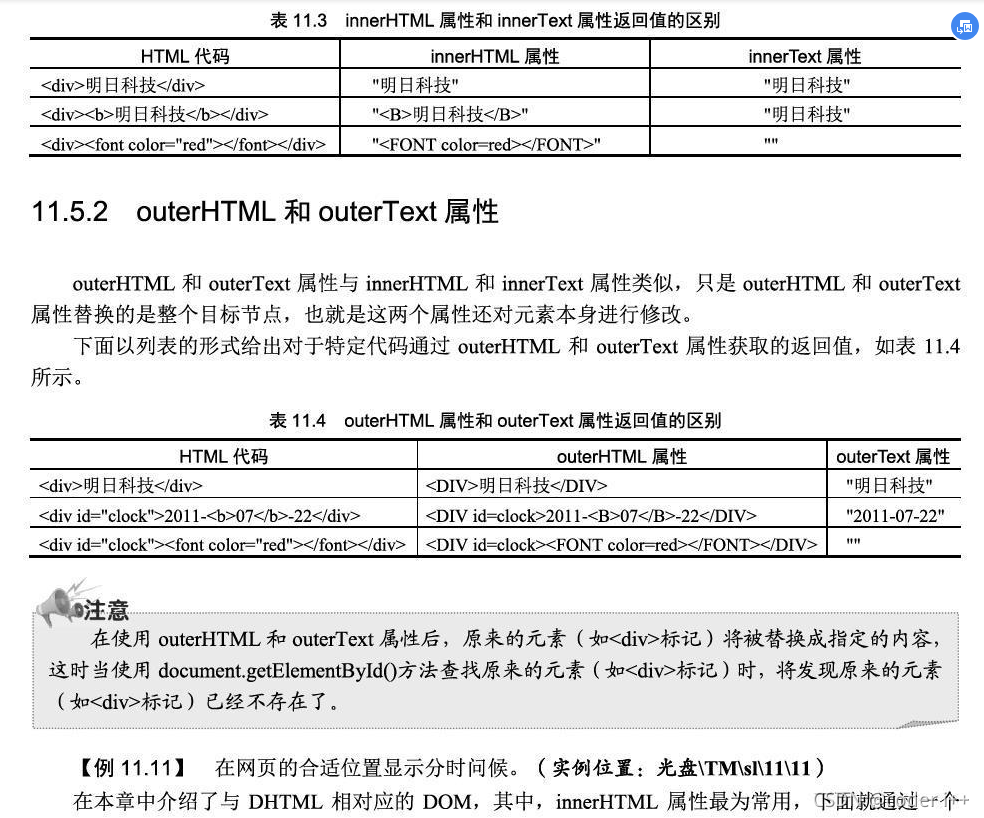
通过innerHTML innerText outerHTML outerText属性可以很方便地读取和修改HTML元素内容。


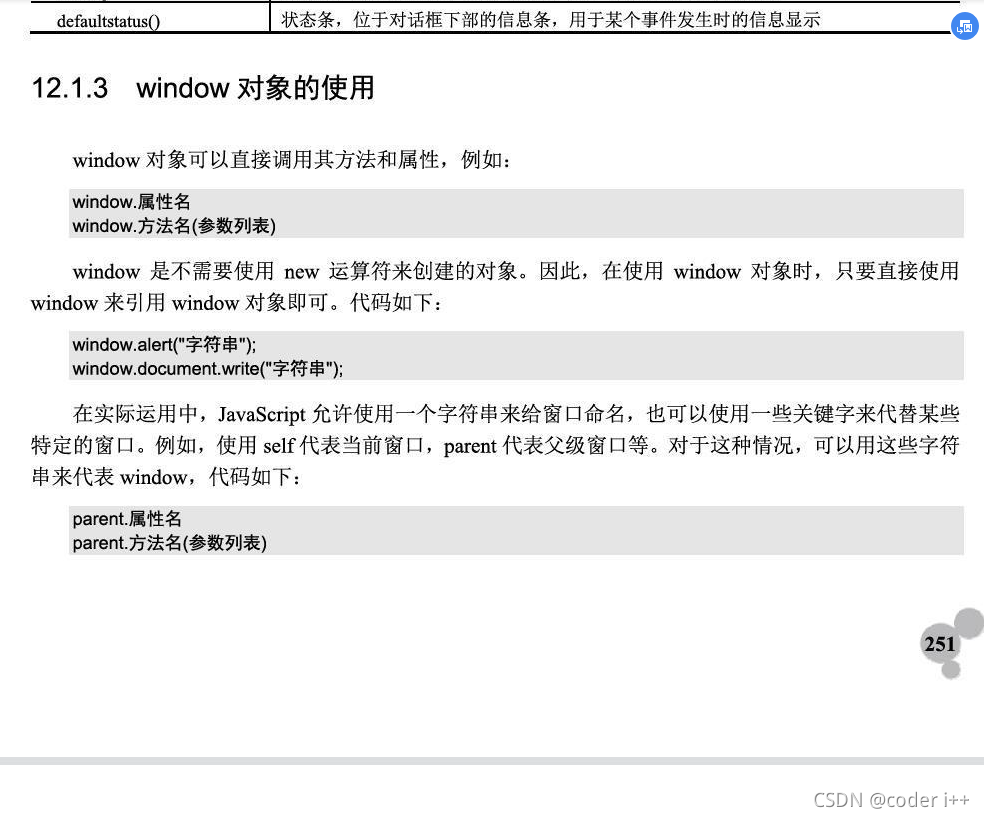
十二、窗口对象



- 对话框 警告 确认
window.alert(str)
var bl = window.config(str);
window.prompt(str1,str2);// - 打开窗口
var win = window.open(url,windowname,[,localtion]);


window.close();
close();
this.close(); - 控制窗口
window.moveTo(x,y);窗口左上角的x坐,左上角的y坐标
window.resizeTo(x,y)。x、y表示宽度和高度。

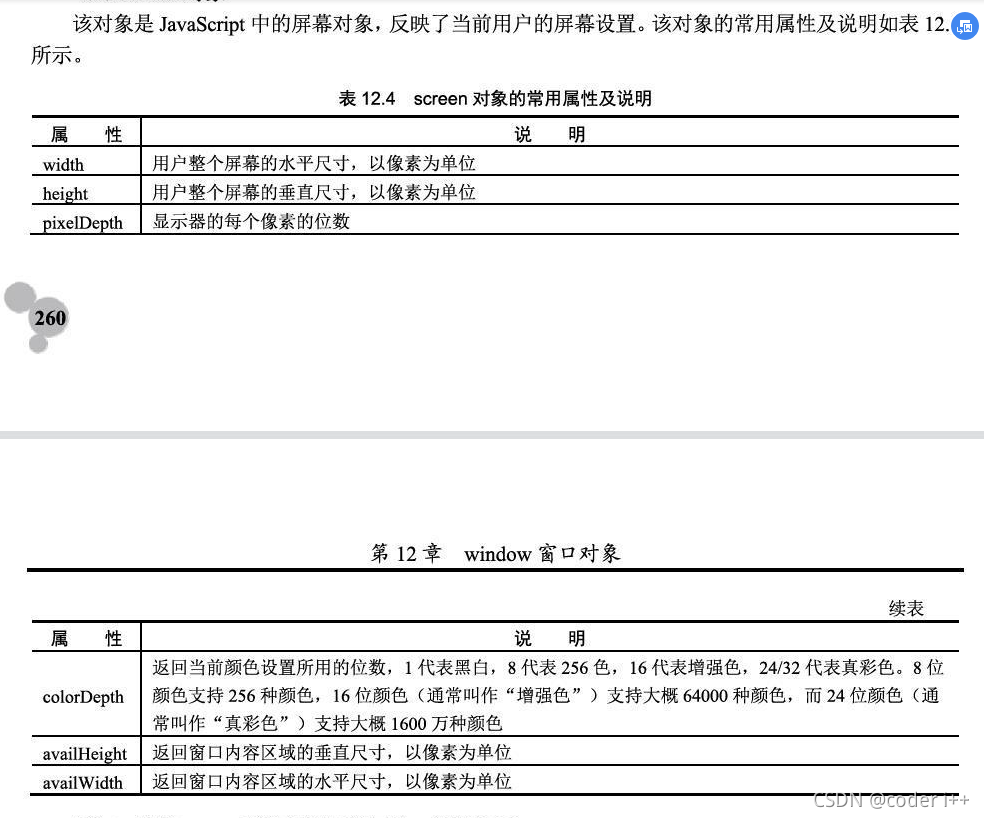
window.screen.width
window.screen.height
window.screen.colorDepth
window.screen.availWidth
window.screen.availHeight
window.resizeBy(x,y),将当前窗口改变指定的大小(x,y),当x,y的值大于0时为扩大,小于0时为缩小。
window.scroll(x,y) x,y屏幕的横向纵向坐标。
window.scrollTo(x,y)
window.scrollBy(x,y)

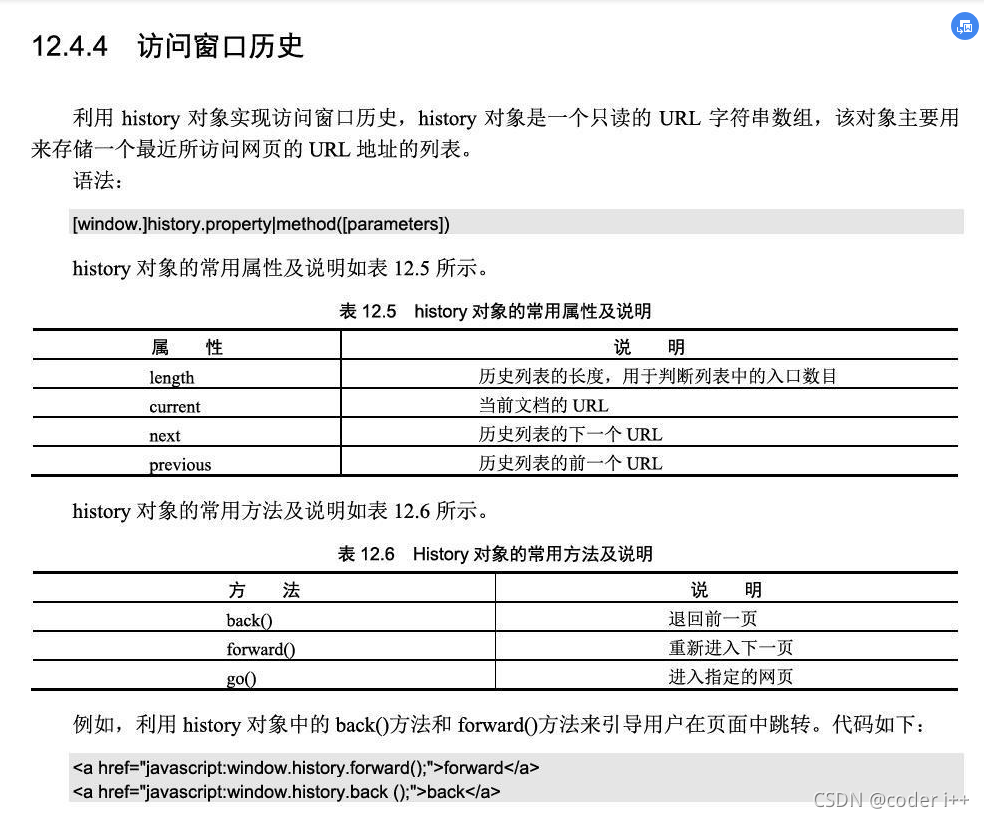
还可用history.go()方法指定要访问的历史记录,若参数为正数,则向前移动,若参数为负数,则向后移动。
向后退一次
window.history.go(2)向前前进两次。
window.history.go(window.history.length-1) 末尾 - 控制窗口状态栏
window.status=str;
window.defaultstatus=str;
status与defaultstatus的区别在于信息显示时间的长短。defaultstatus()方法的值会在任何时间显示,status()方法的值只在某个事件发生的瞬间显示。 - 窗口时间与超时设定
window.setTimeout(timerid)和window.clearTimeout(timerid)
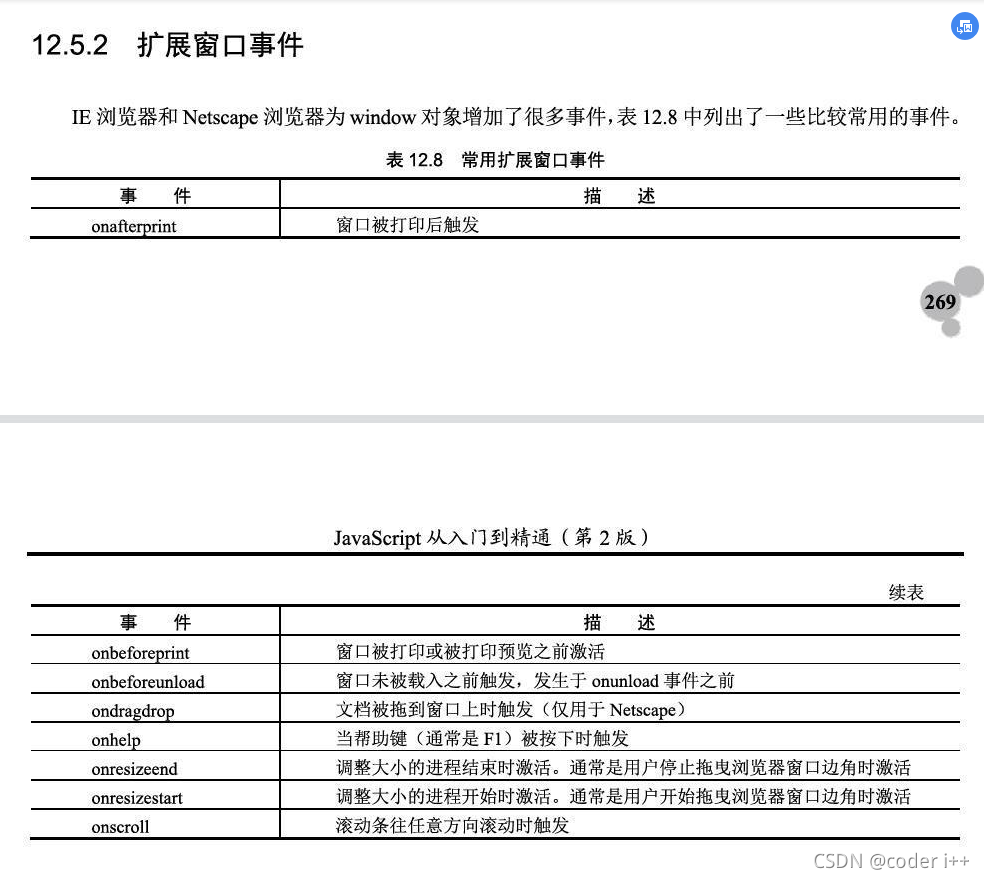
timerid是一个函数,也可以是其他javascript语句。以毫秒为时间单位。 - 窗口事件





十三、级联样式表CSS
HTML与CSS是内容与形式的关系。








- 通用选择器
通用选择器就是一个"*“,意思包含所有元素,下面是一个定义通用选择器的实例。
*{
fond-size:8px;
}
上面定义的通用选择器表示,页面中所有文字的大小为8像素,然而通用选择器的优先权不是最高的,如果此时定义了id选择器并设置页面字体的大小,那么页面就遵循id选择器定义的内容。
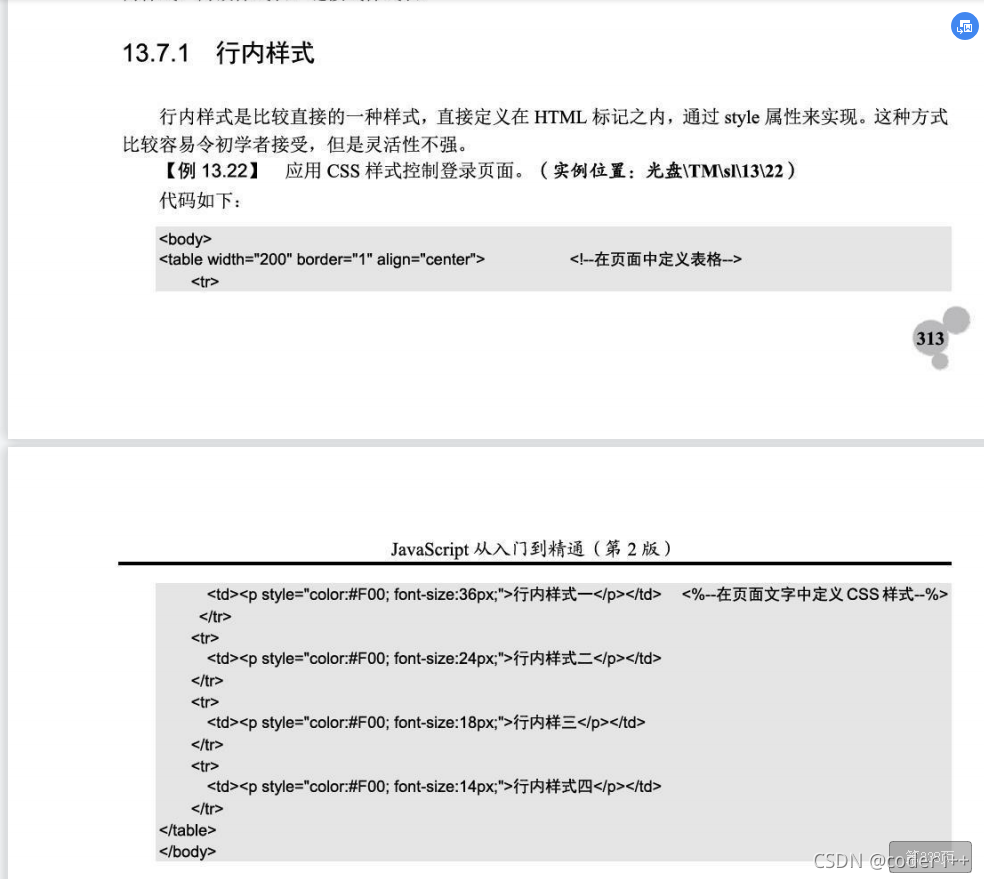
- 行内样式

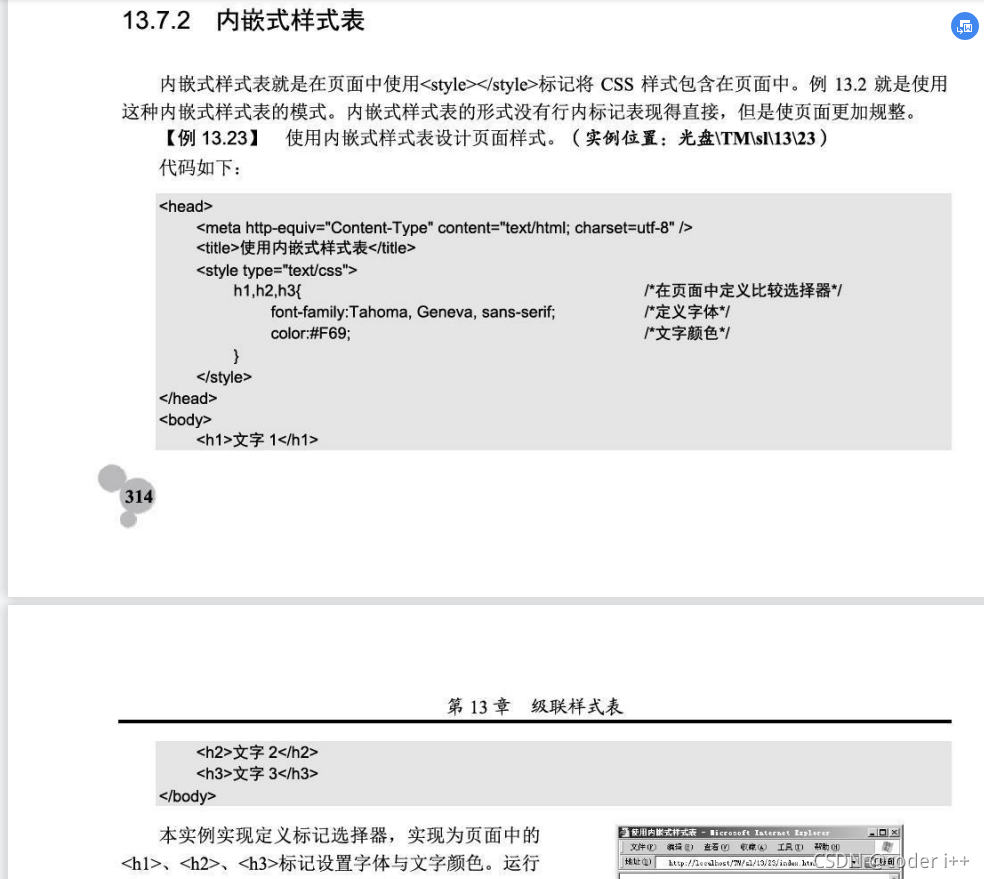
- 内嵌样式表

- 链接式样式表


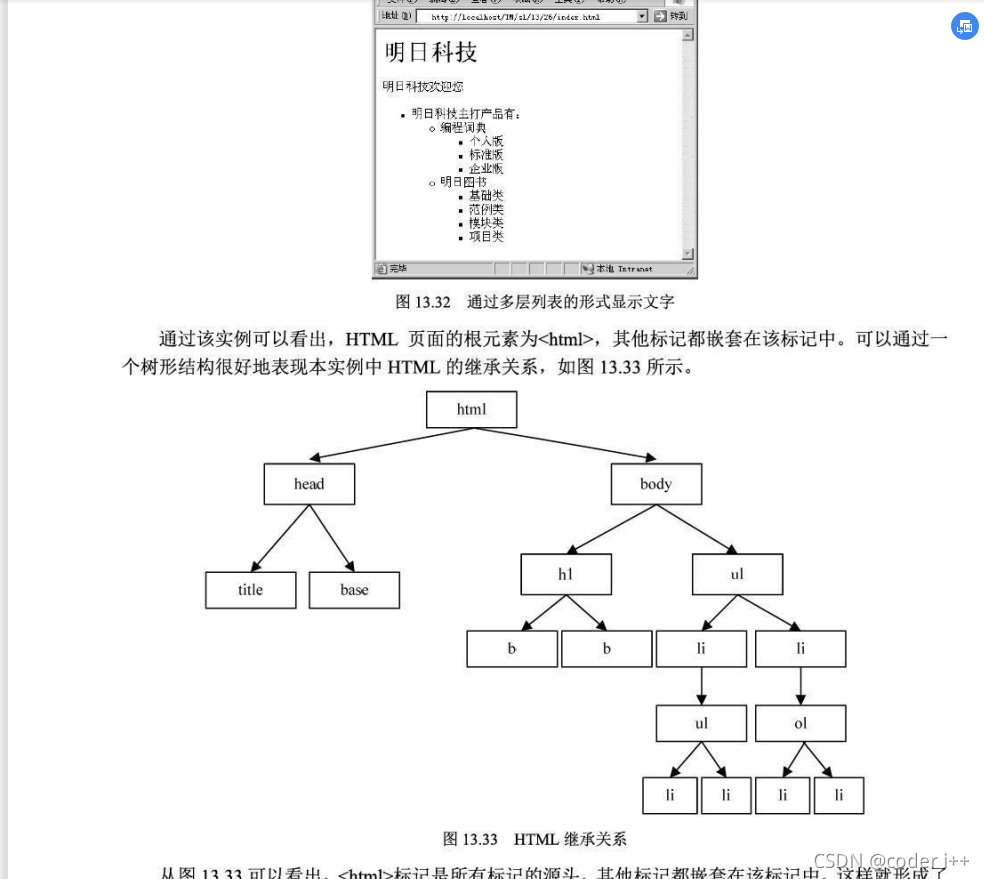
- css继承
子标记会继承父标记定义的样式,并且可以在父标记样式的基础上加以修改,这样会产生新的样式,而子标记的样式风格不会影响到父标记。

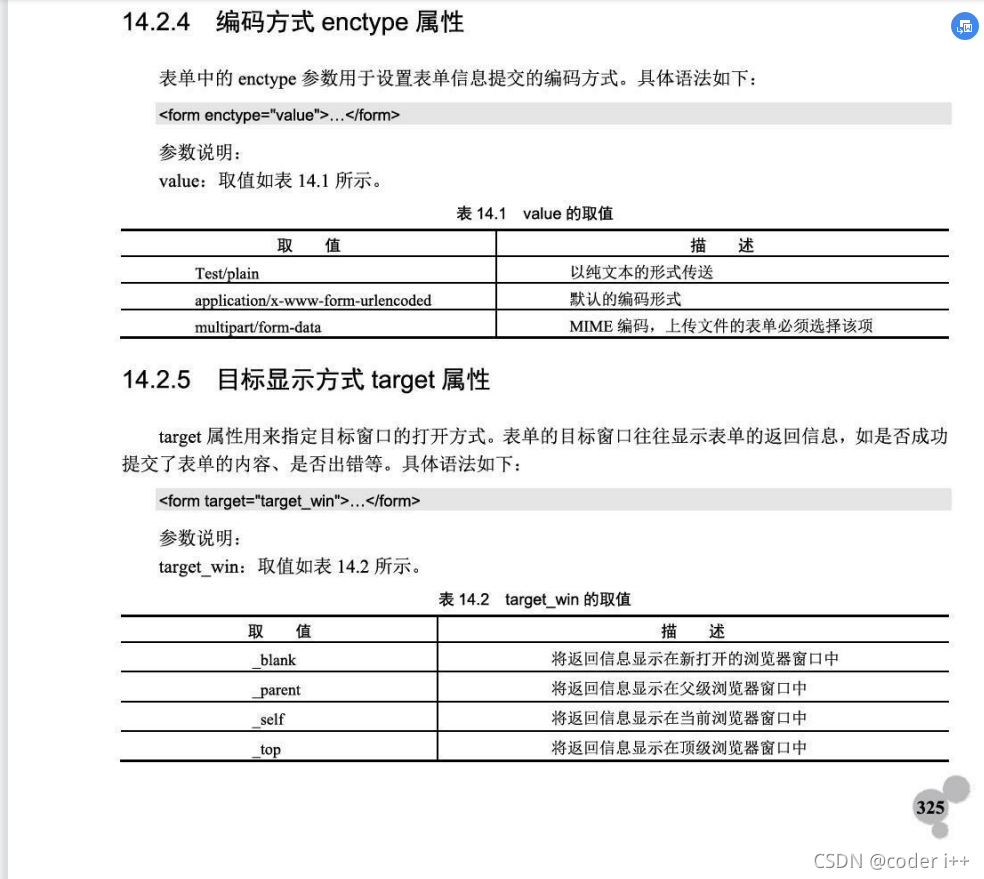
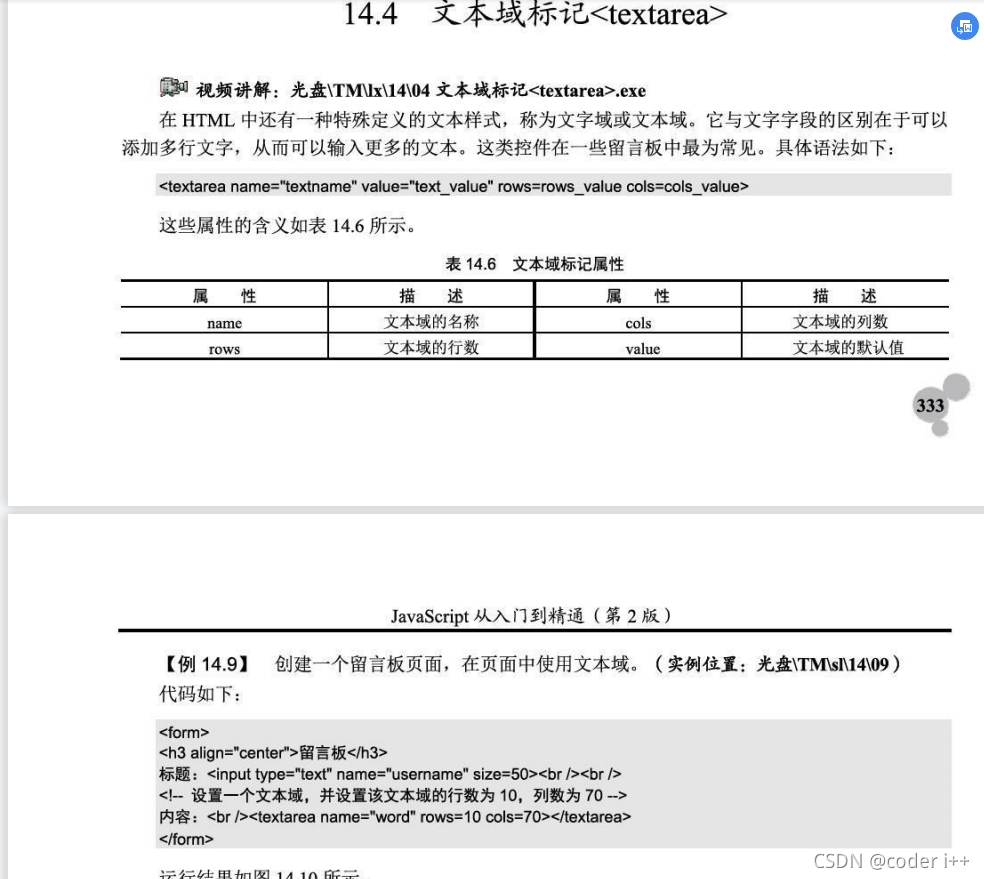
十四、表单和表单元素
表单主要功能是收集用户信息。
表单**之间的一切都属于表单的内容。
method name action




- js中访问表单
document.forms[]按编号访问
document.forms[]按名称访问
如window.document.forms[0]、window.document.forms[‘form1’]或者使用window.document.form1 - js中访问表单域
window.document.forms.text1或者window.document.forms.elements[“text1”]。 - 表单验证
对textbox或其它输入的验证。